
2016年、毎年恒例のF8開発者会議でFacebookはボットの開発を大きく取り上げました。マイクロソフトも続いたことから、チャットボットが盛り上がり、興奮とともにいろいろなうわさも飛び交っています。マイクロソフトのCEO、Satya Nadellaは、「チャットボットはコンピューターの使い方を根本から覆します」と述べ、コンテンツやサービスの作り方、消費の仕方を変化させると予測しています。
Messengerネットワークで開発者されたボットは、100,000以上存在します。ボットを使ったり、研究したりする事業者はすでに10,000を超え、2020年までにはカスタマーとのやりとりに80%の事業者がチャットボットを使いたいと述べています。
この記事では、チャットボットとはなにか、急に人気になった背景、Webブラウジングやインターアクションがどう変わるか、Web開発者やデザイナーがこのパラダイムシフトを気にかける必要がある理由、具体的になにをするのか解説します。
チャットボットとは
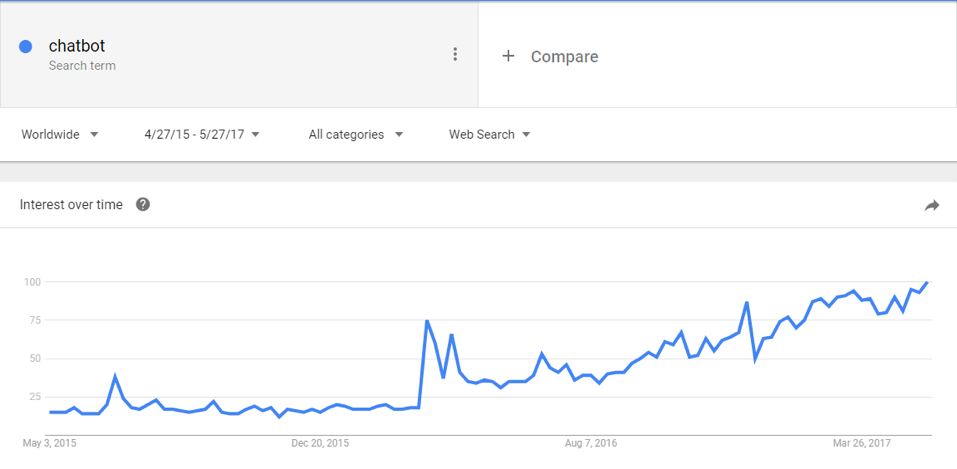
Googleトレンドのグラフを見ると「Chatbot」の検索件数が時間的に指数関数的に伸びていると分かります。

チャットボットとは、機械学習と自然言語処理(NLP)で駆動するコンピュータープログラムです。情報やサービスを探すなどが可能で、誰でも使えます。すでに、Facebook Messenger、Kik、Telegram、Slack、Skype、WeChatなどのメッセンジャープラットホームで使われています。
チャットボットは自動化された会話です。ドロップダウンメニューのボタンをタップしたり、検索機能を使ったり、Webサイトのページを移動したりせずに、滑らかで流れるような会話で、瞬時に具体的な結果を提供します。
ボットはWebの相互作用をどう変えるか
Webでのやりとりは、探している結果が得られるまでGoolge検索を繰り返し、ようやくアクションをとるのが典型的です。
一方、ボットでは、ブラウジングや閲覧が、直接的なQ&Aスタイルの会話に置き換えられます。
Webでのやりとりの変化を理解するため、eコマースを例に解説します。
目的:ミーティング用の、しゃれた青いシャツを1枚買う。予算は30ドル。
通常は、eコマースのWebサイト(filledwithclothes.comとします)で、カテゴリーにマウスを持っていき、男物/女物シャツを選びます。別のページに飛ばされます。まだ半分も終わっていません。
商品閲覧ページにたどり着いたら、価格帯や色の好みを入力してフィルターをかけます。フィルターを省略してすぐにシャツを選ぶ人もいるでしょう。
