本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「GitHubの超超超基本的なつかいかた~」を再編集したものです。
本記事はFIXER Advent Calendar 2024(FIXER Advent Calendar 2024 ~ ルーキー編 〜)12月2日の記事です。
はじめに
この記事ではGitHubの基本的な使い方について紹介していきます。僕は高専を卒業後、新卒でFIXERに入社しましたが、これまでGitHubを触ったことがなく非常に苦労しました。
その際、自分用にメモしていた内容がまとまってきたため、今回記事として公開することにしました。なお、本記事の作成には生成AI(GaiXer)を使用しています。
この記事は長いですが、僕が伝えたいことは以下です。
恥ずかしがらずに先輩・同僚に聞く
また、記事の中で太字にしている部分が重要なポイントです。少しでも皆さんの理解の助けになればと思います。
この記事ではかわいいフリー素材集 いらすとや(irasutoya.com)の画像を使用しています。それでは早速始めましょう!
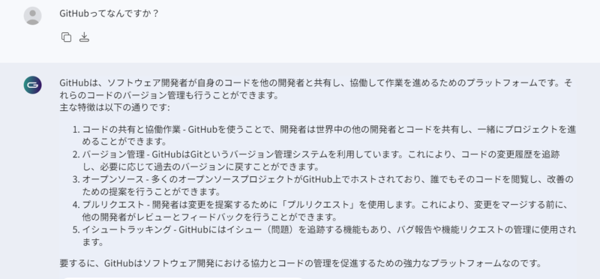
GitHub とは
GaiXerに聞いてみました。
場所
Gitを利用するにあたって最初に理解しておくべきポイントは「場所」です。
これを理解しておかないと、
・「思ってたのと違うところにマージしちゃった!」
・「ほかの人のファイルを統合しちゃった!!」
などのインシデントを起こしてしまうので気を付けましょう。
もし、上記のようなことが起こった場合は、自己判断で修正を試みるのではなく、すぐに上司やリーダーに報告してください。操作によっては変更を元に戻せない場合もあるため、慌てずに必ず報告するようにしましょう。
前置きが長くなりましたが、Gitにおける「場所」について説明します。
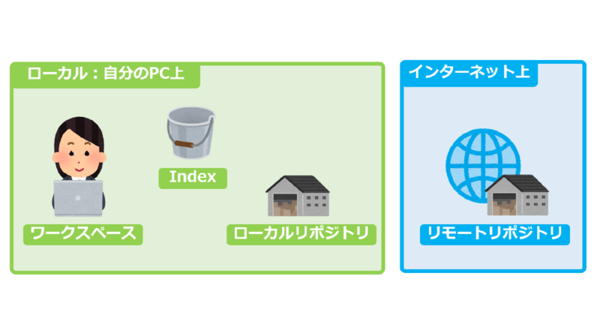
全体図
初めに「場所」についての全体図を記載しておきます。
今はわからないと思いますが、この記事を読み終わったらな~んとなくわかるようになると思います。
Repository(リポジトリ)
Gitにおけて、プロジェクトファイルの保存場所を「リポジトリ」と言います。
リポジトリは次のような役割を持っています。
1.バージョン管理:
各ファイルの変更履歴を追跡します。過去のバージョンに戻ったり、変更内容を比較したりすることができます。
2.共同作業:
リポジトリは、複数の開発者が作業するための中央の場所として機能します。
各開発者はリポジトリを自分のローカル環境にコピーし、変更を加え、完了したらリモートリポジトリにプッシュして、他の開発者と変更内容を共有できます。
3.バックアップ:
リモートリポジトリにプッシュすることで、ローカル環境だけでなく、別の場所にもプロジェクトのコピーが保存されます。これによりデータ損失のリスクを軽減できます。また、リポジトリは2種類あります。それはローカルリポジトリとリモートリポジトリです。
