本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Appsのコンポーネントでヘッダーを作成してみた 」を再編集したものです。
はじめに
あと1日でFIXERに入社して2ヵ月、Power Appsでいくつかのアプリを作成してみて思ったことがあります。
新しい画面を作成するごとにヘッダーを追加するのがめんどくさい
ヘッダーというのはサイトやアプリの上部などにある、タイトルやメニューボタンの塊のことです。
ヘッダーを新しい画面に追加するだけなら、コピペをするだけなのでそこまでめんどくさくないのですが、ヘッダーのデザインや機能を変更しようとしたときに、すべての画面のヘッダーをひとつずつ変更していかないといけないのでとてもめんどくさい。
そこで、Power Appsにあるコンポーネントという機能を利用して、1回の変更ですべての画面に適用できるようなヘッダーを作成してみました。
コンポーネントとは
コンポーネントとは、いろんな箇所で使いまわしするようなもの(ヘッダーやフッター、メニューやポップアップ等)をひとつのパーツとして作成し、他の画面やアプリなどで共有できるものです。
コンポーネントを利用したヘッダーの作成方法
1. コンポーネントの作成
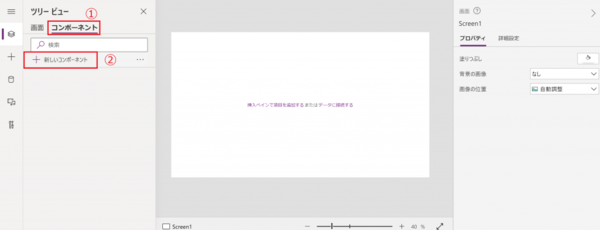
➀ キャンバスアプリ作成後、「画面」の横にある「コンポーネント」タブをクリックします
➁ 「新しいコンポーネント」と表示されている部分をクリックし、新しいコンポーネントを作成します
2. コンポーネントの幅の設定
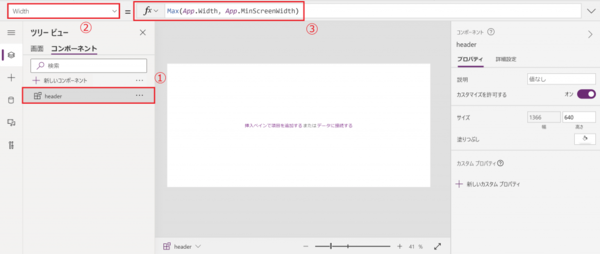
➀ 作成したコンポーネントをクリックします。(下図の場合は「header」)
➁ コンポーネントをクリックしたら、左上にある選択BOXを「Width」に変更します
➂ 変更した選択BOXの右にある「Fx」から始まる部分に下記のテキストを入力
Max(App.Width, App.MinScreenWidth)
これは、このコンポーネントを使用するキャンバスアプリと同じ幅という意味です
3. コンポーネントの高さの設定