ここからは時間と忍耐が必要です。選択したシャツを比較しながら、気に入ったシャツを見つけます。サイズをチェックして、購入を決めたら、注文の確定や支払いでさらにアクションを強いられ、ようやく注文が完了します。
ブラウジングやナビゲーションを会話で置き換える
同じeコマースサイトのチャットボットで試しましょう(H&M、Tommy Hilfiger、BurberryやSephoraなどの数多くのブランドのように)。ここではチャットボットを「衣服ボット」とします。ボットはFacebook MessengerやWebサイトのランディングページなど目にとまるところに設置するのが理想です。
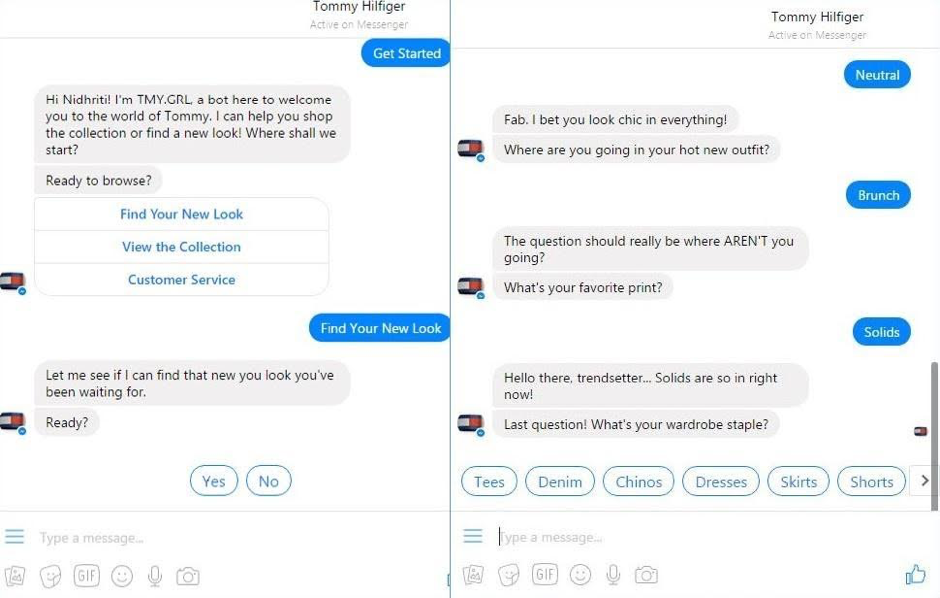
衣服ボットとのインターアクションのモックアップです。

ユーザーは、Facebookのチャットから直接ボットに話しかけて、商品を探します。友達にメッセージを送るのと同じ感覚です。
開発者やデザイナーがボットをつくるため、ボットでできることを説明する前に、ボットを意識する理由と、具体的に開発や設計で変わることを解説します。
開発者やデザイナーはなぜボットを意識するのか
現時点で、グーグル、マイクロソフト、フェイスブック、IBM、アマゾンなど大手は、開発者のボット制作を支援するオープンソースのボット作成ツールやフレームワークを数多くリリースしています。また、アマゾン、ツイッター、アップル、インテル、Baiduなどは、AIイニシアチブを結成して、開発や運営で問題になりそうな倫理的な問題やプライバシーの問題を検討しています。
12億人がFacebook Messengerを使う状況で、事業者が1つのウィンドウで、カスタマーとやりとりから、売込み、販売まで手助けをするボットが利用され始めると、アプリが登場したときより影響は大きいでしょう。
ユーザーはアプリをダウンロードする必要はありません。Facebook、Kik、Telegramなどの独立したチャットベースのプラットホームには、無数のボットが存在し、検索や会話ができます。
一例ですが、KikはBot Shopを用意しており、ユーザーベースで検索したり話しかけたりするボットを提供しています。Slackは、生産性をあげ仕事を短時間で終わらせるため、すべての企業アカウントにBrilliant Botsを提供しています。
ユーザーは自分のネイティブアプリやWebから、ブランド、企業、サービスを検索して、Messengerで友達とチャットするようにボットとチャットするだけです。
テクノロジー分野でボットを初期から使っている人たちがボットの革命を支えています。今後、Webはどうになるのか、ボットがどう関わるのか、開発者やデザイナーは考えてみる価値があるでしょう。
Web3.0?
