
独自のデザイン言語やGoogleのMaterial Design(マテリアルデザイン)など既存の言語を実装して、統一のとれた堅牢なユーザーエクスペリエンスを提供しているリーディングカンパニーが増えてきました。デザイン言語を、直感的・魅力的で見栄えの一貫したアプリやWebサイトを作成できる「確立されたガイドライン」と考えてください。
最近マイクロソフト社は、Windows 10ベースのデバイスにおける広範な使用(つまりユニバーサルWindowsプラットホーム(UWP)アプリ対応)を目的としたFluent Design Systemを発表しました。既存の「Microsoft Design Language 2」(いわゆる「Metro」としていまも広く知られている)を拡張したものです。この記事の執筆時点でFluent Design Systemの80%はマイクロソフトの既存Webフレームワーク「Microsoft Web Framework(MWF)」に統合されています。
紹介するデザインコンセプト「Fluent Design System」がWebとアプリの双方に実装できることは注目に値します。Fluent Design Systemの主要な特性を順に挙げて使い方を説明し、この言語をWindows UWPにどう実装するか解説します。
長いので要約
Fluent Designについて詳しく紹介した要約ビデオがあります。Build 2017イベントで公開された公式ビデオIntroduction to Fluent Design(Fluent Designの紹介)、Build Amazing Apps with Fluent Design(Fluent Designで、すごいアプリを構築)を参考にしてください。
Fluent Design Systemは開発中なので、デザイン言語の発展につれて原理や機能が変更される場合があります。公式ドキュメントで最新情報を確認してください。
デザインコンセプトと原理

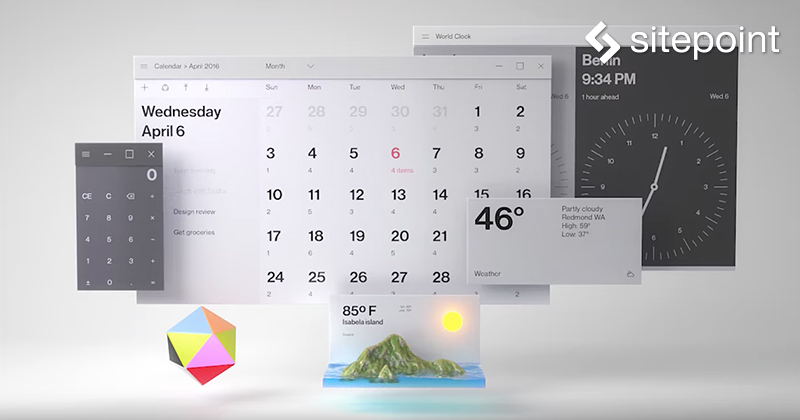
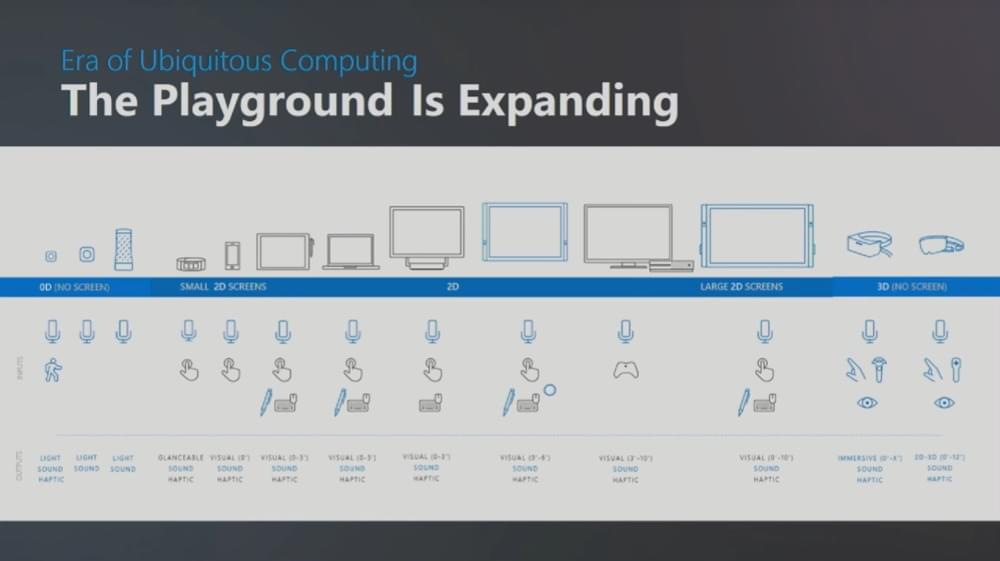
スマートデバイスの時代です。デスクトップ、ラップトップ、あるいはタブレット機器以外にもウェアラブルテクノロジー機器など、さまざまなデバイスがネットワークにつながっています。デバイスのディスプレイサイズや解像度は多岐にわたります。さらに、センサーを搭載することでディスプレイがないものもあります。マイクロソフトのデザイン言語はこれらすべてのデバイスに適用できることを目的としています。
Microsoftの新しいFluent Design Systemは次の5つの基本要素に基づいています。すべて、UIやUXに独創的なルック&フィールを生み出します。
- Light(光):選択、ナビゲーションにおけるユーザーの次元を拡張し、ユーザーガイダンスに必要な空間を作成
- Depth(奥行き):z軸を使って2Dディスプレイに次元を追加し、レイヤー、要素の重なりでフラットデザインをいわば「改訂」して分かりやすさを「10000%以上」に
- Motion(動き):ウィンドウとスクリーンのシームレスな切替、さらに要素間のスムーズで自然な遷移によって、1つ1つのユーザーアクションがひと続きの感覚になる
- Material(素材):要素に高級感とタッチ感覚を持たせ、ユーザーのインタラクションを促す
- Scale(スケール):2Dから3Dまで、あらゆる種類のデバイスに通用するデザインの一貫性と互換性に焦点を当てる
はじめに