ローカルリポジトリ:自身のPC上のファイルの保存場所
リモートリポジトリ:インターネット上のファイルの保存場所
Workspace(ワークスペース)
実際に作業をする場所のことを「ワークスペース」と呼びます。リモートリポジトリをクローン(複製)したローカルコピーのことです。開発では、ワークスペースでファイルを直接変更しし、機能の追加・編集・削除を行います。
ワークスペースには「Working Tree」や「Working Directory」、「Local Copy」など様々な呼び方がありますが、全て同じ意味なので混乱しないでください。
Index(インデックス)
ワークスペースで変更を加えた後、変更を反映させる前に変更内容を追加・記録する必要があります。この変更点を追加する場所を「インデックス」と呼びます。
インデックスに変更を追加することで、変更内容をリモートリポジトリへ反映させられるようになります。インデックスのことを「ステージングエリア」とも言い、変更内容を追加することを「ステージ」といいます。
以上が場所に関しての説明になります。次はGitHubで最も重要な概念である「ブランチ」についてです。
ブランチ
メインの開発ラインから独立された開発ラインを「ブランチ」と言います。
ブランチは以下のような機能があります。
1.独立性:
各ブランチは、他のブランチと独立しており、変更内容が他ブランチに影響を与えません。これにより新機能の開発やバグ修正を安全に行うことができます。
2.並行開発:
複数の開発者が同時に異なる機能開発やバグ修正を行うことができます。各開発者が自分のブランチで作業することで開発のスピードアップと効率が向上します。
3.実験的な変更:
実験的な変更や新しいアイデアを試すことができます。実験が成功した場合は、メインブランチにマージし、失敗した場合は、ブランチを削除するだけで済みます。
4.コードレビューとコラボレーション:
プルリクエスト(Pull Request)を作成し、他の開発者からのレビューやフィードバックを受け取れます。これにより、コードの品質向上とチームのコラボレーションが促進されます。
ブランチはなにがいいの?
ブランチにを使用する利点について紹介しましたが、次は具体的な事例を交えて説明します。
事例:オンラインショッピングサイトの開発
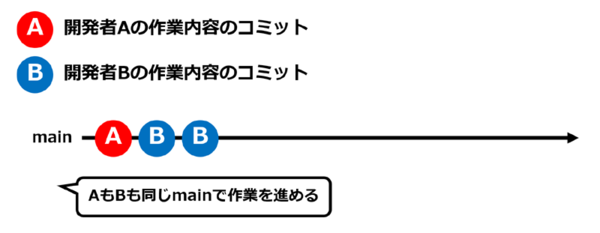
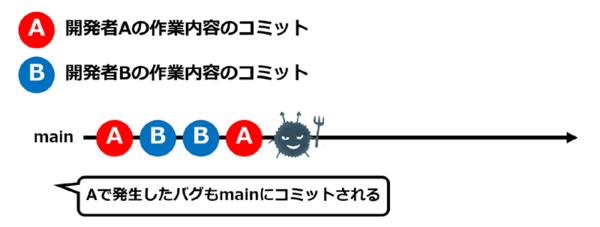
■ブランチを利用していない場合
1.開発者AとBが同じメインブランチで作業を行っています。
2.開発者Aは新しい決済機能を実装し、開発者Bはユーザープロフィールの編集機能を実装しています。
3.開発者Aが決済機能を実装している途中で、バグが発生しました。
