
GreenSockはGSAP(GreenSockアニメーションプラットホーム)として知られている、パフォーマンスに優れた、モダンWeb用のプロフェッショナル向けHTML5アニメーションエンジンです。
GSAPにはたくさんの機能があり、1つの記事では扱いきれません。GreenSockライブラリーのさまざまな側面に焦点を当てた記事を数回に分けて執筆します。
詳細は次のとおりです。
- 第1回では、GreenSockの特長と機能、ライセンスモデル、コアコンポーネント、DOM要素にトゥイーン(tween)やstaggerを実装する基本構文を紹介
- 第2回では、GreenSockのネイティブタイムライン機能を紹介
- 第3回では、GreenSockで追加できるプラグインに注目。数行のコードの追加で複雑なアニメーションタスクを簡単に実現できるプラグインを紹介
すでにGSAPに熟達している人は、Animating Bootstrap Carousels with the GSAP Animation Library(GSAPアニメーションライブラリーを使ったBootstrap のカルーセルアニメーション)を参考にしてください。UIアニメーション向けのGreenSockの効果的な使い方を説明しています。
準備ができたら始めましょう。
GreenSockのメリット
GreenSockは、現在利用可能なJavaScriptアニメーションプラットホームの業界デファクトスタンダードです。もともとはFlashベースのアニメーション用のライブラリーで、GreenSockの開発者はWebアニメーションを知り尽くしています。歴史が長く、さらに将来性もある成熟したJavaScriptライブラリーです。
GSAPは、幅広い用途で利用できる一連のツールやユーティリティ、プラグインを搭載しています。いろいろなブラウザー間で一貫性のあるSVGアニメーション実行でき、複雑なアニメーションシーケンスのコーディング、スクリーンをまたいだ要素のドラッグ、テキストの分割や置換など、Webアニメーションで直面する課題にも対処できます。
GreenSockで特にすばらしい点を挙げます。
- 機能が豊富。さまざまな実装内容やプラグインを通じて直感的で一貫した構文が使われるため習得が比較的簡単。加えてGSAP Forumsでドキュメントやチュートリアル、サポートを提供している。さらにライブラリー自体が継続的にアップデート・メンテナンスされている。主要な機能とユーザーエクスペリエンスに関して外部ライブラリーに依存するプロジェクトを構築するには重要である
- モジュール構造で軽量。Webプロジェクトを肥大させない
- パワフルなタイムライン機能がある。GSAPは単一のトゥイーンだけでなくアニメーションフローの一部として、複数のトゥイーンのタイミングも正確に制御できる
GreenSockの主要なツール
GreenSockの主要なモジュールは以下のとおりです。
- TweenLite:GSAPの基本版。軽量・高速HTML5アニメーションライブラリー
- TweenMax:TweenLiteの拡張版。TweenLite本体に含まれる機能のほかに以下の機能も搭載
- TimelineLite
- TimelineMax
- CSSPlugin
- AttrPlugin
- RoundPropsPlugin
- DirectionalRotationPlugin
- BezierPlugin
- EasePack
- TimelineLite:軽量タイムライン。複数のトゥイーンやほかのタイムラインを制御
- TimelineMax:TimelineLiteの拡張版。repeat、repeatDelay、yoyoなど付加的な機能も搭載
プロジェクトにTweenLiteをインクルードし、必要に応じてほかのモジュールを個別に追加するか、TweenMaxをインクルードします(この手法を解説します)。すべての主要なモジュールを1個の最適化ファイル内にパッケージします。
GSAPの有料オプションには、SVGで線画エフェクトのアニメーションを作成できるDrawSVGPlugin、SVGを(2つの形状のポイント数が同じでなくても)ある形状から別の形状にモーフィングできるパワフルなMorphSVGPluginなどがあります。プラグインを使うにはClub GreenSockの有料会員になる必要がありますが、GSAPでは無料で試せるCodePenベースの特別版を提供しています。詳しくはこのシリーズの第3回で紹介します。
ライセンス
製品を高品質に保ち、長期的にメンテナンスの費用を持続するため、GSAPはMITをはじめフリーのオープンソースライセンスを適用しません。
