意外に使えるSVG
それでは実際にArtifactsの利用例をいくつか見てみよう。先ほど画像生成に関して苦手だと書いたが、実際はSVGを使ってある程度のお絵かきは可能だ。まず、以下のプロンプトを試してみよう。
プロンプト:キリンの絵を描いて
すると謙遜しつつもSVGで描いてくれた。
うーん、もう少しおもしろいものはできないだろうか。でもアイデアが浮かばない……そういうときは雑なプロンプトでも構わない。
プロンプト:SVGでお絵描きしてみて。すごいのを期待してるよ
このプロンプトで出てきたのがこれだ。がんばって追い込めば動くロゴマークくらいは作れそうだ。
エラーが出ても焦らない
Claude 3.5の知識のカットオフは2024年4月と新しいため、LLMの知識をそのまま使って資料を作成してもらうこともできる。ということで下記を依頼。
プロンプト:2023年のNPBセ・リーグの順位変動をビジュアライズして
エラーが出ても問題ない。むしろここからが本番だ。とりあえずほとんどのエラーはエラーメッセージをそのまま伝えてやると修正してくれる。
プロンプト:Syntax error in textと出たよ
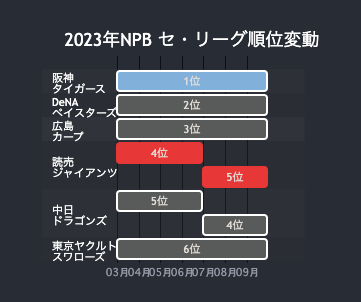
本当はこの間、4往復くらいやりとりがあったが、なんとか2023年のセ・リーグ順位変動をガントチャートで作成してくれた。ちなみにArtifactsのタイプはMermaid Diagramなので拡大縮小も可能だ。
最後にもうひとつ。
プロンプト:タイトル及び球団名の視認性が悪いです。かっこよくして
うん、やっぱり雑なプロンプトの方がかえっていい結果のことが多い気がする。

この連載の記事
-
第44回
AI
「こんなもの欲しいな」が、わずか数時間で形になる。AIツール「Google Antigravity」が消した“実装”という高い壁 -
第43回
AI
ChatGPT最新「GPT-5.2」の進化点に、“コードレッド”発令の理由が見える -
第42回
AI
ChatGPT、Gemini、Claude、Grokの違いを徹底解説!仕事で役立つ最強の“AI使い分け術”【2025年12月最新版】 -
第41回
AI
中国の“オープンAI”攻撃でゆらぐ常識 1兆パラ級を超格安で開発した「Kimi K2」 の衝撃 -
第40回
AI
無料でここまでできる! AIブラウザー「ChatGPT Atlas」の使い方 -
第39回
AI
xAI「Grok」無料プラン徹底ガイド スマホ&PCの使い方まとめ -
第38回
AI
【無料】「NotebookLM」神機能“音声概要”をスマホで使おう! 難しい論文も長〜いYouTubeも、ポッドキャスト化して分かりやすく -
第37回
AI
OpenAIのローカルAIを無料で試す RTX 4070マシンは普通に動いたが、M1 Macは厳しかった… -
第36回
AI
無料で「Gemini 2.5 Pro」が使える!グーグル「Gemini CLI」の使い方を簡単解説 -
第35回
AI
【無料】グーグル神AIツール5選 「Google AI Studio」はこれがやばい -
第34回
AI
ローカルAI、スマホでサクッと動かせる グーグル「AI Edge Gallery」 - この連載の一覧へ