
Atomは「誰でもハッキングできる、21世紀のテキストエディター」と銘打っています。いまや世界中の何千という開発者のお気に入りのエディターになったAtomは、非常に簡単に拡張やカスタマイズができます。開発者たちはAtomのコミュニティで新しいパッケージやテーマを公開し、新機能を共有しています。この記事を読めば、自分のAtomのシンタックステーマを公開できます。Atomをカスタマイズする偉大な第一歩です!
シンタックステーマとはなにか?
シンタックステーマとは、エディターのテキスト/コード欄にスタイルを設定する機能です。一方、インターフェイステーマは、Atomの別の部分、たとえばサイドバー、ステータスバー、タブなどにスタイルを設定します。今回はシンタックステーマだけに絞ります。本記事で必要なのはCSSの知識だけです。
はじめに
それでは、なにが必要なのでしょうか。単に、Atomテキストエディターをダウンロードするだけで準備は完了です。AtomにはLESSという名の、CSSに変数のような便利な機能を追加したスーパーセットが使われています。LESSにつていも解説します。
Atomのシンタックステーマパッケージを作る
かつてはシンタックステーマを書くというのは大仕事でした。それがいまではAtomの優れた標準機能で自動生成できるのです。
- Atomを開き、Cmd + Shift + P(Windows版はCtrl + Shift + P)を押す
- 「generate」と入力
- 「Package Generator: Generate syntax theme」(シンタックステーマ生成)を選択
Atomにパッケージの保存先を聞かれるので、好きな場所に保存してください。
パッケージに名前を付ける
パッケージが生成され、編集可能なプロジェクトとして開きます。Atomではパッケージ名の末尾を-syntaxにするよう推奨しています。また小文字のハイフンで区切られた名前にするのが一番良いでしょう。記事ではパッケージ名をblue-everywhere-syntax(いたるところが青色)にします。それでは、青く染めていきましょう。
パッケージ構成
自動生成されたパッケージは、編集しやすいよう考慮されたレイアウトになっています。
- メインのスタイルシートはindex.lessファイルの中
- ベースとなるスタイルはstyles/base.lessファイルにあり、色の指定はstyles/colors.lessファイルにある(このファイルをはあとで詳しく説明する)
- Node.jsとnpmを使っているならpackage.jsonファイルはよく分かっているはずだが、このファイルにパッケージの名前と説明、便利なメタデータも記述できる
- README.mdファイルは、マークアップ言語でテーマの説明を記述できる。自分のテーマを公開する際、このREADMEがダウンロードページ訪問者に表示される
コードを見る
それでは詳しく説明していきましょう。詳細に入る前に、Atomのレンダリングエンジンは基本的にChromeベースだということは知っておいて損はないでしょう(どのような仕組みか知りたければElectronについて調べてみてください)。そのため、使い慣れたCSSでスタイルが作れるのです。ただしAtomの製作者たちは、変数やインポートの入れ子といった便利な機能を活かすためにLESSを使うことにしたのです。とはいえ、ここではLESSの機能を少ししか使いませんし、記事で説明するので心配は無用です。
AtomはChromiumを使っているため、エディターに加えた変更を反映するには、リロードするだけです。Atomでリロードするには、Cmd + Alt + Ctrl + LまたはView > Developer > Reloadです。それでは、Settings(Cmd + ,) > Themesを開き、エディターのシンタックステーマをいま作った新しいテーマに変更します。
青色に変える
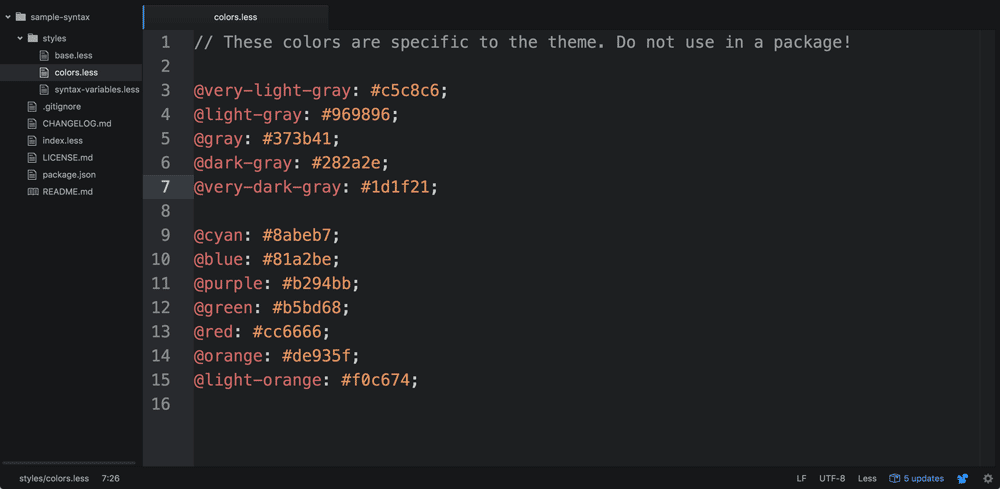
colors.lessファイルを開いてください(style > colors.less)。ファイルに@very-dark-grayという名の変数があり、値は#1d1f21になっています。

初期状態のcolors.lessファイルの中身
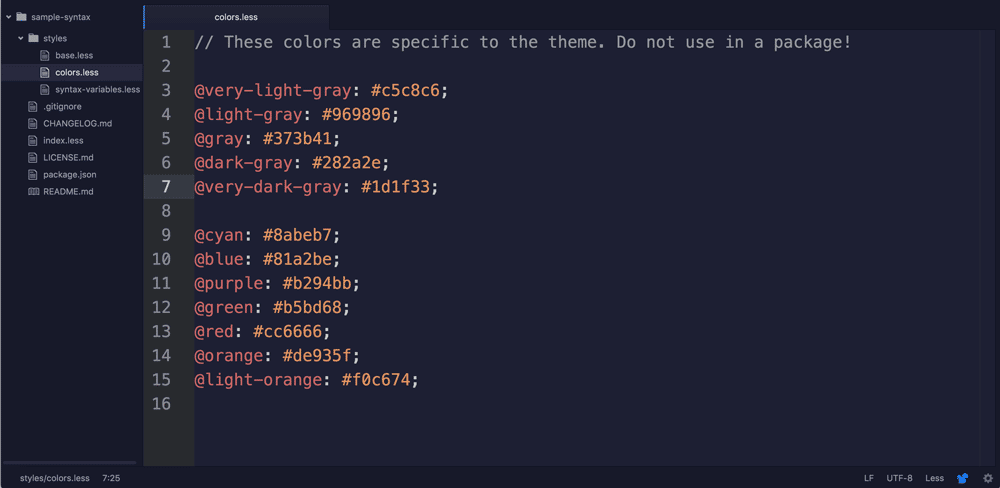
