画像の表示位置を動かすアニメーション
フェードインに続いて、今度は画像の表示位置を徐々に移動するアニメーションを付けてみましょう。基本は不透明度(opacity)の場合と同じで、アニメーション開始/終了時のfromとtoに記述します。位置の指定はxyで、配列形式で座標を指定します。最初の要素がX座標値、2番目の要素がY座標値です。座標(400, 350)から(10,30)まで移動する場合は以下のように指定します。
from : { xy : [400, 350] },
to : { xy : [10, 30]
サンプル01のフェードインのアニメーションとも組み合わせられます。サンプル03は、不透明度を変化させながら画像を移動します。
●サンプル03(スクリプト=YUI_startupanime.js)
YUI().use('anim', function(Y){
Y.on('load', function(){
(new Y.Anim({
node: '#myPhoto',
duration : 5.0,
from : { xy : [400, 350], opacity : 0.0 },
to : { xy : [10, 30],opacity : 1.0 }
})).run();
});
});
※HTML部分はサンプル01と同じです
複数の画像をアニメーションさせる
ここまでは、1つの画像をアニメーションさせる方法を紹介しましたが、実際には複数の画像やエレメントをアニメーションさせたい場合もあります。そこで、次は一度に6枚の画像をアニメーションさせてみましょう。
複数の画像をアニメーションの対象にするため、img要素にはID名に代わってスタイルシートクラス名「myPhoto」を設定します。本来はAnim()の引数にCSSセレクターのようにエレメントを指定できれば楽なのですが、現在のYUI 3(バージョン3.0.0)では複数のエレメントを指定しても最初のエレメントしか対象になりません。
そこで、前回説明したall()メソッド(関連記事)を使ってアニメーション対象とするエレメントを事前に取得し、個別にアニメーション処理を実行します。複数のエレメントに対して個別に処理をする場合はeach()メソッドを使い、以下のように記述します。
Y.all('.myPhoto').each(function(ele){
エレメントの処理
});
each()の引数にはエレメントに対して処理する関数を指定します。関数の引数にはエレメントが1つだけ渡され、each()はエレメントの数だけ指定された関数を呼び出します。結果として複数のエレメントに対して個別の処理をかけられる、というわけです。each()で呼び出される関数に渡されたエレメントを、そのままAnim()のnodeの引数に指定すればエレメントごとにアニメーションを適用できます。
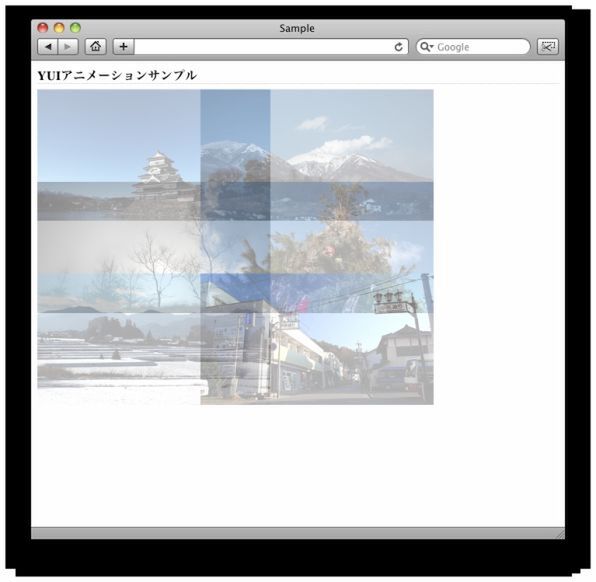
実際のスクリプトはサンプル04です。6枚の画像が一斉に左上に向かって移動していきます。
●サンプル04(HTML)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="build/yui/yui.js"></script>
<script type="text/javascript" src="js/YUI_startupanime.js"></script>
</head>
<body>
<h1>YUIアニメーションサンプル</h1>
<div>
<img src="photo/1.jpg" width="300" height="169" class="myPhoto">
<img src="photo/2.jpg" width="300" height="169" class="myPhoto">
<img src="photo/3.jpg" width="300" height="169" class="myPhoto">
<img src="photo/4.jpg" width="300" height="169" class="myPhoto">
<img src="photo/5.jpg" width="300" height="169" class="myPhoto">
<img src="photo/6.jpg" width="300" height="169" class="myPhoto">
</div>
</body>
</html>
●サンプル04(スクリプト=YUI_startupanime.js)
YUI().use('anim', function(Y){
Y.on('load', function(){
Y.all('.myPhoto').each(function(ele){
(new Y.Anim({
node: ele,
duration : 5.0,
from : { opacity : 0.0 },
to : { xy : [10, 30],opacity : 1.0 }
})).run();
});
});
});