スマートシティやSDGsをわかりやすく。3D都市モデルでのビジュアライズ表現
~クリエイターの開発事例~【前編】
1 2
この記事は、国土交通省が進める「まちづくりのデジタルトランスフォーメーション」についてのウェブサイト「Project PLATEAU by MLIT」に掲載されている記事の転載です。
複雑なデータをわかりやすく、ときには映像や音声なども含めスタイリッシュに表現するデータビジュアライゼーション。そんな作品を多数制作しているのが、テクニカルディレクター集団BASSDRUMに所属する林 久純氏だ。BASSDRUMでは、街やビルの3DモデルにPLATEAUのデータを多数活用している。NTTコミュニケーションズ株式会社が取り組む事業共創プログラムの「OPEN HUB」、そして、一般社団法人大手町・丸の内・有楽町地区まちづくり協議会が取り組むSDGs実績を可視化する「Area Management City INDEX(以下、AMCI)」のPLATEAUのデータを活用した二つの案件に携わった林氏に、その開発工程などを聞いた。
上空から街を映すシーンでPLATEAUを採用
――OPEN HUBにおける取り組みを教えてください。
林:OPEN HUBは、さまざまな企業の人々が一緒に協力して、新しいものをつくる、NTTコミュニケーションズの取り組みです。その1つに事業を共創していく人たちが一緒に活動する場所として、2022年、大手町のビルの一角にOPEN HUB Parkという施設が作られました。ここではデジタル・エクスペリエンス施策として、来た人のテンションを上げるような体験ができます。たとえば入場システムなら、入口で「○○さん」と事前エントリーした名前でビジュアライズされ、自分だけのロゴが生成される仕組みがあります。
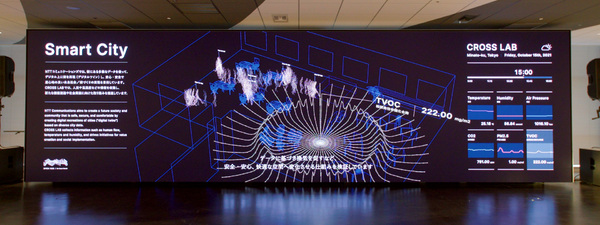
OPEN HUB Parkには、大画面のLEDディスプレイ「OPEN HUB Visualizer」が設置されていて、常時、屋外のサイネージのようにコンテンツが流れています。ここには3つのコンテンツが流れていて、僕が作ったのは、そのひとつである「Smart City」です。
――Smart Cityでは、何をビジュアライズしているのでしょうか?
林:田町にあるNTTコミュニケーションズのCROSS LABというスマートシティ開発の共創施設における各種計測データを表現しています。CROSS LABは、スマートシティの街づくりに向けてさまざまなパートナーと知見や技術を掛け合わせ、オープンかつアジャイルな開発と共創ができる場です。この場所の温度や湿度、照度、気圧、CO2濃度、それからPM2.5や天気、加えて、ビーコンによる施設内の人流データをビジュアライズしています。
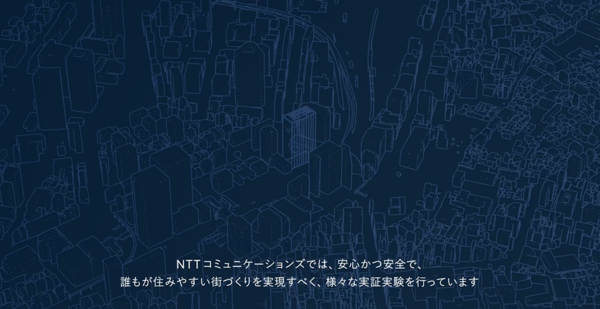
データを活用してそれを有効に使うことができると、街が豊かに過ごしやすくなっていく。その様子を表すため、ビジュアライズでは、冒頭と最後の対比として、俯瞰した街の様子を採り入れています。最初のカットで街の引きのシーンから入り、CROSS LABへとカメラがズームアップしていく見せ方をしているのですが、その部分でPLATEAUの3D都市モデルを利用しています。ビジュアライズには、TouchDesignerを使っています。
[補足] TouchDesigner(https://derivative.ca/)は、カナダのDerivative社が開発したビジュアルプログラミングツール。画面上で、ノードと呼ばれるブロックをつなぎ合わせて、少しのコードを書くだけでアプリケーションを作れる。ビジュアルのエフェクトが充実していることから、データのビジュアライゼーションやプロジェクションマッピング、インタラクティブなUIの構築などに幅広く使われている。
――街の上空を飛んでいるようなところから映像が始まりますが、ここがPLATEAUなのですね。
林:そうです。ヘリコプターから見ているようなところにカメラを置いて、そこからぐいっと寄ってきて、CROSS LABの建物に入ってくる。CROSS LABの建物のなかは、PLATEAUとは別のCADのデータです。
オープンデータだから技術検証の段階でも試せる
――PLATEAUを採用した理由や使うことのメリットを教えてください。
林:PLATEAUは無料のオープンデータなので、技術検証・ルック検証の段階で最終素材が使えるという点が、制作者から見た大きなメリットです。今回の案件に関して言えば、他の3Dアセットだと、渋谷など特定のエリアは探しやすいのですが、田町のような場所ですと、きちんとした3D素材がそこまで存在しないという理由もあります。
――TouchDesignerを採用した理由を教えてください。
林:私自身、慣れているというのが一番大きな理由です。今回のようなプロジェクトでは、UnityやUnreal Engineを採用するのもありだと思います。Unreal Engineであれば、今回のようなワイヤーフレーム表現だけでなく、フォトリアルな表現も制作しやすくなるでしょう。
実は、「Smart City」は3分ほどの長さのコンテンツになっているのですが、ここまでのタイムラインのものをTouchDesignerで作るのは、処理負荷が高まりやすいので、正直おすすめしません。ですが、リアルタイムでデータビジュアライズをするときに、データの整理というか、使いやすい形にデータをまとめる作業とか、そういったものがとてもやりやすいのです。
TouchDesigner自体、非商用であれば無料で使えます。ですので、まずはデータを取り込んで、どういうデータか見たいというニーズに対してはとてもおすすめできます。
1 2