GreenSockは2つのライセンスを利用できます。
- Standard License:エンドユーザーに対する利用料が無料のサービス、Webサイト、アプリなら、開発者が商用で利用しても無料
- Business Green:このライセンスには3段階あり、人気があるのは中間の「Shockingly Green」だ。Shockingly Green会員は商用ライセンス(有料販売するアプリやサービスなどで必要)をのぞき、付加的なプラグインとオプションをすべて利用できる
フリーライセンスを適用しないとはいえ、コードそのものはプロジェクトのGitHubリポジトリで閲覧、ダウンロードできます。GreenSockは開発者が作成したコードや熟達したJavaScriptアニメーションから学ぶことを推奨しています。オープンソースの考え方の優れた特色の1つです。
GreenSockを使ったトゥイーン
シンプルなアニメーションは、ポイントAからポイントBへ時間の経過で変化することで構成します。アニメ作成者はこのAとBの中間状態(states in between A and B)を「トゥイーン(tween)」と名づけました。
TweenLiteとTweenMaxはGreenSockが提供するパワフルなトゥイーン用ツールです。記事ではTweenMaxに焦点を当てますが、どちらのライブラリーも基本構文は共通です。
プロジェクトにGSAPをロードするには、HTMLドキュメントの終了タグ</body>の前に<script>タグを追加します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script>CDNで利用できる最新版はcdnjs.comにあります。
npmを使うならターミナルに以下を入力します。
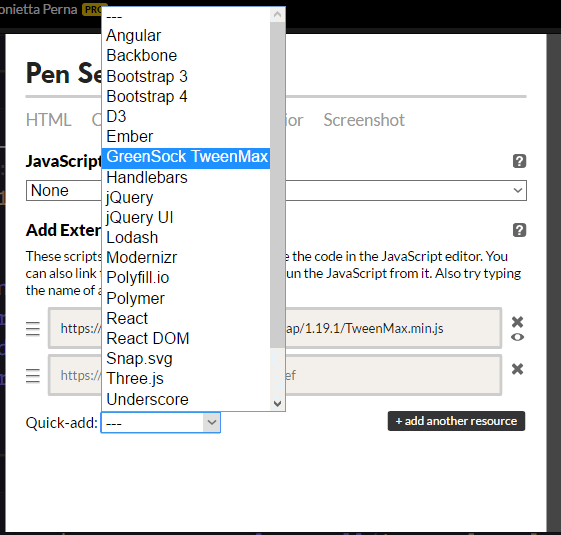
npm install gsapCodePenでは、JavaScript設定画面の「Quick add」ボックスに「GSAP TweenMax」へのリンクがあります。

GreenSockで基本のトゥイーン:構文
GSAPでのシンプルなトゥイーン用コードは以下の通りです。
TwTweenMax.to('.my-element', 1, {opacity: 0});上のスニペットでは、1秒かけてmy-elementクラスのDOM要素を現在のデフォルトのopacity値から0までアニメーションします。1秒間のトゥイーンが終わると要素は非表示になるのです。
少し詳しく説明します。
TweenMax.to()はブラウザーにTweenMaxライブラリーのto()メソッドが使われていると伝えます(TweenLiteでも構文は同じです。ただし「TweenMax」の部分を「TweenLite」に置きかえてください)。このメソッドにはカンマ区切りで渡される引数がいくつか必要です。
- アニメーションする要素(ここでは‘.my-element’)
- トゥイーンの継続時間(ここでは1秒)
- 「vars object {}」で宣言されたオブジェクト。トゥイーンの内容に関するプロパティ(ここではopacity)。最後は波カッコでくくり、キーと値のペアとなる。値はトゥイーンの終了時の状態を表し、vars object {}内にはコールバック関数や遅延(delay)などのプロパティも設定できる
名前から想像できるように、to()メソッドは、トゥイーン用のプロパティをスタート値からアニメーション終了時の値を設定します。
GSAPにはメソッドがたくさんあります。to()以外の主要なメソッドを紹介します。
-
- from():トゥイーン開始時の値を指定。要素はfrom()で指定した値からデフォルト値までアニメーションする。通常はCSSルールで設定。構文は以下のとおり
TweenMax.from('.my-element', 1, {opacity: 0});-
- fromTo():トゥイーンの開始点と終了点双方の値を指定。このメソッドを使うと精度が向上する。構文はfrom()と同様だが、開始時の状態(opacity: 1)と終了時の状態(opacity: 0)両方vars object{}に記述する
TweenMax.fromTo('.my-element', 1, {
opacity: 1 // from state
}, {
opacity: 0 // to end state
});3種類のメソッドの実行例を以下に示します。rotationプロパティとtranslationプロパティが適用されています。
GSAPでは、rotateではなくrotationを使う点がCSS構文とは異なります。
