Popflyを利用したマッシュアップ
ではPopflyを用いてマッシュアップしてみよう。Popflyを利用するには、Silverlightをインストールしていることと、Windows Live ID(無料Webメールサービスのアカウント)が必要である。
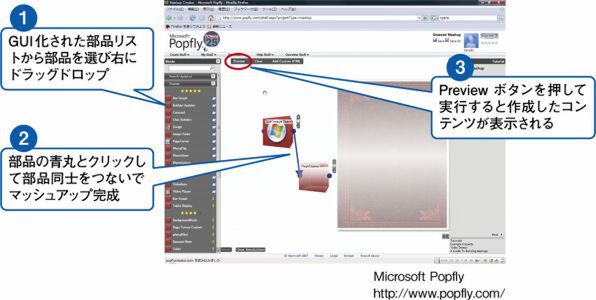
さて、準備が整ったら、PopflyのWebサイトへアクセスしてみよう。トップページにある「SIGN IN」と表示されたボタンをクリックしWindows Live IDでサインインする。マッシュアップを作るには、メニューの左端にある「Create Stuff」をクリックし、ドロップダウンリストから「Mashup」を選択する。
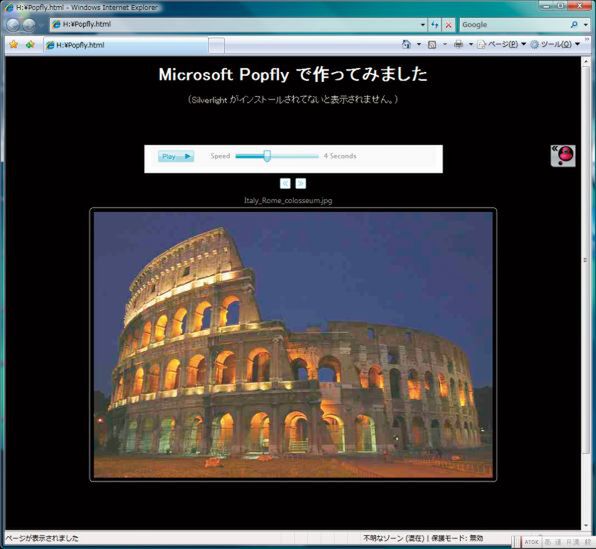
すると、Webページの左側にマッシュアップするサービスが部品の形でリストされている。この中から目的のサービスを選んで右側へドラッグ&ドロップする(図2-①)。2つの部品を用意したら、一方の部品に付いている青丸をクリックし、続けてもう一方の部品の青丸をクリックする。これで2つの部品が矢印でつながり、マッシュアップの完成となる(図2-②)。あとは、メニューの下のpreviewをクリックすると、マッシュアップがSilverlightによって実行される(図2-③)。作成したマッシュアップは保存することもできる。さらに、Webページに埋め込みたい場合は埋め込み用のHTMLコードを表示させ、コピーしてWebページに挿入すればよい。
実際に作業してみると、慣れれば1分もかからずマッシュアップを作ることができる。今後はPopflyのような環境でWebアプリケーションが作られていく可能性がある。
デスクトッププラットフォームへの進化
3つめのRIAの実現手段は、 Webブラウザの枠にとらわれないアプリケーションの開発である。これまでのWebアプリケーションは、コンテンツをWebブラウザ上で動作させてきたので、必然的にWebブラウザの枠にはまった機能しか実現できないという制約がある。そのため、ユーザーインターフェイスを凝ったものにしたり、オンラインでもオフラインでも動作させるものにしたいといったアプリケーション開発者のニーズには十分に応えられなかった。
これを実現しているのが「Adobe AIR」である。ユーザーはPCにAdobe AIRをインストールし実行環境を整えておけば、Adobe AIR向けのアプリケーションをインストールするだけで利用できる。また、開発者は動作するWebブラウザによって表示が異なる、といった問題に頭を悩ます必要はなくなる。ブラウザの枠を超えることで、Webアプリケーションは新たな可能性が開かれていくのかもしれない。
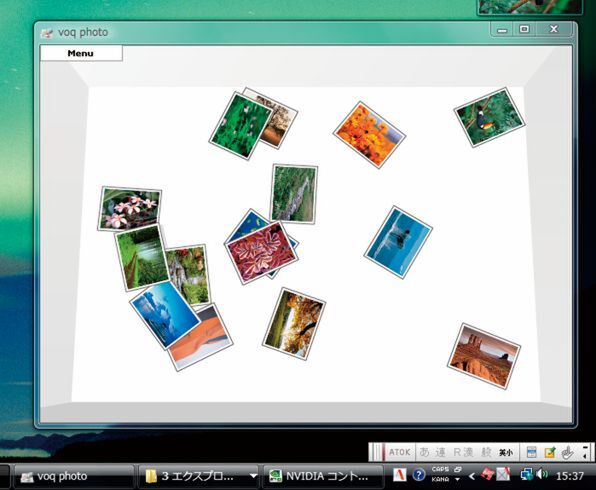
実際の机の上で写真をばらまいたかのように、現実の写真整理をデスクトップに再現している
この連載の記事
-
第8回
ネットワーク
どうして携帯電話でインターネットできるの? -
第7回
ネットワーク
Webにまつわる危険をきちんと知っていますか? -
第6回
ネットワーク
ブラウザとサーバは何をやりとりしているの? -
第4回
ネットワーク
HTMLからXMLへ!Webを彩るコンテンツを知ろう -
第3回
ネットワーク
今さら聞けないWebサーバの役割と機能 -
第2回
ネットワーク
サーバを指定するURLの仕組み -
第1回
ネットワーク
Webブラウザから拡がる楽しい世界 -
ネットワーク
WWW完全制覇 - この連載の一覧へ