
コーディングを行いながらデザイン制作まで行うことができるツール「Hadron」がプレビュー版をリリースしました。多くの注目を集めるツールですが、実際の機能はどのようなものなのでしょうか。
実際の画面を見ながら説明していきたいと思います!
Hadronとは

Hadronとは、HTMLやCSSのコーディングを行いながら、同時にデザインを制作できてしまうというツールです。ブラウザ上で動作するツールなので、MacでもWindowsでも利用することが可能です。
デザインツールで作成したデザインファイルを元にコーディングを行うことが一般的ですが、それらを同時に行うことができるため、Webサイトの制作フローを大幅に短縮することができます。
1人でWebサイトのデザインからコーディングまで行っているようなWebデザイナーの方にぴったりのツールですね。
Hadronの注目機能
では、早速Hadronがどのようなツールなのかご紹介していきましょう。
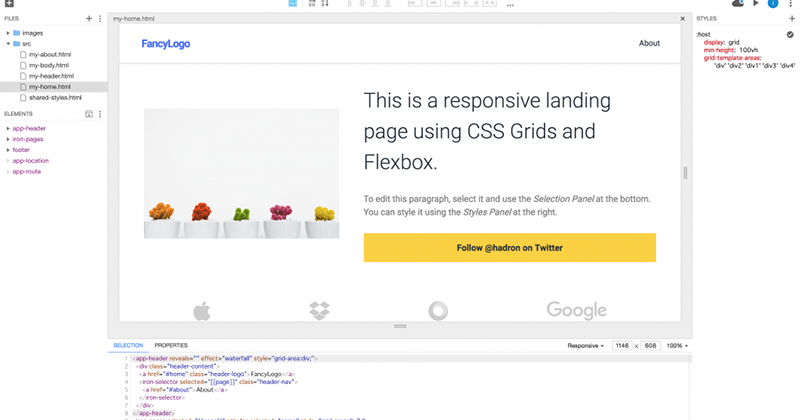
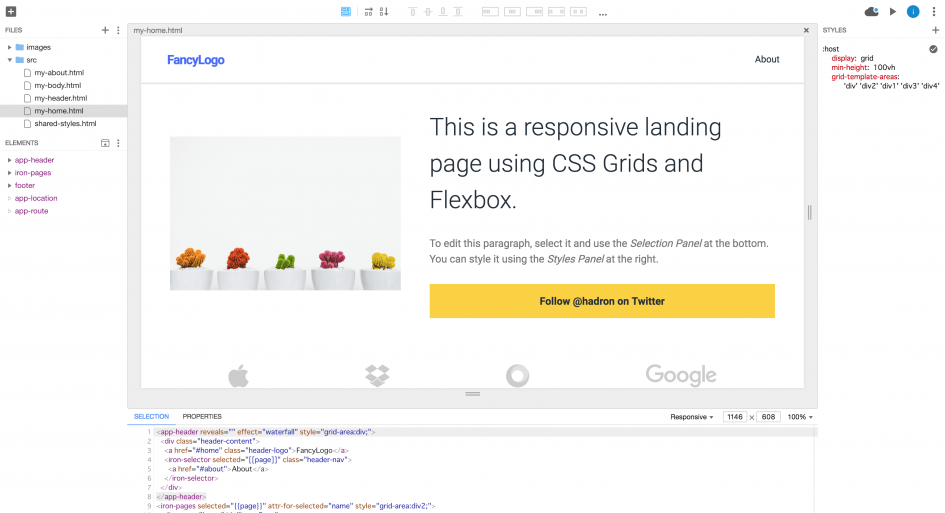
コーディングと同時にプレビューを表示
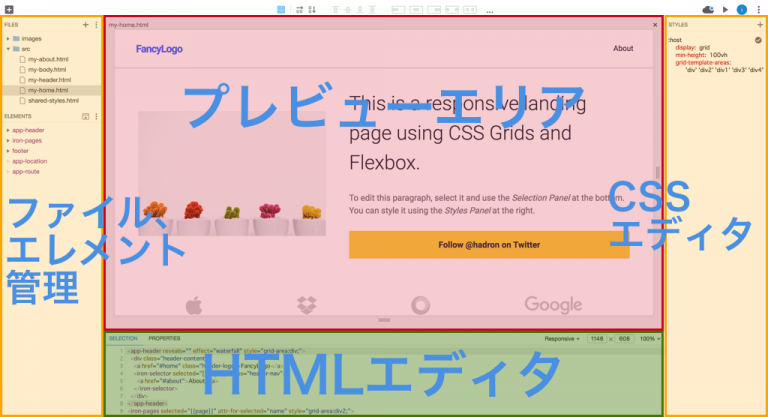
画面の構成は下記のようになっています。

- プレビューエリア
- ファイル、エレメント管理
- HTMLエディタ
- CSSエディタ
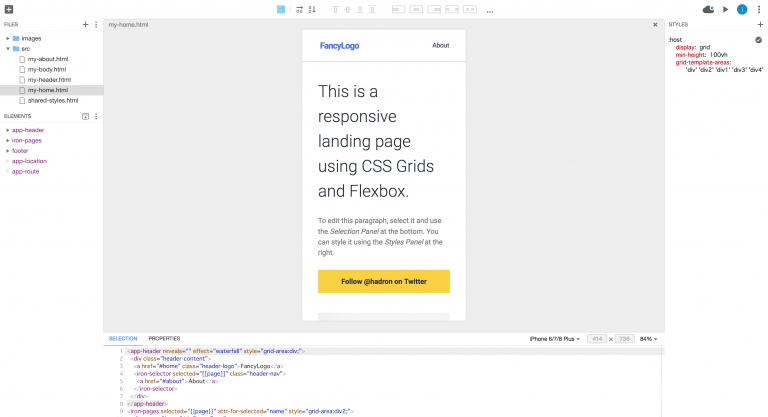
レスポンシブWebデザインもお手の物

