
SVGによる背景パターンを解説します。まだ広まっていませんが、優れたデザインが多く、選択肢が増えます。SVGパターンの仕組みを解説し、活かすための6つのツールを紹介します。
ツールが持つ機能と、パターンを知識と組み合わせれば、新しいデザインの扉が開けるはずです。
SVGパターンの仕組みとは
時代を問わず、Webデザインではパターン(模様)を使ってきました。CSSの知識が少なくても、背景に好みの画像をタイル状で並べる方法を知っていると思います。
div {
background-image: url("sitepoint-tile.svg");
}背景にはJPGやPNGなどWeb用の画像フォーマットが使えますが、SVGは効率が良く鮮明で、劣化せずに拡縮できるため、CSSの背景画像にも適しています。
SVG本来のやり方(SVGパターン)で、同じ画像を繰り返し並べて背景画像に設定する方法を詳しく知らない人もいるでしょう。SVGパターンの作り方はとてもシンプルです。また、普通のCSSタイルではできないこともいくつか実現できます。
<svg>
<defs>
<pattern id="myPattern"
x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse" >
<!-- start pattern-->
<circle cx="10" cy="10" r="7" style="stroke: none; fill: magenta" />
<!-- end pattern -->
</pattern>
</defs>
...SVGファイルの先頭には、コードブロック
<DEFS>を記述します。模様やフィルターに関する指定をするときも、
<DEFS>(Definitions、定義の略)に書きます。具体的には、SVG FILTER(フィルター)、SYMBOL(シンボル)、PATTERN(パターン)です。

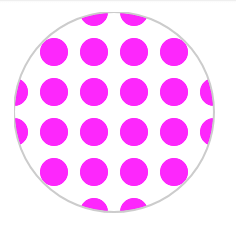
シンプルなSVGパターンの例:(CodePenのサンプル)
<DEFS>ブロックの中で、パターンを付けたい20×20pxの領域を設定しました。小さな赤紫色の円を領域の中心(cx=”10″ cy=”10″)に置きます。実際には、模様を付けたい部分に適用します。
これではパターンの「定義」だけなので、反映されません。色見本やCSSクラスのようなものです。使うにはSVG FILLで呼び出します。
...
<circle cx="50" cy="50" r="50" style="stroke: #ccc; fill: url(#myPattern);" />
</svg>半径50pxの大きな円を作り、上記パターンの設定を参照して、円の中を模様で埋めました。
簡単ですね。コンテナである円の領域を、ファイルサイズを変えずに拡縮できます。
SVGパターンはCSSタイルよりも便利
CSSタイルよりSVGパターンが便利な点を解説します。
1.SVGならパターンの中でさらにパターンを参照できる

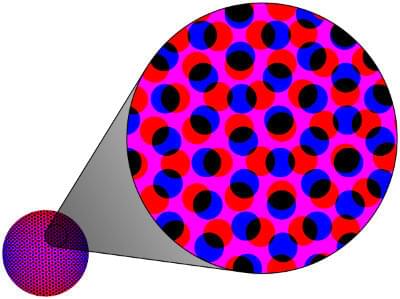
SVGなら複雑な多階層の模様を、単純な図形から作成できます。CSSでモアレ(模様を重ねてできる干渉縞)模様を作るならどうしますか?
