
「Webの閲覧パターンはF字型」。Webレイアウトの基礎的な知識ですが、この法則に則ればどんな写真を選ぶべきでしょうか? 実例をもとに解説します。
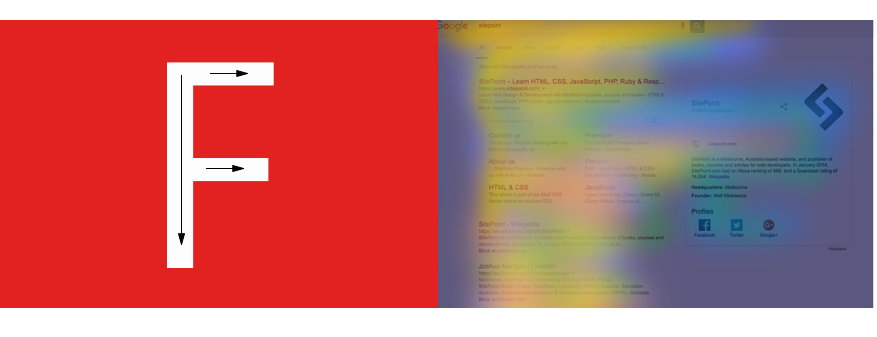
ユーザーの行動を観察した研究によると、Webサイトの右上部分は人の目がもっとも集中しない場所だということです。これは単純に読み方の問題です。私たちは左から右へ読み、次に上から下へと視線を移動させています。

Webサイト閲覧者の多くはWebサイトを「Fパターン」で見ています。つまり、アルファベットの「F」という文字の一番上の横棒に沿って視線が動き、そのあと平行に下がって2番目の横棒の方向にWebページを見て、最後にWebサイトの左下部分を見る、という流れです。
Webサイト訪問者が右上部分を見ていないということは、右上部分はデザイナーがクリックまたはそのほかのアクションを期待する重要情報を配置する場所としては、適切でないということです。その代わり、閲覧者の目には触れるけれどテキストを読む必要がない、Webサイトの文脈に沿った画像を配置する場所としては理想的です。
しかし、デザイナーはWebサイトの躍動感に合う画像を見付けるコツをマスターしなければなりません。
閲覧者のほとんどはWebサイトをはじめて目にするとき、Webサイトの名前やそのほかの重要情報を探そうと左上部分に目を向けています。それからすばやく下方向に視線を移しますが、このとき右側も少し見ていることがあります。
デザインチームは、閲覧者の視線の動きが分かってくると、免責事項やガイド、あるいはWebサイトで使える多言語を示した国旗など、あまり興味を引かないコンテンツを右上に配置するようになりました。デザインスタイルとしては古くなってきていますが、考え方のもとになっている人の行動は変わっていません。
規模が大きいWebサイトは、すべてのコンテンツが閲覧者の注目を集めるように競合しています。その中でも左上部分はもっとも貴重なスペースです。一方、右上部分は画像を配置するのに理想的な場所です。というのは画像はあまり見られませんが、潜在意識内の感情を刺激する情報を伝えられる要素だからです。
適切な背景画像を選ぶ
それでは、Webサイト右側に配置する、ページの雰囲気に合う画像を適切に選ぶ参考として、3つの異なる背景画像で説明します。それぞれの画像がコンテンツにどのような効果を生み出しているのか観察してみましょう。
例1:バレエシューズ
バレエのシーンをモチーフにした2つの画像を見てください。画像1はフレームの右上部分にバレーシューズを配置、画像2は左側に配置しています。

画像1

画像2
画像1が画像2より好まれるのはなぜか、デザインの視点から解説します。
- 右上隅にはっきりした画像があると、画像の持つもともとのパワーを明確に表現できる
- 画像そのものに親しみがあり、またセクシーで上品でもあるので閲覧者をWebサイトに引き込める
- 特にWebサイトの文脈上の内容を示す画像がテキストの右側に配置されると、右上部分の印象が強くなりすぎ、左下のアピールが若干弱くなる。画像1は、より豊かなトーンの木の床が組み込まれていることで中和している