画面中央部に表示されているプレビューエリアは、様々な画面サイズに変更することが可能です。PCディスプレイサイズで表示したり、iPhoneサイズで表示したり、リアルタイムでプレビューしながらレスポンシブデザインのWebサイトのデザインとコーディングが行えるのはとても嬉しいポイントですね。
GridとFlexが簡単に使える

HadronはGridとFlexを簡単に適用するためのボタンが画面上に用意されています。そのため、CSSを細かく指定しなくても、適用したい要素を選択してボタンをクリックするだけでGridやFlexを使用することが可能です。
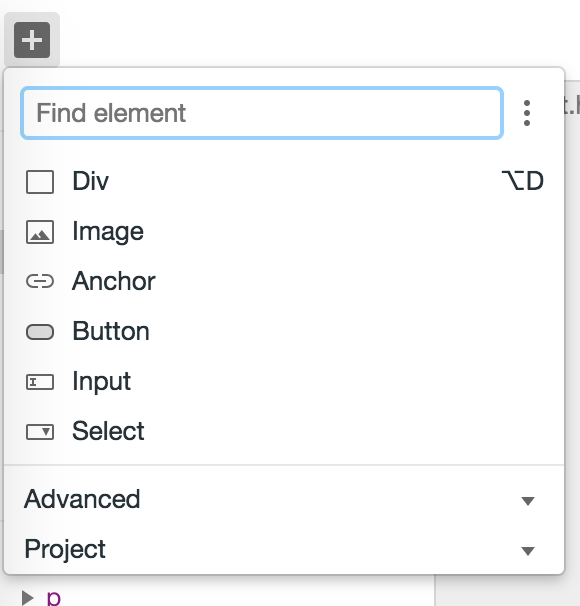
要素もボタンで追加

左上の「+」マークをクリックすると、様々な要素をページ上に追加することが可能です。
通常であれば、それぞれ別々のウィンドウを表示しなければならないため、それらを一つの画面でまとめて表示できることでウィンドウの切り替えが不要となり、作業効率の改善に繋がります。
Publish機能でそのままページを公開
Hadronで作成したHTMLやCSSのコードをダウンロードすることはもちろん可能ですが、Publishという機能があり、作成したWebサイトをそのまま公開することができます。ブラウザ上でWebページのデザインからコーディングまで行い、そのまま公開までできてしまうのは驚きですね。
STUDIOの場合はコーディングを行うのではなく、GUIのデザインツールでWebページのレイアウトやデザインを作成するとWebサイトが公開できました。Hadronの場合はHTMLとCSSのコーディングを行ってWebページを制作する形ですが、今後どちらの方法が主流になってくるのか気になる所ですね。
Polymerエンジンによるコンポーネント管理
HadronはPolymerというテンプレートエンジンが使用されており、それによって要素の使い回しができるようになっていたり、管理しやすかったりと、開発者にとって嬉しいポイントがたくさんあります。
Hadronを使い始める前にPolymerについてしっかり知識を身に付けておけば、Hadronの良さを最大限活かすことができるようになるでしょう。
SPAが作成可能
Polymerを使用することによるもう一つのメリットが、シングルページアプリケーション(Single Page Application, SPA)として動作させることが可能だということです。
SPAは通常のWebサイトと比べてページの読み込み量が減らすことができるので、ページ読み込み速度が早くなり、ユーザビリティの向上に貢献することが可能です。
(※SPAでページを作成する場合は、サイトを正しくクローラーが読み取りできるように対策を行わなければならない場合がありますのでご注意ください。)
また、Polymerではプログレッシブウェブアプリ(Progressive Web App, PWA)という、Webサイトをネイティブアプリのようにインストールして表示するようなことも可能なので、色々な拡張が考えられますね。
今後の追加機能
Hadronの今後の追加予定機能は下記のようなものが挙げられています。
- Reactに対応
- 細かなアカウントの管理
- アニメーションのインテグレーション対応
- GUIによるJavaScriptの利用
- 画面下部のコードエディタパネルの機能拡充
今後の開発計画もしっかりと立てられているようで、これからどんどん機能が追加されていくことは間違いなさそうですね。
まとめ
最近デザインツールやプロトタイピングツールは様々なものが公開されていますが、コーディングが行えるツールはあまり多くありません。
しかし、様々なツールで共通して言えることは、「デザインの制作フローを効率よく行えるようにする」ことができるという点です。
今はまだ様々なツールが登場し続けている段階ですが、近い内にシェアのほとんどを奪うような強力なツールが現れて、世界中のデザイナーに支持されるようになるでしょう。
果たしてそのツールはHadronなのか。それともSTUDIOやPhaseのような全くコードを書かないタイプのツールなのか、引き続き目が離せません。
※この記事は「デザインできるコードエディタ「Hadron」がプレビュー版をリリース!」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











