
「レスポンシブ(Responsive)デザイン」は、いまではとてもなじみがある言葉です。しかし、その正確な意味と印象は、本当に一致しているのでしょうか。「レスポンシブ(Adaptive)デザイン」が、すべてのデバイスおよびスクリーンサイズで正常に表示されるようなWebサイトデザインを意味する言葉であることを知ってはいますが、一方で「アダプティブデザイン」のほうがその概念に近いという人がいます。
- 本当に「アダプティブデザイン」のほうが意味が近いのか。あるいは、「アダプティブデザイン」と「レスポンシブデザイン」は同じものなのか?
- または、「アダプティブデザイン」にはまったく別の意味があるのか?
- そして、「フルード(Fluid)デザイン」はすべてをカバーできるのか?
この疑問は非常に率直ではあるものの、少し調べてみたら本当のところは思っていたよりあいまいだということ、また、概念があふれかえっていて議論さえできていないことも分かってきました。
どうやら、「アダプティブ」という言葉の定義には2通りの解釈があるようです。
定義1:レスポンシブデザインが自撮り棒だとしたら、アダプティブデザインは傘
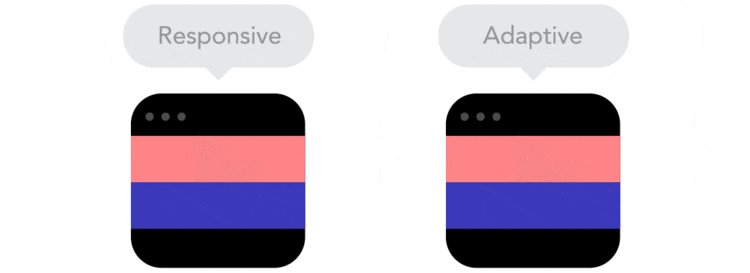
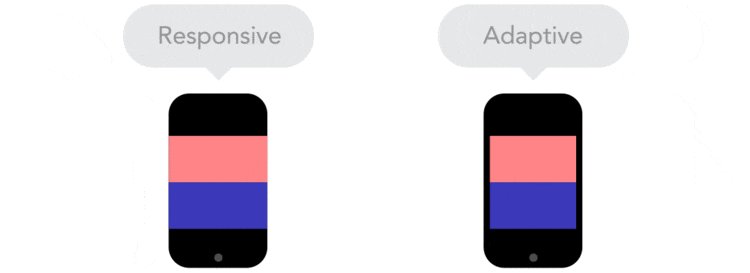
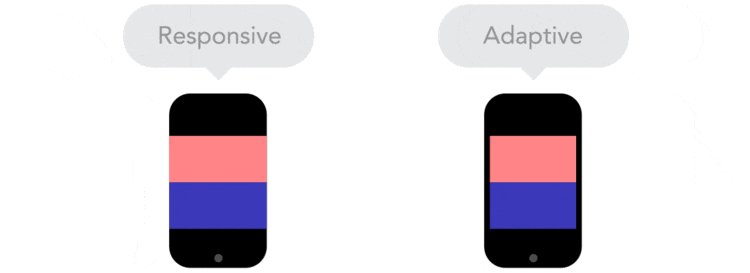
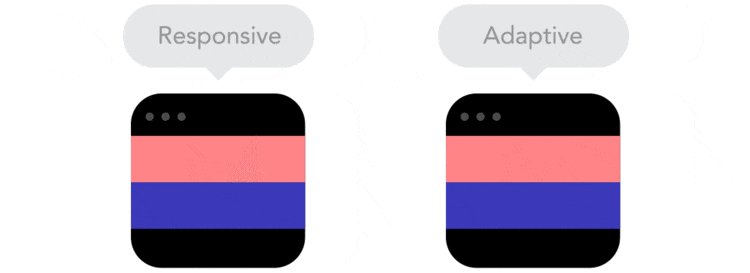
この定義では、レスポンシブデザインの概念で作られた製品、たとえば「自撮り棒」は、いろいろな形で使われると解釈します。最大限の伸縮ができ、また調節も自由自在です。特定の幅やブレイクポイントがほかの要素より大事になることもありますが、幅を変えるたびにレイアウトも微妙に違ってきます。
一方、アダプティブデザインは傘にたとえられます。あらかじめ「このような機能を持つ」と決められた「ステート」があります。雨から身を守るには開き、持ち運ぶときには閉じるといった形です。「その間のステート」はありません。

自撮り棒 vs 傘
この定義を分かりやすく説明したGIFアニメもたくさんあります。

さらに、2015年にはGeoff Grahamが2つの違いについて主張しています。レスポンシブレイアウトがいつどのようなときでもブラウザーの幅に適応できるのに対し、アダプティブレイアウトがブラウザーの幅に適応できるのは特定のブレイクポイントのみ、という見解です。
Geoffによると、レスポンシブデザインは、フルードデザイン同様、パーセンテージに基づきますが、アダプティブデザインは固定された単位を基にしています。両方ともCSSのメディアクエリを使用しています。
定義2:アダプティブデザインは、スクリーンだけでなくどのようなデバイス環境にも適応できる
しかし、Geoffの記事のコメント欄にもあるように、全員が定義1に賛成しているわけではありません。
たとえば、一番上のコメントにはこんなことが書かれています。
「レスポンシブデザイン、アダプティブデザインは両方ともフルードレイアウトまたは固定レイアウトに適応できます。違うのは、レスポンシブデザインはブラウザーの種類とは関係なくブラウザーのサイズに適応しレイアウトを変更することです。一方のアダプティブデザインはブラウザー環境に適応するのであり、そのときのブラウザーのサイズをカバーするときとしないときがあります」 - zzzzBov
zzzzBovの定義では、アダプティブデザインはJavaScript型で、スクリーンサイズのみならずデバイスの種類に反応するということになります。例を挙げれば、スクリーン解像度の高いタブレットであっても、タッチする部分は大きめにしたほうが良い、という点があります。また、スマートフォンに関してもまた別のナビゲーションシステムが必要になるかもしれません。