シンプルなレイアウト
Webサイト用の写真には人間らしさが必要ですが、「人目につかない」Webページ上部を、人間らしい温かさや個性を感じられるコンテンツで埋めるのは難しい作業です。中心に注目が集まるような構図で撮影された写真を右上部分に配置すると、Webサイトの雰囲気がとても不自然になってしまいます。構図の残りの部分もおもしろみがなくなり、注目を集められなくなってしまうからです。
上部のインパクトが強すぎると、閲覧者の集中力を妨げ、エンゲージメントなしにWebサイトを去ってしまうというリスクがあります。
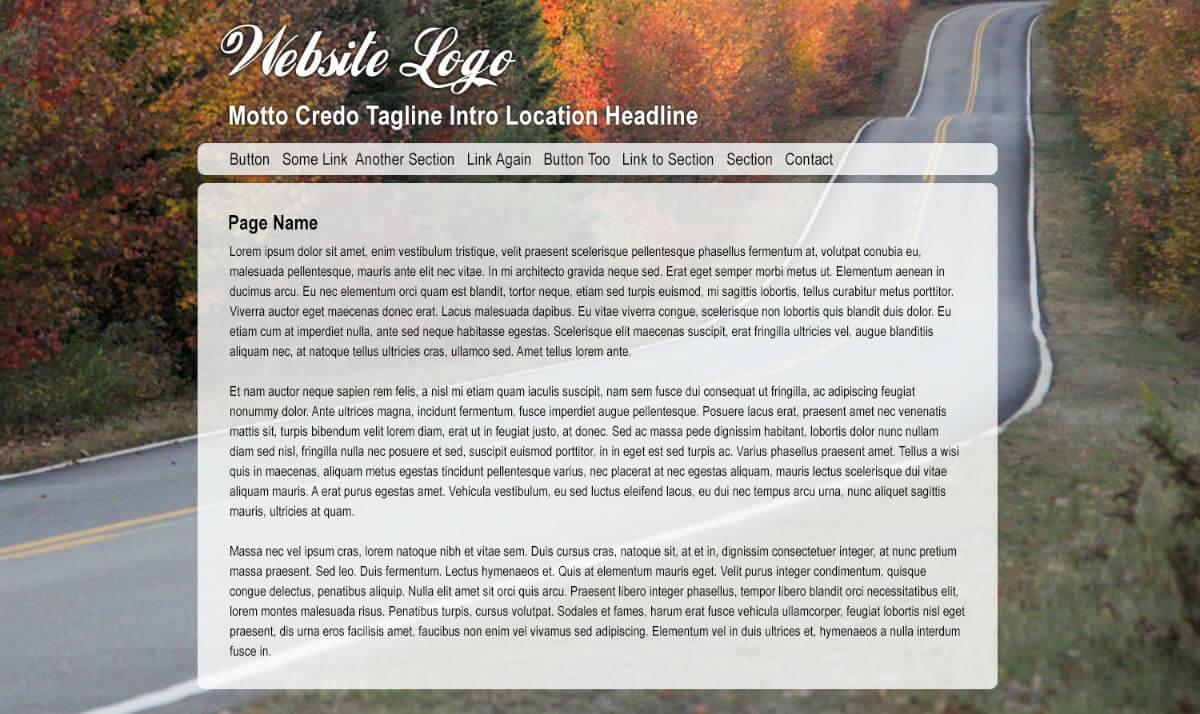
例2:秋の森を貫く道路
2番目の例は、秋の森をカーブしながら抜けていく道路という美しい景色を撮影した、2つのよく似た画像です。両方とも遠距離旅行を彷彿とさせる画像ですが、画像3の道路は右側に向かってまっすぐに伸びて、道路がフレームの端に届く形になっています。一方、画像4は道路が構図の中心に向かって曲がっています。
2つの画像を分析してみましょう。

画像3

画像4
- 画像3が理想的。躍動感があって、見る側に画像が持つ可能性を探求したいという心理を生み出すからだ
- 両方とも森林の要素を画像両端に置くことでパワーを得られる。Webデザインの目的によってどちらの構図も適している
- ただし、画像4は躍動感に欠ける。キャッチコピーやリンクを画面中央に配置すると、道路が消えてしまうからだ。画像3ならば閲覧者は道路が続いていることをしっかり認識できる

