
Aureliaへの取り組みの根幹はオープンソースであることです。オープンソースがもたらす自由、コミュニティの存在とその協力は、多くの人のビジョンに欠かせません。オープンなWebとオープンなプラットホームの、これからの成長は、世界規模のコミュニティが活躍できるような、テクノロジーの民主化を実現するものです。もっと多くの人に、消費者側の考え方ではなく産み出す側・提供する側の考え方を持つようになってほしいのです。これこそがオープンソースの核となる考え方であり、業界の未来だけでなく、文明の未来さえ左右するほど大切なことだと信じています。Aureliaはこの夢の実現に向けた小さな一歩です。ここまでの道のりはワクワクするものでしたし、この先の未来も希望にあふれています。
Aureliaの公式ベータ版を発表したのはほんの1年前でした。それからAureliaは、Shadow DOM v1に対応した最初のフレームワークになりました。さらにパフォーマンスを向上させ、主要なサードパーティのベンチマークテストでAngular 2とReactを上回りました。Aureliaのコミュニティは驚くべき速さで成長し、コントリビューターの数でもAngular 2やVueの参加者を超えるまでになりました。おかげで2016年7月にはバージョン1.0をリリースでき、世界中で採用が相次いでいます。本当に、最高の年でした!
しかし、バージョン1.0が最終地点だとは考えていません。このゴールを達成した直後には、1.0安定版を土台にした次のゴールに向けてすぐに動き始めています。Aureliaには、2017年以降に向けて重点的に取り組んでいる分野が4つあります。改良の継続、ツールの充実、サーバー側でのレンダリング、Aurelia UXです。
改良の継続
Aureliaは、改良するべきところが常にあります。コミュニティと協力してバグを潰し、新しいユースケースに対応させ、全モジュールをさらに使いやすくしていく必要があり、開発者自身もさらにアプリを製作をしていきます。Webの標準の動向に目を凝らし、ブラウザーの新機能を活用し、シンプルな形でコミュニティに取り入れていきます。おもしろい例は、いくつかの新しいAPIを活用した改良版バインディングエンジンのプロトタイプです。有名なベンチマークテストDB Monsterで計測したAurleliaのパフォーマンスは、2倍近くに上がりました(このAPIはChromeとOperaに対応しており、Edge版とFirefox版も開発中です)。
