本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps上でGrid レイアウトを再現する方法」を再編集したものです。
Gridレイアウトとは、WPF等でおなじみの行と列でコントロールを配置する方法です。
行と列の大きさを割合で設定することで、画面の縮小拡大に強いデザインを作ることができるのが特徴です。
Power Appsでは元々画面の縮小拡大に合わせてUIの大きさが変わるのでそういった意味では需要がなさそうです。
しかし、「UIをきれいに並べたい!」や「コントロールのサイズをまとめて変更したい!」などの要望を叶える意味では需要があると思ったので方法をまとめておきます。
Grid を実現する方法
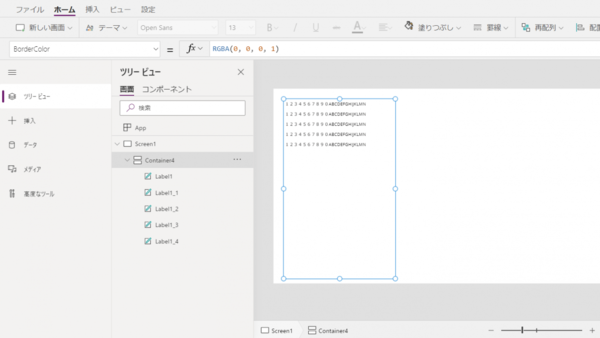
1. レイアウトから垂直コンテナーを追加する。
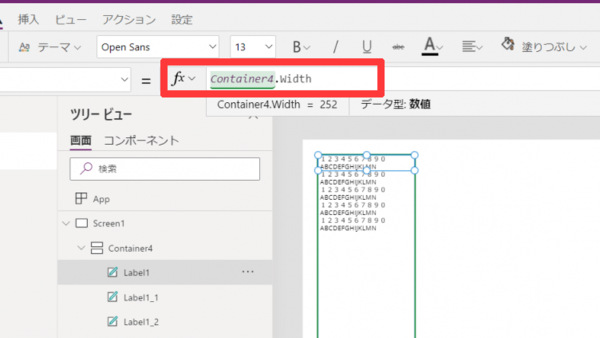
2. コンテナーに追加したコントロールのWidthをコンテナー名.Widthにする
基本的にはこれだけです。
横向きに並べたい場合は水平コンテナーからHeightで同様のことをすれば〇
しかし、一列(あるいは一行)だけではGridとは言えません。
階層を増やすには水平コンテナーの中に垂直コンテナーを入れればいいと思うかもしれませんが、残念ながらこれはGridにはなりません。
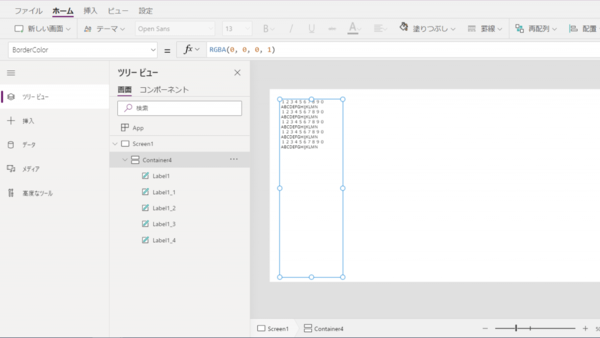
垂直(水平)コンテナーの中にコンテナーを複数並べると大きさが等分されてしまい変更ができないのです。
これはこれで使い道がありそうですが、好きな割合で行と列の大きさを指定できるGridとはちょっと違いますね。
面倒ですが、水平でも垂直でもないコンテナーを用います。
