どんなに機能がイケてるアプリでも、デザインがイマイチだとなかなか使ってもらえません。そこで必要なのが、「色」の知識。もうセンスが悪いなんて言わせません。
Kissmetricsによると、製品の外観は消費者の購入決定判断に一番影響する要素です。最近では、マーケティングマネージャーがカラーコンサルタントを登用し、カスタマーを引きつける力のある色をどう選ぶべきかアドバイスを受けるのが通常になってきています。色が重要なマーケティングツールだと理解しているからです。モバイルアプリの開発者にとっても、そうした流れから学ぶべき、役立つことはたくさんあります。
カラーセオリーとは
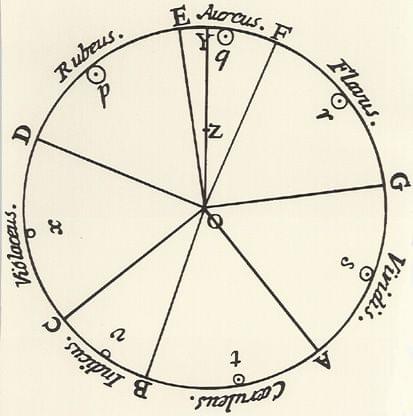
3原色(赤、黄、青)を基本としたカラーホイールを芸術家が使うようになってから、もう何世紀もたちます。最初のカラーダイアグラムは350年前に誕生し、ニュートンによって開発されました。

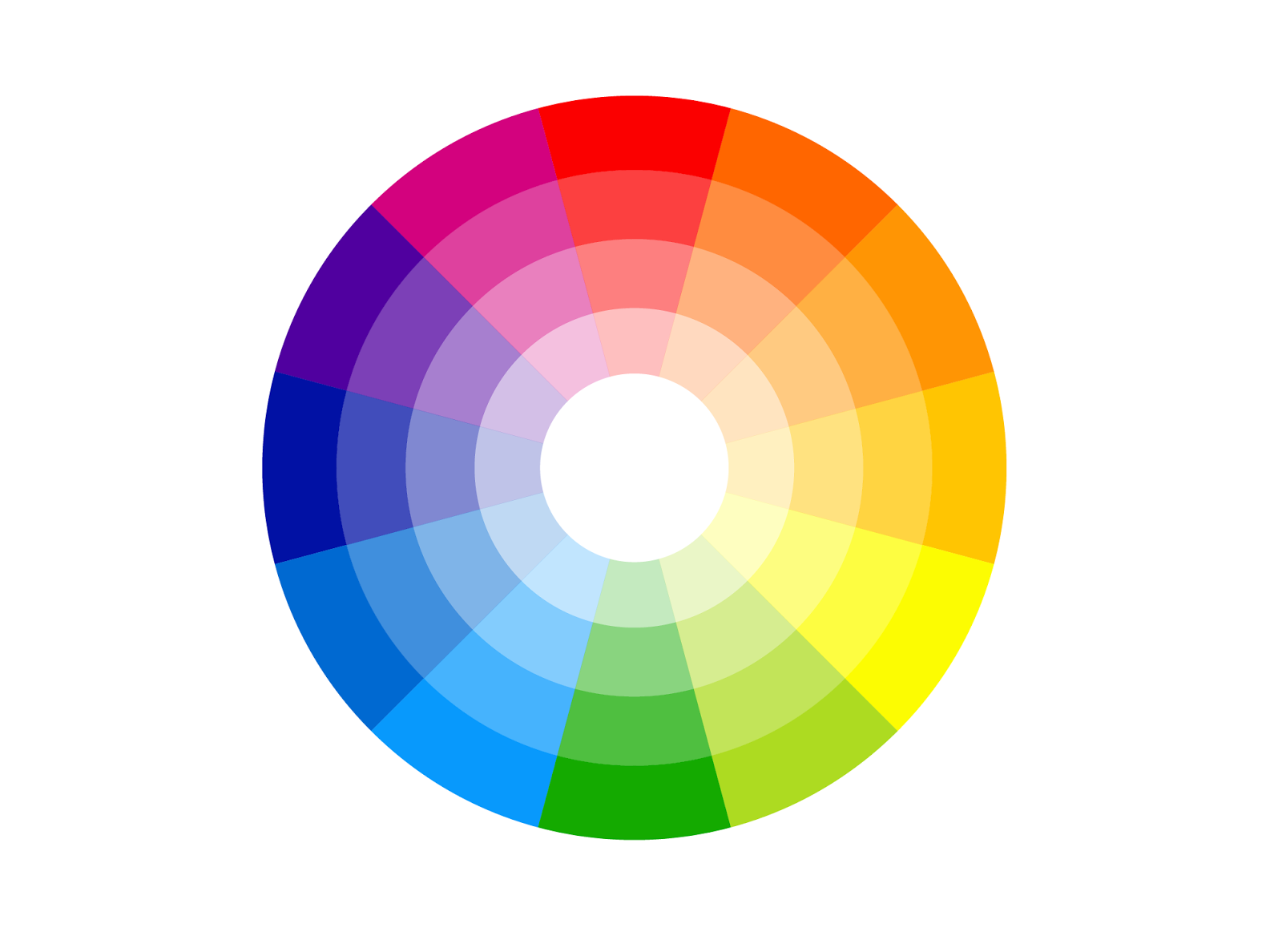
最近使われるカラーホイールは、二次色(緑、オレンジ、紫)と三次色(黄オレンジ、赤オレンジ、赤紫、青紫、青緑、黄緑)をカバーしています。