モバイルアプリからソーシャルネットワークまで、「Web2.0」では、動画共有サイト(YouTube)、ブログ、wikis、RSSフィード(Feedly)、共同消費プラットホーム(Craigslist、Uber)など、多くの象徴的なサービスが現れました。現在、2つのトレンドが交差し、興隆期にあったチャットボットを次のステージに引き上げました。
- モバイルアプリに疲弊:アプリをほとんど、あるいはまったくダウンロードしないスマホユーザーが多数を占めています。Google PlayとApp Storeで手に入るアプリは300万を超えますが、ヒットするアプリを作るビジネスは難しくなっており、膨大な数のアプリに埋もれないようにするのは困難です。
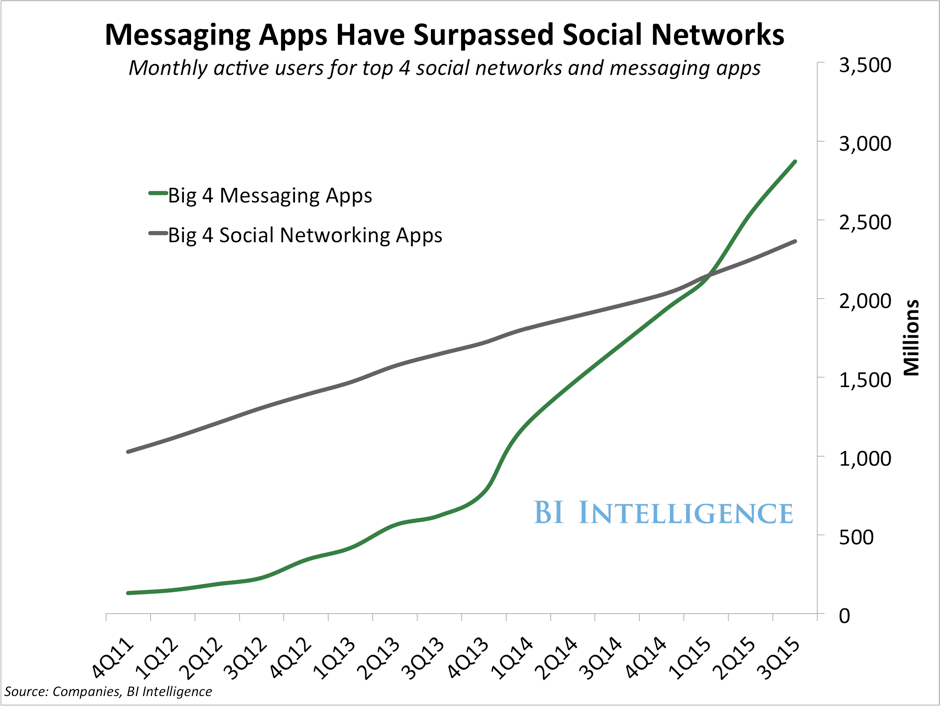
- メッセンジャープラットホームの人気:はじめて、4大メッセンジャーアプリのMAU(月間有効ユーザー数)が4大ソーシャルネットワークプラットホームのMAUを抜きました。

ユーザーは明らかに、即時的でインタラクティブなインターフェイスを好んでいます。目の前のカスタマーをターゲットにするビジネスには、チャットベースのプラットホームに注力するのは理にかなっています。カスタマーにランディングページを移動させるのではなく、必要な機能すべてをチャット環境に移行できます。
プラットホームとしての会話が、ユーザーとのインターフェイスを変えます。
デザインの変化
| 2017年のWebアプリケーション | 2020年のWebアプリケーション |
|---|---|
| Webページ | ボットURL |
| グラフィカルユーザーインターフェイス(GUI) | 会話型ユーザーインターフェイス(CUI) |
| ナビゲーションが簡単になるようにセクション構成をとるWebサイト | ユーザーごとに結果を提供するQ&Aレイアウトでナビゲーションは不要 |
| ドロップダウンメニュー | チャットに統合化された提案あるいは推奨ボタン |
| ポップアップとライブチャットサービス | オールインワン・ボットウィジェット |
| Webコンテンツとブログ投稿 | リッチマイクロコンテンツカード |
| eコマース製品ページ | 会話型カルーセル式製品カタログ |
開発分野の変化
| 2017年のWebアプリケーション | 2020年のWebアプリケーション |
|---|---|
| JavaScript、HTML、CSS、バックエンド | 自然言語処理、自然言語理解と人工知能原理。ニューラルネットワークと回帰パターンの理解 |
| キーワードに基づく検索 | 文脈ベースのインタラクション |
| スタンドアロンのアプリ開発 | 複数のメッセージプラットホームの統合 |
| 静的なユーザー体験 | リアルタイムな体験 |
(会話型)グラフィックユーザーインターフェイス
CUIとGUIをブレンドしたインターフェイスは、両方の良いところを1つのインターフェイスで実現します。会話モジュールの即時的で個人的な会話と、グラフィックモジュールによるリッチなユーザー体験です。
たとえばWeChatには800万人以上の月間有効ユーザーがいて、eコマースからソーシャルネットワークまで、すべてのメッセージポータルやミニアプリケーションを1つのチャットウィンドウで提供します。
人や事業者とチャットするだけでなく、タクシーを呼んだり、映画のチケットを予約したり、対話型ゲームを楽しんだり、ニュースを見たり、株価を確認したりといろいろなことができるのです。
