
Webに関わっている人なら、ユーザーがコンテンツを一字一句読んでいないと知っているでしょう。スーパーマーケットの売り場に並ぶ食品のラベルを次々にながめるのと同じで、ユーザーはWebサイトのコンテンツを無意識に読み流しているのです。
なぜ読み流すのか
なぜ読み流すのか。理由は簡単で「楽だから」です。「ざっと目を通して」注意を引く部分があれば、「じっくりと考え」ます。重要な部分だけ集中して読むのです。
スーパーマーケットで、50種類のパスタソースがあっても、すべてのラベルを注意深く読みませんよね。ところが、パスタソースのビンを手に取って原材料を確認するときには、「じっくり考える」スイッチが入り、頭脳のエネルギーを消費します。
「フォーカスポイント」の導入
こうした頭脳エネルギーをゲームになぞらえて、「フォーカスポイント(FP)」と呼びます。フォーカスポイントを消費するほど疲労を感じて、思考能力が低下します。ユーザーが長大なコンテンツに目を通すときには、目がとまった部分を集中して読むたびに「FP」を消費します。スクロール量が増えるほど、疲労が蓄積します。
ページ下部にある内容ほど目にとまりにくくなります。スーパーマーケットでショッピングカートに商品を入れた客ほど「FP」の残量が少ないのと同様で、良質のコンテンツでも、注意を引けず見落とされます。これはスクロール疲れと呼ばれる現象です。
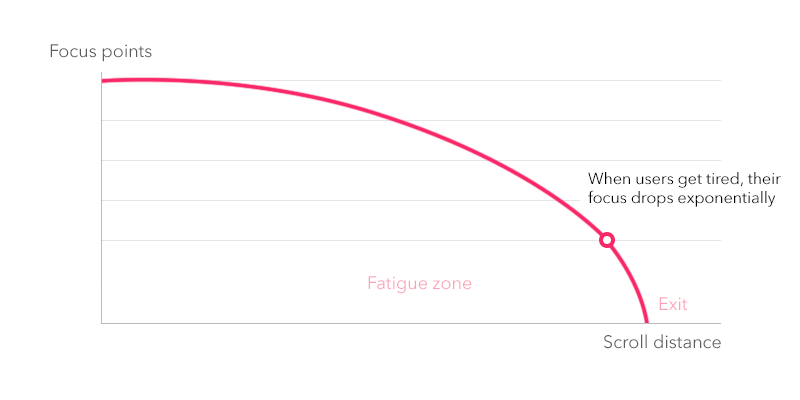
フォーカスポイントの仕組みをグラフで示します。深く読まずに流せば、フォーカスポイントは少しずつ消費され、疲れがたまったところで読むのを止めます。

グラフ:スクロール量が増加すると、FPは少しずつ減少
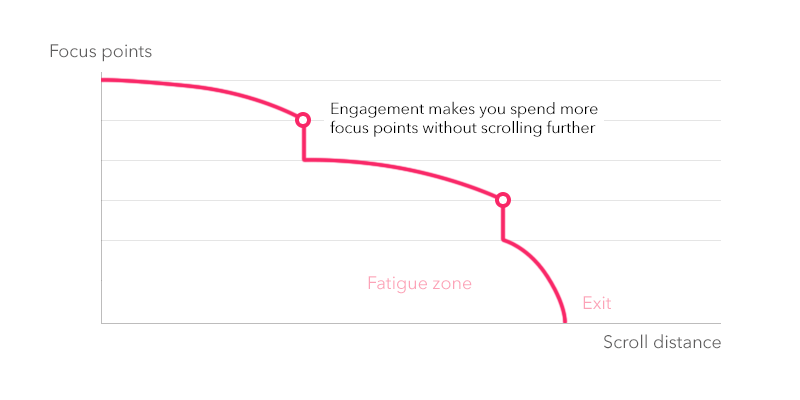
目にとまったコンテンツを深く読み込んでも「得るもの」がないと、フォーカスポイントを大量消費します。SNSの投稿を1つずつ読むと、有意義な内容を得られないまま疲れ果てます。

