これまでの処理をまとめて完成
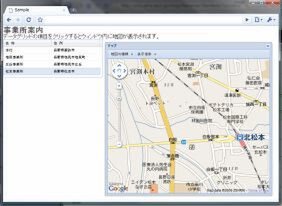
これまでのウィンドウやメニュー処理などをまとめてサンプルサイトを完成させます。サンプル03が実際のスクリプトです。ソースコードは長めですが、Ext JSの場合、設定オプションにほとんどの行数が費やされており、新たにプログラムを作成した部分は数行しかありません。これまでの説明でおおよそ理解できるのではないかと思います。
なお、Ext JSではオプション設定の最後に余計な,(カンマ)があるとIEで動作しません。「表示されない」「うまくオプションが反映されない」「IEで動かない」といった場合はオプション設定を見直してみてください。,(カンマ)が入っていたために動作しないことも意外に多くあります。
●サンプル03のソースコード
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Sample</title>
<link rel="stylesheet" href="resources/css/ext-all.css" type="text/css" media="all">
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/ext-base.js"></script>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript"><!--
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
Ext.onReady(function(){
var myStoreData = new Ext.data.Store({
url: 'maplist.xml',
reader: new Ext.data.XmlReader({
record: 'company'
}, [
{ name:'name' },
{ name:'address' },
{ name:'lat' },
{ name:'lng' }
]
)
});
myStoreData.load();
var grid = new Ext.grid.GridPanel({
store: myStoreData,
renderTo : 'dataGridArea',
columns: [
{ header: '名 称', width: 150, dataIndex: 'name' },
{ header: '住 所', width: 150, dataIndex: 'address' }
],
width:310,
height:120,
sm : new Ext.grid.RowSelectionModel({
singleSelect : true,
listeners : {
rowselect : {
fn : function(sm, index, record){
gmap.set_center(new google.maps.LatLng(record.data.lat, record.data.lng));
}
}
}
})
});
var win = new Ext.Window({
title: 'マップ',
width: 520,
height: 480,
layout: 'fit',
items: {
html : '<div id="map_canvas" style="width:100%;height:100%"></div>'
},
tbar : [
{ xtype : 'tbbutton',
text : '地図の種類',
menu : [
{ text : '通常の地図', mapType : google.maps.MapTypeId.ROADMAP, handler : menuProc },
{ text : '航空写真', mapType : google.maps.MapTypeId.SATELLITE, handler : menuProc },
{ text : '通常+航空写真', mapType : google.maps.MapTypeId.HYBRID, handler : menuProc },
{ text : '地形', mapType : google.maps.MapTypeId.TERRAIN, handler : menuProc }
]
},
{ xtype : 'tbbutton',
text : '表示倍率',
menu : [
{ text : '1', mapZoom : 1, handler : zoomProc },
{ text : '5', mapZoom : 5, handler : zoomProc },
{ text : '10', mapZoom : 10, handler : zoomProc },
{ text : '15', mapZoom : 15, handler : zoomProc }
]
}
]
});
win.show();
// グーグルマップ ver 3の表示
var myPos = new google.maps.LatLng(36, 137); // 地図の中央座標
gmap = new google.maps.Map(Ext.getDom('map_canvas'), {
zoom : 16, // ズームレベルは16(詳細地図)
center : myPos, // 地図の中央座標
mapTypeId : google.maps.MapTypeId.ROADMAP, // 地図の種類(通常の地図)
mapTypeControl : false, // コントローラーは表示しない
noResize : true // 自動リサイズチェック
});
gmap.set_center(myPos); // 現在地をマップの中心座標に設定
});
// 地図の表示形式の切り替え
function menuProc(obj){
gmap.set_mapTypeId(obj.mapType);
}
// 地図の表示倍率の切り替え
function zoomProc(obj){
gmap.set_zoom(obj.mapZoom);
}
// --></script>
</head>
<body>
<h1>事業所案内</h1>
<p>データグリッドの項目をクリックするとウィンドウ内に地図が表示されます。</p>
<div id="dataGridArea"></div>
</body>
</html>
◆
これまで4回にわたってExt JSのサンプルを作成してきました。Ext JSにはまだまだ多くの機能、UIウィジェットが用意されています。最新版の3.0.0はまだリリースされたばかりなので拡張機能(ユーザーエクステンション)が揃っていませんが、いずれエクステンションが増えればより手軽にさまざまな処理ができるようになるでしょう。
この機会にExt JSを使ってみてはどうでしょうか。
■Amazon.co.jpで購入
Ext JS入門―リッチUIなWebサイトをつくるAjaxフレームワーク古籏 一浩、石丸 健太郎(著)秀和システム