
「色」は生活に欠かません。色で物の違いを判別し、信号を把握し、ツールを正しく使っています。
さらに、色は人間の認知や気分にも多大な影響を与えます。色の感じ方の違いや、気分、感情に与える影響をまとめた短い研究論文にこんな実験結果が掲載されています。黒と緑の文字で「この箱は重すぎる」と不満を書いた箱を1つずつ用意します。これを持ち上げると、黒ペンキより、緑ペンキの箱の方が同じ箱なのに軽く感じた、というのです。
同様にWebサイトでも、色はユーザビリティやユーザーの認知にかなり大きな影響を及ぼします。デザインの各要素はWebサイトのユーザビリティに関わってきますが、使う色はさらに慎重に選ぶべきです。
具体的に説明します。
配色が悪いと読みにくくなる
スクリーン/Webページの背景と前景の要素は違う色を使うべきです。同じ色にすると、前景の要素が即座に認識できません。これは分かりますよね。
さらに前景と背景の色の組み合わせはなんでも良いわけではありません。では、どうやって色を選べば良いでしょうか。答えは、お互いが引き立つ色を選びます。

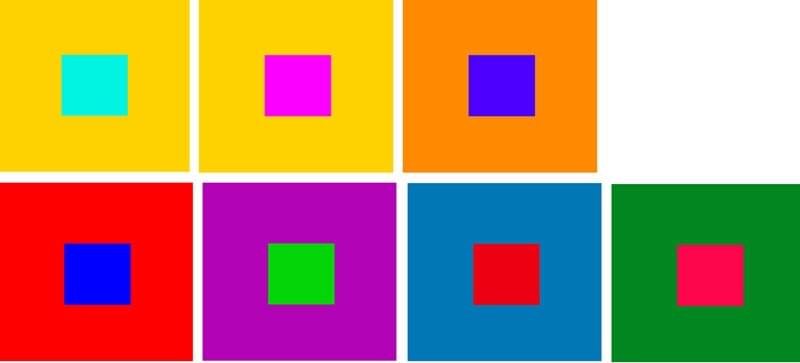
出典:色の相互作用と色彩効果
背景の色が前面の色とあまりにも違うと、コントラスト比は高いものの、落ち着かない気分になります。前面が正方形ではなくテキストなら、落ち着かないだけでなく読みにくくなります。色のコントラストが低い場合にも同じことがいえます。
では鉄板のコントラスト比はあるのでしょうか?
はい、もちろんあります。読み進めてください。
鉄板のコントラストを見つける
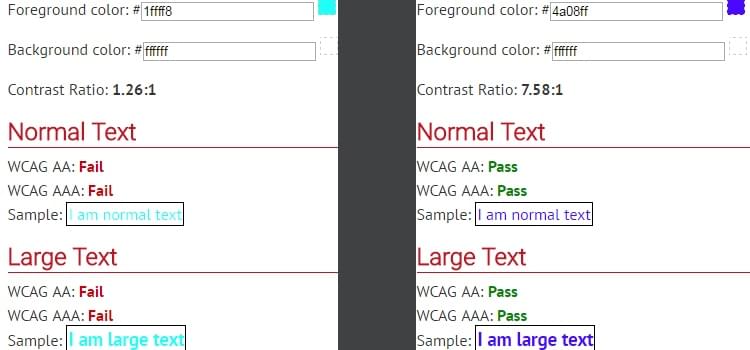
対策は十分なコントラストがある配色にすることです。WCAG(ウェブ・コンテンツ・アクセシビリティ・ガイドライン) 2.0によると、テキストのコントラスト比は少なくとも4.5:1 必要です。コントラスト比が1.26:1だとかなり読みにくくなります。逆にコントラスト比が7.58:1だと、判読しやすくなり読みやすくなります。