この色指定を、ダークブルー(#1d1f33)に変更します。そしてAtomをリロード(Cmd + Alt + Ctrl + LまたはView > Developer > Reload)すると、テキストエリアの背景が変わります。

変更後のcolors.lessファイル
なにが起こったのか?
では、LESSファイルを詳しく説明します。index.lessは、base.lessをインポートします。試しにbase.lessを開くと、コードはCSSとよく似ています。テーマのファイルでは、変数のようなLESSの機能が使われていることが分かります。変数は先頭に@マークが付いているので見つけやすいはずです。
いまはエディターの背景色に絞って説明します。色は最初の数行に定義されています。
@import "syntax-variables";
atom-text-editor, :host {
background-color: @syntax-background-color;
background-colorの値は、変数@syntax-background-colorになっています。しかし、この変数@syntax-background-colorはどこで定義しているのでしょうか。
最初の行でsyntax-variablesというファイルがインポートされているのに注意してください。変数@syntax-background-colorの定義を知るために、syntax-variables.lessファイルをのぞいてみます。
@import "colors";
// This defines all syntax variables that syntax themes must implement when they
// include a syntax-variables.less file.
// General colors
@syntax-text-color: @very-light-gray;
@syntax-cursor-color: white;
@syntax-selection-color: lighten(@dark-gray, 10%);
@syntax-background-color: @very-dark-gray;
変数@syntax-background-colorが、変数@very-dark-grayに設定されていることが確認できました。もう気づいたかもしれませんが、@very-dark-grayはcolors.lessファイル内で定義されています。だからこそ先ほどエディターの背景色を変えるために、colors.lessファイルを開いて@very-dark-grayの値を変更したのです。
スタイルシートの構成
複数のスタイルシートの間で変数をどのように整理するかは好みによります。Atomの自動生成テンプレートで推奨されている方法は、同じ色(色はbase.lessファイル内の変数)にしたい要素をグループ化し、syntax-variables.lessファイル内で変数の色を指定します。とはいえ、作り手の都合次第ですので、多くの場合はbase.lessファイルで直接色指定してかまいません。以上のことが分かれば、新しいテーマの色の変更は簡単です。試しにまったく新しい色を使い、Atomをリロードして結果を見てください。
さらに発展させたスタイル
しかし、もし具体的な案件でスタイル変更したいときはどうすればよいのでしょうか。変数の使用やインポートの機能とは別に、LESSにはスタイルシートの編集に便利な機能がほかにもあるのです。もしすでにLESSに慣れていれば、次の2つの小項目は読み飛ばしてもかまいません。
- スタイルのネスト(入れ子)
- 「&」演算子の使用
スタイルのネスト
LESSではスタイルを入れ子にできます。どのようにすればよいのでしょうか。
<div class="container">
<a href="http://some-url.com">Click here!</a>
<div class="red-block">
<a href="http://some-url.com">Click here!</a>
<a href="http://some-url.com">Click here!</a>
</div>
<a href="http://some-url.com">Click here!</a>
<a href="http://some-url.com">Click here!</a>
</div>