SVGで作るには、前述のサンプルで水玉模様を定義したように、基本パターンを定義して、パターンを、塗り潰し色、向き、大きさが異なるパターンと重ねるだけです。小さなファイルをもとにして複雑な模様を作成できます。
2.SVGパターンなら、四角形に繰り返す以外の並べ方もできる
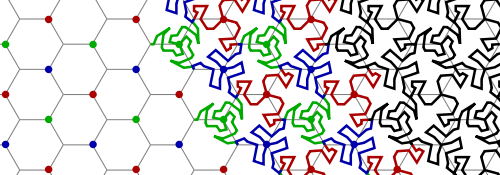
CSSで作成したタイル状の背景は常に四角形ですが、SVGは数学的・幾何学的に定義された図形であり、三角形の中でも六角形の中でも、さらには幾何学模様やだまし絵で有名なエッシャー風の多角形の中にでも並べ(もしくはモザイク状に配置)られます。


六角形をベースにしたモザイク加工 出典:Mathstat.slu.edu
M.C.エッシャーのトカゲのモザイク模様は六角形を基礎にした有名な例です。四角形のタイルで作るのは難しいですね。SVGパターンの基本を身に付ければ、上記の2つの特徴が、デザインの可能性が広がります。
SVGパターン作成ツール6選