ユニバーサルWindowsプラットホームアプリフレームワークに追加された新機能と、Fluent Design Systemのコンセプトがどう実装に役立つか解説します。機能は以下の4つです。
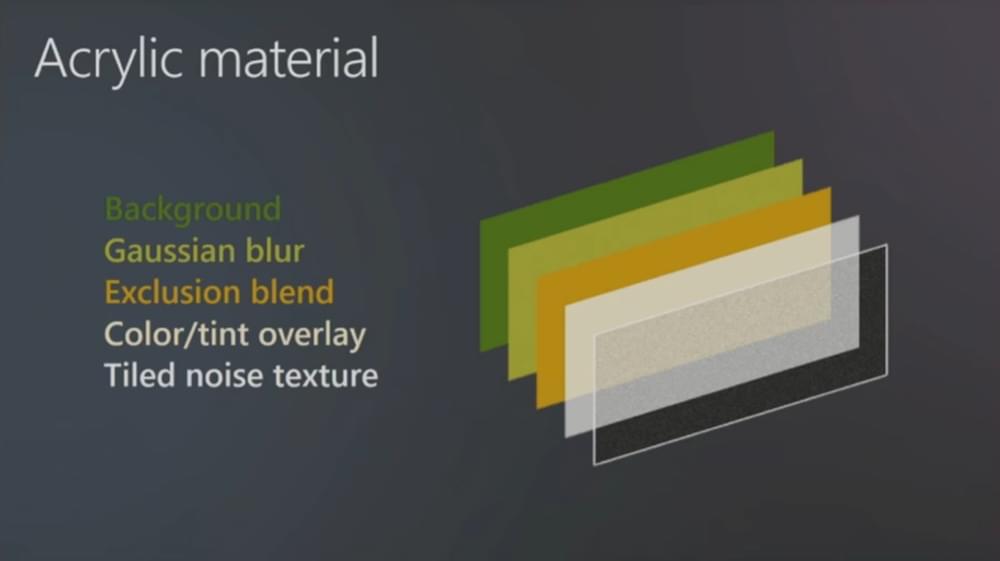
Acrylic(アクリル)

Acrylicはグラフィカルオブジェクトに濃淡や透明度を適用できます。ソリッドカラーを使わずに「マテリアルデザイン」的なUIを実現できます。開発者が使ってきたC#のbrushクラスに近いです。Fluent DesignにマイクロソフトのUniversal Color Palette(Windowsアプリで頻繁に使われる多彩なカラーのセット)が取り入れられています。一般的にUWPアプリでは48色使われ、Xboxでは21色のテレビセーフカラーが推奨されています。

デザインコンセプトは以下の通りです。
- 光:光はユーザーの注意を引く。マイクロソフトの言葉を借りれば光は「温かく魅力的(warm and inviting)」。そのため前景と背景の要素に自然なコントラストをつけて情報に光を当てるのは素晴らしい手法といえる
- 奥行き:レイヤー化された要素に柔らかい影を付けると、視覚的な階層感覚を表現できる
- 動き:はっきりとし、調和のとれたUIの切替
- 素材/スケール:さまざまなサイズや解像度のディスプレイに対応し、Windowsのあらゆるシーンで自然かつ一貫した視覚的スタイルを実現
Parallax(パララックス:視差効果)

