本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「【Unity】VFX Graph 実践ノード解説 ~中級編~」を再編集したものです。
こんにちは。鷲野です。
今回は前回のVFX Graphの始め方に続く第二弾、ノード解説を行っていきます。
では早速!!! といって辞書的に頭からノードひとつひとつを解説しても読んでいただくにはつらいだけなので、まずは~初級編~で触れたSimpleシリーズ(?)について解説したいと思います。
どのようなノードが使用されているのか、どんな役割を果たしているのか、皆さんもお手元でUnityを動かしながら読んでいただけたらと思います。
(これから触れるノードの出し方がわからないよ、という方は、下記リンクの~初級編~をご覧ください)
【Unity】VFX Graphの始め方 ~初級編~
2022-10-12
Simple Swarm Particle System
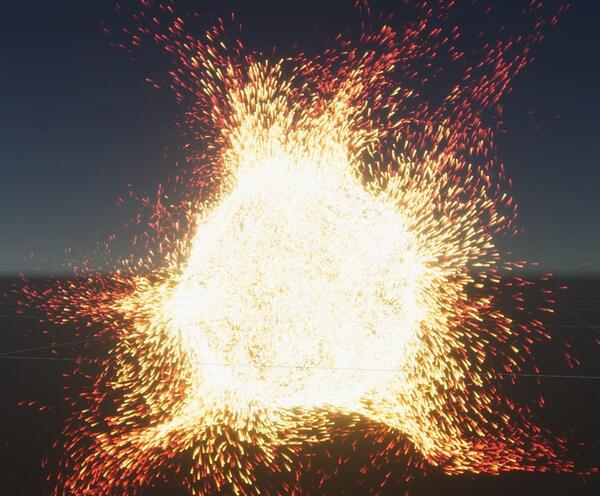
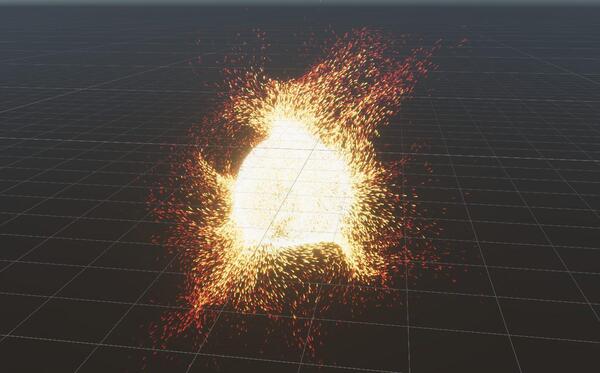
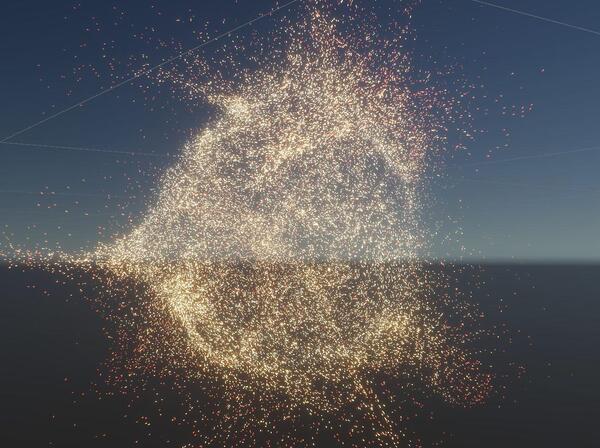
最も単純なのに面白い動きをするものでエフェクト制作の流れをつかんでいきましょう。以下が完成品です。
ノードの全体図を見てみましょう。
さらに、4つに分かれたコンテキストを上から順に見ていきます。
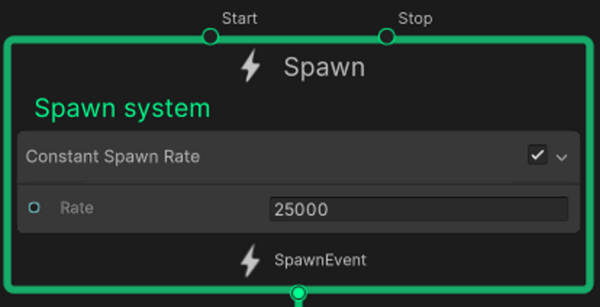
1. Spawnコンテキスト
このConstant Spawn Rateでは「毎フレームのパーティクルの同時生成数(Rate)」を決めています。
後述の「Initializeのキャパシティの数」を越えないように一定数生成されます。
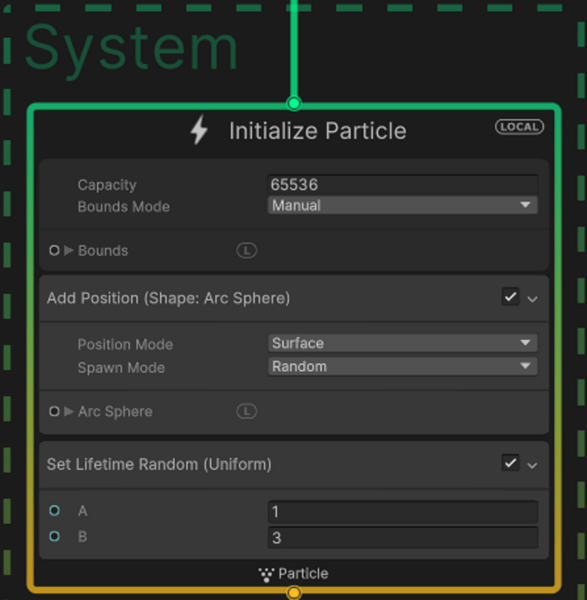