これはプラットホームとしての会話で、ブランドや事業者がマーケティング、販売、管理、サポート戦略用のボットを実験しています。Tommy Hilfiger、H&M、Sephoraは、ユーザーの好みに基づきファッション関連の会話から商品を推薦するために、メッセンジャー(Facebook、Kik、Telegram)でチャットボットを使っています。Uber、Dominos、1800-flowersなどの事業者は、チャット(Facebook)経由でオーダーを受け、支払いを受け取ります。Netflix、TechCrunch、Casperはボットを使って、映画のおすすめ、ニュースの更新、お役立ち情報を、ファンと気軽に会話しています。これらすべてユーザーの行動をベースにしています。
いままでのメニューのかわりにボタンとQ&Aを使ったボットのインタラクションの例です。

具体的には、各ボットの応答は簡単なテキストや、マイクロアプリケーションです。開発者やデザイナーは、テキスト、画像、カルーセル式商品広告、支払い窓口、2人用ゲーム、音楽プレーヤーなどの情報を付加できます。
開発者は、インフラストラクチャーの構築だけでなく、狭いチャットウィンドウの中で、全体的なユーザー体験を考える必要があります。
パーソナライズされた即時回答は従来のブラウジングを凌駕する
個別の答えを提供する点では、Webサイトやアプリケーションのナビゲーションメニューや、ランディングページやスクリーンが複数あるのは時代遅れです。検索フィールドはもう不要なのです。
ボットは、質問に適切な情報で対応し、具体的な答えを提供します。音楽アプリやWebサイトでは、画面を移動して探しますが、ボットでは聞きたいアーティストやジャンルを伝えれば、曲が選択されます。
もっと優れたユースケースにeコマースのWebサイトがあります。製品ページの閲覧は選択に迷いますが、チャットボットなら解決できます。
チャットボットに「かっこいいサングラスはありますか?」と聞くと、ボットが「どんなときに使いますか?」、「特に好みのレンズの色などはありますか?」と聞き返します。
ユーザーの答えによって、ボットは購入できるサングラスのリスト、あるいは候補をカルーセルで提示します。商品には購買ボタンがあり、ただちに支払い手続きに移れます。
下は、Tommy Hilfigerのボットとのやり取りの例です。ユーザーはボットと会話しながら買い物をします。

開発者やデザイナーの変化
ボットの作成と、Webサイトやアプリケーションの作成は根本的に異なります。ボットの作成の経験のない開発者やデザイナーが、この波に乗るなら、自分のワークフロー、ツールセット、アプローチ全体を変える必要があります。
初心者用の、ボイラープレートコード付きのブランクシートのような「手始めに使っていたもの」はありません。チャットウィンドウでデザインし、インフラとエンドユーザーの要求に対応します。
ボットのフレームワーク、モックアップツール、ボットプロタイプ化ツール、テスト環境、会話フローデザイナー、解析ツールがキーになります(詳細は以下)。
チャットプラットホームを把握するには、私が作ったBottrをはじめとしたプラットホームを試してください。無料ですが強力で、ランディングページに自分のチャットボットウィジェット を埋め込み、ユーザーとのやり取りができます。
デザイナーや開発者が、ちょっと先に進む方法を解説します。
ボットフレームワークとライブラリーに詳しくなる
開発者なら、最初からボットをコーディングするという選択肢もありますが、ボットビルダーSDK、ボットコネクター、開発者ポータル、ボットディレクトリ、エミュレーターなどのボットフレームワークを活用すると書くコード量を減らせます。