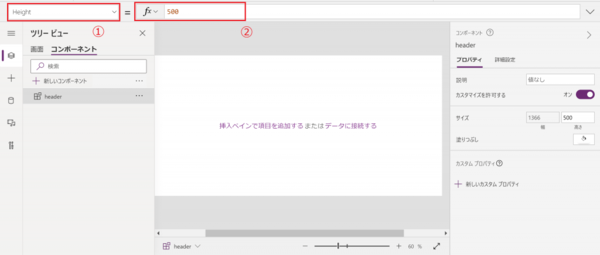
➀ 「2」で「Width」に変更した部分を「Height」に変更
➁ お好みの高さでOKですが、今回は500に設定
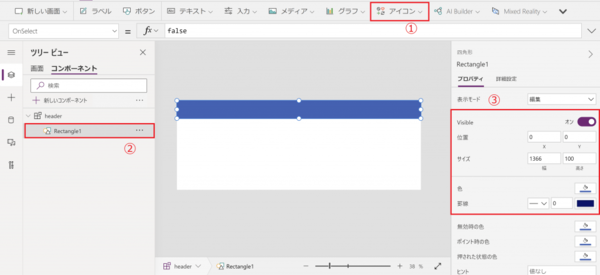
4. ヘッダーの背景の設定
➀ アイコンから四角形を挿入
➁ 挿入した四角形をクリック
➂ 左側にある部分でサイズと色を調整(幅はコンポーネントと同じ)
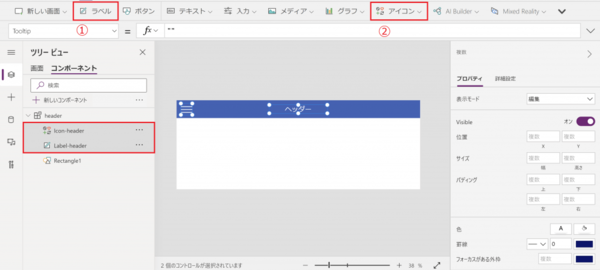
5. タイトルとメニューアイコンを追加
➀ まず左上にある「ラベル」をクリックし、挿入。テキストはお好みに設定してください
➁ 右上にあるアイコンからハンバーガーメニューを挿入
どちらもヘッダーの上に配置してください
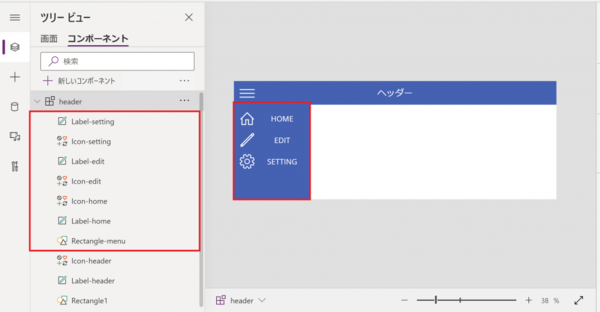
6. メニューの作成
作成したハンバーガーメニューの下に、好きなアイコンや背景、ラベルを配置します
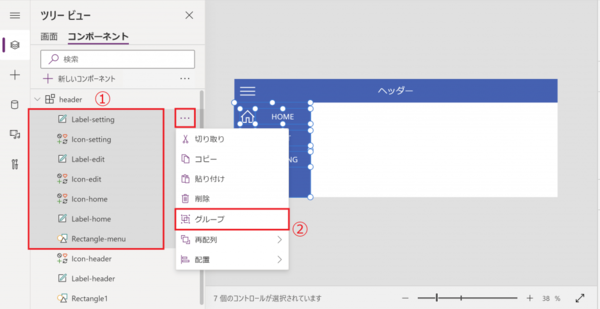
7. 作成したメニューのグループ化
➀ 「6」で作成したものをすべて「shift」キーを押しながらクリックします(すべて選択状態にする)
➁ クリックしたもののどれかの「・・・」ボタンを押し、「グループ」ボタンを押してグループ化します
8. メニューの表示状態の初期値の設定
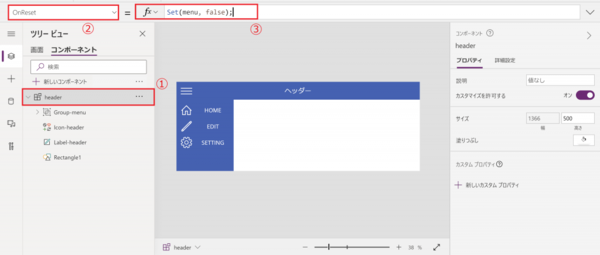
➀ 一番最初に作成したコンポーネントをクリックします(下図だとheader)
➁ 左上にある選択BOXを「OnReset」にします
➂ 選択BOXの右に下記を入力
Set(menu, false);
これは、menuという変数に「false」というBool値を入れています
9. メニューの表示状態の設定
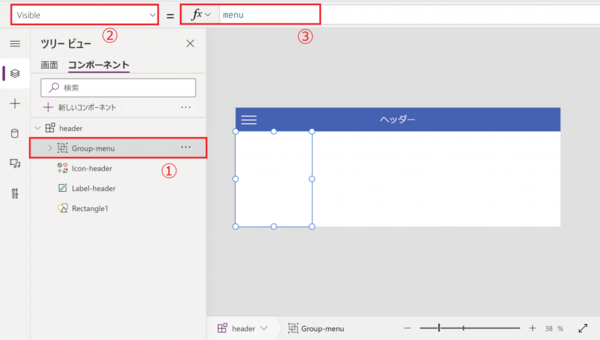
➀ 「7」でグループ化したメニューをクリックします
➁ 左上にある選択BOXを「Visible」にします(Visibleとは表示状態のこと)
➂ 選択BOXの右に「menu」と入力