2. Initializeコンテキスト
一番上に書かれているCapacityは、「同時に存在できるパーティクルの数」を定義できます。
下のBoundsは、フラスタムカリング[1]で使われます。簡単に表現するなら、「エフェクトが見えるようになるボックス状の領域の辺の長さ」を決める数字。中二病っぽく表現するなら、
「他からは見えない結界を張る…」
(フラスタムカリングがわかりやすいブログ様→
https://zykbgame.hateblo.jp/entry/2020/10/12/124006)
・Add Position (Shape: Arc Sphere)
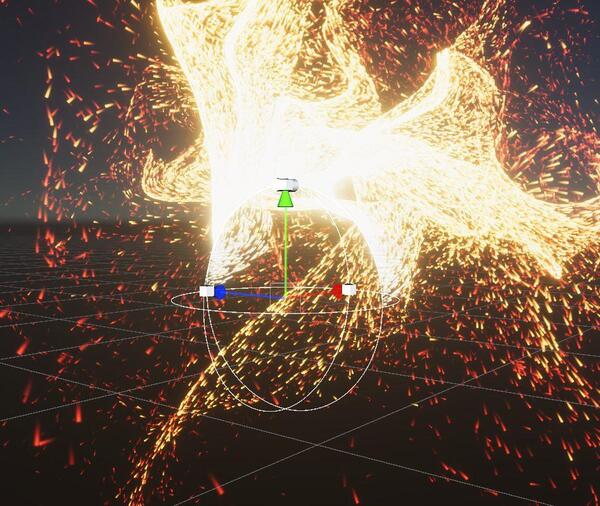
Add Position (Shape: Arc Sphere)は、今回のエフェクトを球体に見せる役割を担っています。
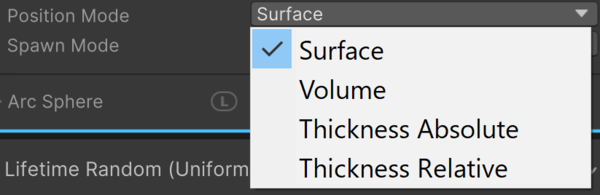
Position Modeは、パーティクルの生成位置の詳細設定です。
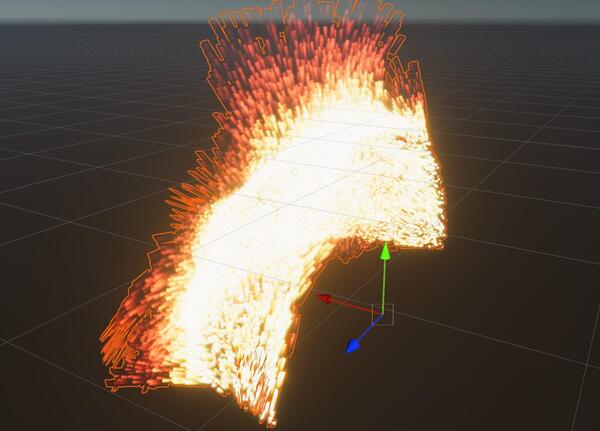
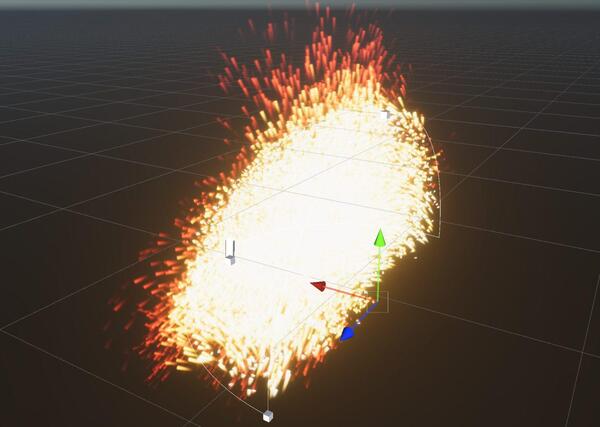
Surfaceは表面に、Volumeは中までびっちりパーティクルが生成されます。(↓球体を1/4にした比較画像)
スイカの皮のみと、食べられていない状態みたいになってます。
Thickness Absoluteは、“厚みの絶対値”という意味で、0~1に対応したSurface~Volumeの厚みでパーティクルを生成させることができます(Thickness Relativeも同じです)。
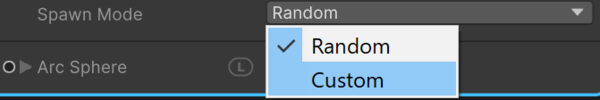