さらにX軸やY軸方向に沿って要素を移動させる場合、GreenSockではtransform: translateX()やtransform: translateY()とは書かず、(ライブデモのコードにあるように)x、y、xPercent、yPercentを使います。
xプロパティとyプロパティはピクセル指定しますが、xPercentやyPercentはX軸・Y軸に沿った要素の移動をパーセントで指定します。CSSPluginドキュメントを参照してください。
X座標・Y座標で要素を移動する場合、要素のCSSpositionプロパティをrelativeまたはabsoluteに設定します。
GSAPアニメーションに使えるCSSプロパティ
GreenSockではCSSアニメーション用のプロパティを思いのままに使えます。CSSのtransformアニメーションをはじめ、box-shadow: 1px 1px 1px rgba(0,0,0,0.5)やborder: 1px solid redといった複雑なプロパティを使ったアニメーションも可能です。ただし、background-colorのようにプロパティ名の「ダッシュ」は、GreenSockではbackgroundColorのようにキャメルケースで記述します。
GreenSockでset()メソッドを使う
アニメーションする前の値の指定が必要なプロパティは、CSSかGreenSockのset()メソッドが使えます。GreenSockのset()メソッドは、アニメーション関連のコードを1つのJavaScriptドキュメントに収めるメリットがあります。
先ほどのライブデモの最初の例で、開始時の画像を少し傾いた位置に設定しています。この初期値はCSSドキュメント内ではなく、GSAPのset()メソッドを使ってJavaScriptドキュメント内で以下のように指定しています。
TweenMax.set(toElement, {rotation: -45});一般的なトゥイーンと同様ですが、durationのパラメータが設定されていません。これで、変化が「その場で」起こります。
GreenSockでトゥイーンシーケンスを作成
GreenSockでトゥイーンシーケンスを作成します。また、トゥイーンにdurationプロパティとdelayプロパティを追加してインタラクションを調整します。
たとえば下のサンプルコードでは、「Notify Me」ボタンのクリックで以下のアニメーションシーケンスがトリガーされます。
- 入力ボックスが表示される
- 入力ボックスが表示されている間「Notify Me」ボタンを非表示にする
- 最後に入力ボックス内に小さな「Send」ボタンがポップアップされる
シーケンスのGSAPコードを示します(ボタンのクリックハンドラ内に記述します)。
// input box appears and gets bigger
TweenMax.to(emailInput, 0.5, {
autoAlpha: 1,
scale: 1
});
// the button being clicked disappears
TweenMax.to(this, 1, {
autoAlpha: 0
});
// the send button appears and gets bigger
TweenMax.to(sendButton, 0.5, {
autoAlpha: 1,
scale: 1,
delay: 0.5,
ease: Back.easeOut.config(3)
});スニペットには別の2つのプロパティautoAlphaとeaseが含まれます。
画面で要素を非表示にして、ユーザが要素にインタラクトさせないなら、opacityの代わりにautoAlphaを使います。autoAlphaは実質的にopacity: 0にvisibility: hiddenを加えたプロパティです。
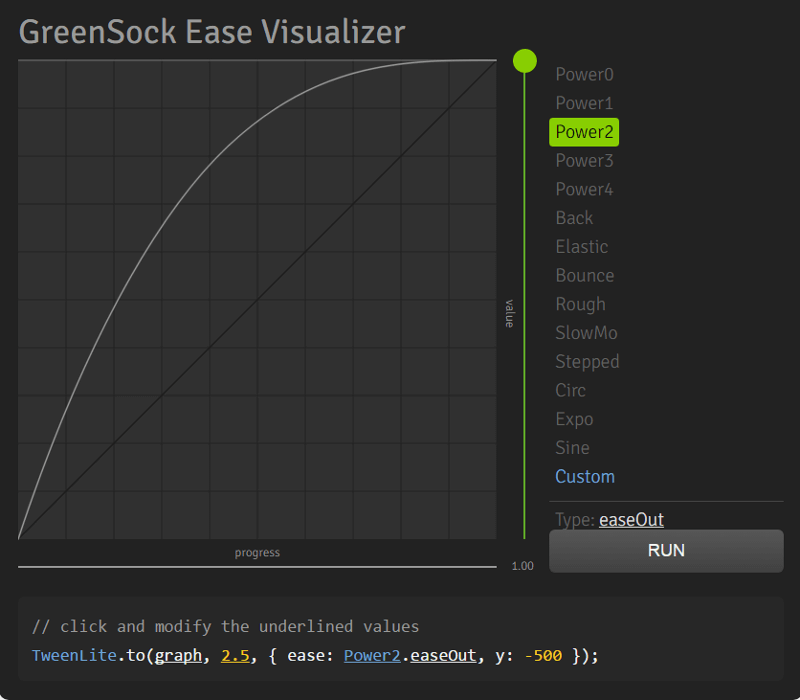
easeプロパティでアニメーションのイージングを選択して、トゥイーン継続時間の変化率をコントロールします。アニメーションを自然でリアルでスムーズにする大切な要素です。GreenSockが提供しているEase Visualizerで、イージングを種類ごとにコントロールすることでアニメーションにぴったり合わせます。

いくつか試したのち、特定のトゥイーン用のイージングにBack.easeOutを選びましたが、別のイージングも使えます。
完成したコードペンのデモです。
GreenSockを使ったStaggerアニメーション
staggerエフェクトは同一のアニメーションを要素のグループに適用して構成します。アニメーションエフェクトはそれぞれの要素に対して同時ではなく、1つずつ適用します。
