映像素材を用意する
ビデオプレーヤーの作成に入る前に、再生する映像素材を用意します。HTML5で再生できるビデオコーデックは、現在のところブラウザーによって「H.264」「WebM」などバラバラですので、複数のファイルを用意する必要があります。
H.264は多くのアプリケーションが対応していますし、無変換で扱える場合もありますので、ここではH.264/QuickTime形式のファイルをWebM形式に変換する手順を説明します。
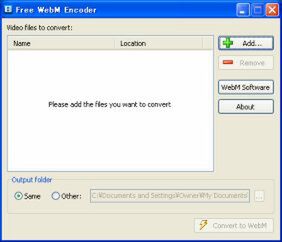
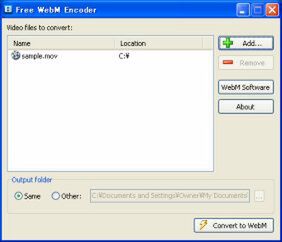
WindowsでWebM形式に変換するアプリケーションには「Free WebM Encoder」があります。
- ・Free WebM Encoder
- http://webmsoft.com/
Free WebM Encoderをインストールして起動すると以下の画面になります。後は手順に従って変換します。
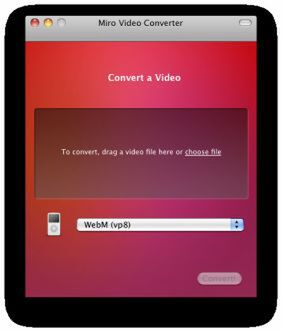
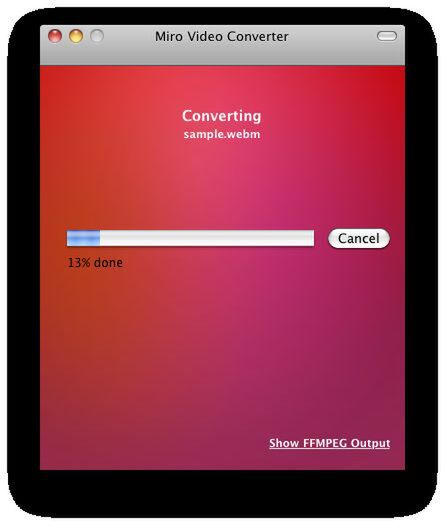
Mac OS Xでは「Miro Video Converter」でWebM形式に変換できます。
- ・Miro Video Converter
- http://www.mirovideoconverter.com/
Miro Video Converterをインストールして起動すると以下の画面になります。あとは手順に従って変換します。
HTML5 Videoのコーデック
HTML5 Videoを使うときに悩むのが、「ビデオコーデック」の問題です。コーデックは映像を圧縮/展開するプログラムで、現在は「H.264」が多く利用されています。一般向けの家庭用ビデオカメラはほぼすべてH.264で、デジカメでも動画の処理にはH.264が使われています。HTML5 VideoでもH.264コーデックの映像を扱えますが、残念ながらSafari、Internet Explorer 9(ベータ版/RC版)でのみ再生できます(以前はGoogle ChromeもH.264映像を再生できましたが、現在のバージョンでは再生できなくなりました)。
H.264以外のメジャーなコーデックに、「Theora Ogg(ogv)」と「WebM」があります。Theora OggはFirefox 3.5以降、Opera、Google Chromeが、WebMはFirefox 3.5以降、Opera 10.6以降、Google Chromeが対応していますが、現在ではフリーで性能のよいWebM形式を使う方向になっています。
H.264とWebMを比較してみるとWebMの方が暗部に強く、小さいファイルサイズで、よりきれいな映像になります。実際に変換した映像データを私のWebサイトにアップしてありますので、「非圧縮」「H.264」「WebM」と見比べてみるとよいでしょう。
- ・映像比較(H.264 vs WebM(VP8))
- http://www.openspc2.org/HDTV/Encode/H264_WebM/index.html
■Amazon.co.jpで購入
HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL)古籏一浩(著)アスキー・メディアワークス