Spawn Modeは、RadomとCustomがあります。デフォルトはRandomですが、Customにすると、球の指定された弧の位置にパーティクルを生成させることができます。文だと分かりにくいので画像を載せますね。
Arc Shereは、球体の形状に関する詳細設定です。Radiusで球の半径、arc(6.28 [rad]≒360°)で弧の長さを設定できるようになっています。
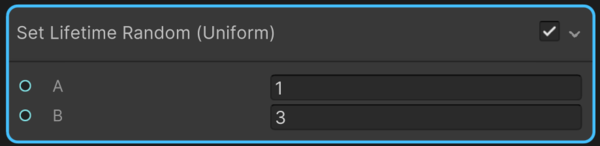
・Set Lifetime Random
これは、パーティクルひとつひとつに与えられる命の時間です。今回の場合は、1~3秒のランダムな時間でパーティクルが消えるまでの時間が決められます。
3. Updateコンテキスト
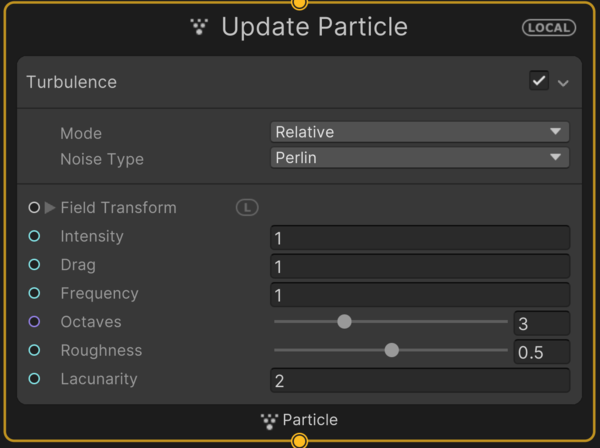
・Turbulence
英単語の意味は、「乱気流」です。パーティクルが乱気流のごとく暴れているのは、このノードの影響です。
ここからは設定項目が難しく、VFXを“感覚の面”と“理屈の面”で見ていく必要があります(これまでも結構感覚でしたが…)。
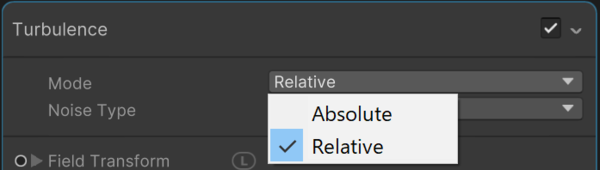
Modeはパーティクルへの力の“かかり方”を決める項目です。Absolute(絶対的)と、Relative(相対的)があります。デフォルトはRelativeですが、何に対してRelativeなのかというと、パーティクルの速度です。
ここまでの解説ではAbsoluteにしてもRelativeにしてもあまり見た目と理屈がリンクしないので、解説を省きます。「絶対的、相対的、ふーん。」で十分だと思います。
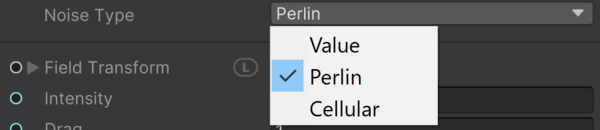
さー。ねっ。やってきました。こいつらです。選択できるノイズは3種類。なんと!ここだけは解説できません………
だってノイズなんですもの!!!!