シンプルなレイアウト
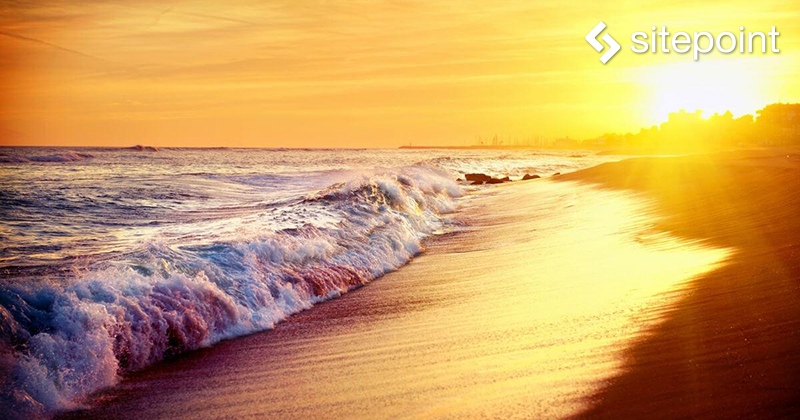
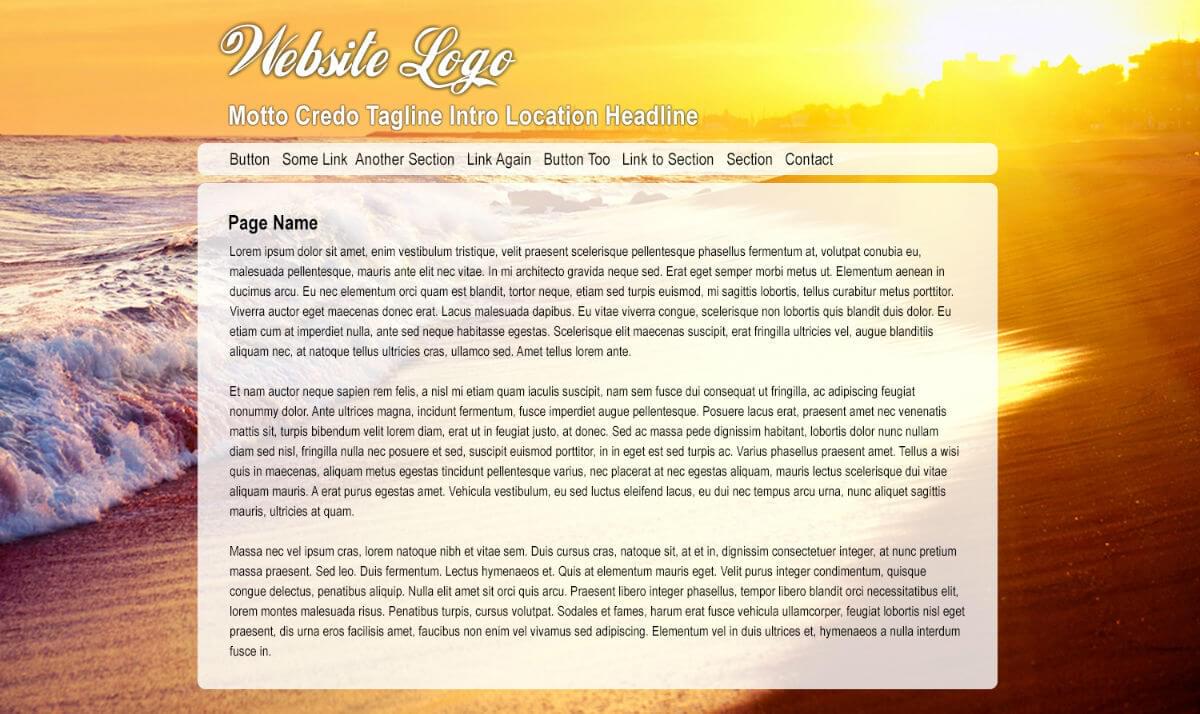
例3:ビーチ
最後の例はビーチの画像です。画像5は波と沈みゆく太陽、画像6は左端にヤシの木が写っています。

画像5

画像6
画像5が画像6より好まれるのはなぜか、デザインの視点から解説します。
- 水平線は視線をしっかりとひきつけ、右側に置かれた太陽の構図もおもしろく、画像右側には空のみが写っている
- 波による対角線効果は閲覧者の注意を引き、躍動感があってパワフル
- 細かく描写された波は太陽とのバランスが取れており、デザイナーが創作できる部分がたくさんある
- 空の部分をさらにトリミングして水と岸の部分がもっと入るようにすればなお一層良くなる
- トリミングして太陽を右上隅に置くと、写真家が撮影時に感じた直感とは逆のアプローチになっておもしろみがでる
- 画像6は情景としてはやや典型的。注目される被写体が左側にあり、アングルもおもしろみに欠ける

シンプルなレイアウト
注意事項
Webサイトの背景に使用する写真は、視覚的な関心を引く要素が右上に、そして縦方向にもあり、スクリーン上部全体を引き締めるものが理想的です。
そして画面右側下にも視覚的関心を引く要素が必要です。写真家が写真を撮るときの直感とは異なりますが、インパクトあるWebサイトを作るために使えるデザインスタイルです。
画像の出典はすべてDreamstimeです。
(原文:Web Layout 101: Making the Most of the Top Right Corner)
[翻訳:加藤由佳/編集:Livit]











