
句読点記号や文法は、読みやすさに直結します。ユーザーエクスペリエンスの最適化に読みやすさは欠かせません。たった1つの句読点記号でも、配置次第で、納得できる文章にも、意味が分からないものにもなります。
Webデザインの約95%が文字情報です。11年前の情報ですが、現在でも当てはまります。コピーライターがユーザーの立場に立って文章を考える、Webデザイナーがライターの立場から改善に時間を費やすとき、コンテンツの読みやすさや、ユーザーの反応は格段に向上します。「コンテンツは王様」なのです。
読みやすさと文章の理解度を劇的に向上させるための記号の使い方を解説します。今回はコロン、カンマ、ピリオドのような基本ではなく、アンパサンド(&記号)や大文字やダッシュ(―記号)の使い方を説明します。
アンパサンド(&記号)
アンパサンド(&記号)は「and」を意味する表語文字で、起源はラテン語の「and」に当たる「et」をつなぎ合わせた形です。アンパサンドの意味は知っているでしょうが、使い方は完璧でしょうか?
正直に言います。私自身、ずっと間違った使い方をしていました。
まず、アンパサンド(&記号)を使わないケースです。文章にはアンパサンドは使いません。文章はユーザーと会話するように、自然な言葉で構成するべきです。フレンドリーな言葉によって閲覧者はコンテンツとユーザーインターフェイスに共感し、エンゲージ率とコンバージョン率が向上します。

アンパサンドを使うケースは「案内」です。たとえば「デザインとUXに関するブログカテゴリー」を示す場合、ユーザーは心を揺さぶられたり夢中になったり、魅了されたりしたいわけではなく、純粋に案内を求めてます。ユーザーは求めているカテゴリーへのリンクを探しているだけなので、対話調の言葉遣いは意味がありません。
「Design and UX」でも良いですが、「Design & UX」なら短くて明確です。ブログにはおそらく別の内容もあるでしょうから、アンパサンドのように場所を取らない記号を活用することで、ナビゲーションメニューにさらに多くの項目を表示できます。

自然な言葉遣いが求められる文章には「and」を使い、案内文や見出しにはアンパサンド「&」を使います。
小文字、大文字、タイトルケース?
タイトルにタイトルケース(前置詞・冠詞・接続詞は全部小文字、それ以外の単語は先頭だけを大文字にする記法)を使うのはなぜでしょうか。形式的なものではなく、タイトルや見出しにタイトルケースを使用するのにはUX上の理由があります。
閲覧者は本文を読む前に見出しからその内容の要旨を推測します。中でも見出しのキーワードに着目します。インターネットで簡単に情報が得られるため、閲覧者は読む記事の選別が厳しいのです。
タイトルを決めるとき、取り除いても意味が通る単語は小文字にします。この記事の原題も「Bridging the Gap Between UX and Copywriting」ですが、「the」と「and」は取り除いても意味が通ります。自然な言葉遣いや読みやすさの観点から残しますが、小文字にして存在感を小さくします。

大文字表記
文章は大文字から始めますが、すべて大文字で表記すると視認性(各文字の区別しやすさ)が劣り、読みづらくなります。すべての文字が同じ高さになり、違いが分かりづらいのです。
読めるけど、読みづらい。
見出しとタイトルを大文字表記にすると印象を強めますが、文字数が少ない場合のみ有効です。長い文は、視認性と読みやすさを損なわないためにもすべて大文字にするのは避けてください。