ツール
フレームワークそのものに加えて、しっかりとしたエコシステムの構築にも取り組んでいます。大きな要素は、ツールの充実です。現在開発中で大きな改良が見込まれている、2016年12月以降にお披露目予定の4つのツール改善を紹介します。
Webpack
すでにAureliaをWebpack 2に対応させる試みは完了しました。しかし、まだ終わりではありません。Aureliaのチームは、来たるWebpack対応のメジャーアップデートも含め、今後も引き続きWebpackに取り組んでいきます。
CLI(コマンドラインインターフェイス)
Webpackに加えて、Aurelia CLIを通して開発をシンプルにするように取り組んでいます。アプリケーション開発が楽になり、開発に取り掛かりやすくなる点で、CLIは好評を得ています。ほかにもたくさんの機能を予定しています。これにはWebpackの統合、依存オブジェクトのインストールの簡素化、CordovaやElectronなどのほかのホスト向けビルドのサポートが含まれています。
VS Code(Visual Studio Code)プラグイン
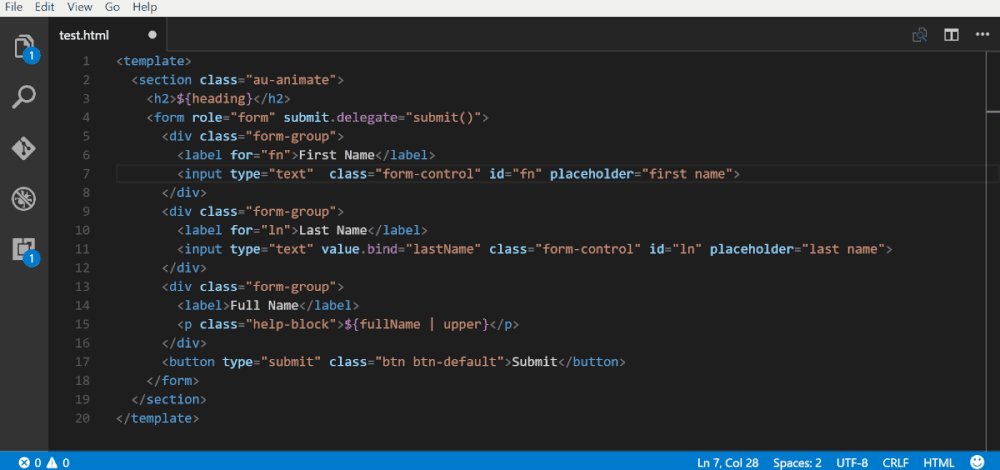
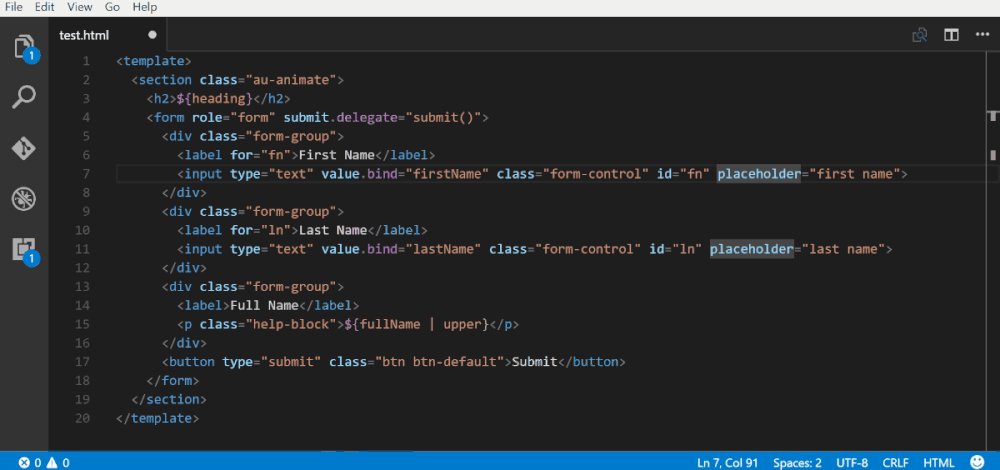
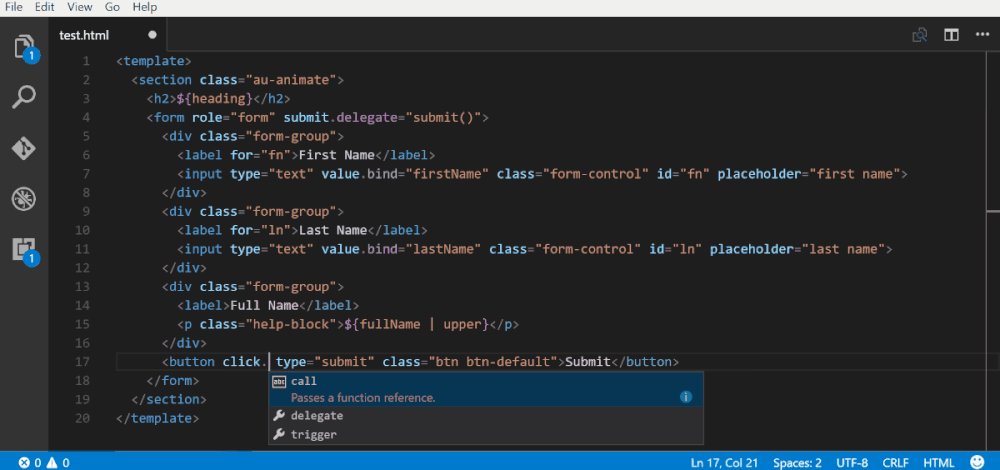
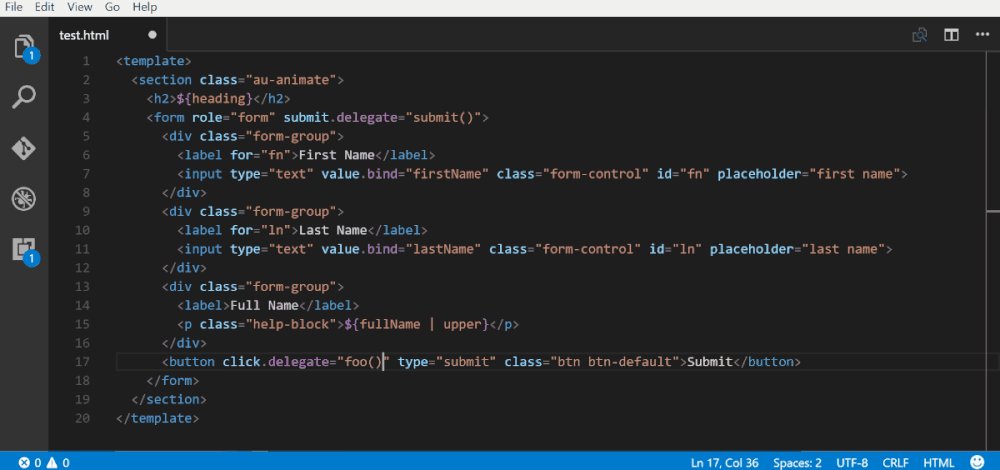
HTMLでの改良された構文ハイライトや、バインディングコマンドの基本的なインテリセンスを加えた、VS Codeプラグインを先日リリースしました。

HTMLビューの新しいカラーテーマも含まれています。プラグインの改良もたくさん予定しており、HTMLでのビューモデルのインテリセンスや、dev-timeテンプレートのバリデーションなどがあります。こうしたことから必要になるのが、次のテンプレートのバリデーションです。
テンプレートのバリデーション