このノイズのおかげで今回の“乱”が表現されているわけです。下のField Tranceformについても同様に、乱気流の位置、角度を決められるのですが、乱気流に法則はないので、解説できません…
しかし、作られ方を確認することで、自分の思い描くエフェクトの雰囲気に近づけるかもしれません。また、いろいろ切り替えて比較しながら作ると良いです。
(理屈でノイズを知りたいは、↓のリンクからそれぞれの作られ方を確認できます。)
Value Noiseについて
Perlin Noiseについて
Cellular Noiseについて
感覚で理解したい方は、Noiseの種類を切り替えたうえで、IntensityやFrequencyを変更してみてください。
ほんの少しの値の変化で印象が変わります。。
Intensity、Drag、Frequencyは乱気流の強さを設定できる項目です。値が大きいほどパーティクルの速さが速くなります。値を変更したときに最も変化が感覚的にわかりやすい項目ではないでしょうか。
Dragはその名の通り、感覚的には引っ張り度なのですが、理屈的にはパーティクルの速度に対する力の影響を大きくするというものです。
Frequencyは、ノイズをサンプリングする周期です。多くを語れないのですが、Dragの数値を一緒にあげることで、いまどんなノイズに従ってパーティクルが動いているのかを確認することができます!
再び感覚のコーナーです。ここはさらっとの聞き流し(?)で全然大丈夫です。
Octavesは、ノイズのレイヤー数設定です。今回は値の変更に大きな役割を果たしません。
Roughnessは“粗さ”です。実際に値を大きくしてみると、パーティクルの拡散が抑えられるのがわかります。
Lacunarityは、連続する各Octavesの周波数の変化率です。はい。わかりにくいし、値いじってもここでは分かりません。。
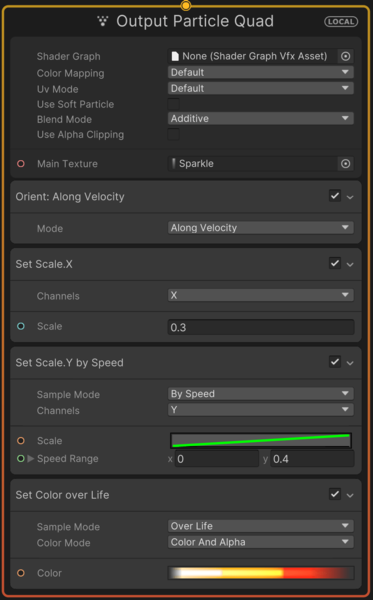
4. OutPutコンテキスト
こちらが最後のコンテキストです。
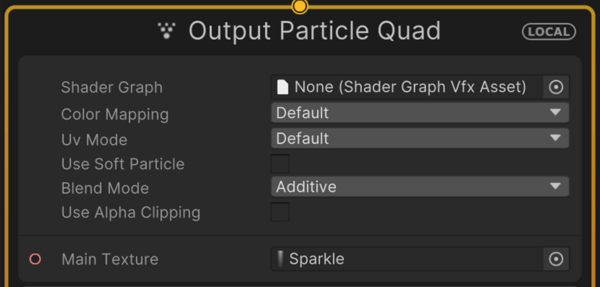
最初の共通ノードが一番複雑(?)かもしれないです。
