
デザイナーの方は経験がないでしょうか?
案件のサイト制作が進むにつれて「あれ、パーツにばらつきがあるな…」「この動きじゃないのに…」「もっと早くエンジニアに伝えていれば…」ページが出揃いだしてから微妙な差異に気付いたり、納期直前で指摘しづらくなってしまったり。かく言う私もそんな経験のあるデザイナーの一人でした。
ほとんどのサイトがデザイナー1人で作られているわけではありません。サイト規模、プロジェクト規模により、チーム体制も変わりますが、エンジニアやデザイナーが複数人でサイトを作り上げることも多いのではないでしょうか。フリーランスのデザイナーであれば外部リソースとのやりとりなどが必要になる場合もあります。
今回はサイト制作時に役立つだけでなく、公開後のデザインを長く保ち、サイト規模が大きくなるほど重要になるデザインルールを共有するための、スタイルガイドに着目したいと思います。
スタイルガイドとは
簡単に言うとルールの事です。プロジェクトに関わる全員が共通認識をもって制作を進めるためのサイトデザインにまつわるルールです。
スタイルガイドには、静的なデザインカンプだけでは伝えられない、動作にまつわる具体的な指示、さらには実用できるHTMLコードやCSSスタイルなどの指示が含まれます。また、ガイドは随時更新され、作業が進むにつれ追記や変更が行われるのが通常です。
ガイド作成の重要性とメリット
サイト規模が大きくなるにつれ、作業者が増えます。その際にデザインの意図と違う箇所や、作業者によって生まれる細かな違いを感じたことはないでしょうか。これらの違いは作業者間に「伝えたはずなのに」「見れば分かるだろう」「きちんと作成したのに」などの不満を生みます。
手戻りが多く、デザインのばらつきが多いサイトは、デザイナーの責任でもあり、時にはエンジニアの信用を失います。スタイルガイドを事前に定義できると、デザイナーとエンジニア間の関係を良いものに変えてくれます。
重要性が理解いただけたところで、次に、スタイルガイドを導入した場合に考えられるメリットについて挙げてみたいと思います。

メリット01:作業時間の短縮
ルールが決められていれば、エンジニアはデザイナーに仕様を確認する時間が減り、実用的なコードをテスト環境に実装することができます。デザイナーはサイトデザインに余計な迷いが減り、下層ページの作成の効率が上がります。
さらに、あらかじめルールが定められていれば、作業者が増えたときも差分が生まれにくく、修正量を少なくし、つまりはサイト制作全体の作業工数を抑えることができます。
メリット02:サイトの統一感
整ったスタイルガイドはサイト全体に統一感を与え、見栄え的にも美しいサイトに仕上がります。サイトの表層的な部分だけではなく、動作や、アニメーション、UIなどビジュアル部分以外も一貫性を持つことができます。また、サイトの裏側の部分ではコードの品質低下の抑制にもつながるでしょう。
メリット03:ユーザビリティの向上
統一感のあるサイトは、サイトの使用者であるユーザーの学習コストを下げ、情報を速く正確に持ち帰ることにも役立ちます。運用・保守のスピードも上がりますので、情報の理解のスピードを上げることにもつながるでしょう。
サイト依頼者は場合によってはスタイルガイドも納品してもらうことで、バージョンアップやリニューアル時に更新すべき箇所が分かりやすく、長くサイトの品質を保つことができます。
着手前に決定すべき項目
サイトの作成着手の前に決定すべきデザイン項目は多岐に渡ります。共有する作業者の人数やサイト規模や仕様などで、どこまで作成すべきなのかは、案件着手前にプロジェクトメンバーで話し合うのがいいでしょう。大まかにガイドを定義し、用意すべき職域を記述しました。
ビジュアル
【定義】デザイナー 【作成】デザイナー、必要があればコーダーも
- カラー
- フォント
- アイコン
- ボタン
- hover、click、visit
- リンク
- タイトル
- h1,h2,h3…
- リスト
- テーブル
- フォーム
etc.