BabelであれTypeScriptであれ、トランスパイラーには、コードが正しいことを確認するための機能が山ほどあります。しかし、HTMLについての知恵は与えてくれません。有効な構文か、HTMLの定石に則しているかを確認できるように、テンプレートのバリデーションを提供するツールを用意しました。現在はCIやテストで使えるようにスタンドアロンのライブラリーとして提供しています。バリデーションツールを標準のプロジェクト構成やVS Codeプラグインに統合することも含め、バリデーションの改善に力を入れています。
サーバーサイドのレンダリング
多くの開発者にとって、Aureliaアプリではサーバー側でのレンダリングは不要ですが、それでもAureliaのコミュニティに新しいシナリオを提供する大事な機能です。ベータ版の機能として、基本的な抽象クラスの提供を始めました。現在は正式版を開発中です。先述したテンプレートのバリデーションの取り組みの一環で、すでにAureliaはNodeでの動作に対応しています。現在はさらに、ExpressベースのアプリケーションにAureliaを統合しサーバー側でレンダリングして、クライアント側はJavaScritpが一切不要な完全なHTMLをクライアントに返せるよう取り組んでいます。キャッシュの利用と上手に組み合わせれば、AureliaはSEOが至上命題となるプロジェクトでも使えるようになり、読み込みも速くなります。基本的なサーバーレンダリングがうまくいったら、次にAureliaのフレームワークを拡張して再開・継続ができるようにして、一度サーバーでレンダリングしたUIがどのブラウザーでも正確に再現できるようにしていきます。
Aurelia UX
先日、オープンソースのAureliaの姉妹フレームワーク「Aurelia UX」開発開始を発表しました。Aureliaはフロントエンドのフレームワークであり、アプリケーションのソフトウェアデザインが目的ですが、Aurelia UXはユーザーエクスペリエンスのフレームワークであり、主にアプリケーションのUI/UXデザインを担当します。ではAurelia UXはどのようなものなのでしょうか。
ホスト、プラットホーム、デザインランゲージ
ホスト(Host)はブラウザー、Electron、Cordovaなどの環境を指します。これらを使うことで、Windows、Mac、Linux、Android、iOSなどさまざまなプラットホーム上で実行が可能になります。どのプラットホームにも、たとえば、マテリアルデザインのような標準デザイン指標があります。Aurelia UXはデザイン指標のコンセプトすべてを取り入れた、最優先のプログラミング概念として対応します。