カラーホイールはカラースキーム作成に役立ちます。その中でも代表的なカラースキームをいくつか紹介します。
■モノクロマティックカラースキーム
1つだけの色に絞ったカラースキームで、シェードやティントカラーを操作します。
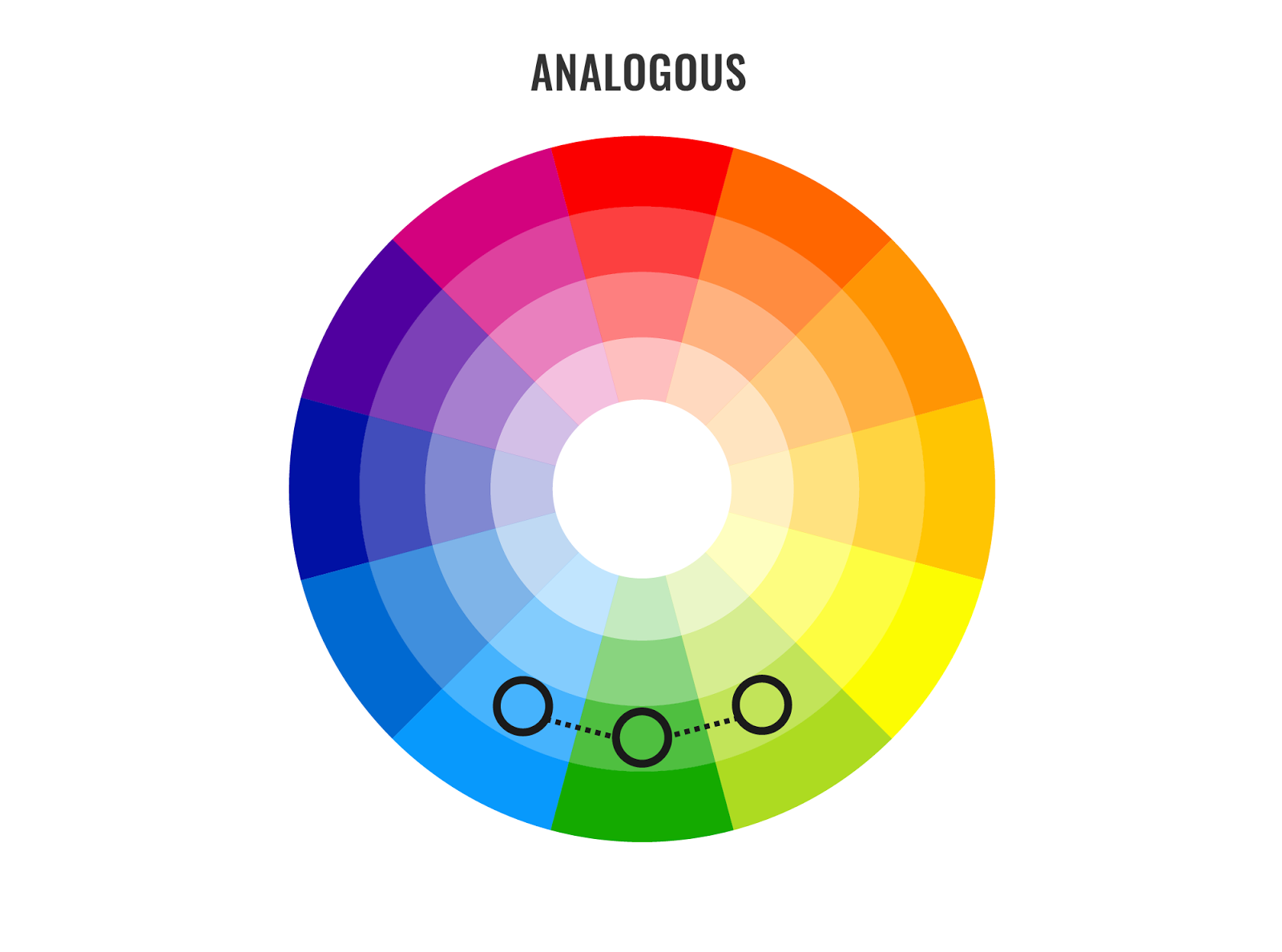
 ■アナログカラースキーム
■アナログカラースキーム
12色のカラーホイールの中で連続した色を使うスキームです。

