本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Web AppsのCI/CDをAzure DevOpsで組んでみた」を再編集したものです。
どうもこんにちは四日市事業所の河口です。今回はAzure DevOpsを使用して、DockerイメージをACR経由でAzure Web Appsへ自動デプロイする方法をまとめます。Azureモリモリです!
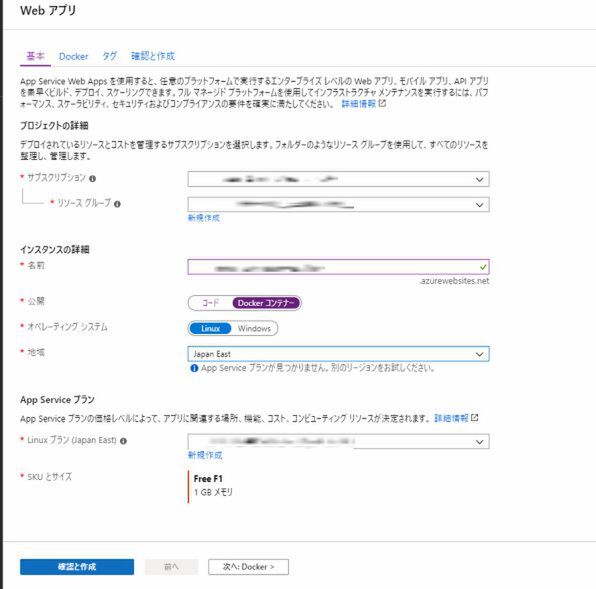
1. Web Appsを立てる
Azureでデプロイ先のWeb Appsを立てておきます。注意点としては公開をDockerコンテナーにします。

2. ACR(Azure Container Registry)を作成
Dockerイメージを格納するためにACRを作成します。

3. Azure DevOpsでビルドパイプラインを構築
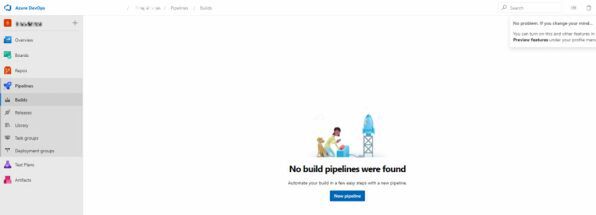
DevOpsの画面を開きます。
https://azure.microsoft.com/ja-jp/services/devops/
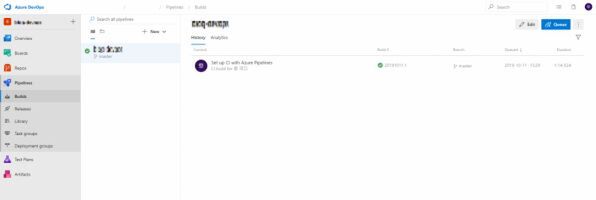
BuildsからNew pipelineを作成します。

リポジトリの接続先を選択します。今回はAzure Repos Gitを選択します。

リポジトリを選択します。

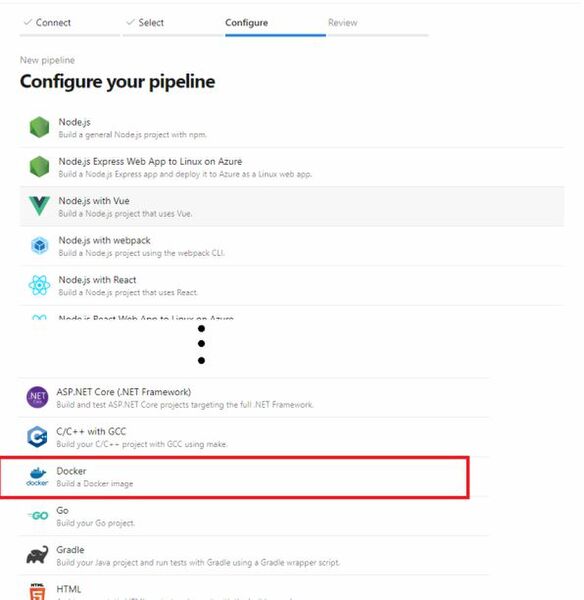
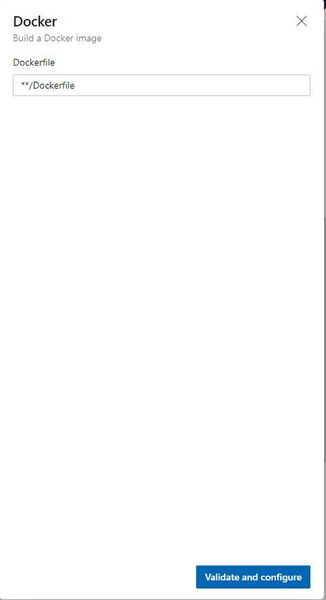
ビルドパイプラインの初期設定を選びます。show moreを押すと少し下のほうがDockerがありますので、Dockerを選択します。

