ワイヤーフレームを作成する
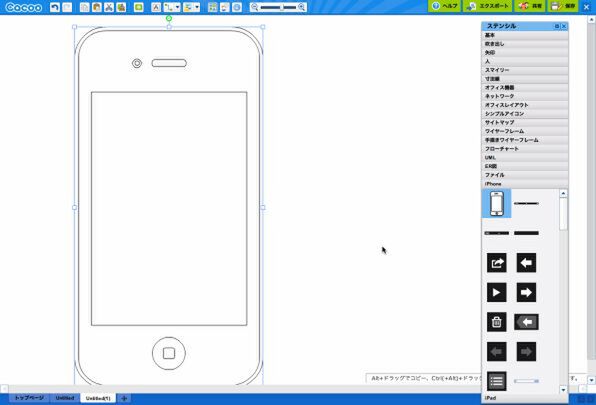
続いて画面設計です。同じくCacooを使ってワイヤーフレームを作成しましょう。「新しい図」を作成し、「iPhone」というステンシルの中からiPhoneの画面枠を配置します。この枠の中に必要なボタンやテキストなどのパーツをレイアウトしていきます。
最初に、サイトのロゴを兼ねたプロモーション画像をページ最上部へ配置しましょう。CacooにはさまざまなiPhone用のパーツが用意されていますが、既存のPCサイトや他のサイトで参考になるパーツがあれば、画面ショットを貼り込むのが簡単です。今回は、PCサイトで使用しているプロモーション画像を撮影して配置します。
画面ショットを配置するには、Cacooのメニューバーから画像挿入ボタンをクリックして「スクリーンショットを撮影して挿入」を選択します。しばらく待つと黒い枠が表示されるので、撮影したいWebページを開いて「撮影」ボタンをクリックします。これでCacoo上にパーツとして配置されるので、枠に合わせてサイズや位置を調整します。
コンテンツを分かりやすく配置する
次に、見出しや本文といった必要なコンテンツを配置していきます。今回はプロモーション画像の下に、大きな見出しとテキスト(リード文)を置きました。本サイトは「スクールへ来校する方にアクセス情報を提供する」という目的に特化しているので、見出しとリード文でサイトの目的をはっきり示します。
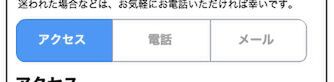
リード文の下には、本サイトに盛り込む「アクセス」「電話での問い合わせ」「メールでの問い合わせ」の3項目を配置します。ポイントは、「地図」や「電話」といったラベルだけでなく、情報の中身(住所や電話番号)も明記すること。
住所や電話番号はそれぞれGoogleマップや電話機能と連携させるので、ページ内に明記するのは一見無駄にも思えますが、ユーザーは必ずしも設計者が想定した目的、意図した環境でWebサイトを見るとは限りません。たとえば、住所を調べるのは「地図が見たい」のではなく「カーナビに打ち込みたい」からかもしれませんし、誰かに伝えるためかもしれません。タップするだけですぐに電話がかけられるのは便利ですが、スマートフォンではなく自宅やオフィスの固定電話からかけたい場合もあるでしょう。Webサイトはさまざまな使われ方をするものですから、「見た目がすっきりする」という理由だけで必要な情報を隠してしまうのはよい設計とは言えません。
また、Googleマップだけでは電車の路線名や駅からの距離などの移動手段が分からないので(ルート検索はできますがやや手間です)、路線名や最寄り駅などの情報も表示しておくと親切です。
「ジャンプボタン」で見通しをよくする
必要な要素を配置してワイヤーフレームを作成していると、パーツがiPhoneの画面枠に収まらず、枠の外側にはみ出てしまう場合があります。コンテンツがファーストビューに収まらないこと自体は問題ありませんが、スクロールしなければ全体を把握できなくなるので、見通しをよくするためのちょっとした工夫が必要です。
そこでリード文の下に、ページ内の見出し(「アクセス」「電話での問い合わせ」「メールでの問い合わせ」)へリンクするジャンプボタンを設置します。
ジャンプボタンをリード文の下に配置するのは、最初のリード文でサイトの目的を理解したユーザーが、自分が採りたいアクションをすぐに選べるようにするためです。要素は適当に配置するのではなく、ユーザーがどのような順番で情報を得たいかを意識して決めましょう。
ジャンプボタンの大きさにも注意します。これまで解説したとおりほとんどのスマートフォンは指でタップして操作するので、誤操作しないように大きめに配置します。
最後にフッターを配置したらワイヤーフレームの完成です。ここでは前に紹介した画面ショット機能を使ってPCサイトのフッターを流用しました。
デザイナーに意図を伝える「注釈」
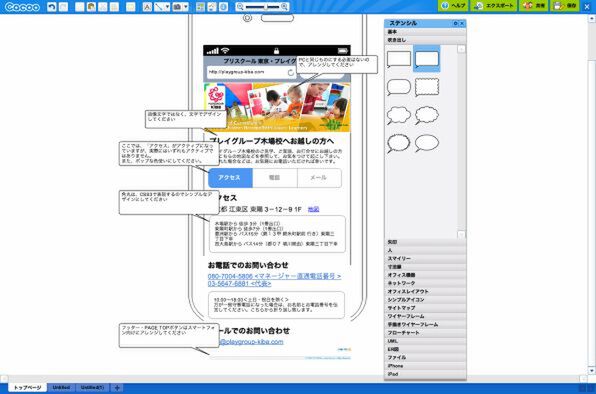
画面設計とデザインを1人で担当するのであれば、この後すぐにデザイン作業へ移れます(ワイヤーフレーム自体をPhotoshopやFireworks上で作成する場合もあります)。私の場合、デザイン作業はデザイナーへ依頼するので、ワイヤーフレームを見たデザイナーが作業しやすいように注釈を入れています。
ワイヤーフレームだけでは、デザイナーはどこまで忠実に再現するべきなのか、自分なりのアレンジを加えてよいのか分からず、思い切ったデザインができなくなります。意図を口頭で伝えるのはもちろんですが、できるだけワイヤーフレームにも明記して正確に伝わるようにしましょう。
ここでは、画面ショットを貼り付けたヘッダーとフッターはそのまま使うのではなくアレンジして欲しいことを記しました。また、スマートフォンサイト特有の点として、画像で制作すべきかCSS3で処理すべきか分かりにくい部分があるので、CSS3で処理する部分には注釈を入れています。
以上で画面設計が完了しました。この後はデザイン作業に入ります。続きは次回紹介しましょう。
著者:たにぐちまこと

東京世田谷でWeb制作を営む、H2O Space. 代表。PHPを中心としたWebシステムの開発などを主に手がける。 Adobe Dreamweaverで、iPhoneサイトを制作しやすくする拡張機能「iPhone site extension」を配布し、スマートフォンのサイト制作にも積極的に取り組んでいる。主な著書に「Dreamweaver PHPスターティングガイド」(毎日コミュニケーションズ)、「ホームページ担当者が知らないと困るHTMLの仕組みとWeb技術の常識」(ソシム)など。