グラフ:スクロール量の増加と読み込みにより、FPが減少
読みやすさとフォーカスポイント
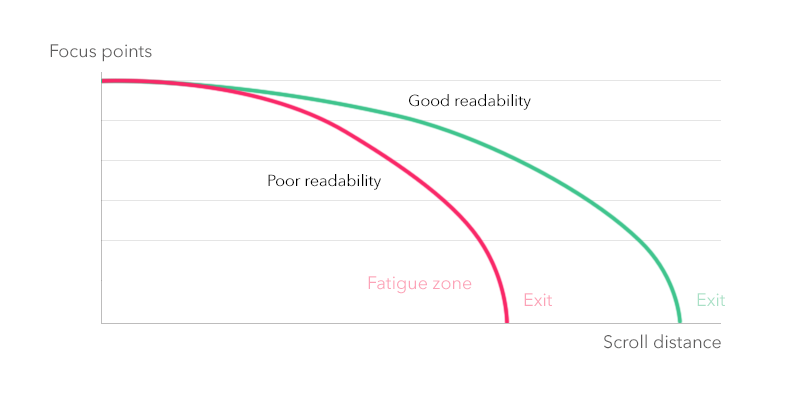
もう1つ考慮すべき点は読みやすさです。読みにくいコンテンツは理解するのに頭脳エネルギーをたくさん使うので、FPをどんどん消費します。ユーザーを意図的に疲れさせたいのでなければ、シンプルな配置で、必要な情報だけ盛り込みます。たとえば記事の公開日や項目ごとのトピックは必要ないかもしれません。

グラフ:読みやすいコンテンツほど、FPを使いきるまでの平均スクロール量が増加
切れ落ちとゾンビ

スクロール量が長大なページはユーザーの負荷
一般的にユーザーがスクロール疲れの状態になると、頭脳の働きが低下して、めぼしい内容にも反応しなくなります(FPのグラフは急落)。情報を処理する意欲が低下して、ページを離脱します。
スクロールに疲れたユーザーはゾンビのようです。防ぐためには、FPの消費量が少ないページを作成する必要があります。
コンテンツのタイプと疲労への影響
コンテンツが盛りだくさんで縦に長いページは、スクロール疲れを避けられません。多くのコンテンツを並べつつ、読んでもらうためユーザーの意識を保つ必要があります。
対処するには、ユーザーの視線の動きが記事の配置で変わることを理解します。具体的に説明します。コンテンツの主な配置方法は次の3つです。

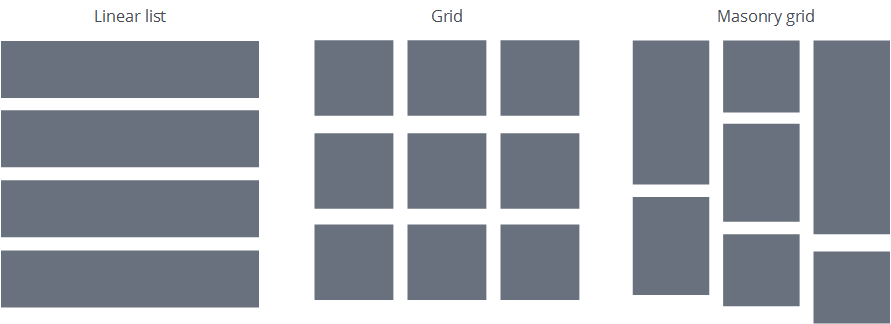
3つのグリッドタイプ
並列配置
一般的で自然な配置は、コンテンツを行ごとに並べる方法です。Google検索の結果やeBayの商品一覧に使われています。読みやすく、見落としが少ない上、横並びなので比較もできます。
デメリットはスペースを取ることと、デザインの魅力が乏しいことです。
グリッド配置
並列配置の次に使用頻度が高いのは2次元グリッド配置で、ビューポートに多くのコンテンツを盛り込める優れた手法です。テキストより画像主体のページに適しているので、フォトギャラリーやショッピングサイトに多用されています。
デメリットは、ユーザーがすべてのアイテムには目を通さないことです。グリッド配置に目を通すのは並列配置より頭脳エネルギーが必要で、たちまちFPを消費します。また、ユーザーは見るアイテムを飛ばしがちです。グリッド配置は万能ではありません。
Masonryグリッド配置
Masonryグリッドはグリッドのサイズを可変にしたグリッド配置の一種でです。画像主体のコンテンツを扱うデザインで特に美しさが際立ちます。ビューポート全体をタイルで埋めて、アイテムごとにサイズを変えます。有名なのはPinterestでしょう。Mood BoardやShowcaseでも使われます。
乱雑に見え、視線を誘導するパターンがないデメリットがあります。情報アーキテクチャをMasonryグリッドで表現すると、ユーザーが混乱するページになるでしょう。
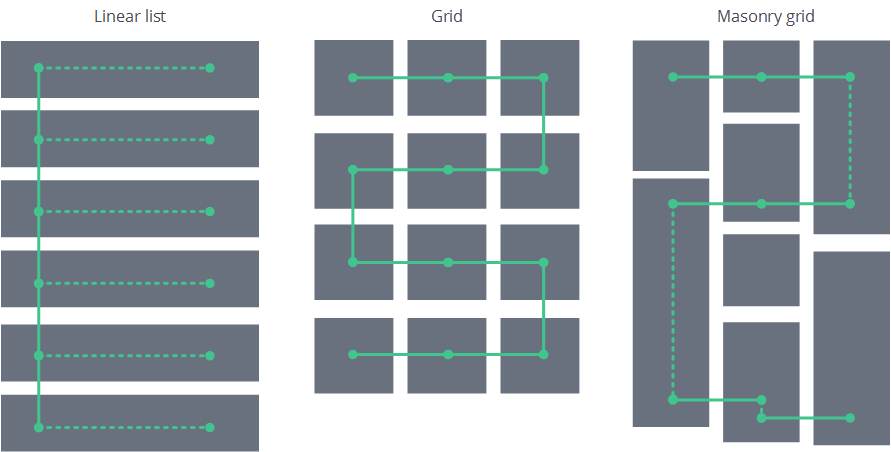
配置方法による視線の動き
ユーザーが読み始めたときはFPがたくさん残っています。FPが残っているユーザーは警察の捜査のように、乱れることなく規則的に視線を動かします。