たとえば、.red-blockの内側にあるすべての<a>タグを赤にしたいけども、.red-blockの外側は赤にしたくないとします。その場合LESSのスタイルシートを次のように書きます。
.container {
.red-block {
a {
color: red;
}
}
}
これは次のように書いたのと同様です。
a.container.red-block {
color: red;
}
このようにすると、ある部分に関するスタイルが一目で分かるため、自動生成されたスタイルシートではこのスタイルを入れ子にする記法が多用されています。
「&」演算子を使う
&演算子の説明は、例を見るのが一番です。
.box {
color: black;
&-red {
color: red;
}
&-blue {
color: blue;
}
&:hover {
color: gray;
}
}
これは次のように書いたのと同様です。
.box {
color: black;
}
.box-red {
color: red;
}
.box-blue {
color: blue;
}
.box:hover {
color: gray;
}
見ての通り、&は親セレクターの省略表記です。base.lessファイルではこ多用されていますが、どういう意味なのか理解できたでしょう。
変数名を青くする
色の変更を一歩進めて、変数名の表示色をすべてダークブルーにします。またマウスカーソルを置くと変数名に下線が引かれるようにします。
Atomはコードエディター上のすべての変数に対して、自動で.variableクラスを生成してくれます。.variableクラスのスタイルを変更すればよいのです。
.variable {
color: #336699;
&:hover {
text-decoration: underline;
}
...
ページをリロードすると、すべての変数名(@マークで始まる部分)が青になりました。そして、カーソルを乗せると下線が表示されます。
現在の行番号
現在の行番号を青に変えて見やすくします。base.lessファイルを見ていくと、.gutterというクラスがあり、その中にある.line-numberに対してスタイルを指定できます。
.colors.lessファイルに、@deep-sky-blue: #009ACD;を加えます。
このようにしておけば、base.lessでこの色を使えます。スタイルシートには2つのcursor-lineクラスがあることに注意してください。.cursor-line-no-selection(現在の行・非選択)と、.cursor-line(現在の行)です。テキストが選択された行の行番号を、明るい色にして目立たせることにします。LESSには簡単で便利なlighten関数があります。
.gutter {
background-color: @syntax-gutter-background-color;
color: @syntax-gutter-text-color;
.line-number {
&.cursor-line {
background-color: @syntax-gutter-background-color-selected;
color: lighten(@deep-sky-blue, 10%);
}
&.cursor-line-no-selection {
color: @deep-sky-blue;
}
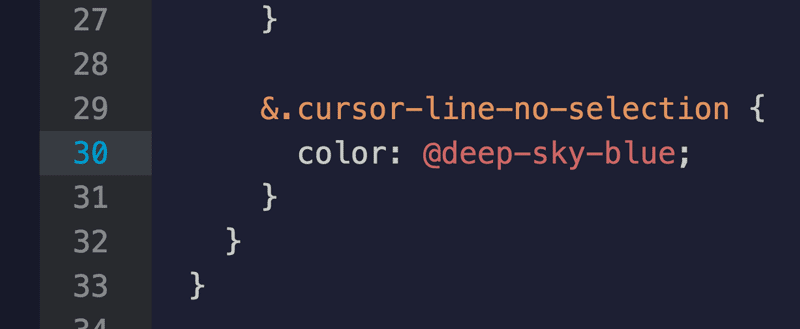
正しくできていれば、このように変わります:

現在の行番号に、新しいテーマが適用された
最後に
簡単な例とCSSの実務知識を使って、新しいAtomのシンタックステーマを作りました。自分のテーマをさらに改良して、気に入ったならAtomパッケージマネージャー(APM)を使ってほかの人とシェアできるので、楽しんでください。
リソース
記事で紹介した方法をさらに詳しく知りたいときに参照できるリソースを、以下にリストにしておきます。
- 色の操作にかかわるLESSの関数:LESSには「lighten(明るくする)」「darken(暗くする)」といった、色に関する役立つ関数が用意されている
- 自分のAtomテーマを公開しよう:Atomのパッケージを公開する方法の解説
- Atomフライトマニュアル:Atomのすべてについて解説した、いわゆる「はじめに」にあたるマニュアル
(原文:Build Your Own Atom Theme with CSS)
[翻訳:西尾健史/編集:Livit]