キャラクター、意図、検索モード、応答セットなどを自作のボットに割り当てられます。一番よく使われているフレームワークは、
- マイクロソフトボットフレームワーク:2つのモジュール、ボットコネクターとNLUコンポーネント、LUIS(言語理解知能サービス)からなる優れたツール。
この記事で、Facebook Messengerにnode.jsを使ってボットを開発し、配置する方法が分かる。
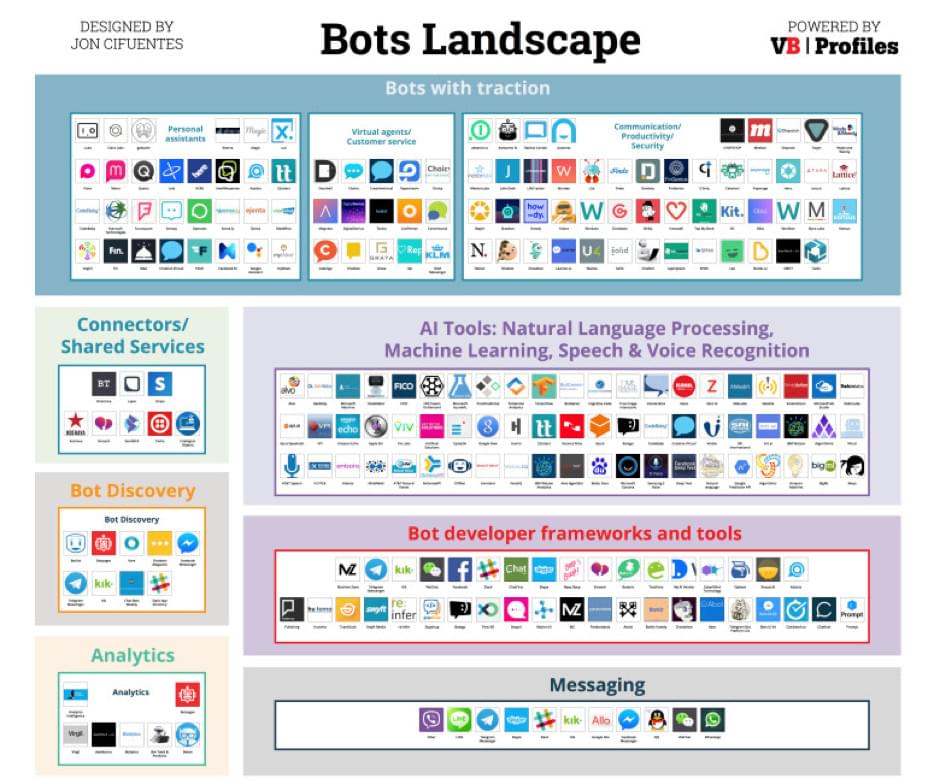
ボットフレームワーク、ツールおよびプラットホーム(出典)
- Api.ai:エージェント、エンティティ、インテント、アクション、コンテクストなどのコアエレメント上で作られる。キーとなるコンセプトはここか、「Api.aiを使って自分のAIアシスタントを作る方法」を参照
- Wit.ai:サンプルの会話をストリーム化して知識ベースにすることでボットを作る。CreativeWorklineがMessengerチャットに応えるボットの作成方法はwit.aiを参照
- Bottr.me:ボットを作り、会話をしながら訓練して賢くなる。既存のソーシャルネットワークに配置し、ボットの会話を解析できる、これら一連の作業を1つのインターフェイスで実現するチャットボット作成ツール。始めから終わりまで一連の作業に対応
NLPと機械学習について理解する
ボットを作るには、AIの概念やベストプラクティスを深く理解する必要があります。機械が学習し、パターンを認識し、自然言語を理解し、応える能力が機械学習の核心です。知的NLPチャットボットを設計するには、トークン化、エンティティ認識、正規化、スピーチタグ付け、依存パーシング、インテントおよび感情解析などの理解が必要です。
ボット開発者は、これまで以上にニューラルネットワークの概念を理解し、情報探索モデル、さまざまな機械学習アルゴリズム、Sequence to Sequence構造、サブモダリティ、知覚位置、アンカー、メタモデルなどを理解する必要があるのです。
既存の会話型UIを開発する
Webサイトはグラフィックス要素に頼りますが、会話型インターフェイスは円滑な会話に依存します。画像より、台本や会話の流れが重要です。
ボットを親しみやすく、魅力的で、賢くすることが(この反対は、ロボットのように、不可解で、イラつかせることです)、開発者にとってのチャレンジです。
ボット開発者は、非線形な人間のやりとりの背後にある意図と感情を分類する必要があります。CUIでユーザーの入力を検証し分類するのは標準的なGUIよりも複雑です。分類器が一番重要なのです。
チャットボットが異なるユーザーの入力を区別できるほど、賢い会話ができます。始める前に会話型デザインのコツの一読をおすすめします。
UXエージェンシーTheRectanglesの創始者であるLeszek Zawadskiの「Conversational UI Principles — Complete Process of Designing a Website Chatbot(会話型UIの本質ーWebサイトチャットボットデザインのプロセス完全版)」では、会話型UIにおける優れた原則を項目ごと詳細に解析し、実践する方法を述べています。
広範囲のユーザー調査と実装の重要性
ボットは新しく新鮮です。最近になって話題に取り上げられるようになりました。
複数のプラットホームは、生データや月別有効ユーザー数、利用率などの詳細なレポートを提供していますが、まだ始まったばかりのAIやボットで、マーケット全体の統計を見つけるのは大変です。インスピレーションが得られるchat bot storesやディレクトリ、チャットボットを使って話しかける事業者やブランドのサイトもたくさんあります。
