本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「VS Codeで簡単にGolang勉強環境をDockerに構築してみた。」を再編集したものです。
◆初めに
Visual Studio Code Remote – Containersという拡張機能を使って、前から気になってたGo言語の勉強用環境を構築しました。
◆やってみる
使うものをダウンロードしていきましょう。
・Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
・Visual Studio Code Remote – Containers
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
・docker
https://www.docker.com/
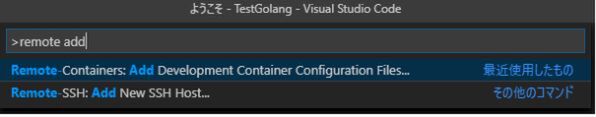
VS Codeでフォルダーを開いて、F1 や Ctrl + Shift + P でコマンドパレットを開きましょう。 Remote Containers: Add Development Container Configuration Files... という項目を検索。

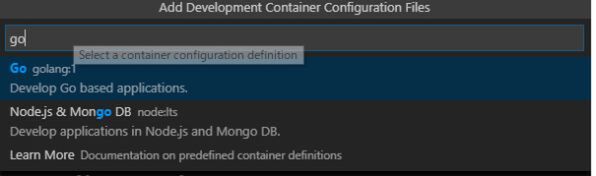
欲しい環境を聞かれるので Go を選びましょう。

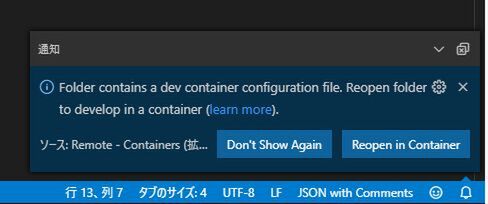
ファイルが追加されて画像のような表示が出てきます。

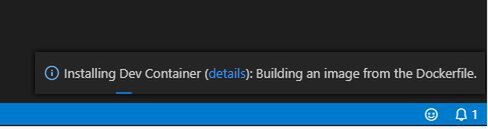
Reopen in Container を選ぶとdocker のビルドが走ります。 コーヒーでも飲んで待ちましょう。これは初回だけなので毎回この量の待ち時間は発生しないです。

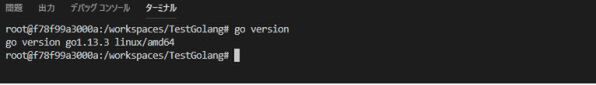
Goの入ったコンテナーでフォルダが開かれます。Goがあるのか確認してみると…ありました!

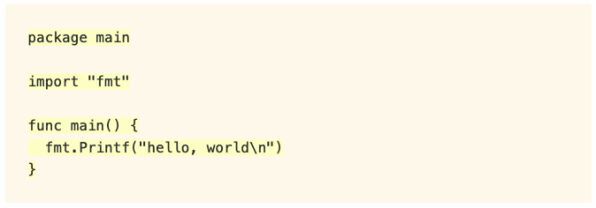
すかさず Hello World 書いちゃいます。

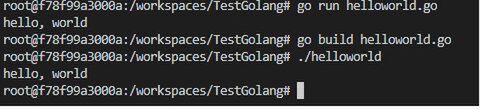
実行! ビルドして実行もしちゃう… …できてる!

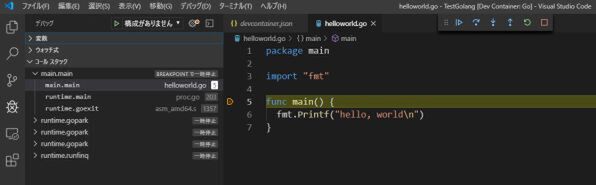
もちろんブレークポイントも止まりますよ。

再開するときは、このフォルダを開いて、Reopen in Container の表示が出てくるので、押すと前回の環境で再開できます。
◆まとめ
いかがだったでしょうか?VS Codeで簡単に構築できました。
コンテナ便利。この一言に尽きます。
器用にできるVS Codeは、とりあえず入れておいても損はないですし、入れたら使ってみてください。
あと、Go言語のいい教材ありましたら教えていただきたいです。
それでは、またお会いしましょう。









