動きをさらにアレンジする
イージングで動きに変化を付けたとはいえ、上からまっすぐ降ってくるだけではまだ面白味に欠けます。もう少しアレンジしてみましょう。
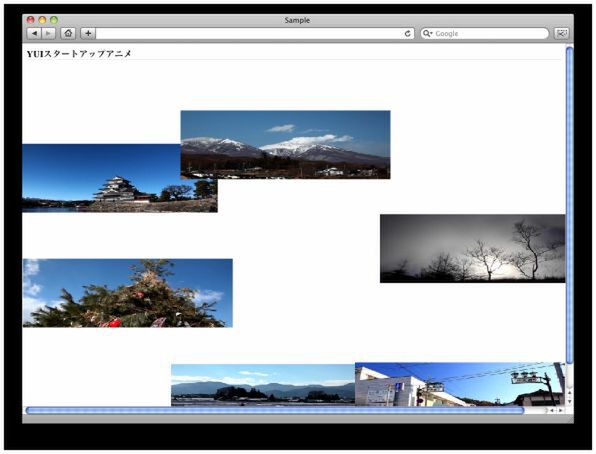
はじめに、画像がランダムに横、縦方向にずれた状態から落下するようにします。以下のように乱数を使って得られた値を、fromで指定するxy座標値に加算します。
var randX = Math.random() * 400 - 200;
var randY = Math.random() * 1000;
実際のスクリプトはサンプル06です。
●サンプル06(スクリプト=YUI_startupanime.js)
YUI().use('anim', function(Y){
Y.on('load', function(){
Y.all('.yui3-startup-anime').each(function(ele){
var randX = Math.random() * 400 - 200;
var randY = Math.random() * 1000;
(new Y.Anim({
node: ele,
duration : 4.0,
easing: Y.Easing.elasticOut,
from : { xy: [ ele.getX()+randX, -ele.getAttribute('height')-randY ], opacity : 0.0 },
to : { xy: [ ele.getX(), ele.getY() ], opacity : 1.0 }
})).run();
});
});
});
※HTML部分はサンプル05と同じです
さらに手を加え、落下中、画像にゴムボールのような動きを付けるために画像のサイズを伸縮させましょう。fromとtoの引数に、画像の横幅を設定するY.Animのwidthプロパティ、縦幅を設定するheightプロパティをそれぞれ追加します。画像のサイズは getAttribute('width')、getAttribute('height')で取得できます。fromではgetAttribute('width')*0.02 として横幅を小さく、getAttribute('height')*2 として縦幅を大きく変形させ、toで元のサイズに戻しています。
以上をまとめたスクリプトがサンプル07です。
●サンプル07(スクリプト=YUI_startupanime.js)
YUI().use('anim', function(Y){
Y.on('load', function(){
Y.all('.yui3-startup-anime').each(function(ele){
var randX = Math.random() * 400 - 200;
var randY = Math.random() * 1000;
(new Y.Anim({
node: ele,
duration : 4.0,
easing: Y.Easing.elasticOut,
from : { xy: [ ele.getX()+randX, -ele.getAttribute('height')-randY ],
width : ele.getAttribute('width')*0.02,
height : ele.getAttribute('height')*2,
opacity : 0.0 },
to : { xy: [ ele.getX(), ele.getY() ],
width : ele.getAttribute('width'),
height : ele.getAttribute('height'),
opacity : 1.0 }
})).run();
});
});
});
※HTML部分はサンプル05と同じです
◆
次回は、アニメーション付きの画像スライドショーを作成してみましょう。どうぞお楽しみに。