一番上にはShaderGraphを設定できるところがあります。ShaderGraphと兼ねて細かい演出を作りたいときに使えます。
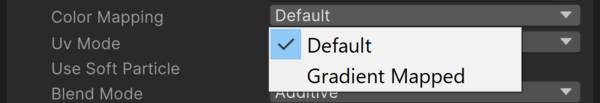
Color Mappingは、DefaultとGradient Mappedがあります。
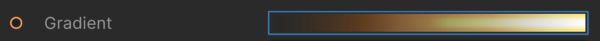
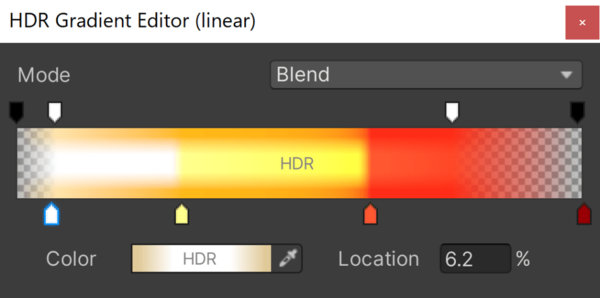
Defaultはメインテクスチャカラーをそのまま使用します。Gradient Mappedを選択すると、以下のようにGradientという項目が出てきます。そして、その色の遷移に従ったパーティクルになります。
Gradientでは色のアルファ値(透明度)を設定することができます。
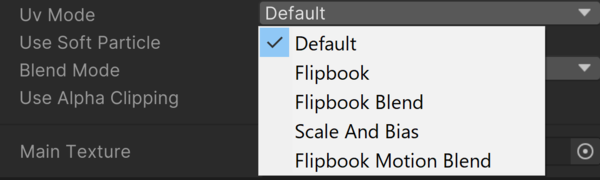
こちらは選択できる項目が多いです。テクスチャマッピングを行う際のUVのサンプリング方法を決める項目です。特にこだわりのない場合はDefaultで問題ありません。Flipbookについては上級者向きであるため、ここでは解説しません。。
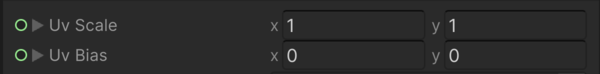
Scale And Biasについては、テクスチャをサンプリングする前に、UV を拡大縮小および偏向するものです。
以下のような項目がノードに追加されます。
試しにUV Scaleを x : 2, y : 2などに変更してみると、パーティクル1粒あたりに変化が起こるので、適応されているUVの変化がわかりやすいと思います。
Use Soft Particleはチェックを入れることで、背景とパーティクルとの輪郭の差をぼかしてくれる(自然体に見せてくれる)ものです。今回は使っても使わなくてもですが、覚えておくと様々な場面で役立つかも?です。
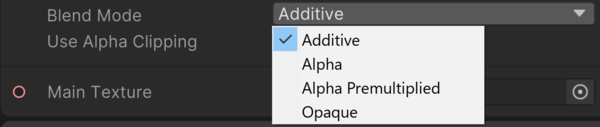
Blend Modeは、主に透明レンダリング(アルファ値)に関する設定です。ここも上級者向けであるため、説明はざっくりになりますが、試しにOpaqueを選択してみましょう。
はい、すんごく気持ち悪いです(個人的に)…..