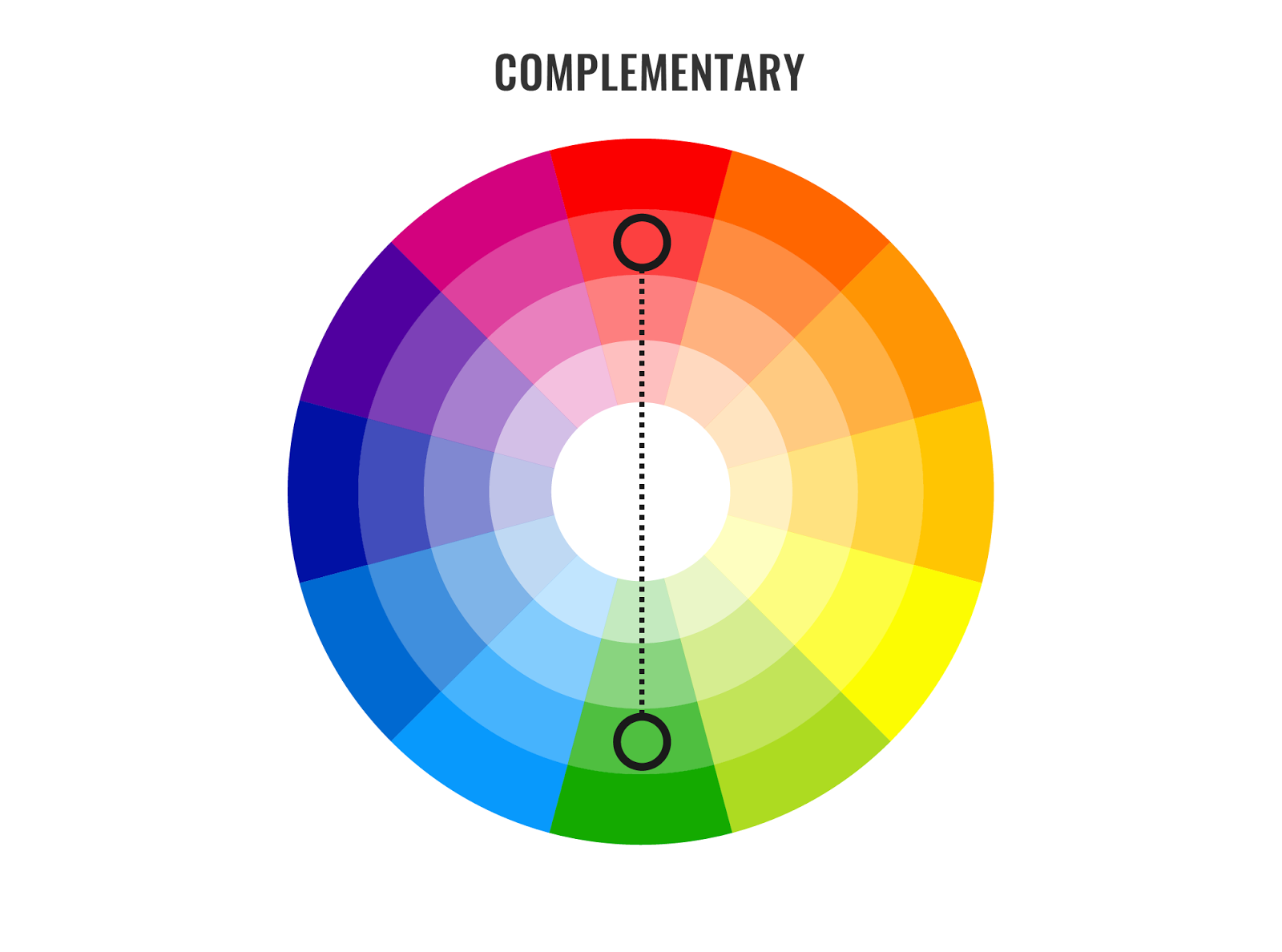
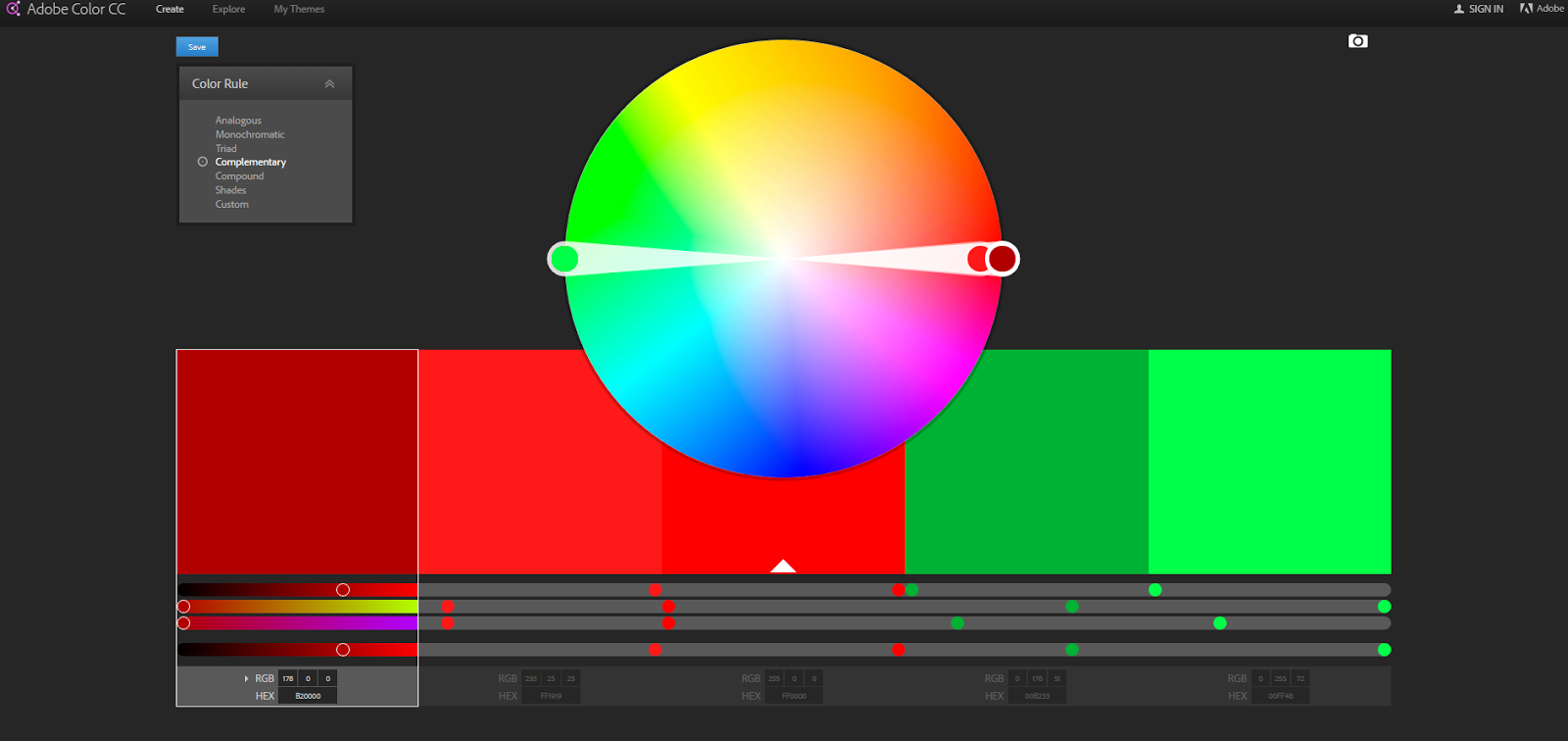
■コンプリメンタリーカラースキーム
カラーホイールで互いに正反対の場所にある色を使うカラースキームです。