ボットの開発を始める前に、それらのボットに話しかけて、ユーザーがどうボットと付き合っているか勉強するのも良いと思います。
ボットのモックアップとフローのデザイン
HTMLやCSSで作られたWebサイトやアプリとは異なり、チャットボットはチャットウィンドウ用に設計し、最適化します。
実装する前に、アイデアをテストするボットプロトタイプ化ツールやモックアップツールは良い考えです。BotSociety.io、Botframe、Walkieなどのツールがあります。デザイナーはボットを配置する前に、会話の流れを作って簡単にテストできます。
ユーザーエクスペリエンスを異なる方法で解析する
Webサイトやモバイルアプリは、平均セッション時間、直帰率、CTR、滞在時間などのエンゲージメント指標をもとに、成功や失敗を判断します。
ボットは、ボットが受けたメッセージの数、会話の数、チャット時間、スモールトークスコア、会話ファネル、インテント解析、感情解析、ユーザーライフサイクルなどのファクターで判断します。月間有効ユーザーが重要ではなく、各ボットの有効性や関連性が問題です。
ボットを作ってサードパーティのエンドユーザープラットホームに配置するためにフレームワーク(Watsonやwit.ai)を使っているなら、踏み込んだエンゲージメントレポートやリテンションレポートを得るために、DashbotやBotanalyticsのようなボット解析ツールが便利です。
Bottrをはじめ、始めから終わりまでを対象としたソリューションは、詳しい洞察が得られ、ユーザーがボットとどう付き合っているのか理解できる利点があります。
まとめ
ボットは革命です。チャットボットコミュニティ、会議、ディスカッション、オープンソースのネットワークは、日々新しい開発者を迎え入れながら成長しています。
すべてのボットフレームワークは、IBMのWatson Developer Cloudのような独自のディスカッションコミュニティを持っています。
多くのカンファレンスでAIやボットを深く議論しています(2017年の関連会議のリスト)。
Botness、UXDesign、Slack Developer Hangout、Open Chatbotなどのコミュニティは、開発者、デザイナーやファンがAIやボットについて語り合い、意見を交換できるすばらしい場です。
役立つ追加リソース
GitHub上のBotCubeによるオールインワンの包括的なリストで、ボットポッドキャスト、プロトタイピングツール、プラットホーム、SDKなどのリストがあります。
Node.jsで簡単なツィッターボットを作るチュートリアルからインスピレーションが得られます。
Adrian Zumbrunnenが自身のWebサイトに自動化されたチャットを組み込んで示した新たな方向も注目してください。
開発仲間からインスピレーションを得るには、NodeとHerkouを使ってJoyce Eschessaが作った映画の質問に答えるFacebookのボットや、PythonとWatsonフレームワークを使ってAndroid Advanceが作ったレジュメボットを読んでください。
読者のみなさんがWeb開発者やデザイナーとしてボットを作り、AI革命の一員として活躍するために、この記事がヒントになればと願っています。
さぁ、腕をまくって、ボット作りを始めましょう。
チャットボットをもっと詳しく知りたい人は、下のリンクをチェックしてください。
(原文:Chat Bots and the Future of Web Development)
[翻訳:関 宏也/編集:Livit]