設定はそのままでValidate and configureを押します

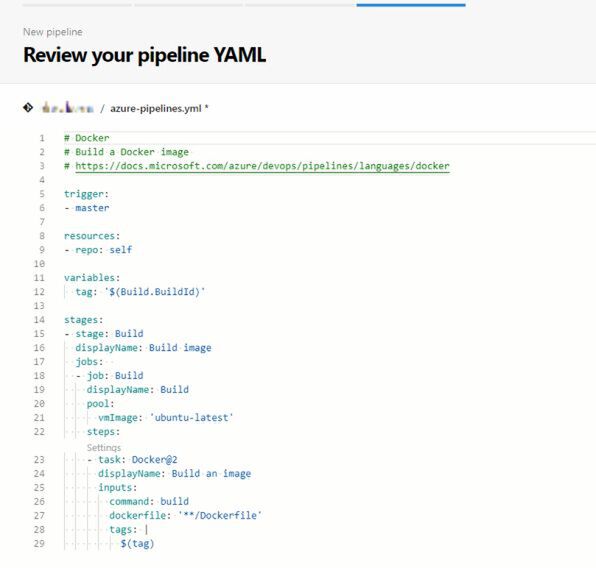
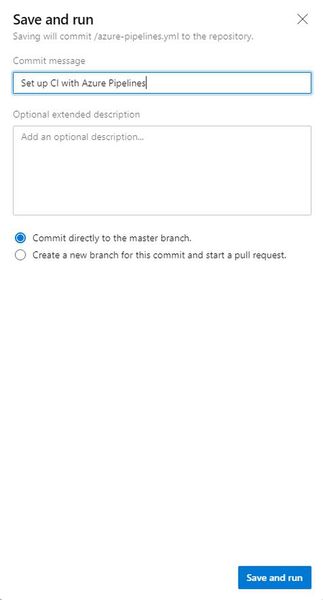
これでBuildパイプラインのazure-pipelines.ymlが自動生成されます。ここからACRにdockerイメージがアップロードされるように変更していきます。とりあえず右上にあるSave and Run で保存します。


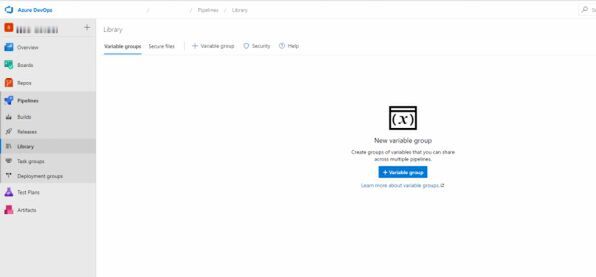
PipelineのLibraryでACRへ接続するための環境変数を設定します。新規にVariable groupを作成します。

各項目を設定します。
Variable group nameはビルドパイプラインから指定することになるのでわかりやすい名前にします。
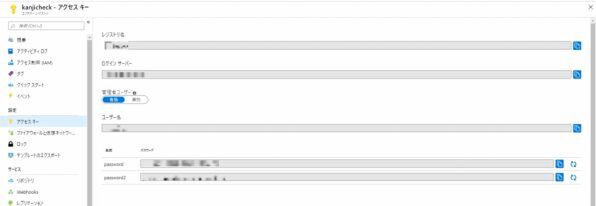
VariablesにAddでACRの接続情報を追加していきます。ACRの接続情報はACRのアクセスキーに記載されています。必要なのは以下の3つです。
・ログインサーバー
・ユーザー名
・パスワード
入力が終わったら保存します。