GSAPのTweenMaxのメソッドには、staggerTo()、staggerFrom()、staggerFromTo()があります。動作は先に説明したメソッドと同様です。staggerが唯一違うのは、vars object {}の直後、各要素にstaggerが適用される時間間隔を示す引数の追加が必要です。
例を示します。
TweenMax.staggerFrom(alice, 0.5 {
rotation: 0,
delay: 1.5,
ease: Power4.easeIn
}, 0.5);上のスニペットで、「Alice」のインスタンスは0°からCSSで設定した値まで、0.5秒間隔で回転します。
完成したコードのデモです。
GSAPのトゥイーンをコントロールする
GreenSockにはトゥイーンをコントロールする「奥の手」のメソッドがいくつかあります。
いくつか紹介します。
-
- play():再生ヘッド、または特定の時点からアニメーションを再生
// plays from the playhead's current location
myAnimation.play();
// starts playing from 2 seconds into myAnimation
// (all events and callbacks before then don't get fired)
myAnimation.play(2);
// starts playing from 2 seconds into myAnimation but
// doesn't suppress events or callbacks in the initial
// part of myAnimation (earlier than 2 seconds)
myAnimation.play(2, false);-
- pause():現時点、または特定の時点でトゥイーンを停止
// pauses myAnimation in all its entirety
myAnimation.pause();
// jumps 2 seconds into myAnimation and then pauses
myAnimation.pause(2);
// jumps 2 seconds into myAnimation then pauses but
// doesn't suppress events/callbacks during the
// initial phase of the tween (earlier than 2 seconds)
myAnimation.pause(2, false);-
- reverse():トゥイーンを最初のフレームまで逆再生。逆再生を開始する時点の指定も可能
// moves backwards from wherever the playhead currently is
myAnimation.reverse();
// moves backwards from exactly 2 seconds into myAnimation
myAnimation.reverse(2);
// moves backwards from exactly 2 seconds into myAnimation
// but doesn't suppress events/callbacks before then
myAnimation.reverse(2, false);-
- restart():トゥイーンを再開して、最初から再生
// restarts myAnimation, bypassing any predefined delay
myAnimation.restart();
// restarts myAnimation, including any predefined delay,
// and doesn't suppress events/callbacks during
// the initial move back to time:0
myAnimation.restart(true, false);-
- resume():前回停止位置から再生。順方向か逆方向かはアニメーションの現在の状態によって決まる。アニメーションを指定時間にジャンプさせてから再生するようにも設定可能
// resumes myAnimation from the playhead's current position
myAnimation.resume();
// jumps to exactly 2 seconds into myAnimation
