|
|---|
jQuery Mobileによるスマートフォンサイトの制作方法を解説する本連載。前回に続き、簡単な会社案内サイトを作成ながらjQuery Mobileの基本を学びましょう。今回は、jQuery MobileのフォームUIを使って、以下のような「お問い合わせ」ページ(#contact)を作成し、会社案内サイトを完成させます。
フォームUIの課題とjQuery Mobileによる解決
スマートフォンのブラウザーに標準で用意されているフォーム部品はどれもサイズが小さく、そのままでは指による操作に適しません。スマートフォンサイトの制作ではフォームをスマートフォンに最適化することが重要です。
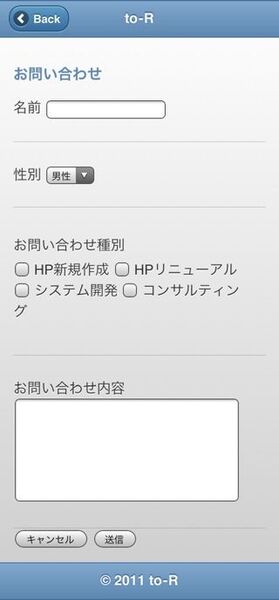
以下は、jQuery Mobileを使わずに作成したお問い合わせページをiPhone/Androidで表示したものです。
フォームUIの中でも、特にチェックボックスやラジオボタンはサイズが非常に小さく、タップ操作で正しく選択するのは困難です。しかもiPhoneの場合はlabel要素に対応していないので、label要素内のテキストをタップしてもチェックボックスやラジオボタンが選択されません(Androidはlabel要素に対応しています)。
jQuery Mobileを利用することで、使いづらいブラウザー標準のフォームUIをスマートフォンに最適化された使いやすいフォームUIに変更できます。