アプリやWebサイトの背景色と前景色のコントラスト比を確認できるツールはあるでしょうか? はい、あります。WebAIM toolです。
CTAのアイキャッチ画像に最適な色を選ぶ
ユーザーに、コールトゥアクション(CTA)ボタンなどの具体的な要素に注目して欲しいときにも、色のコントラストが重要です。
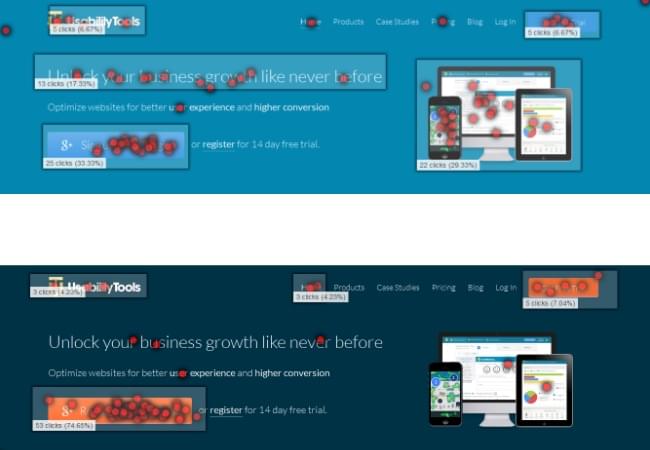
ある実験で、A/B 2つのパターンのWebページを作成しました。パターンAは背景色が青でCTAも異なる青系の色、パターンBは背景が紺で、CTAボタンはオレンジにしました。ユーザーにもっとも注目を引く要素にクリックしてもらったところ、青のCTAボタンよりもオレンジのCTAボタンが多くクリックされました。オレンジと紺のコントラストがパターンAよりも高かったからです。
背景が青のパターンAのコントラスト比は「鉄板のコントラスト比」より少し低い1.39:1でした。Bのコントラスト比は4.73:1で、オレンジと紺の組み合わせはパターンAよりもコントラスト比が良いといえます。

CTAの色を選ぶときには、背景色とのコントラスト比が高い色を選ぶべきですが、コントラストが高い色はどうやって探すのでしょうか。 そんなときは色相環で「反対色」を見つけます。たとえば前述のケースでは、オレンジは色相環上で紺の対角線上にあり、コントラストが高かったのです(そのため、より効果的でした)。
CTAをもっとアクセシブルにする方法
人それぞれ色の感じ方が違います。ある色(一般的には赤と緑や、青と黄)の区別ができない色覚異常を持つ人もいます。推定では男性の12人に1人、女性の200人に1人が色覚異常に苦しんでいます。
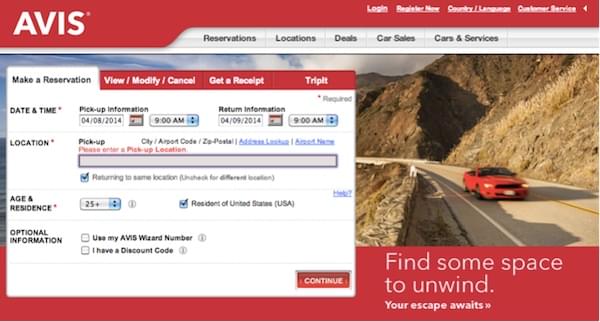
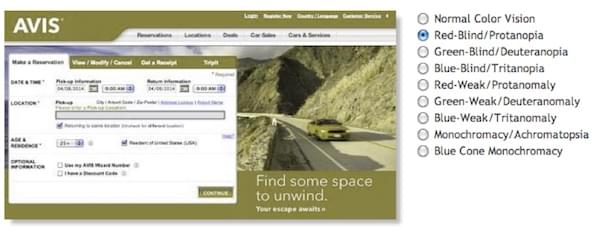
色覚障害のユーザーは特定の色を見分けるのに困難が生じます。たとえば、青のCTAは彩度の低い青に見えるため、CTAと背景のコントラストがとても低くなり、CTAが目立たないのです。
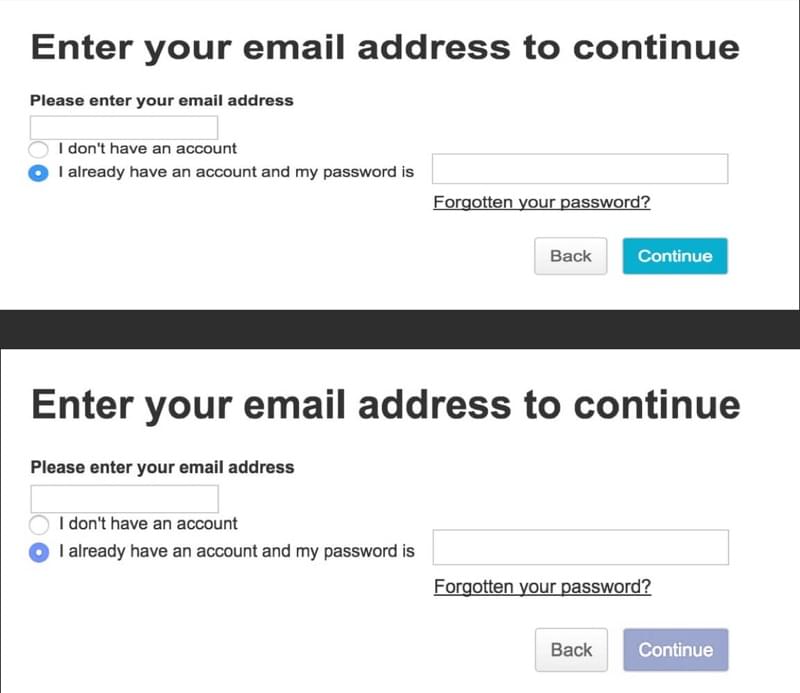
以下は色覚障害のシミュレーターで表示したログイン画面の例です。