ますます技術的にトレンド感を高めているParallaxは、ユーザーによるコンテンツのスクロールによって奥行きのある2つ以上のオブジェクトを異なるリズムで動かします。
Parallaxは、特にパララックス体験が不要な場面で不十分な実装をすると、ユーザーのストレスになります。Fluent Designは適切に実装できます。
コンセプトは以下の通りです。
- 奥行き:要素が見え隠れするデザインにすることで、奥行きや沈み込むような感覚を表現できる
- 動き:UWPフレームワークの連続アニメーション機能と組み合わせて、自然で期待どおりのスクロール効果を実現し、コンテンツを生き生きと表現できる
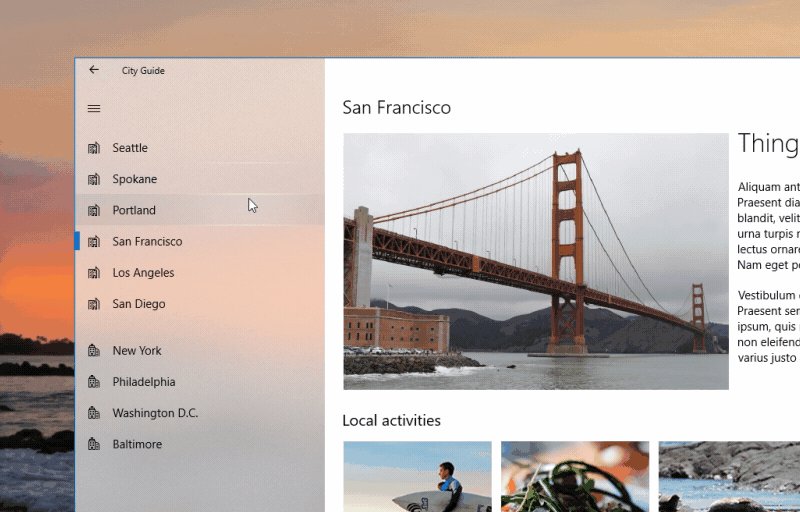
Reveal(リビール)

Revealは、照明効果を使ってUIでのユーザーのナビゲートを支援するエフェクトです。隠された要素や枠線を「reveal(見えるように)」するだけでなく、ハイライトによってユーザーの選択部分を再確認するのに役立ちます。
コンセプトは以下の通りです。
- 光:Acrylic機能と同様、revealも光を使ってユーザーの選択部分をハイライトし、隠された枠線や要素を表示する
- 奥行き:奥行きを使うと、レイヤーで隠れているコンテンツにアクセスできる。前後関係をつけてコンテンツを表示する
- 素材:要素にrevealが適用されて「物質的な」見栄えになると、選択やナビゲーション体験に楽しさが加わる
- スケール:revealには適応性があり、さまざまなサイズの画面で、特にXboxでユーザーがイマーシブ(没入型)で動きのある、立体的な体験に慣れている場合に効果を発揮する
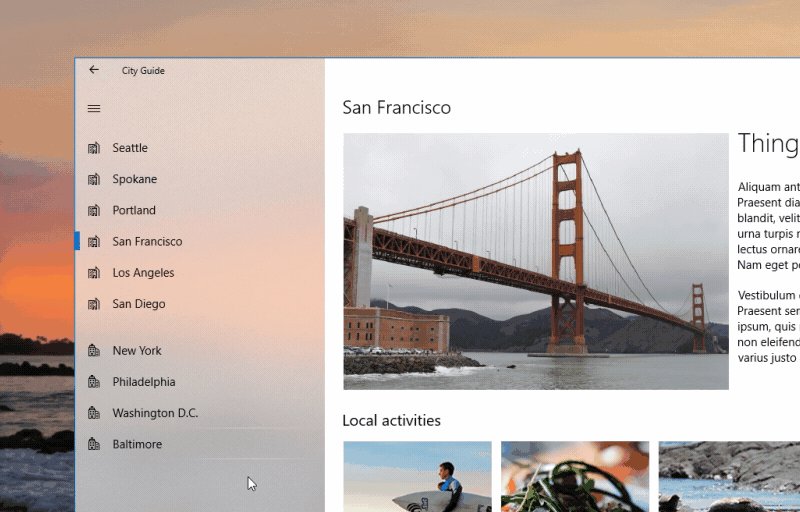
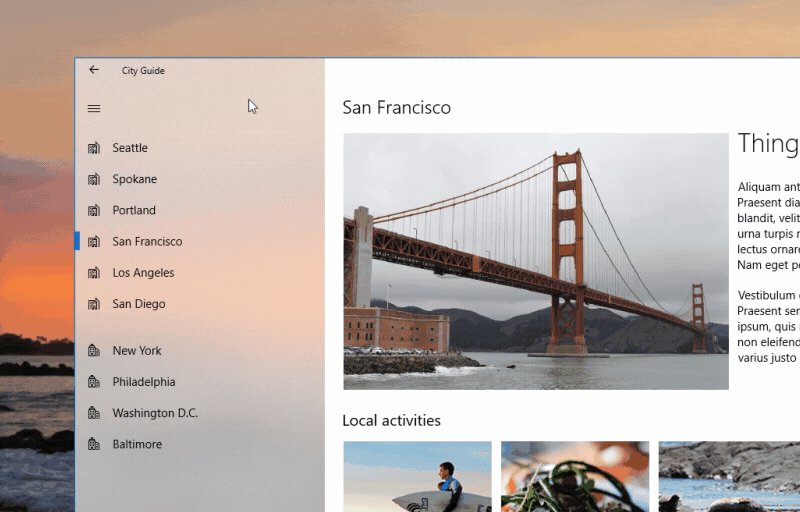
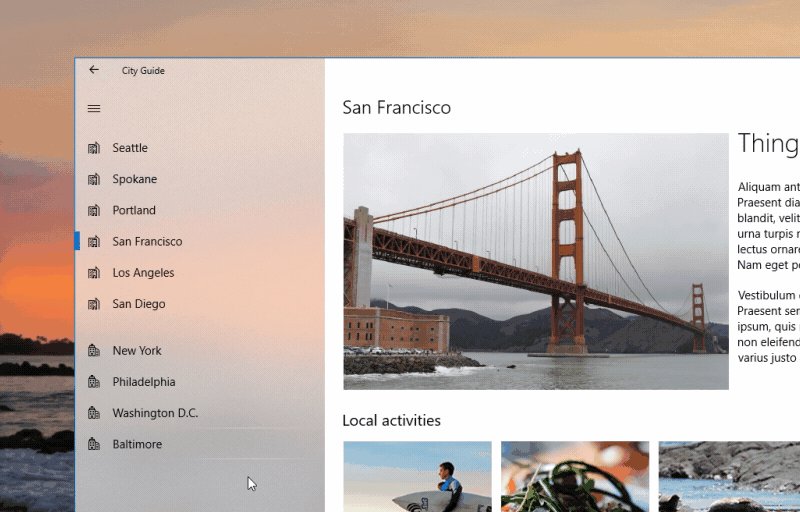
Connected Animation(連続アニメーション)