今回は、あらかじめ用意されていて、すぐに使える機能を紹介します。そのまま使ったり、凝ったデザインを作る出発点にしたりしてください。
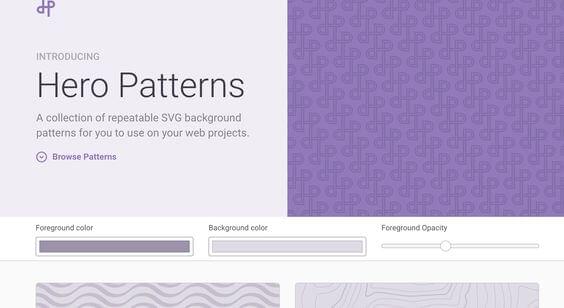
1.Hero Patterns

Hero Patternsは、UIデザイナーかつイラストレーターのSteve Schogerによるプロジェクトです。ここから始めるのも良いでしょう。
Steveは現在90種類を超えるSVGパターンを無料でダウンロードでき、ファイルの透明度や前景色と背景色を変更できます。サンプルは四角いタイルの集まりではありません。SVGパターンを使ってどんなことができるのかを理解するのにちょうどよいサンプルです。
2.Iros Pattern Fills

20世紀初頭に作成された地図やグラフを見ると、モノクロでも色分けのために水玉模様、縞模様、網模様で塗られています。当時はデザイン上の制約でしたが、SVG図形の模様にも明瞭で効率的な模様です。
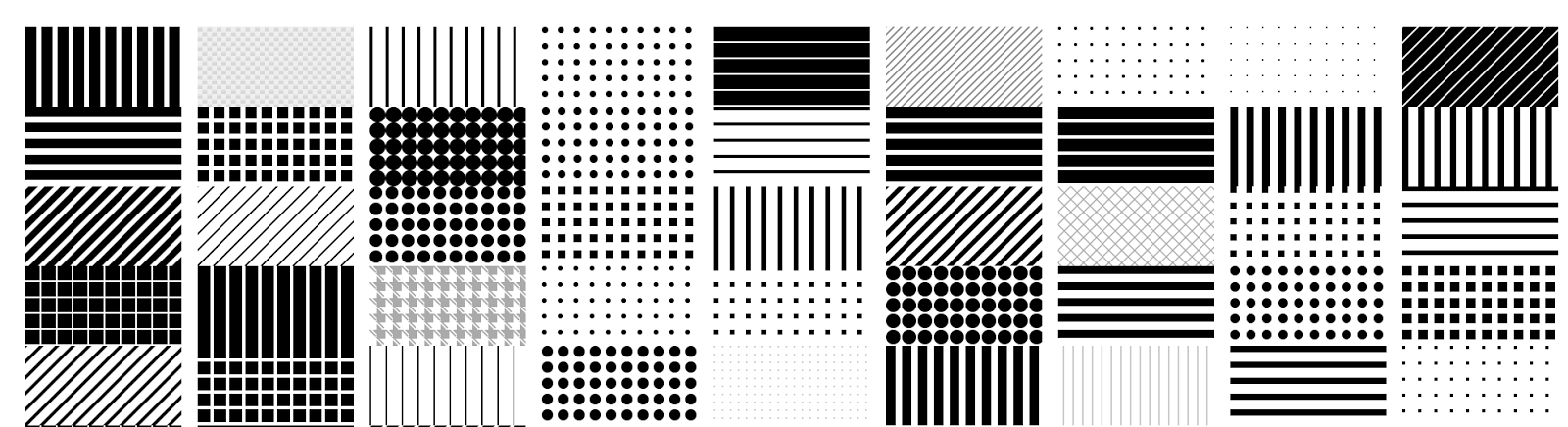