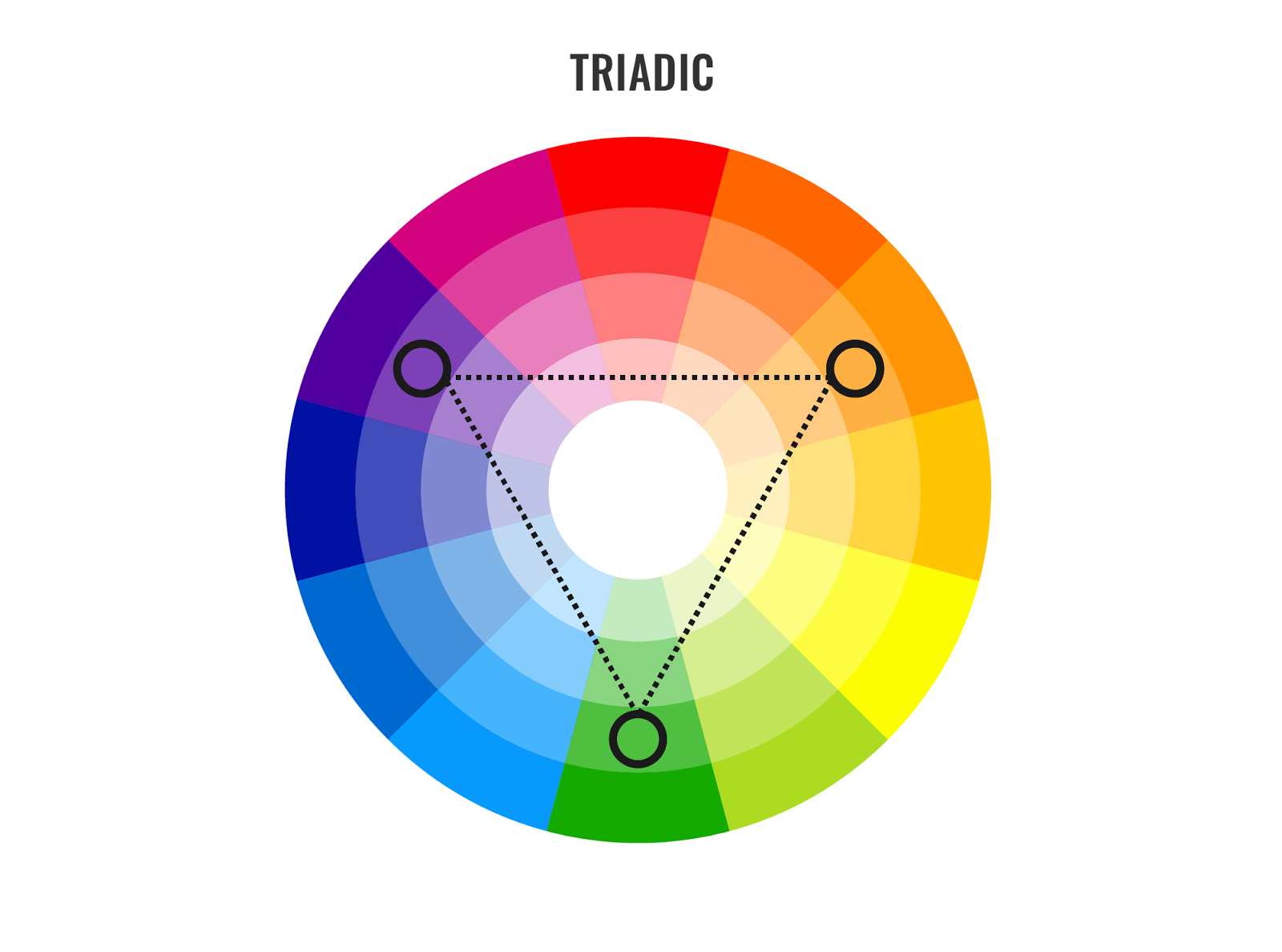
 ■トリアディックカラースキーム
■トリアディックカラースキーム
カラーホイール内の4つおきの色を組み合わせて使うカラースキームです。