UI動作
【定義】デザイナー、コーダー 【作成】コーダー
- hoverアクション
- ドロップダウン
- フォーム動作
etc.
実用コード
【定義】コーダー 【作成】コーダー
- ヘッダー、フッター
- HTML
- CSS
etc.
※作成内容はフロントエンドからバックエンド間で取り決め。
ここには記載していませんが、ブランドガイドラインや、禁止事項、またはもっと簡単なガイドラインになる前のメモなども含まれます。チームで気付いたことなどを追記していける仕組みを考えるといいかと思います。
実際に用意しているガイド実例
前述しましたが、ガイドにすべき決定項目は多数あります。スタイルガイドを完璧に定義し、実用コードやスタイルをプロットを経てUIキットのように作成できれば理想的なのかもしれません。ですが、実際の案件ではそこまで用意すると、かなりの工数がとられてしまい、現実的とは言えないでしょう。ここでは私が実際に最低限用意しているコンポーネントをご紹介したいと思います。
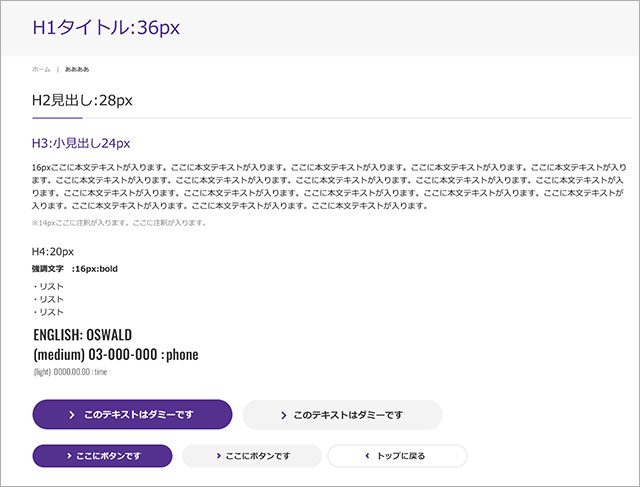
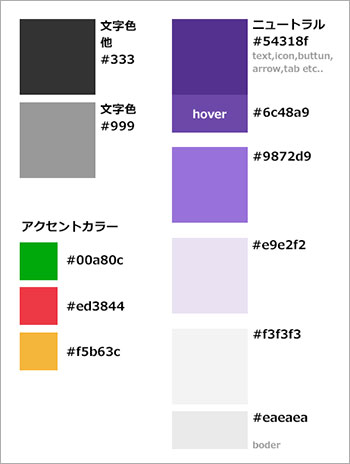
案件のTOPがfixした段階で、下層を進める前に、作成予定のページをすべてチェックし、その後、共通するパーツでコンポーネント化した方がいいと判断するパーツを洗い出します。作成したけど、「この案件には必要なかった」を避けるためです。用意したデザイン要素は以下です。


作成したのは、大まかに言ってカラー、フォント、ボタン、以上です。
項目としては少ないですが、これをひとつ作るだけで、作成するデザインに統一感がでます。自分でも作業を進めるうちに、忘れてしまいがちになる全体感を、このガイドを見るだけで再確認することができます。
まとめ
いかがでしたでしょうか。
デザイナーはサイトのクオリティを守るのが仕事です。納期の直前までその死守を試みます。手戻りの多いサイトはどの職域にもストレスです。その際のコミュニケーションで磨耗しないためにも、「スタイルガイドを最初から決めておく」ことが重要になってきます。
サイトに関わる全員が、デザインのルールやスタイルに共通認識を持っていることが、サイト全体の統一感やクオリティの底上げへと繋がります。
すぐに完璧なスタイルガイドを導入できなくとも、作業者の採用できる範囲で導入してみてはいかがでしょう。チームでプロジェクトを円滑に進めるのに、きっと役に立つはずです。
※この記事は「サイトクオリティを落とさないためのWEBデザイナーがすべき「思いやり」の話」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