Irosは、参照して簡単に使える白黒パターンのコレクションです。ファイルサイズが小さいのですべて読み込んでも大丈夫だと思います。

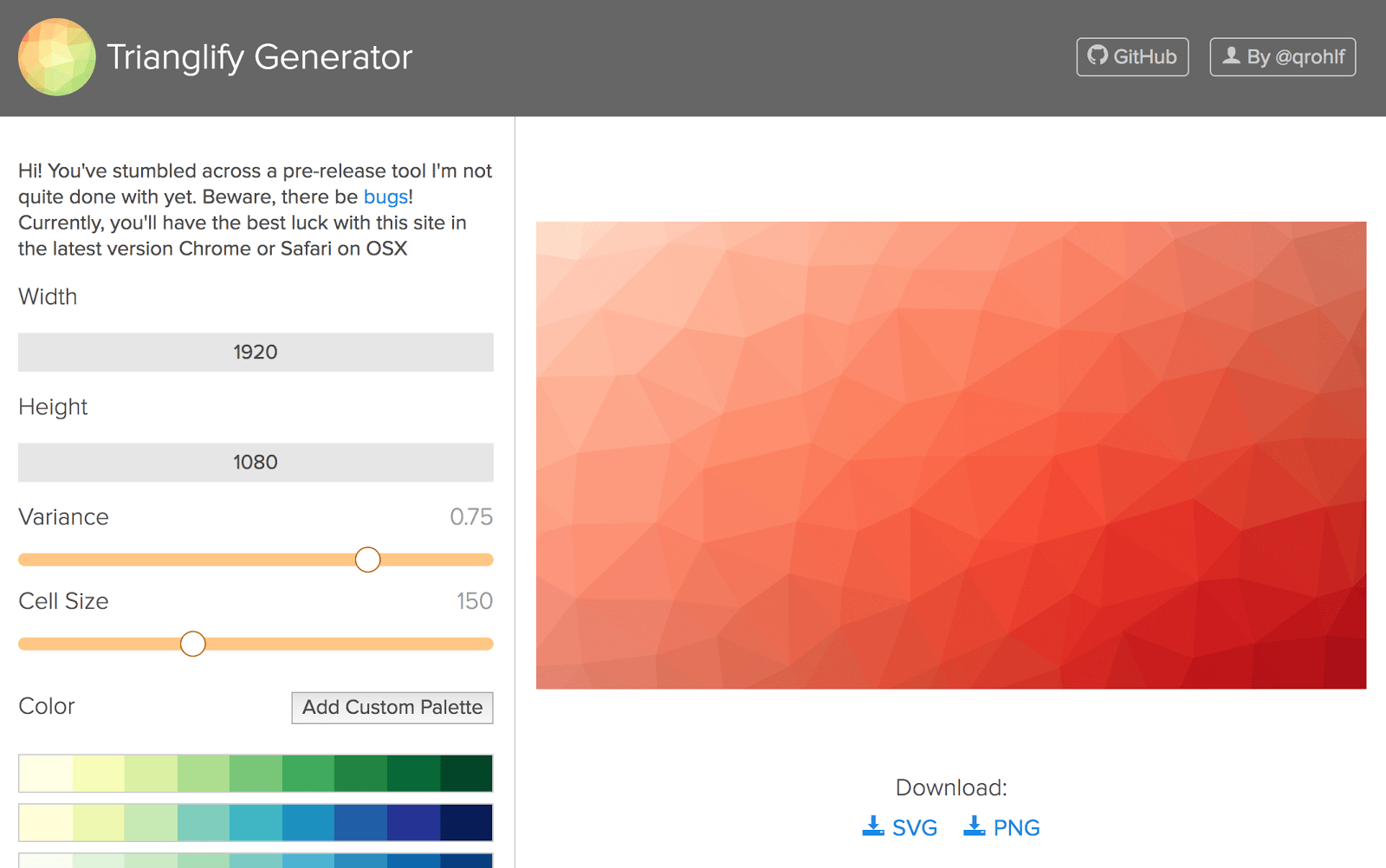
3.Trianglify Generator

Trianglify GeneratorではSVGのpattern要素を使いませんが、紹介しているツールセットに含めるべきだと判断しました。
配色され面取りされた三角形のマトリックスで作られた背景SVGを生成します。粗いポリゴンの表面のような外観になります。色、大きさ、基礎となるグリッド(格子)のランダム性の度合いを設定できます。
使う用途は限られますが、小さなファイルサイズのままに劣化なく拡縮可能で広範囲をカバーできる、鮮やかで有機的なデザインを入手できます。
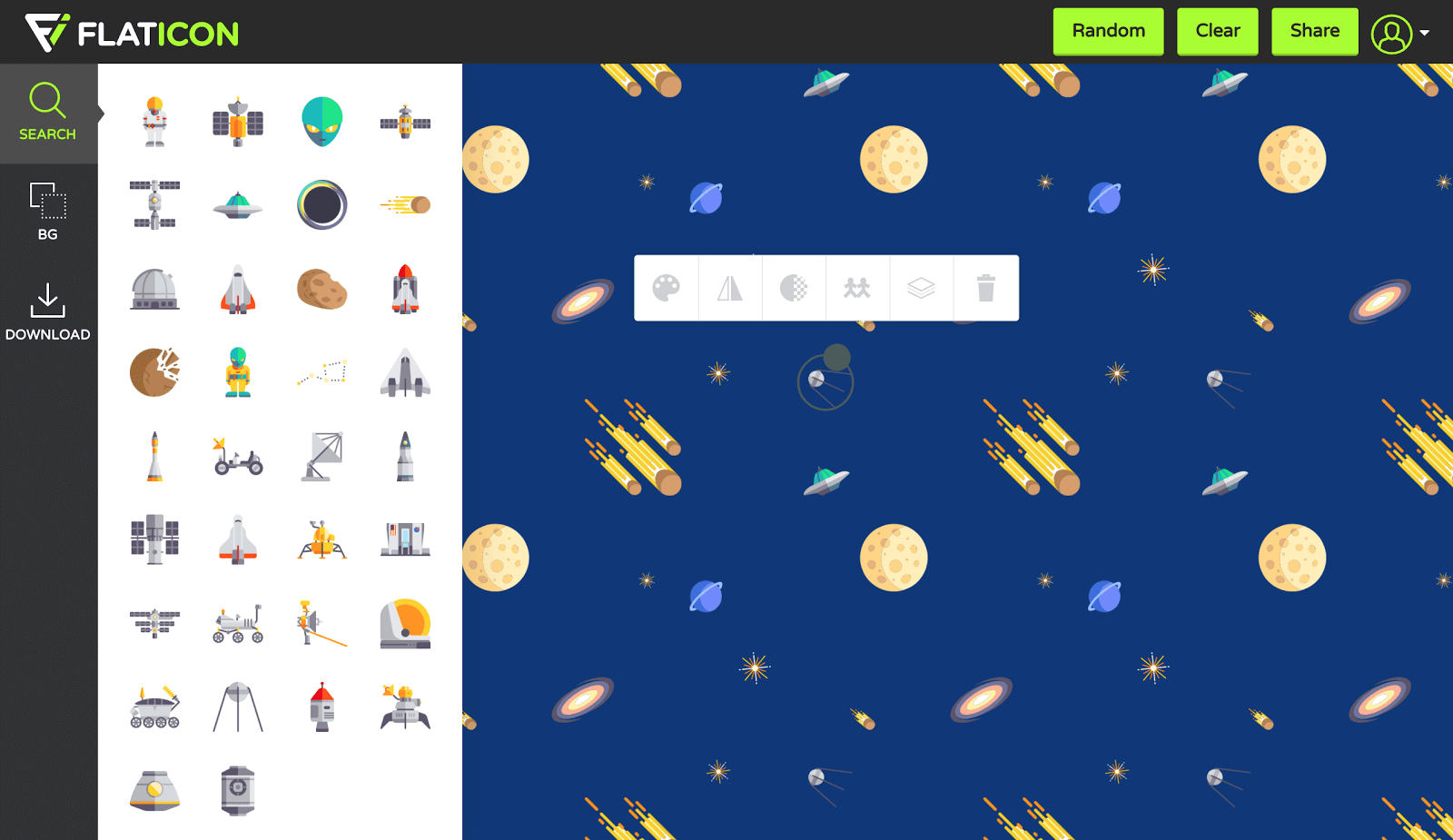
4.Flaticon Patterns