開始時の視線の動き
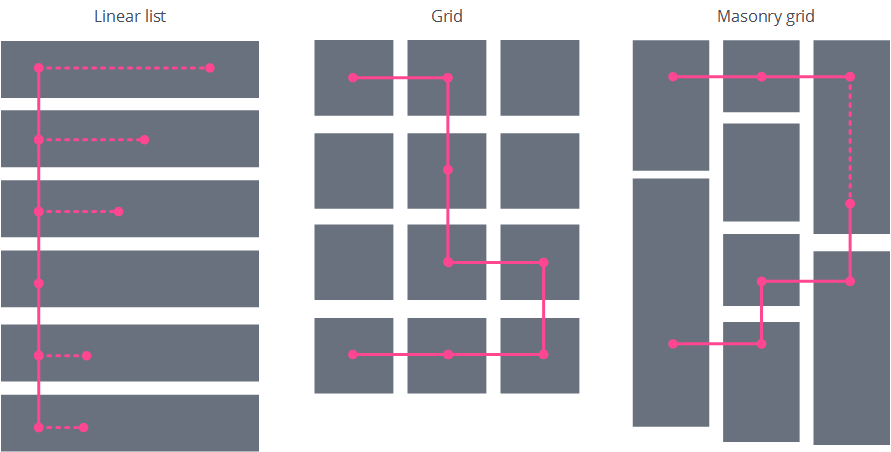
ユーザーは疲労すると、ユーザーの視線は乱れ始めます。

疲労したユーザーの視線はゾンビのようにふらつき始める
集中力を維持するコンセプト
疲れ果てたユーザーには、訴えても無駄なのでしょうか? そんなことはありません。疲労したユーザーはゾンビのように視線が乱れると言いましたが、意図通りに視線を動かす方法があるのです。
私たちの脳には、意識が低下している状態であっても外界からの刺激に自動的に反応する仕組みがあります。人類の祖先が危険から逃れて生存するために発達させた仕組みで、無意識の選択的注意と呼ばれています。
無意識の選択的注意は脳が休眠しているときにも作動して、不測の事態を目や耳で検知します。不測の事態を検知すると思考プロセスを開始します。クモが視界に入ったときの反応を思い出してください。
コンテンツ配置とスクロールへの適用
不測の事態への反応を、コンテンツの配置に利用します。単調なコンテンツを並べるのではなく、節目に不測のアイテム配置することでスクロールを停止させ、ミリ秒でも意識を向けさせるのです。ユーザーに行動を促したり目的のコンテンツに意識を誘導したりできます。
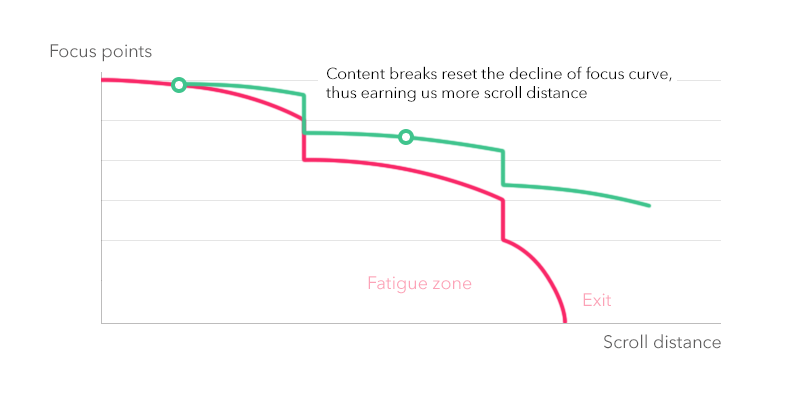
フォーカスポイントの回復
コンテンツの節目には、ユーザーの集中力を高めて、スクロール疲れを感じにくくする効果もあります。ユーザーの意識の低下を防ぎ、より多くのコンテンツを閲覧させるのです。