Opaqueは「アルファ値を適応しない」という設定になります。エフェクトがきれいに見える要因にアルファ値がどれだけ貢献しているかわかりますね。
Alphaなどに変更しても今回の場合はあまり変化がわかりません。ただ、今回の場合の設定ではパーティクルの消え方に変化があります。Additive(最初の設定)に比べ、Alphaは強く残り続けているのが色の濃さで見受けられますね。
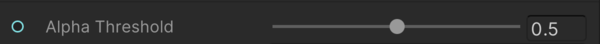
Use Alpha Clippingは、特定のアルファしきい値を下回るピクセルを破棄するかを選ぶことができます。
チェックを入れると以下のようなスライダーが出ます。これでしきい値を設けることができます。
デフォルトの0.5から0.9に変更してみると、、、
ちりちりになっちゃいましたねw
こんな感じで切り捨てが行われます。
最後のMian Textureは見ての通り、パーティクルひとつひとつの形となるテクスチャですね。
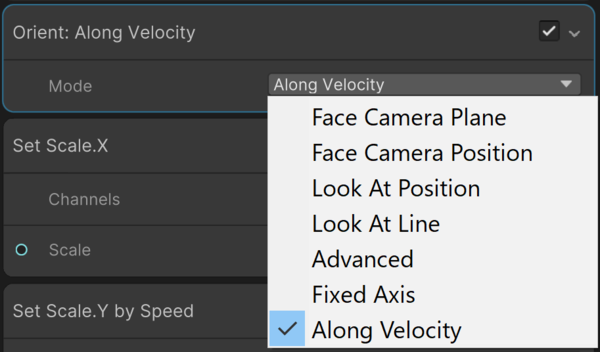
・Orient
これは、パーティクルの向きを定義するノードです。
今回はAlong Velocityという、速度に応じて向きを変えるモードになっています。 いろいろ切り替えてみると、パーティクルの向きが何によって変わるのか分かるので、面白いです。
この項目に関しては、Unity公式の解説がおススメです。
Orientについての解説
https://docs.unity3d.com/Packages/com.unity.visualeffectgraph@10.2/manual/Block-Orient.html
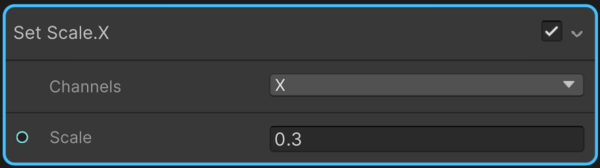
・Set Scale
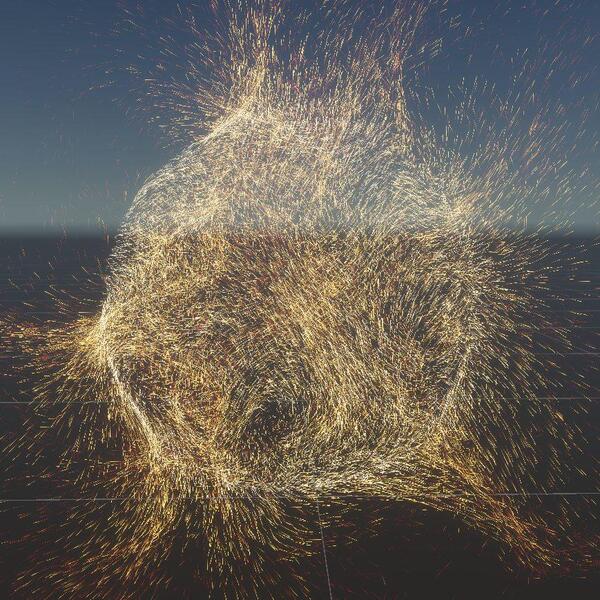
このノードでは、軸に応じたパーティクルのサイズ変更ができます。例えば今回はx方向についての項目となっているので、値を0.02とかに変更してみると、、
針のように細くなりましたね。
同様にChannelsで対象の軸を変更することで、y方向やz方向の変更が可能です。
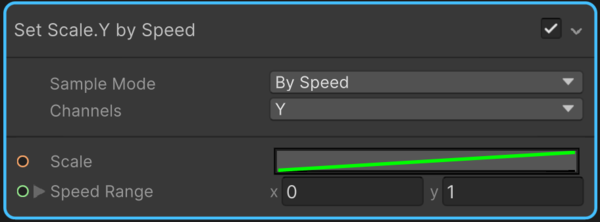