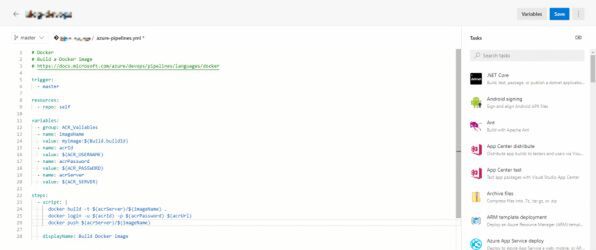
ビルドパイプラインを編集します。Editから編集できます。

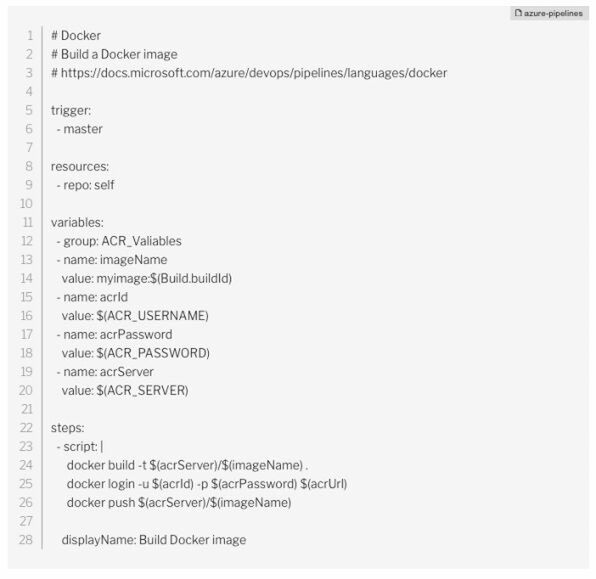
以下のように書き換えて保存します。
内容としてはvariablesで変数の宣言とLibraryから値を引っ張り代入しています。また、scriptでdockerビルドとACRへイメージをpushしています。


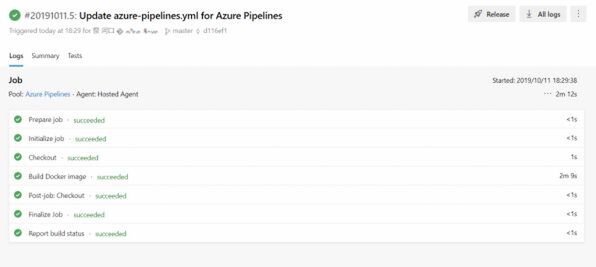
saveするとビルドが走りますので正常に完了することを確認しましょう。

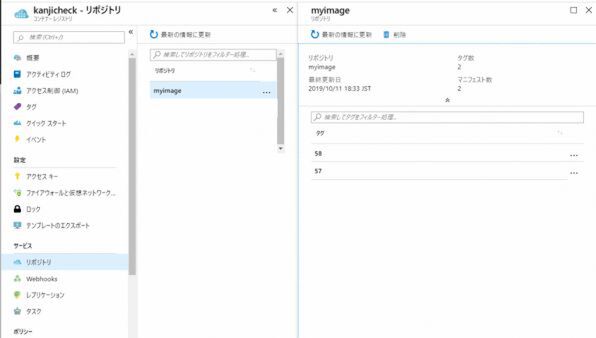
ACRのほうにもDockerイメージがあがっているはずです。 これでビルドパイプラインの作成が完了です!