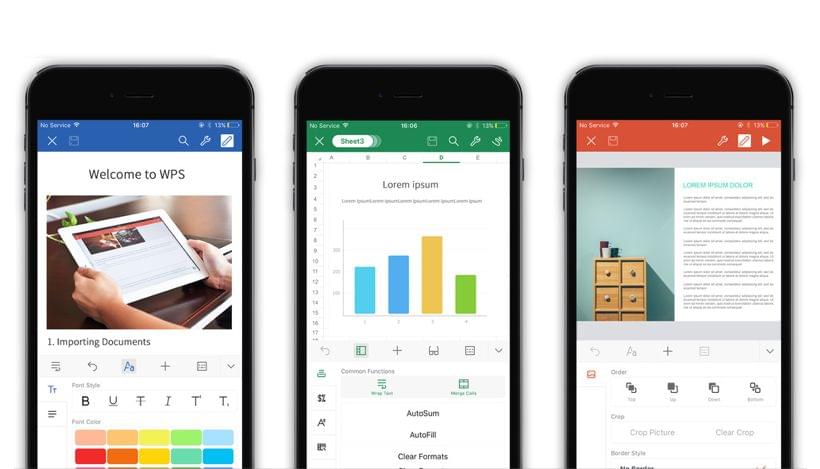
たとえば、次のアプリで使われています。

出典:WPS Office
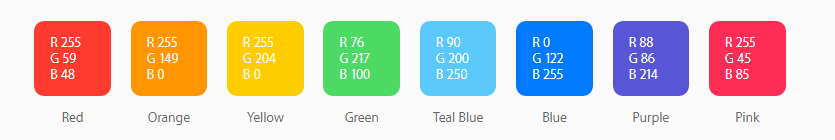
色が持つ文化的意味と象徴を理解する
色が伝える意味は文化的背景の影響によって、特殊になる可能性があります。
たとえば、イギリス人が「贅沢さ」を連想する紫(Cadburyチョコレートのパッケージ)は、台湾では逆の意味になります。
また、赤は欧米諸国ではエネルギー、興奮、アクション、怒り、愛、情熱という意味があります。緑と合わせるとクリスマスを連想したり、「止まれ」や「権力」を意味することもあります。しかし、東洋では違います。例をあげれば、結婚、繁栄、幸運などで、白と合わせると喜びになります。さらに、生命、怒り、危険(日本)、日曜日(タイ)、朝(南アフリカ)などとなることもあります。
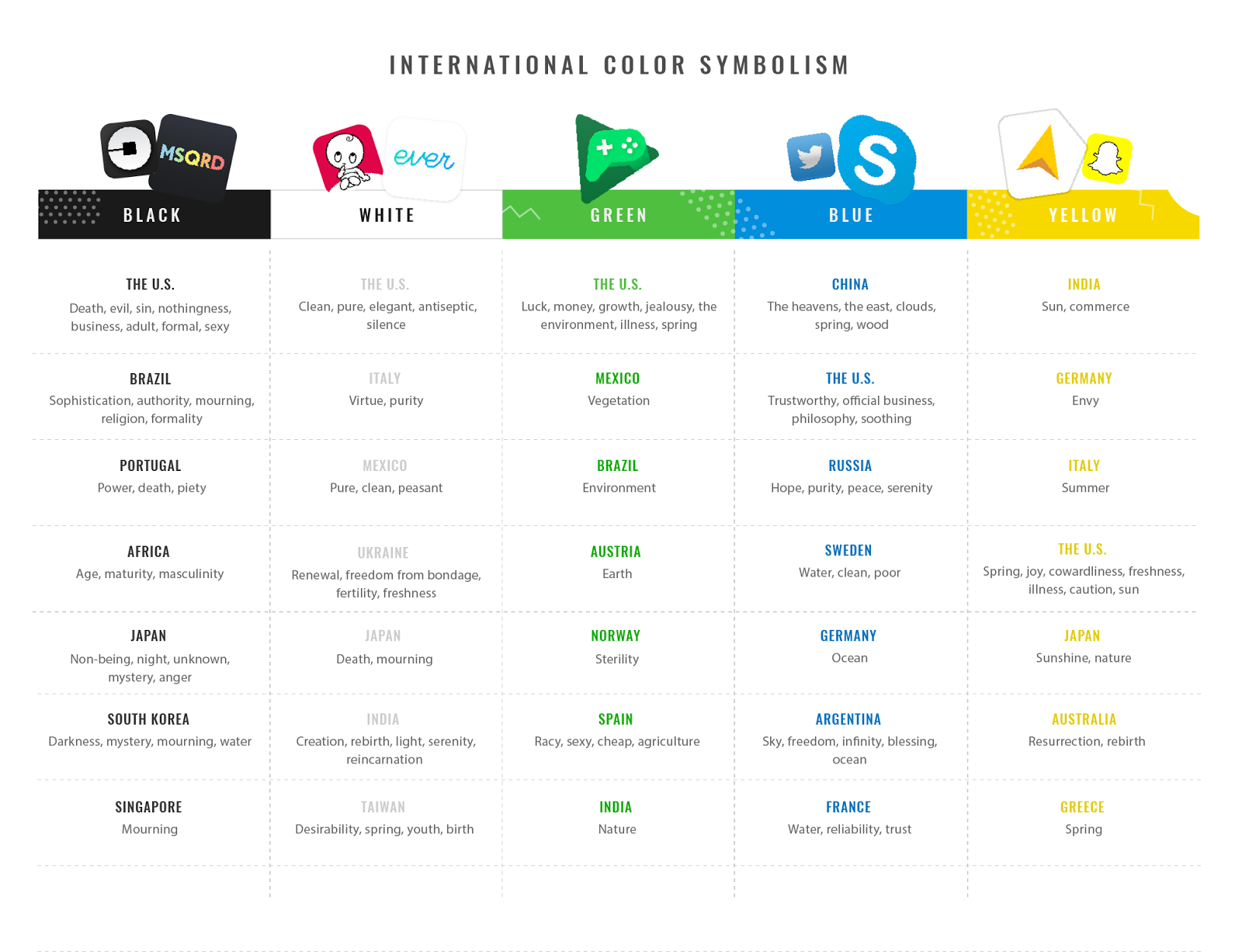
次の画像を見て、色が持つ意味を確認してください。
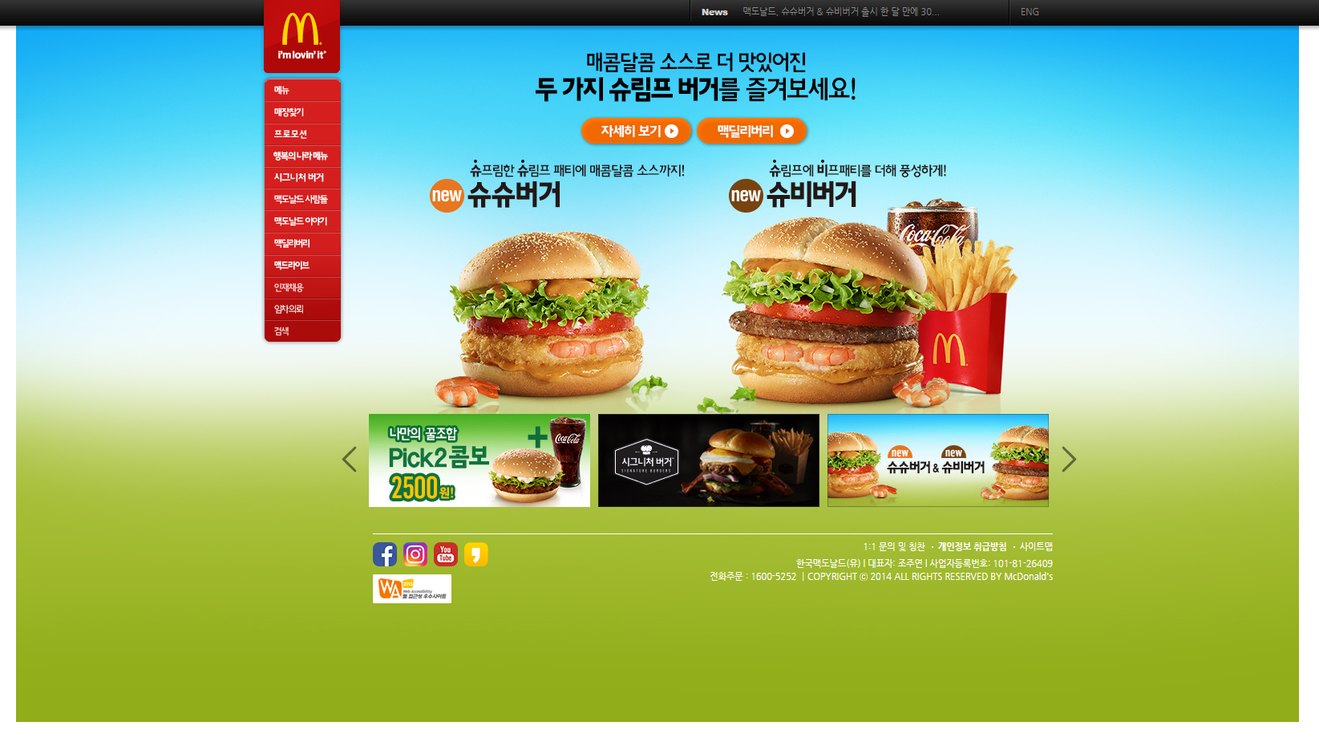
マクドナルドのマルチブランディングWeb広告は、国ごとに違う色を選んでいるすばらしい例です。