このバグはメインブランチに取り込まれてしまいます。
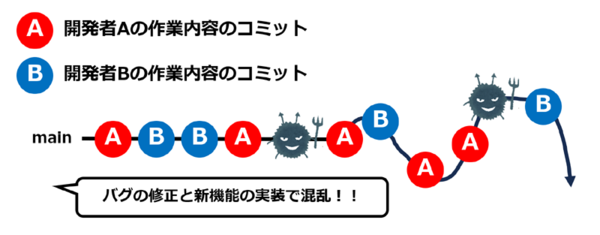
4.開発者Bは、ユーザープロフィール編集機能を実装するために、バグを含むメインブランチを元に作業を行わなければなりません。
5.バグの修正とユーザープロフィール編集機能の実装が混在し、開発が混乱します。
6.メインブランチに不安定な状態のコードがコミットされるため、リリースが遅れる可能性があります。
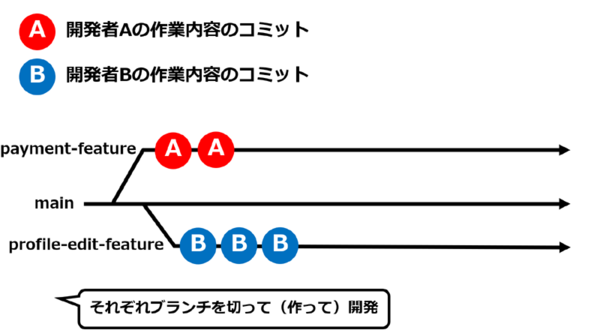
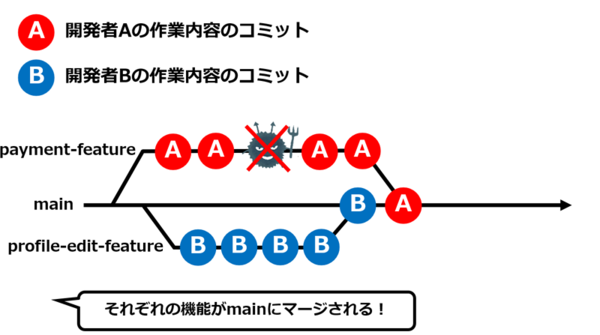
■ブランチを利用した場合
1.開発者Aは決済機能用のブランチ(payment-feature)を作成し、開発者Bはユーザープロフィール編集機能用のブランチ(profile-edit-feature)を作成します。
2.開発者Aは決済機能を実装し、開発者Bはユーザープロフィール編集機能を実装します。
それぞれのブランチで独立して作業を進めます。
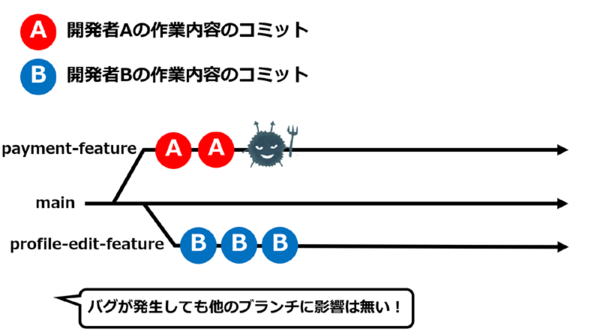
3.開発者Aが決済機能を実装している途中で、バグが発生しました。
このバグは決済機能用のブランチ内にとどまり、他ブランチには影響しません。
4.開発者Bは、ユーザープロフィール編集機能の実装を問題なく進めることができます。
5.開発者Aは、バグを修正し、決済機能の実装を完了します。
6.ユーザープロフィール編集機能用のブランチは、レビューとテストを経て、メインブランチにマージされます。
7.決済機能用のブランチも、レビューとテストを経て、メインブランチにマージされます。
8.メインブランチは常に安定した状態を保たれ、リリースを予定通りに行うことができました。


この連載の記事
-
TECH
はじめてのOSSコントリビュートで“推しからのリプ”をもらった話 -
TECH
Prometheusで辞書形式のメトリクスを持つExporterを作りたい! -
TECH
GTM経由でカスタムディメンションを取得するTypeScript -
TECH
Grafana Tempo×OpenTelemetryの導入方法 -
TECH
Grafana TempoとLokiの連携で進化するログ解析とトレーシング -
TECH
「Microsoft 365開発者プログラム」のアクティベーション方法 -
TECH
サインインなしでも使える! 開発者向けAI検索エンジン「Phind」をご紹介 -
TECH
え、高級言語しか触ったことないのにCPUを自作するんですか!? -
TECH
Github Copilotで、コミットメッセージもAIに考えてもらう方法 -
TECH
Github Copilot Chatをさらに便利にする3つの機能 -
TECH
Terraform 1.5から追加されたimportブロックがすごい!! - この連載の一覧へ