Flaticonは大規模なアイコンダウンロードサイトとして知られていますが、包装紙のようにアイコンをタイル上に並べた背景を作れる便利ツールがあるのです。
使い方は簡単です。ライブラリーでアイコンをクリックしてワークスペースに追加します。追加したアイコンをクリックで選択して、円形の操作ハンドルで大きさ、位置、向きを調整します。終わったらSVG、PNG、JPG、Base64の形式でダウンロードできます。
入手できるFlaticonのアイコンはとてもリッチで手が込んでいるため、サイズが大きいです。パターンを使いすぎるとファイルサイズに影響します。
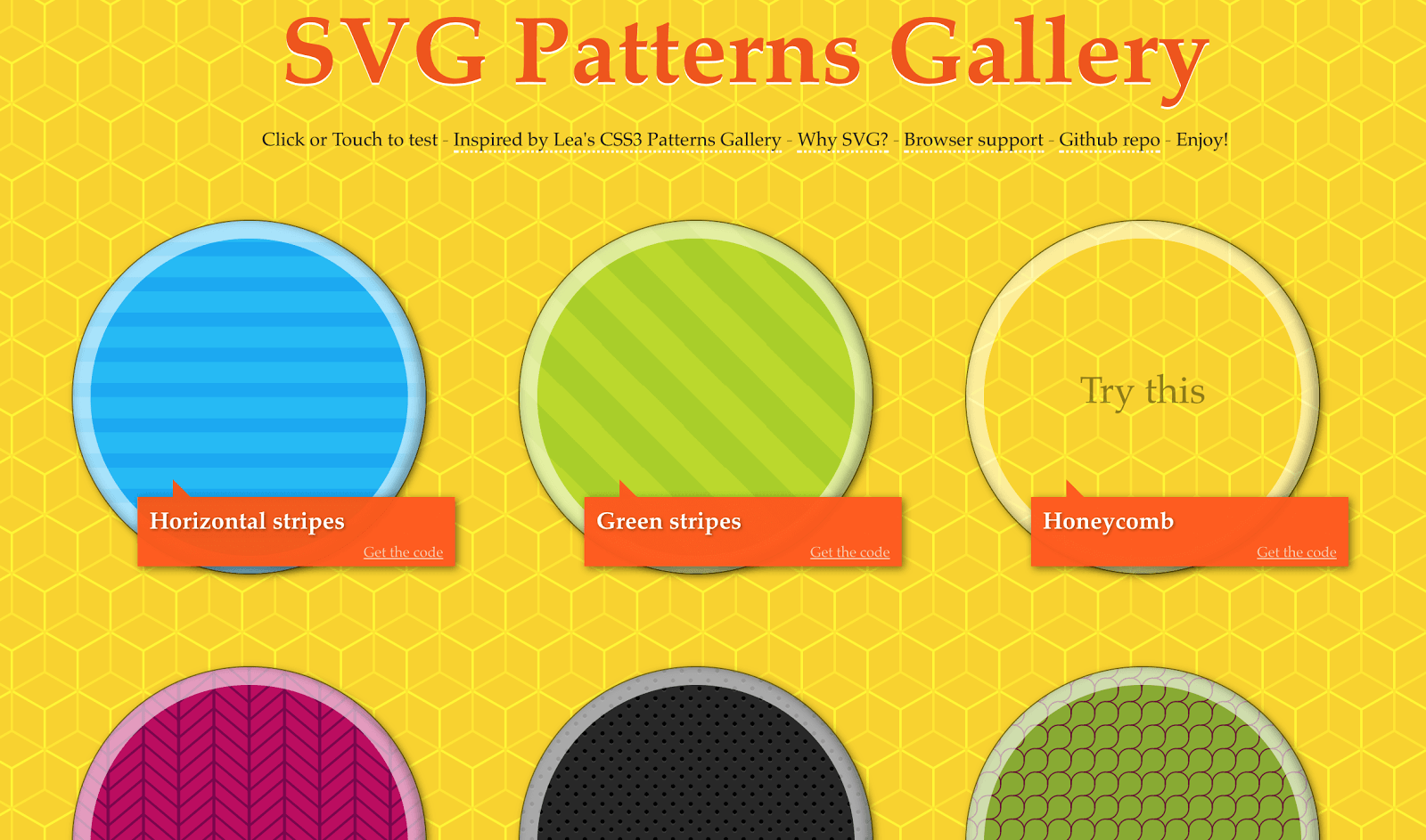
5.SVG Patterns Gallery

Philip Rogersは、ダウンロード可能な格好良いSVGパターンを集めています。21種類だけなので、巨大なコレクションとはいえませんが、簡単にコードをテストしたり、参照したりできます。
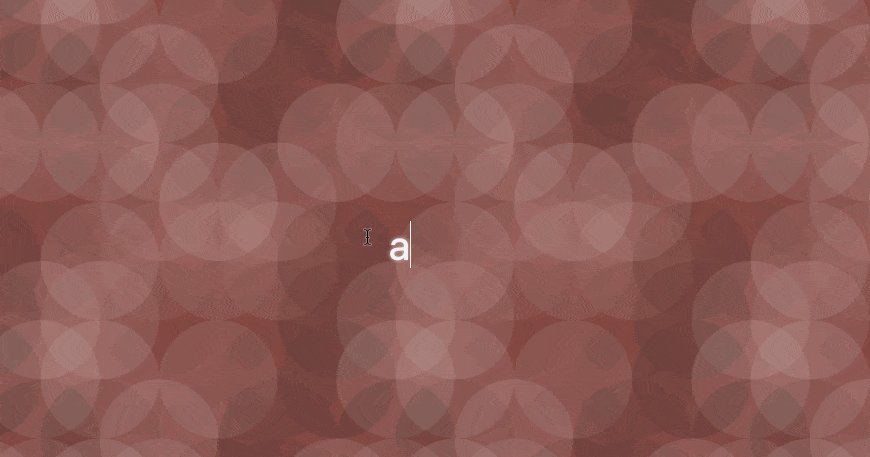