マクドナルド日本版Webサイト

マクドナルド韓国版Webサイト
金色は欧米では富を表します。モバイルアプリ開発者は、金色をアプリの有料版を示す色としてよく使っています。

出典:SD Maid
カラースキームとモバイルUI
アップルとグーグル、つまりiOSとAndroid開発チームはそれぞれ、ユーザーが目にする視覚的世界観を均一にすることを目的にデザインに関する基本原則をまとめ、モバイルアプリ開発者はそれに従うよう要望しました。ガイドラインには、カラーパレット、カラースキーム、テキストカラーの選び方などのアドバイスが含まれています。
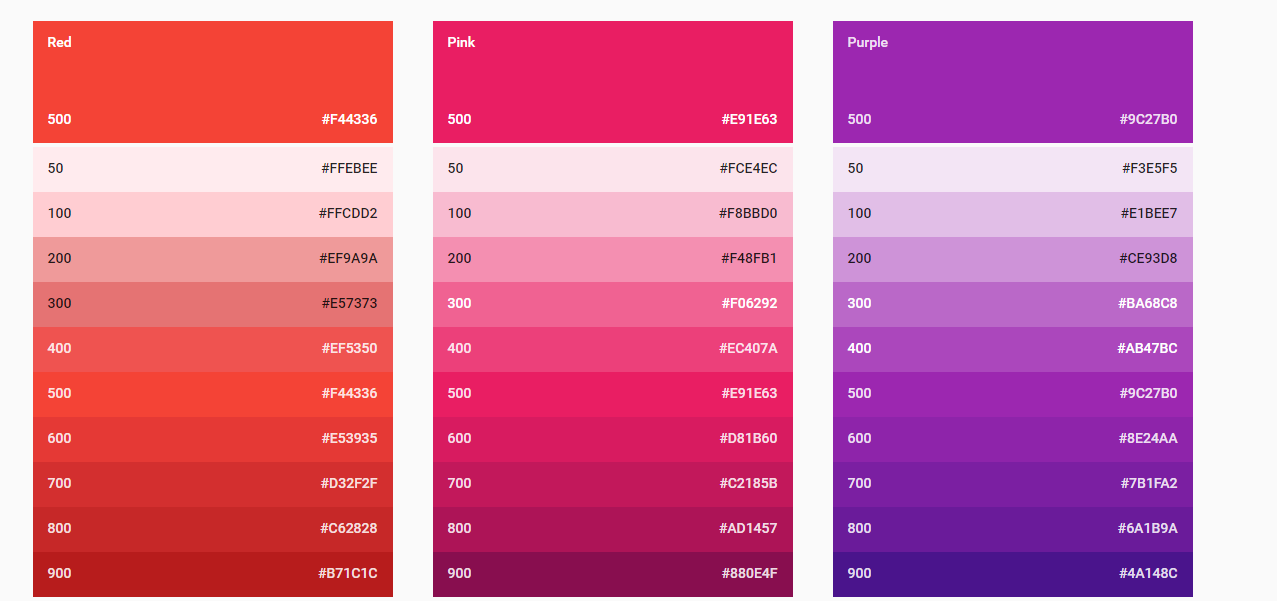
グーグルによるカラーパレットは、原色と二次色から構成されています。アプリ開発者には、アプリ内で500色のうちいずれかを原色として使い、ほかの色をアクセントカラーとして使うことを推奨しています。
グーグルのカラースキーム例をいくつか紹介します。

出典:グーグル
カラースキームの選択は、グーグルのカラーパレットにある色を使うことが推奨されています。また、原色パレットからの選択は3色に制限し、二次色パレットからアクセントカラーを1つ選択するように推奨しています。
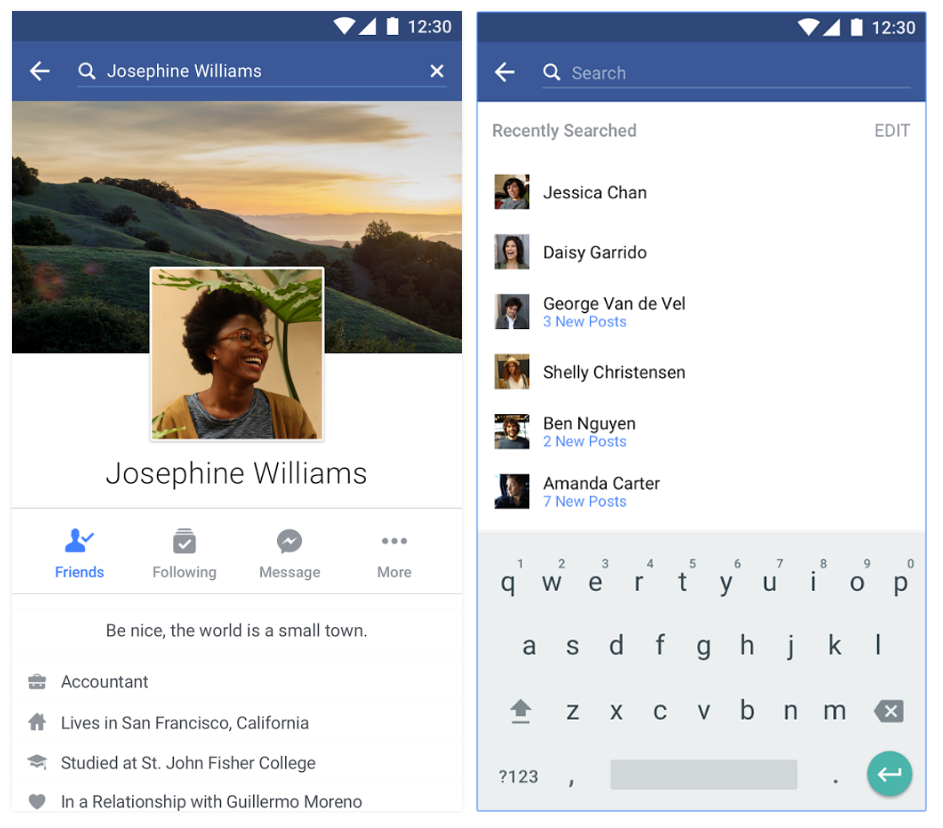
Facebookアプリは、このスキームを活用したアプリの良い例です。