これによりグループ化したメニューすべての表示状態が「menu」の値になります(初期状態はfalse) この後、ハンバーガーメニューを押したときにmenuの値が変更されるような仕組みを作ります
10. ハンバーガーメニューを押したときの動作を設定
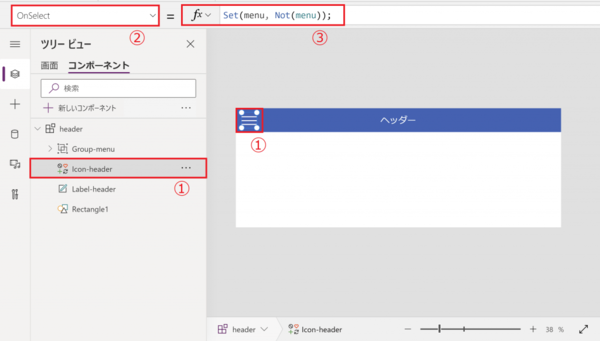
➀ 「5」で挿入したハンバーガーメニューをクリックしてください
➁ 左上にある選択BOXを「OnSelect」にします(「OnSelect」は押したときの動作)
➂ 選択BOXの右に下記を入力
Set(menu, Not(menu));
これは、「menu」に入っている値を反転するという意味です。
つまり、ハンバーガーメニューを押すことによって「menu」の値が反転し、メニューの表示状態も反転します。
よって、ハンバーガーメニューを押すとメニューが表示されていないときは表示され、表示されているときは消えるようになります。
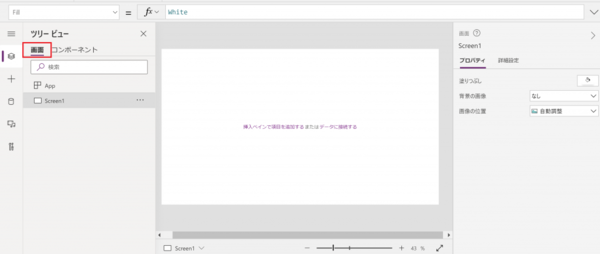
11. アプリ画面に移動
まだ作成途中ですが、実際に画面に作成したコンポーネントを表示してみます。
「画面」タブをクリックして、アプリの画面を表示します。
12. 画面に作成したコンポーネントの挿入
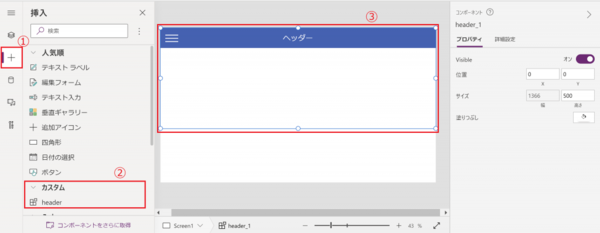
➀ 画面左にある「+」ボタンをクリック
➁ 挿入部分の「カスタム」をクリックし、作成したコンポーネントをクリック
➂ 作成したコンポーネントが表示されます
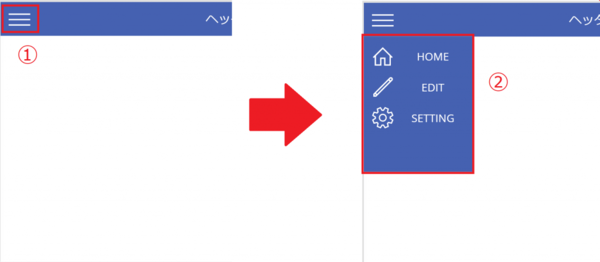
13. 作成したコンポーネントの確認
実際に配置したコンポーネントのメニューボタンをクリックすると、メニューが表示されるようになっています。
ここから先は、メニューの中にあるアイコンをクリックして、他の画面に移動できるような機能を実装していきます。
下記の記事でも同じことをしていますが、やり方が違うので好きなほうで実装してみてください
14. カスタムプロパティの追加
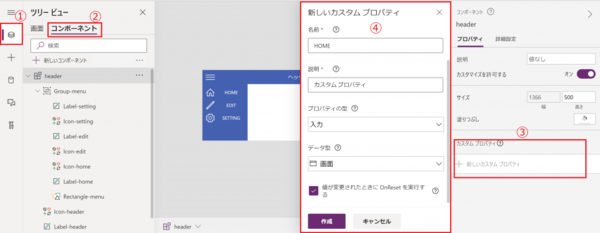