ページ間のナビゲーションは、ここ数十年間ユーザーナビゲーションインターフェイスの伝統的な手法となってきました。Fluent Designはこの方法の変革に取り組んでいます。一連のマイクロインタラクションを通してユーザーがある状態から別の状態に移行するように、シームレスな連続性を保つ新しい連続アニメーション機能です。
コンセプトは以下の通りです。
- 奥行き/動き:光、動き、素材を使い、ユーザーの注意を次の適切なステップにガイドする視覚的な階層を構築して、混乱を避けながらユーザーがスムーズにインタラクションできる要素を配置する。どのステージでもユーザーがそれまでの操作内容とその意味、次にすべきことを理解できるため、すべて視覚的なストーリー性をもち、直感的なアニメーションで次のステップが暗示される
- スケール:連続アニメーションは、入力方法(マウス、タッチスクリーンなど)にかかわりなくユーザーが快適に感じるように使われる
最後に
多種多様なフレームワークの中からどれを選ぶかは、主にオーディエンスにかかっています。クロスプラットホームアプリの作成となると、さまざまなデザインシステムを実装するケースが考えられます。たとえばiOSとOS XにはAppleのヒューマンインターフェイスガイドライン、AndroidにはGoogleのマテリアルデザイン 、そしてもちろんWindowデバイスにはMicrosoftのFluent Design Systemといった具合です。
Fluent designに示される堅牢なデザインコンセプトは、既存の体系的な2つのコードフレームワーク(アプリ用ではUWP、Web用ではMWF)を超えただけでなく、ちょうどiOSアプリがいかにもiOSらしく、AndroidアプリがいかにもAndroidらしく動作するように、Windowユーザーを納得させる仕方で機能します。
Fluent Designとして示される5つのデザインコンセプト、「光・奥行き・動き・素材・スケール」とUWPアプリフレームワークに追加された新機能を結び合わせることで、直感的でシームレスな体験をデザインできます。ユーザーは実生活における物事ややり取りを理解するのと同じくらい簡単にインターフェイスを理解できるでしょう。
(原文:Introducing Microsoft’s Fluent Design System)
[翻訳:新岡祐佳子/編集:Livit]