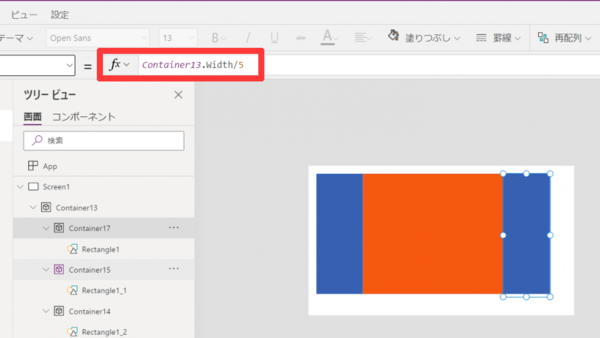
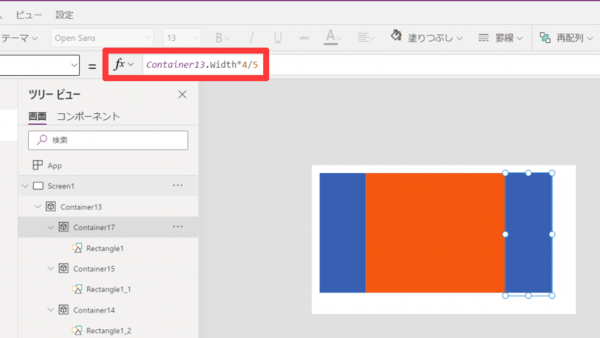
追加したコンテナーのWidthを外側のコンテナーのWidthの割合に設定します。
また、追加したコンテナーのXも指定する必要があることに注意してください。
ややこしいのですが、このXでは外側のコンテナーの内側の座標系(つまり外側のコンテナーの左端が0)なので、今設定している追加したコンテナーより左側にある追加したコンテナーのWidthを全て足した値が設定すべき値になります。
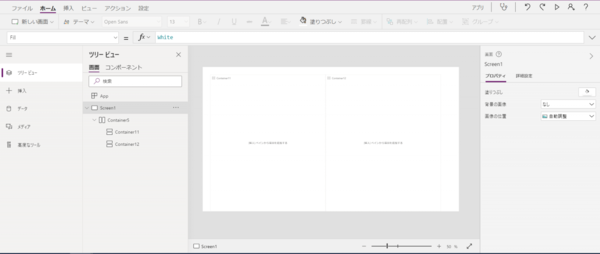
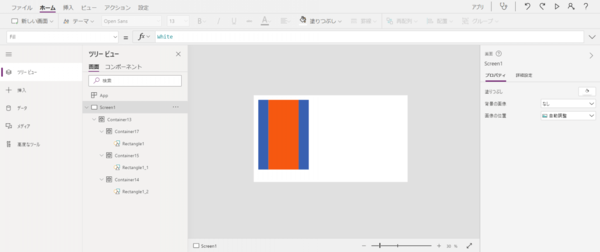
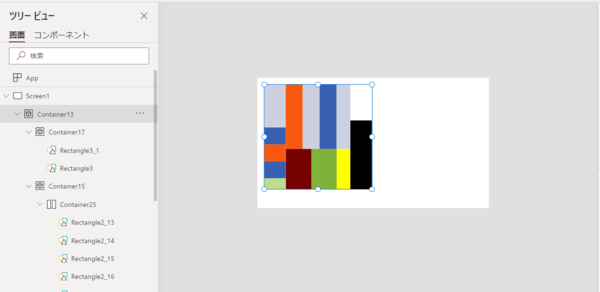
今回は横方向に1:3:1の割合で幅を設定し、各領域がわかりやすいように色を付けた四角で埋めてみました。
外側のコンテナーの大きさを変更しても、1:3:1の関係は保たれていることが確認できます。
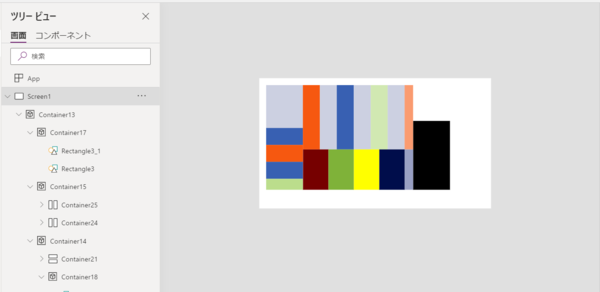
コンテナーの中のコンテナーの中の… というようにネストを深くしていけば複雑なデザインも可能です。
また、垂直コンテナーや水平コンテナーも組み合わせることでより表現の幅は広がります。
まとめ
・画面レイアウト作成にはコンテナーが使える
・WidthとHeightを一つ上の階層のコンテナー参照にすることで変化に強いレイアウトになる
・Gridの完全な再現も可能(ただしハイパーめんどくさい)
佐藤 晴輝/FIXER
フロントからバック、ネットワークまである程度触れるガジェットオタクです。
好きな言語はC#でIoTと画像処理が得意です。