➀ 画面左側にある紙が重なったようなマークをクリック
➁ 「コンポーネント」タブをクリック
➂ 画面右下にある「+新しいカスタムプロパティ」をクリック
➃ 赤い枠の通りに書く
これをメニュー内のボタンで遷移したい画面の数だけ追加します。
通常コンポーネントからは、アプリ内の変数や画面を参照することはできません。
しかし、コンポーネントにカスタムプロパティを追加することによって、アプリからコンポーネントへ変数や画面の名前を渡すことができます。
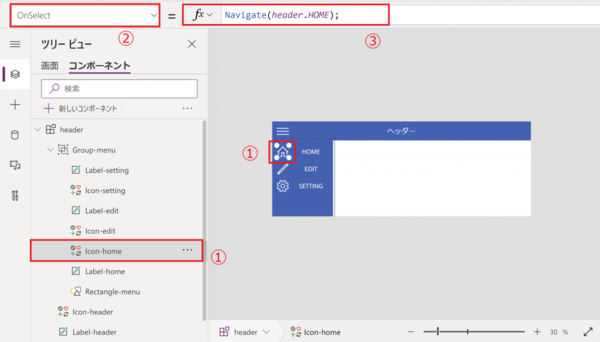
15. メニュー内のアイコンを押したときの動作
➀ メニュー内に作成した各アイコンをクリックします
➁ 左上にある選択BOXで「OnSelect」を選択します
➂ 選択BOXの右に下記を入力
Navigate(header.HOME);
これにより、下図の例で「ホーム」アイコンを押すと、アプリ側でカスタムプロパティ「HOME」に指定した画面に遷移することができるようになります。
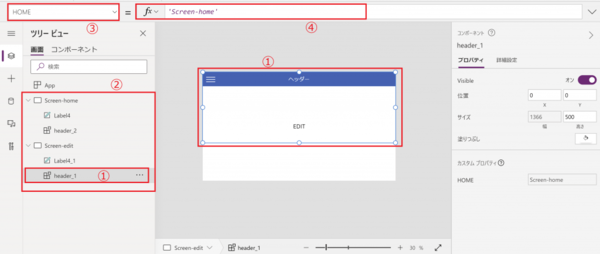
16. キャンバスアプリでカスタムプロパティを指定
➀ アプリ側で作成したヘッダーのコンポーネントを挿入します
➁ 画面遷移をするために、新しい画面を作成します
➂ ヘッダーのコンポーネントをクリックし、左上にある選択BOXを「14」で追加したカスタムプロパティを選択します
➃ 選択BOXの右に各カスタムプロパティに対応する画面を入力します
これで、各画面に遷移できるヘッダーの完成です。
いくつもの画面にこのコンポーネントを配置した後に、ヘッダーのデザインを変更したい場合などは、コンポーネントタブからコンポーネント自体のデザインを変更すれば、すべての画面において変更が適用されます。
まとめ
・コンポーネントを作成すれば、後のデザインや機能の修正に簡単に対応可能
・メニューやポップアップの表示状態は変数にし、変数の状態をボタン等で変更する
・コンポーネントとアプリの変数のやり取りは、カスタムプロパティを用いて行なう
山川 祐汰/FIXER
キャンプ好きの若造。マッチョエンジニアを目指して日々鍛錬。