対策はここでもコントラストです。コントラスト比が高い色を使えば、実際に使われている色に関わらず、CTAが分かりやすくなります。
リンクに関しても同様です。初期設定では、クリック可能なテキストは青で表示されますが、色覚障害の人は、テキストに下線がないと気づきにくいのです。
下の画像は、色覚障害の人にテキストリンクがどう見えるかを示しています。クリック可能なテキストとクリックできないテキストの判別に注目してください。もしリンク部分に下線がなかったらリンクを見つけるのは困難です。

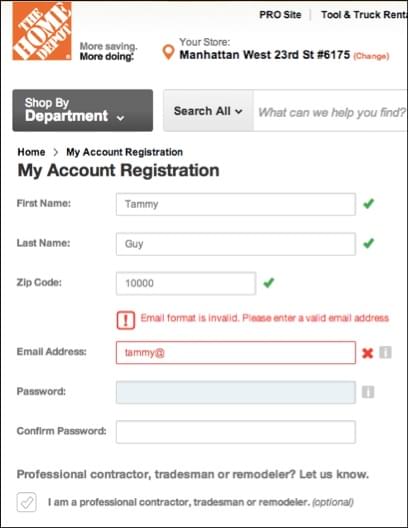
Webサイトで特別なメッセージを伝えるために、テキストの色を変えることがあります。たとえば、入力フォームで赤はエラーやアラート示し、緑は肯定のメッセージを示します。

入力の間違いを強調したり、アラートの赤が目立つように背景色のコントラストを改善したり、巧みなアニメーションも取り入れたりして、分かりやすくします。ユーザーエクスペリエンスの提供には、1つのテクニックに頼らず、組み合わせも考慮しましょう。
色覚異常には動きの検知が苦手なタイプもあるため、アニメーションは万能ではありません。「色」の理解をもう少し深めましょう。

上の画像は、色覚異常を持つ人にWebページがどう見えるか示したものです。入力項目の上にあるアラートが目立ちません。対処法は、違う視覚要素でメッセージを伝えることです。たとえば、テキストとアイコンを使ってエラーを表示します。アイコンは色覚異常を持つ人にとっても気づきやすい要素です。以下の例のようにテキストと一緒に×や感嘆符を使って重要なアラートを表示します。

最後に
「色」はユーザビリティに直結します。Webサイトの色をカラーパレットで決めるときにはデザイン性だけでなく、サービスの対象となるユーザーの中の見落としがちなデモグラフィックまで含め、ユーザーが快適に使えるよう配慮することが重要です。
これはWebサイトに限らず、モバイルアプリも同様です。自己満足やクライアントのためでなく、ユーザーのためにデザインしてください。
(原文:How to Boost Usability with Intelligent Color Choices)
[翻訳:和田麻紀子/編集:Livit]