グラフ:節目でフォーカスポイントを補充
具体例
コンテンツに節目を設けて、ユーザーにより多くのコンテンツへのアクセスを促します。具体例を以下に示します。
- 食べ物、セックス、恐怖
人間の本能を利用した例で、コンテンツのフォーマットを変更せずに、特定のコンテンツを挿入します。具体的には、人間の基本的な本能であるセックス、食べ物、恐怖、危険に働きかけるコンテンツです。興味深い結果が得られます。
食べ物、セックス、恐怖で低下した意識を高める
- 報酬システム
報酬を与える手法はユーザーを取り込みたい場合に特に効果的です。なにか特別な行動を促し、達成されたら報酬を与えます。一時的に福感が高まり、スクロールし続ける元気がわきます。

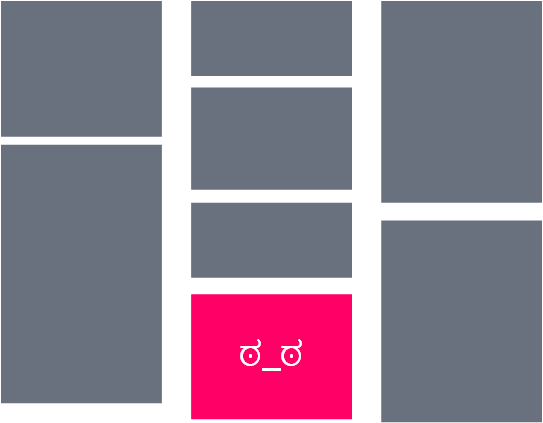
- デザインの異分子
明るい色を使ったり列の数を変えたりして、レイアウトやデザインに異分子を加えます。異分子に達するとスクロールを停止し、集中力を取り戻します。ただし、ページの使い勝手を低下させるので、コンテンツの冒頭や、少ないコンテンツのサイトには向きません。

- 一時停止
延々とスクロールするとコンテンツが流れるだけで頭に入ってきません。長時間スクロールするほど陥ります。この状態からユーザーを引き戻すには、ページをロードしてスクロールする行為そのものを停止させます。「続きを読み込む」ボタンを設置したり、偽物であってもロード中と表示したりして、次に表示される内容を考えることで、集中力を取り戻します。しばらくすると元の状態に戻る可能性はありますが、ゾンビがWebサイトを閲覧しているよりはましでしょう。
長すぎるスマホサイトをスマートにリデザインする6つのコツにも役立つヒントがあります。
大切なこと
紹介した手法が功を奏する保証はありません。状況、目標、対象ユーザーによって大きく変わるので、慎重になり過ぎずにコンテンツに節目を入れて、効果を確かめてください。
ここまでスクロールした読者だけに、要点だけ再掲します。
- ユーザーの「フォーカスポイント」は有限
- 長いリストをスクロールしていると、徐々に集中力が低下する
- 疲れてくるとユーザーの心が離れていき、最終的にはページを離脱する
- 疲労したユーザーは関係ある重要なコンテンツも見落とす
- ユーザーは不測のコンテンツ(コンテンツの節目)に反応する
- 「ゾンビモード」に入ったユーザーを引き戻すために、コンテンツに節目を挿入するのが有効である
- コンテンツの節目の効果は実験で確かめる
- あなたのサイトが改善しますように!
(原文:The UX of the Zombie Scroller (and How to Cure It))
[翻訳:内藤 夏樹/編集:Livit]