アップルでも次のようなカラーパレットを推奨しています。

出典:アップル
アップルは、個別でも組み合わせて使った場合でも見栄えの良いティントカラーの使用を勧めています。また、ティントカラーは明るい背景にも暗い背景にもぴったり合います。
ほかにもいくつかワザがあります。
- 捕色を使う
- インタラクティブを表現するために、キーカラーを1つ使う
- カラーパレットを限定する
- インタラクティブ、非インタラクティブ要素では違う色を使う
- そのほか
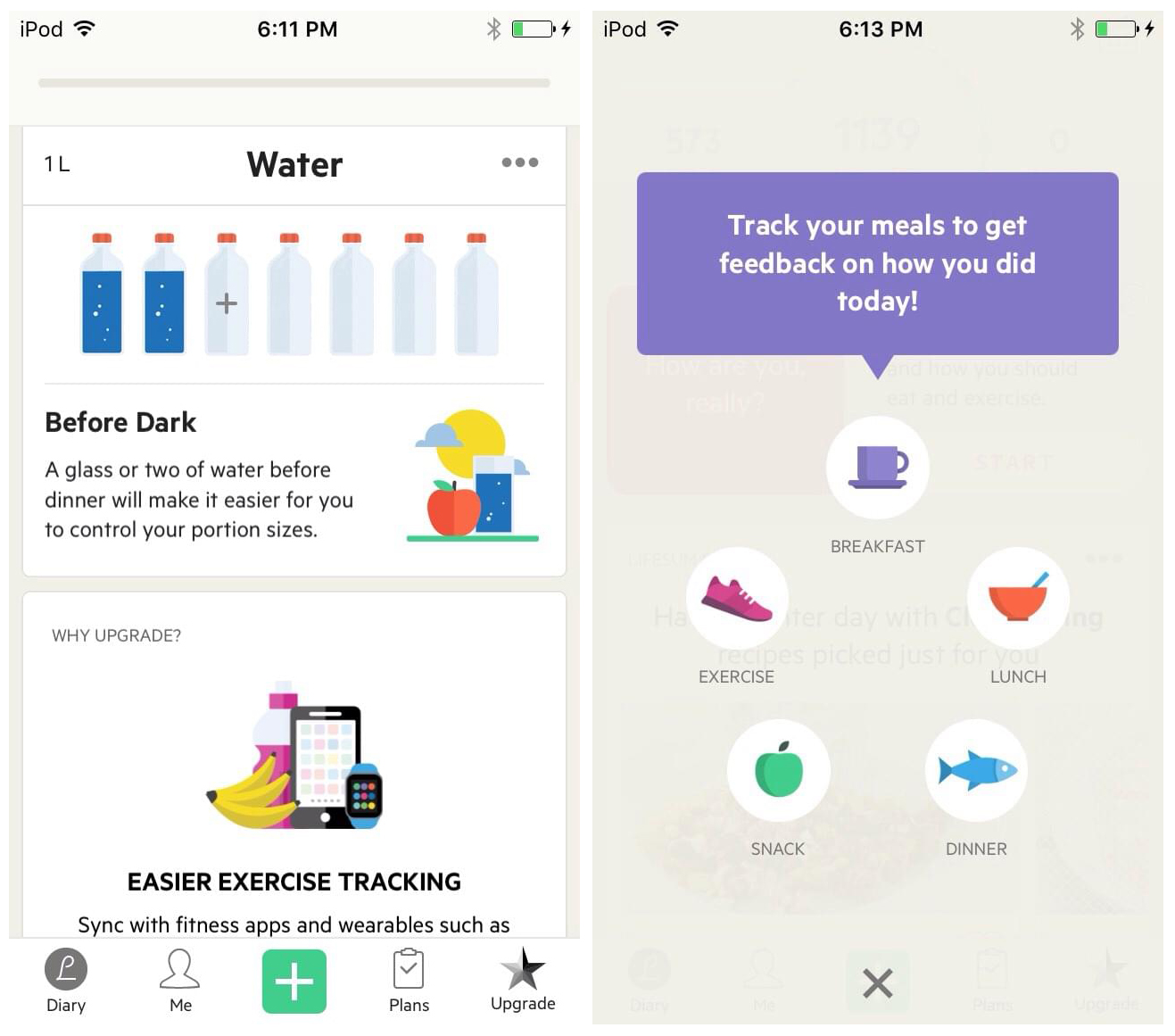
カラースキームをうまく利用したiOSアプリの一例がLifesumです。

カラースキームやツール選択へのアプローチ
人は第一印象で物事を判断します。アプリのデザインが良ければアプリストアのトップに上がれるのです。良いデザインとはカラースキームのことでもあります。アプリ制作過程で色を正しく選択できているか、アプリの見栄えが良いかをチェックできるデザイナー向けオンラインツールがいろいろありますので紹介しましょう。
- Adobe ColorCC:カラーホイールを使って見栄えの良いカラースキームを作ったり、Kulerコミュニティからいろいろな組み合わせ検索して、どのような色が各画像に使われているのかチェックできる