ハイフン(-記号)
ダッシュ(—記号)とハイフン(-記号)は違います。ダッシュにはemダッシュ、enダッシュ、引用ダッシュなどの種類があります。ハイフンにも10種類ほどありますがそれぞれ使い方があり、外観もわずかに異なります。
ダッシュとハイフンの主な3種類です。
- Emダッシュ:—(もっとも長いダッシュ)
- Enダッシュ:–(emよりも短い)
- ハイフン:-(どのダッシュよりも短い)

emダッシュ、enダッシュとハイフンの違いですが、外見上はハイフンとemダッシュの違いを知っていれば良いでしょう。ほとんどのユーザーは違いに気が付きません。
たとえばマイナス記号(-記号)とハイフン(-記号)はフォントによっては大きく違います(Arialフォントの外見はほとんど同じです)。
使い分けを説明します。まず一番使われるハイフンです。ハイフンは単語を結合して、常用フレーズを作るために用いられ(例:pro-democracy、民主化に賛成の)、「複合構造」と呼ばれます。またハイフンは発音表記にも使われます(例:conclusion:con-clew-shun)。
オリビア・ニュートン・ジョン(Olivia Newton-John)のように、2つの姓をつなげた名前にも使います。

キャッチコピーの区切にはハイフンは使いません。ピリオド、カンマ、セミコロン(;記号)がおすすめですが、区切り文字を使いすぎると冗長で無駄に感じられます。そこでダッシュの出番です。
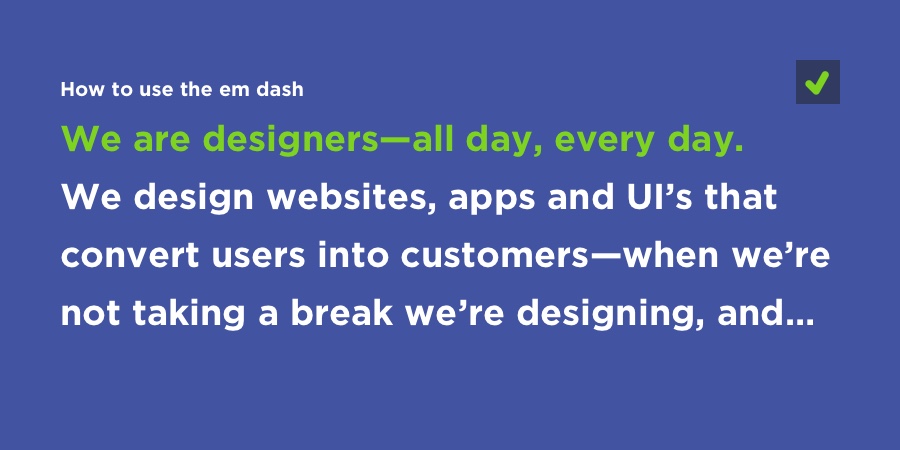
Emダッシュ(―記号)
ダッシュの種類は複数ありますが、ほとんど同じなので、emダッシュ (—) を取りあげます。emダッシュはほかのダッシュよりも少しだけ長く、通常のハイフン(-)と比べると明らかに長く目立ちます。
emダッシュは通常のピリオドやカンマの代わりとして使えます。emダッシュの「間」はピリオドよりも短いですが、カンマやセミコロンよりも長くなります。文中に追加の文章があるなら、カンマを使って読む間隔を示して読みやすくします。少し内容を追記するときは、その最後の一言をemダッシュで区切ります「then separate your final remark with an em dash — like I’m doing right now (look left).」こんな感じです。

HTMLで特殊文字と句読点記号を表示するための一覧表です。
最後に
句読点と文法は優れたコンテンツデザインの秘訣ですが、画面デザインとしてはいまなお見落とされがちな分野です。ユーザーを惹き付けてコンバージョン率を上げるうえでコピーライティングが効果的なことにはデザイナーたちも気づき始めています。もしかしたら今後数年は「コピーライター兼デザイナー」という役職の人が増えるんじゃないでしょうか? それは冗談ですが。
えっ、私が「コピーライター兼デザイナー」ですか?
注:本記事は元々、2017年6月14日のSympliブログに当初掲載されたものです。Sympliはデザインの連携ツールであり、Photoshop、Sketch、Xcode、Android Studioと連携して、デザイナーと開発者の間の橋渡しをします。2016年8月にもSympliについての記事を書いています。
(原文:Punctuation & Grammar: Bridging the Gap Between UX and Copywriting)
[翻訳:西尾 健史/編集:Livit]