この論争にはUXPinからMozillaに至るまで何人もの大物が参戦しています。それぞれが違う意見を述べていて、まだまだ解決される見込みはなさそうです。
個人的な見解
例として、明るさ調節可能なランプについて考えてみます。レスポンシブデザインの場合、スイッチを押すと、ランプは点灯して応答します。それに対しアダプティブデザインは、ランプの明るさを調節(適応)することにより、見たいものをもっとよく見えるようにします。
Webサイトで操作をしても応答がないのなら、そのWebサイトはレスポンシブとは言えません。そして周辺環境(デバイスのスクリーンなど)に適応できないのなら、あまりアダプティブではありません。これは両方ともUXに大きく影響します。
レスポンシブデザインがレスポンシブなデザインではない理由
レスポンス(応答)とは、あるアクションの結果として引き起こされる新たなアクションのことです。たとえば、マウスポインタ―で触れるとWebサイトの背景色が変わるようなボタンの場合、マウスホバーがアクションであり、それによって変わる背景色はレスポンスということになります。
通常「Webサイトがレスポンシブだ」というときは、デバイスを問わずスクリーンサイズに適応できているという意味です。しかし、実際にはユーザーインタラクションに応答しているということなのです。
なぜなら、モバイル端末のブラウザーはサイズ変更できないからです。コンピューターなどのデスクトップ版ではできますが、Webサイトとのインタラクションをするのに必ずしも必要ではありません。普通のユーザーインタラクションとしてはあり得ないのです。もちろん、WebデザイナーがWebサイトのテストのためにブラウザーのサイズ変更をよくしますが、ユーザーはそうではありません。
「アダプティブデザイン」のほうが言葉として正確だと思う理由
スクリーンのサイズは通常デフォルト状態(サイズ変更ができないか、またはその必要がないという意味で)のままで使用されるので、「アダプティブデザイン」のほうがしっくりきます。Webサイト(最低条件としてデザインが整ったWebサイト)は、デバイスに合わせてレイアウトを変えています。これは「非自発的な」アクションです。つまりユーザー自らがWebサイトに対してアクションを起こし、適応させる必要がないということです。また、アダプティブデザインとは、スマートフォンなど小型のハンドヘルド端末を使う際の読み込み時間や知覚パフォーマンスの最適化方法を意味することもあります。
では、フルードデザインとはなにか?
2000年代のはじめ頃は、固定レイアウトとフルードレイアウトのどちらが良いかという議論が白熱していました。フルードレイアウトは、単位として%を使ってブラウザーの枠に合わせて伸縮するレイアウトのことです。逆に固定レイアウトは、ピクセル幅を単位とした単一のレイアウトに固定されています。
どちらも理想的とは言えませんでした。固定レイアウトは最適なスクリーン上では良かったのですが、小さいモニターでは使えませんでした。フルードレイアウトはもっと柔軟性高かったものの、大きいモニターで見ると薄っぺらで貧相な印象でした。
Ethan Marcotteが主張するレスポンシブデザインは、まさにダイレクト・レスポンスでした。昔からある「サイズ調節可能な」レスポンシブWebデザインは、フルードデザインが成熟し「育った」バージョンのような感じで、ウィンドウに合わせて伸縮しつつ、必要に応じて自動的に再編成できます。
Geoffによるアダプティブデザインの定義は、賛同する人は少ないものの、単一の固定レイアウトではありません。レイアウトが3つか4つ以上あるので、「固定デザインの成熟したバージョン」という感じです。
以上、私がレスポンシブデザインやアダプティブデザインについて思っていることです。
(原文:What is Adaptive Design? (And is it Different from Responsive Design?))
[翻訳:加藤由佳/編集:Livit]











