というのも、Photoshopにおけるベクターグラフィックスのサポートは、ほかの一般的なグラフィックスソフト(たとえばIllustratorなど)とは少々異なるアプローチにより実現しているためだ。
 |
|---|
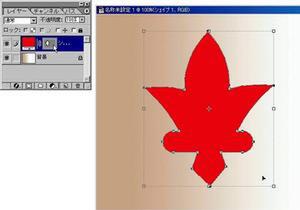
| シェイプを描画したシェイプレイヤーに注目してほしい。レイヤーサムネイルの左隣に表示されているレイヤークリッピングパスのサムネイルが、ベクターシェイプと同じ形になっている。 |
ここでいう異なるアプローチとは具体的に、Photoshopではシェイプを「レイヤークリッピングパス」で形作っているから――ということを指す。レイヤークリッピングパスとは、パスの外を透過扱いにしてしまう特殊なパスで、Photoshop 6.0の新機能のひとつ。噛み砕いていえば、レイヤーの一部をベクターベースのレイヤークリッピングパスでくりぬくことにより、あたかもベクターシェイプとして見せているわけだ。これに対してIllustratorなどでは、描画したシェイプをそれぞれ独立した色や属性を持つオブジェクトとして扱うことができ、ひとつのレイヤーの中にそれらをまとめて格納できる。
結果、Illustratorなどではひとつのレイヤーの中でさまざまな色や属性をもつオブジェクトを扱えるのに対し、Photoshopでは色やスタイルの違うシェイプを描画しようと思った場合には、レイヤーをその都度消費(作成)しなければならない。よって、いくらPhotoshopでベクターグラフィックスの描画が可能になったとはいっても、Illustratorで作成するような規模の大きなアートワークの作成にはハッキリ言って向いていない。
だが、Webデザインでしばしば必要になるアイコンやボタン、ロゴ、それにPhotoshopで加工したラスターベースのグラフィックに添えるアクセントなどであればごく簡単に作成できるうえ、ドローイングツールを用いて複雑なパスをすばやく作成できるということは、レタッチの際などに必要となるマスクの作成もより一層スピーディに行えるということでもある。これらの機能の追加が、Photoshop 6.0の大きな魅力となっていることは間違いないだろう。
テキスト機能も大幅強化
 |
|---|
| Photoshop 6.0では、ひとつのテキストレイヤーにフォントスタイルを混在できるようになった。これはすべて、ひとつのテキストレイヤーに格納されたテキストだ。 |
Photoshopはバージョン5.0からテキストレイヤーを装備し、テキストをラスタライズすることなしに扱うことができた。だが、フォントの色や大きさを細かく指定できないなど、ごくシンプルな機能しか実装していなかった。そこでPhotoshop 6.0では「混在するフォントスタイルへの対応」「テキストワーピングのサポート」、さらには「テキストボックスの作成」など、テキストのサポートに関しても強化している。
まず、混在するフォントスタイルへの対応だが、これはひとつのフォントレイヤーに、異なるフォントスタイルの混在が可能になったことを指している。色や大きさの異なる組み合わせはもちろん、MS PゴシックとVerdanaなど、フォントの組み合わせもOKだ。
 |
|---|
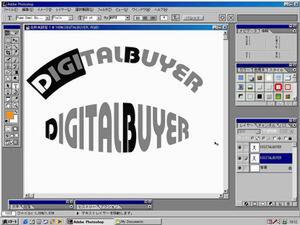
| テキストワーピングのサンプル。上が「円弧」で下が「でこぼこ」。ワーピングを設定した状態でのテキスト編集も、もちろん行える。 |
次のテキストワーピングは、描画したテキストを見かけ上変形させる、ワープロなどでおなじみ(Word Artなど)の特殊効果だ。Photoshop 6.0では、テキストが円弧に張りつくように描画される「円弧」、テキストの中央下部が下方向に膨れる「下弦」、旗になびくような文章の連なりを見せる「旗」など、全15種の設定を用意している。
テキストボックスは、あらかじめ指定した範囲内にテキストを流し込める機能で、その中に流し込んだテキストはその幅で自動的に折り返してくれる。ワープロソフトなどではおなじみの機能だが、フォトレタッチソフトでも最近は簡単なレイアウトができるようこれを装備するものが増えている。文字の揃えやインデント、禁則についても簡単な指定なら可能だ。



