4. Azure DevOpsでリリースパイプラインの構築
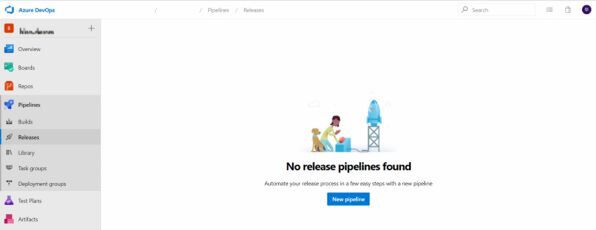
ReleasesからNew pipelineを作成します。

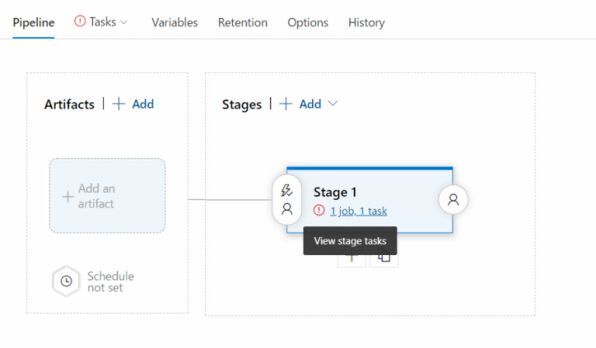
Azure App Service deploymentをApplyします。

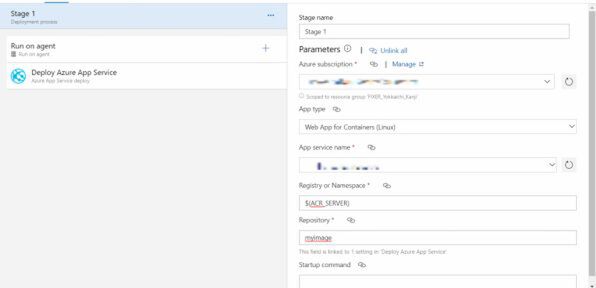
Stage 1の1 job、1 taskと表示されているところを選択します。

各項目を入力します。完了したら保存しOKを押します。
・Azure subscription : Web Appsを作成してあるサブスクリプションを選択し、認証
・App type : Web App for Containers (Linux)
・App service name : 作成したWeb Apps を選択
・Registry or Namespace : ACRのサーバーを入力する。今回はVariablesで管理
・Repository: Dockerのイメージ名を入力

リリースパイプラインのVariablesの設定をします。Libraryの時と同様にACRのログインサーバーを追加します。

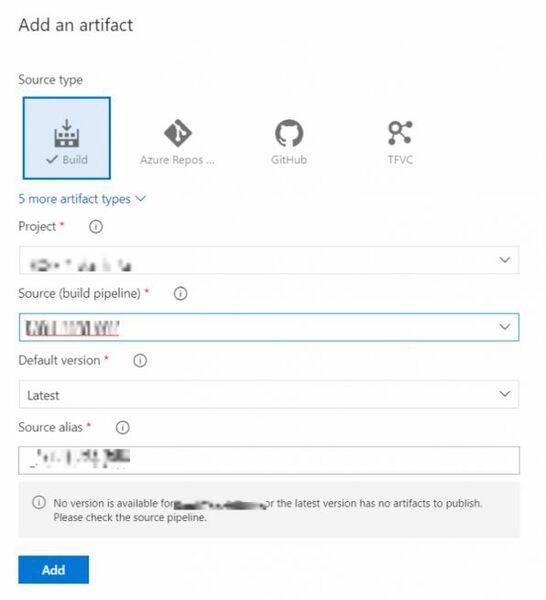
Add an artifact からArtifactsの設定をします。

ビルドパイプラインから最新のものをソースとして設定します。

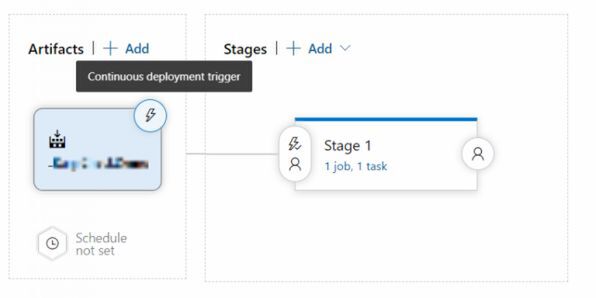
トリガーを設定します。Artifactsの雷マークを選択します。

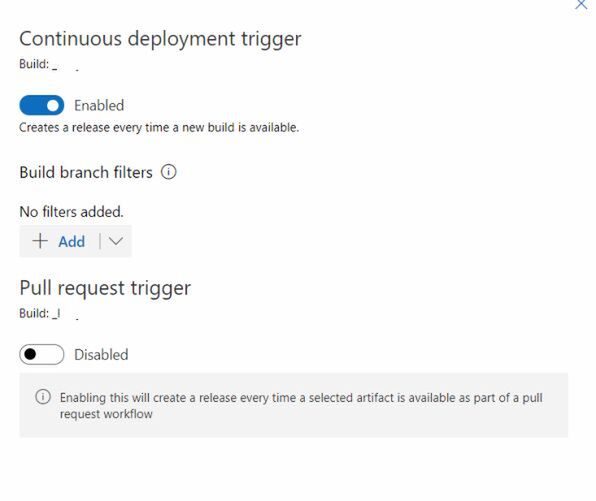
上側のトグルボタンをEnabledにすることでビルドパイプラインが正常に完了したことをトリガーにリリースパイプラインが動くようになります。

Web Appsのコンテナー設定をAzure コンテナーレジストリに変更しておきます。

最後に確認してみましょう。ビルドパイプラインのQueueからビルドパイプラインを動かすかリポジトリのmasterにpushすることで自動でデプロイされるはずです。

今回は適当にcreate-nuxt-appで作成したものをデプロイしてみました。

これでAzure Web Appsに継続的に自動デプロイできるようになりました。ありがとうございます。