- Paletton:レイアウトのベースカラーや、ベースカラーと一緒に使えるシェードカラーを選択できるツール。1色から4色までのカラースキームを作れる
- Flat UI Color Picker:フラットデザインにぴったり合う色を選ぶときに使える
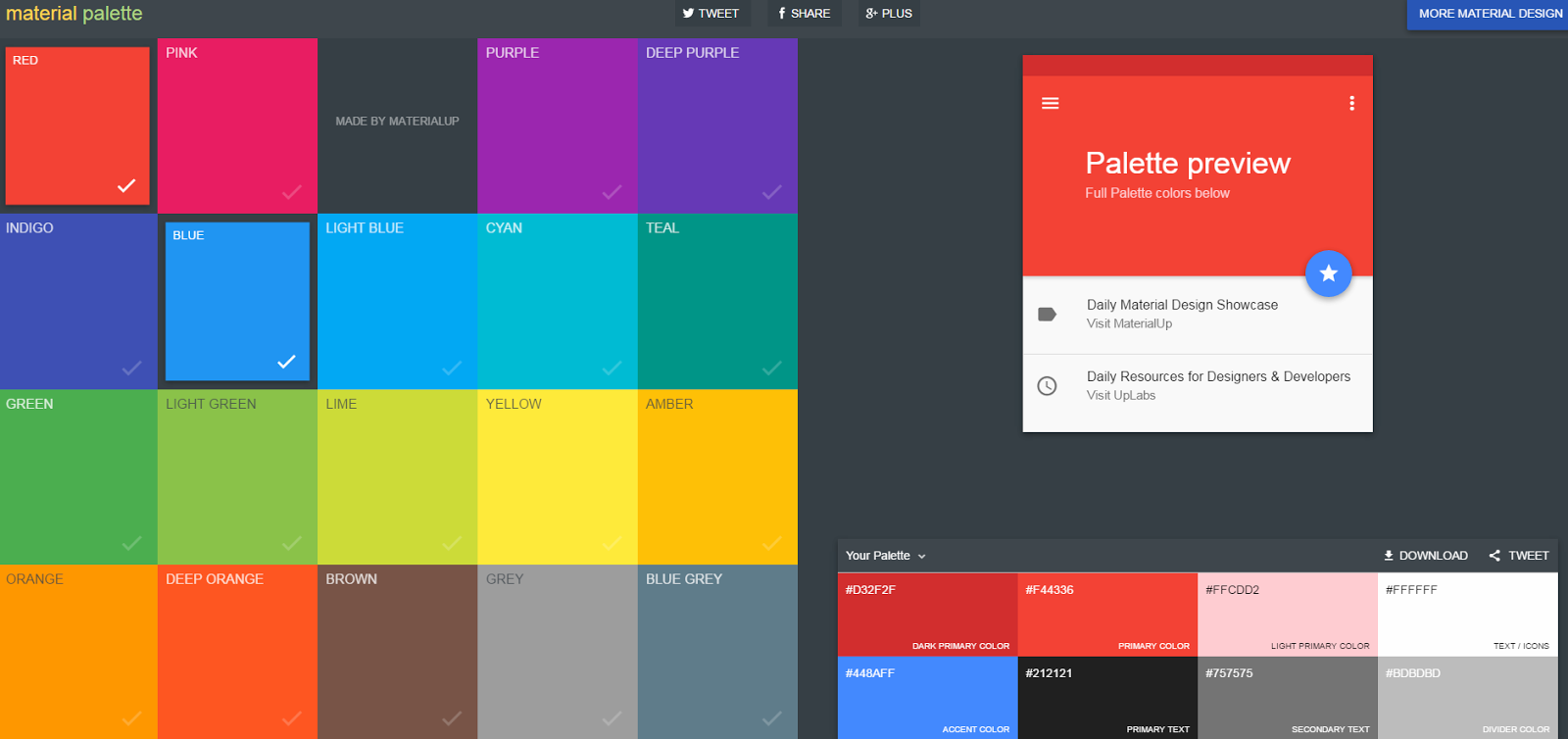
- Material palette:好きな色を選び、組み合わせたときの見た目をチェックできる。選択した色をちょっとしたデザインコンセプトとして組み合わせた状態で表示できる

- Material UI:プロジェクト用の色を選ばなくてはならないデザイナーや開発者向けのお助けツールとして開発された。フラットUIカラー、ソーシャルカラー、HTMLカラーなど、よく使われるマテリアルのデザインカラーのリストを確認できる
実際の例
星4.6つという高評価を得ていて、世界中で愛されているCALCU Stylish Calculator Freeを例にしましょう。
CALCUは、単純計算や複雑で科学的な計算など、いろいろな目的で使えるアプリです。必要に応じて機能や定数の追加・削除が無料でできます。また、20種類のスキンから好きなものを選べるので、視覚的にも充実してます。
次の画像で、世界中で好かれているスキンをチェックしてください。

黒と青、灰色、緑、赤の組み合わせがもっとも良く使われていることは明らかです。色の組み合わせのうち、「黒と青」が一番人気になっています。
国別の統計を見てみると、いろいろな国の人が同じスキンを選んでいることが分かります。それでも、国ごとの違いもあるにはあります。たとえば、赤を使ったカラースキームの人気度は、日本よりも米国やロシアで少し高くなっています。赤は日本では怒りや危険を表すものの、米国やロシアではもっとポジティブな意味があるからです。「赤」という言葉(ロシア語では「クラースヌイ」)は美しいものを表すときに使われます。米国でも赤にはいろいろな意味がありますが、愛やクリスマスなどポジティブなものがほとんどです。赤の意味の中でももっとも多いのが勇気です。
また、青を取り入れたカラースキームは、上であげたどこの国でも同じように人気があるという例もあります。これには信頼(米国)、希望と純粋さ(ロシア)、超自然生物(日本)など、青の持つポジティブな意味が関係しています。
最後に
アプリ開発過程、特に自分のアプリをすでに出回っているアプリと差別化したければ、色は1つの決定要素となります。カラースキームが優れていれば、ユーザーにアプリを視覚的にも楽しんでもらえ、モバイルアプリ開発者もライバルに対し優位に立てるのです。
アプリデザイナーは、色には美的な影響力とは別に心理学的な影響力があることを理解し、アプリ設計では重大な要素としてしっかりと考えなくてはなりません。文化的背景、年齢、性別など、さまざまな要素が色の知覚に影響を及ぼすこともあります。
優れたデザインは優れた色の選択なしにはありえません。忠実なユーザー基盤を築きたければ、色はアプリを設計する際にきちんと考慮すべき主な要素なのです。
特定の国、または特定のユーザーグループ(若者、大人たちなど)をターゲットとしたアプリを設計するなら、じっくりと調査し、どのような色がターゲットグループに好まれているのか明確にしてください。そうすればユーザーも気に入ってくれるので、結局は努力が確実に実を結ぶことになります。
(原文:Using Color Schemes in Mobile UI Design)
[翻訳:加藤由佳/編集:Livit]