・Set Scale ~ by ~
このノードでは、パーティクルのスケールを “何に連れて”、“どのように” 変化させるかを定義できます。
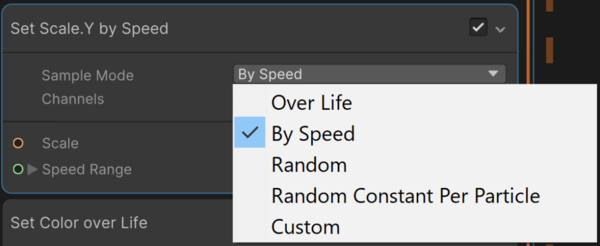
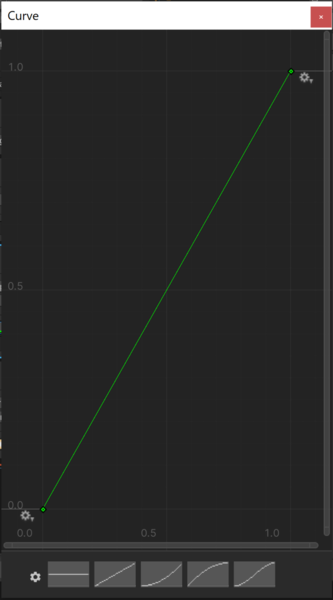
上の画像のドロップダウンで “何に連れて” 変化させるのか、Scaleの項目で “どのように” 変化させるのかを定義できます。今回は “速度に連れて” ですね。ScaleのCurveグラフでスケールの遷移を細かく指定できます。
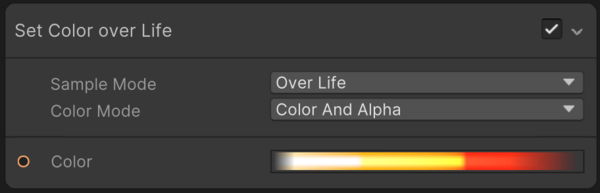
・Set color
先ほどのSet Scale ~ by ~ と同じような仕組みで色の遷移を定義することができます。
Over Lifeであったり、Speedに応じての色の遷移を定義できます。
Color Modeに関しても3種類の項目があります。Alphaを選択してみると、、
Alpha値のみを参照したエフェクトが出ましたね。
場合にもよりますが、エフェクトを作るときは最初の通り、Color And Alphaで良いと思います。
ここでは、遷移する色の指定を行うことができます。
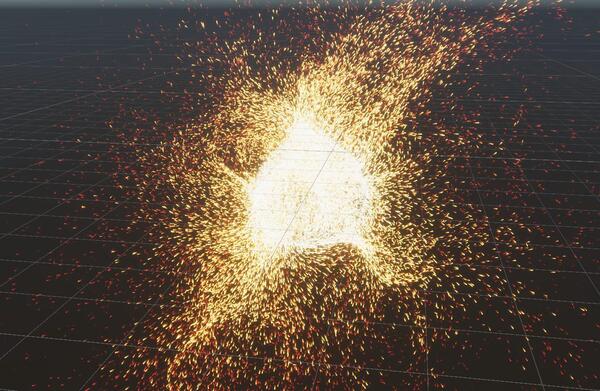
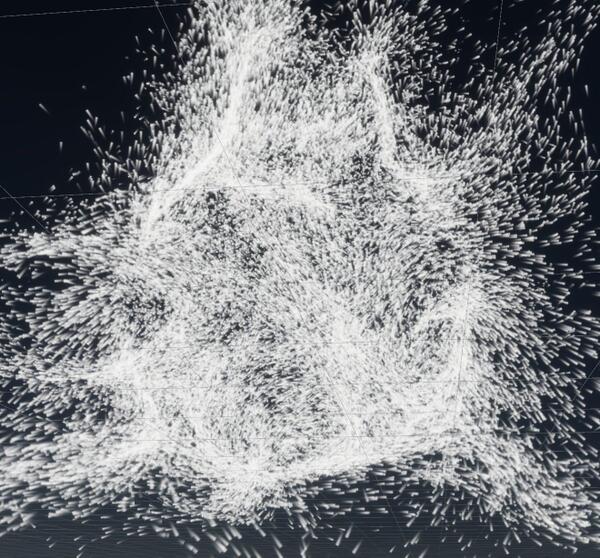
ここを変更することで、全く違った印象のエフェクトを作ることができます。例えば、以下のようなものです。
某アニメの某元気玉みたいですね!!
色の変更は、エフェクトの印象に大きく響きます。いろんな色でエフェクトを作ってみましょう!
まとめ
今回はVFX Graphの実践ノード解説ということで、Simple Swarm Particle Systemの解説を行いました。
この記事を通して皆さんの思い描くVFX作成に少しでも貢献出来たら幸いです。 長くなりましたが読んでいただき、ありがとうございました。
次の記事では、また違ったエフェクトを参考に解説を行っていきたいと思います。
では~。
鷲野 翼/FIXER
ラーメン大好き鷲野です!
好きなゲームは麻雀とテトリス、好きなアニメはノゲノラです!
VR Ready.