スタイル、パレット、テーマ
アプリケーションを開発するときは、そのアプリのスタイルをカプセル化したいものです。さらにテーマの設定ができるようにカラーパレットが使えたら、さらに良いでしょう。Aurelia UXの新しいスタイルシステムは、CSS内のデータバインディングが使えるようになりました。スタイルにかかわるMVVMの拡張も含まれていて、まったく新しいレベルの動的なスタイルとレイアウトができます。
コンポーネントとデータビジュアライゼーション
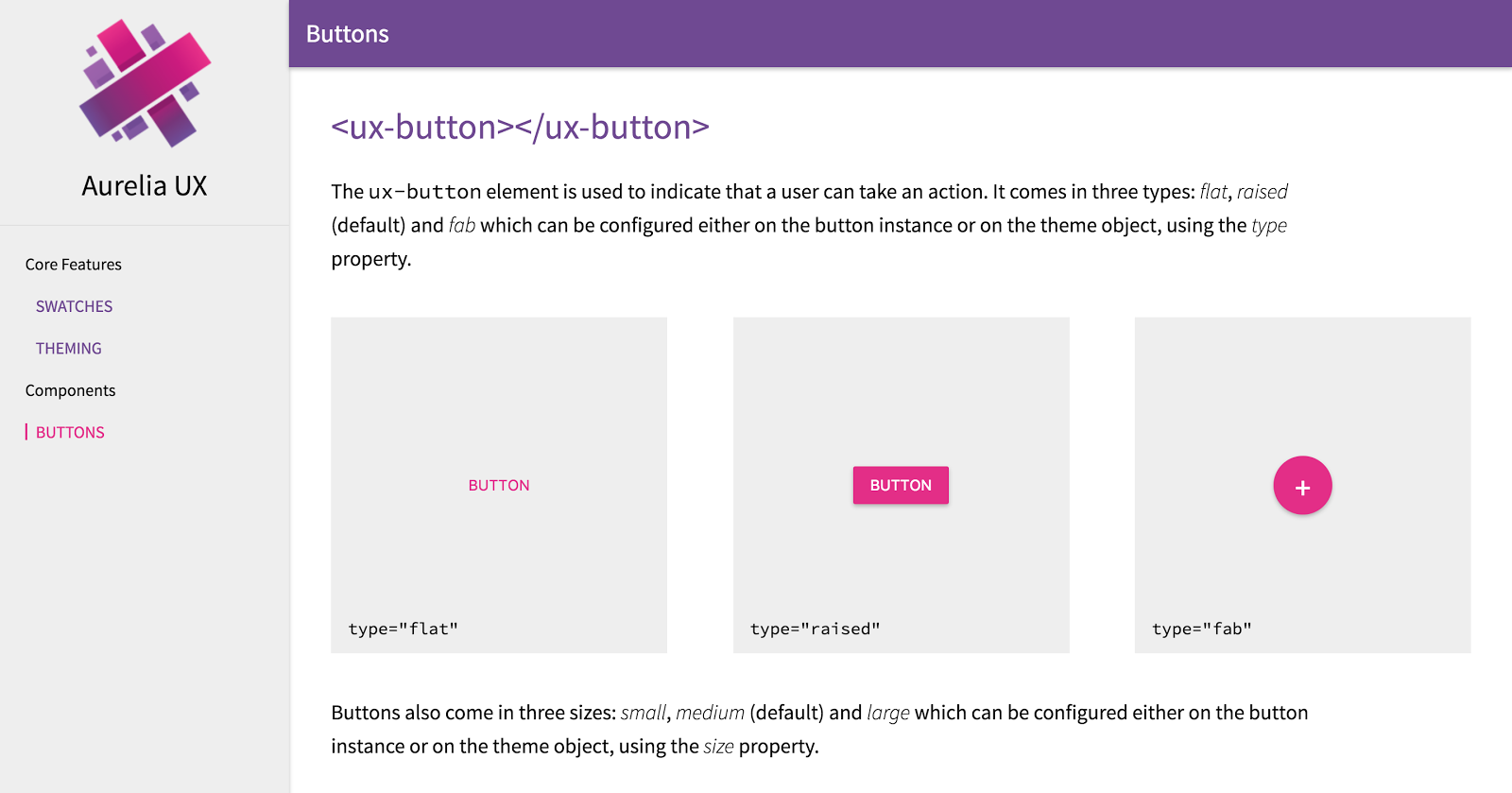
Aurelia UXには、モダンなアプリで必要なUIシナリオのためのコアコンポーネント群が揃っています。つまり、ボタン、入力コントロール、スライダー、リスト、カードなどです。こうしたライブラリーを次第に拡張し、最終的にはデータグリッドのような複雑なコントロールから、データビジュアライゼーションまで含めたいと考えています。

インタラクション、ムーブメント、フロー
魅力的なユーザーエクスペリエンスということは、スタイルとコンポーネントのほかに、ユーザーとのやり取り(インタラクション)の見せ方、情報の流れ(フロー)、アプリ内の動線(ムーブメント)にも気を配る必要があります。これらすべてが合わさって、優れたユーザーエクスペリエンスになるのです。それを実現するため、Aurelia UXはコンポーネントを強化しながら、より高度な機能を加えていきます。
最後に
コミュニティと共にAureliaを開発することはすばらしい道のりでした。見ての通り、まだ始まりにすぎません。私たちは、クールな新技術を作るためこれまでにないほどに力を入れて取り組んでいます。そこには明い未来があります。みなさんがどのようなものを作るのか見たくて待ちきれません。
※本記事は、ゲストライターのRob Eisenbergによるものです。SitePointのゲスト投稿では、JavaScriptコミュニティの著名な執筆者や講演者の魅力的なコンテンツの提供を目指しています。
(原文:The Future of Aurelia — Roadmap and Upcoming Features)
[翻訳:西尾健史/編集:Livit]