// and then resumes playback:
myAnimation.resume(2);
// jumps to exactly 2 seconds into myAnimation
// and resumes playback but doesn't suppress
// events/callbacks during the initial move:
myAnimation.resume(2, false);利用可能なメソッドのすべてを紹介しきれないので、GSAPのドキュメントTweenLiteとTweenMaxを参考にしてください。
TweenMaxの「yoyo」、「repeat」、「repeatDelay」
TweenMaxアニメーションで使えるGreenSockの便利な機能を3つ紹介します。
-
- repeat:トゥイーンの再生回数や無限繰り返しを設定。無限繰り返しの場合repeatの値を-1に設定
// the tween repeats 3 times on top of the default
// time (4 times overall):
TweenMax.to(element, 1, {
opacity: 0,
repeat: 3
});-
- repeatDelay:アニメーションの繰り返しに特定の遅延間隔を設定
// the tween repeats 3 times on top of the default
// time (4 times overall) with one a second delay
// between each repetition:
TweenMax.to(element, 1, {
opacity: 0,
repeat: 3,
repeatDelay: 1
});-
- yoyo:指定の回数、または無限にアニメーションを動かす場合に便利。repeatと併用で2つの状態(順方向と逆方向)を交互に動かせる
// the tween repeats indefinitely with one second's delay
// between each repetition. The element alternates
// between being fully opaque and fully transparent:
TweenMax.to(element, 1, {
opacity: 0,
repeat: -1,
repeatDelay: 1
});最後に
GreenSockのライブラリーに焦点を当てて、特長、機能、主要なコンポーネント、ライセンスモデルを説明し、たくさんのライブデモを使って、TweenMaxでDOM要素のトゥイーンを実装するGSAPの基本構文を紹介しました。
GSAPのトゥイーンシーケンスは優れたアニメーションを作成できますが、デメリットもあります。
- トゥイーンシーケンスでトゥイーンのdurationやdelayを変更すると、ほとんどすべてのアニメーションに不具合が生じ、さらに調整が必要になる
- トゥイーンシーケンスは独立したトゥイーンで構成されるため、シーケンス全体を「停止」、「前回停止位置から再生」、「逆再生」できない
GSAPは、さらに高度なコントロール用に堅牢で柔軟性のあるタイムライン機能を提供しています。第2回で説明します。
この記事は「Beyond CSS: Dynamic DOM Animation Libraries(Beyond CSS:動的DOMアニメーションライブラリー)」シリーズの4回目です。
これまでの記事
- CSSライクでデザイナーに優しい!anime.jsはDOMアニメーションの新定番だ!:Webアニメーションのもっとも優れた使用法と、CSSオンリーのアニメーションの代替としてJavaScriptアニメーションの使用を検討できるケースについて説明。無料の軽量JavaScriptアニメーションライブラリー「Anime.js」について特集
- HTMLもSVGもテキストも自在!DOMアニメーションの決定版「KUTE.js」が登場:無料の多機能JavaScriptアニメーションライブラリー「KUTE.js」を紹介
- さらばjQuery!アニメーションをサクサク処理できるVelocity.jsの使い方:オープンソースで堅牢な無料アニメーションライブラリー「Velocity.js」を使った高度なWebアニメーション作成方法を紹介
(原文:GreenSock for Beginners: a Web Animation Tutorial (Part 1))
[翻訳:新岡祐佳子/編集:Livit]