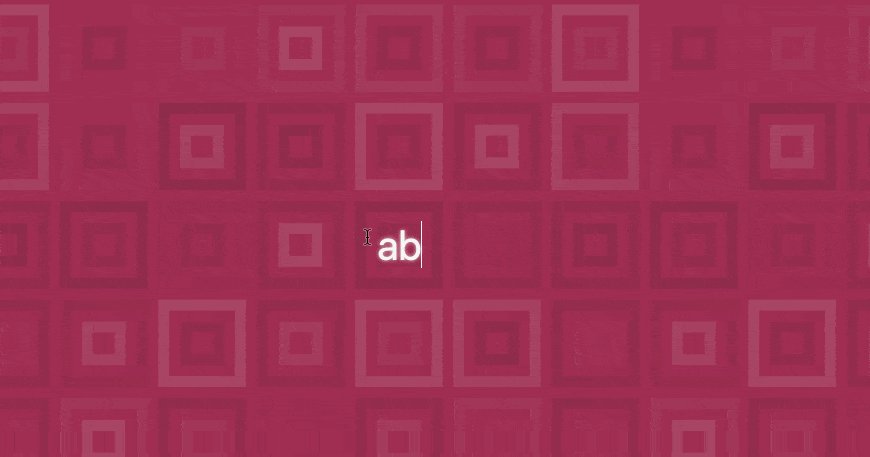
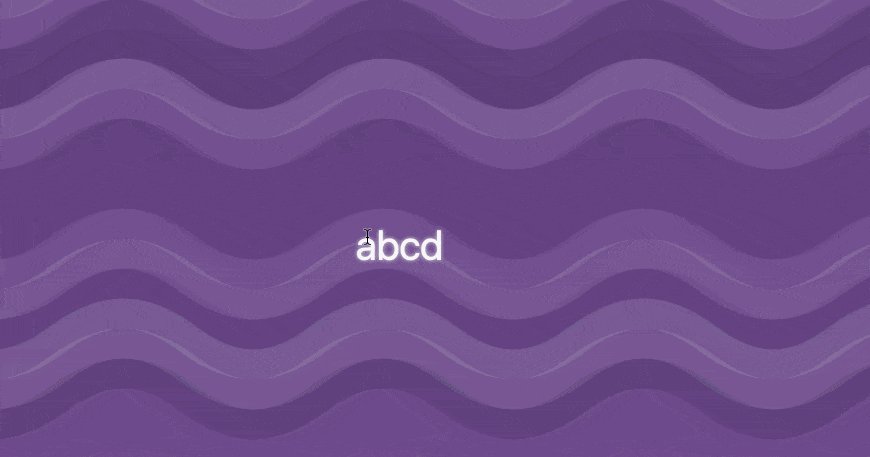
6.Geopattern

パターンを生成するおもしろい試みです。テキスト欄に入力すると「タネ」となって、模様が生み出されます。ランダムな模様ではなく、同じ文字を入力すれと同じ模様が生成されます。
現状では本番で使えるツールではなく好奇心で使うツールです。裏ではSVGが使われていますが、ダウンロードはPNGなので不便です。それでもなお、幾何学的な手法で画像を生成する可能性を示しています。この模様は「慎重に掘り出された宝物」ではないのでやや大味ですが。
最後に
SVGパターンは、デザインの可能性と実現する技術が融合したものです。ツール類も非常に便利です。
SVGパターンをもっと試してみたいなら、昨年の記事Boxy SVGでSVGパターンをゼロから作るを参照してください。このツールで多くのことを学びました。
[翻訳:西尾 健史/編集:Livit]











