KADOKAWAが運営するオンラインメディア「WPJ」の「デザイン&UX」カテゴリーから、人気記事ベスト20をお届けします。プロトタイピングツールやWebフォントなど目白押しのトピックの中から、気になる1位は…?
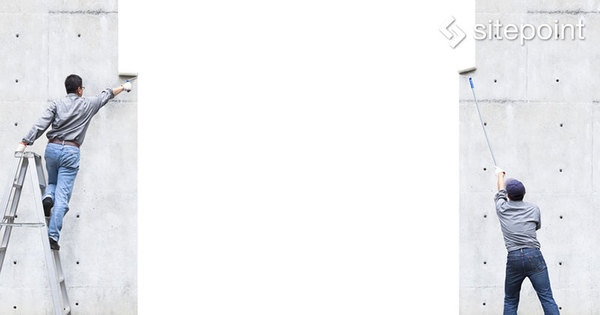
【第1位】エンジニアのデザインが10倍よくなる!「余白恐怖症」を克服する方法とは?
せっかく最高のアプリを作ったのに、デザインがイマイチイケてない。ちょっと気をつけるだけでデザインのクオリティが一気にアップする、余白恐怖症解消のすすめ。
【第2位】ノンデザイナーがもっと知りたい!センスより大切なデザイン心理学のルール+3つ
「購入ボタンは緑色がいいって専門家が言っている」「いや、Amazonのオレンジだ」なんて不毛な議論をしていませんか? ディレクターやエンジニアにも役立つ、Webデザインで使える心理学のルールを3つ紹介します。
【第3位】UIデザイナーの私が4年間で学んだ、ダッシュボードのデザインで大切な26のこと
モバイルアプリ相互送客ツール「Tapdaq」のメインデザイナーであり、Dashboard UI Kitの作者として知られるJan Losertさん。4年間のダッシュボードデザインの経験からまとめた26のステップは、UI/UXデザイナー必読です。
【第4位】カード型はもう飽きた!? SVGとCSS3で変わるWebレイアウトの最新トレンド
カード型、タイル型などのグリッドをベースにしたレイアウトに、曲線や斜めを取り入れるのが最近のWebデザインのトレンド。CSS3やSVGを使った実装方法と合わせてトレンドを取り入れるヒントをお届け。
【第5位】なにこれ超便利!iPhoneがあればどこでもデザインできちゃう9つの無料アプリ
ありすぎて選べない、大量のiPhoneアプリの中から、プロのデザイナーに役立つアプリを9つピックアップ。レタッチから本格的なデザインアプリまで、本当に仕事が捗るものだけ。おまけにどれも無料です。やった。
【第6位】ノンデザイナーこそ知っておきたい!デザインでセンスより大切な心理学のルール
デザインに一番大事なのはセンスだと思っていませんか? ディレクターやエンジニアにも役立つ、Webデザインで使える心理学のルールとは?
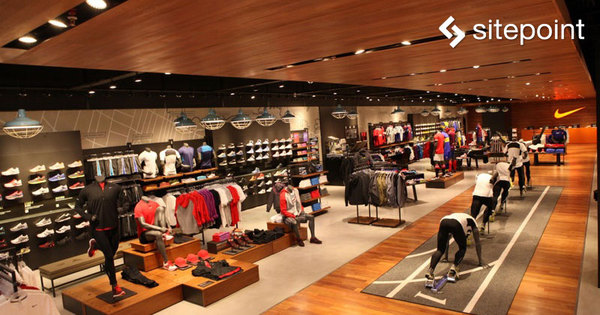
【第7位】なぜそのモーダルはダメなのか?店舗設計に学ぶUX改善5つの秘訣
海外サイトで最近よく見かける、メール登録を促すモーダルウィンドウ。なぜあのUIがダメなのか? 優れた実店舗のUXから考えてみると…
【第8位】デザインデータの受け渡しが3倍捗る!Sympliはワークフロー革命だ
SketchやPhotoshopでデザインしたUI、エンジニアとどうやって共有していますか? Sympliを使ったワークローなら、デザイナーもエンジニアも幸せになれるかもしれません。
【第9位】もう試した? 生まれ変わったGoogle Fontsはぶっちぎりの使いやすさ
欧文のWebフォントサービスの定番となったGoogle Fonts。今回のリニューアルでまたまた進化を遂げたようです。
【第10位】「デザイナーもコードを書く」 AbemaTVの圧倒的に快適なUIが生まれた理由
600万ダウンロードを超えるヒットアプリ「AbemaTV」。チャンネルをサクサク切り替えながらザッピングできる、気持ちのいいUIが評判です。
【第11位】ハンバーガーにフロッピー…わかりにくいアイコンはUIデザインに必要なのか?
【第12位】Google DocsみたいなUIデザインツール「Figma」Sketchから乗り換えるべき?
【第13位】任天堂のあの人気アプリはなぜストレスなのか? 待ち時間から考えるUX
【第14位】Mediumに学ぶ!SVGシンボルとCSSでロゴやグラフィックを効率よく使い回すノウハウ
【第15位】UIデザイナーなら必ず押さえたい、2016年下期へ向けたモバイルデザイントレンド
【第16位】UXデザイナーにもできるWeb高速化 「体感速度」改善3つのヒント
【第17位】だいたい1分でラクにできる!Photoshop初心者が「背景消しといて」と言われたら?
【第18位】グラフィックデザインに学ぶ、古くて新しいタイポグラフィ表現7つのアイデア
【第19位】2017年も流行なるか? 動画やアニメーションを活用した海外Webデザイン5選
【第20位】Apple、Google、Amazonの「失敗」に学ぶ、フォーム改善3つのヒント