
PostCSS-cssnextについて、7月にCraig Bucklerが『PostCSSならCSSプリプロセッサーをもう乗り換え続けなくて済むかもよ!』という記事を書いています。PostCSS-cssnextは次世代CSSを書くためのプラグインパックです。本記事ではプロジェクトの歴史とそのメリットを理解できるように簡単にまとまめました。PostCSS-cssnextの説明をしたあと、例をいくつか紹介します。本記事を読み終えるころにはPostCSS-cssnextを使った最新のCSS構文に詳しくなり、今後の(または既存の)プロジェクトでの使用が妥当かどうか判断できるようになるでしょう。
次世代CSSの必要性
言語に関係なく開発者は常に最新機能を使います。Babelなどのツールが最新のECMAScript機能のサポートをJavaScript開発者に提供しているのに対し、PostCSS-cssnextは最新のCSS機能をWebデザイナーに提供しています。目下のところ、CSS変数やネスティングなどCSS4関連の機能をサポートしています。先へ進む前に、最新のCSS機能が変更される可能性があることを指摘しておきます。CSS4の仕様も変更される可能性という意味では違いはありません。それにもかかわらず、PostCSS-cssnextは、将来予想される変更を事前に通知することでプロジェクトにおよぼす悪影響を最小限におさえます。

cssnextからPostCSS-cssnextへ
「cssnext」はもともとコードの縮小やエラーメッセージの表示などのタスクの実行を意図していました。それらの機能は役に立ちましたが、PostCSS-cssnextプロジェクトの最終目標である最新のCSS機能をサポートしていませんでした。結果としてcssnextチームは、最新のCSS構文とその後の変更のサポートに費やされる可能性が高いと考え、cssnextのアイディアをスタンドアロンツールとして放棄すると決めました。CSS関連のプロセスでは、開発者はコードを縮小するcssnanoやエラーを表示するpostcss-browser-reporterのようなほかのテクノロジーとPostCSS-cssnextを統合できます。
PostCSS-cssnextを詳細に分析する
GitHubのPostCSS-cssnextリポジトリを掘り下げて考えると、このプラグインがどのようにモジュール化されているかが分かります。src/features.jsファイルで、最新の各CSS機能のコードは、関連するCSS仕様に従って名付けられた独自のモジュールで囲まれていることが分かります。
// https://npmjs.com/package/postcss-custom-properties
customProperties: (options) => require("postcss-custom-properties")(options),
// https://npmjs.com/package/postcss-apply
applyRule: (options) => require("postcss-apply")(options),
// https://npmjs.com/package/postcss-calc
calc: (options) => require("postcss-calc")(options),
これはプラグインパックなので、PostCSS-cssnextはPostCSSプラグインとバンドルされています。つまり、これらの機能を選択して個別にインストールできますが、PostCSS-cssnextを使用すればその必要はありません。たとえばCSSのカスタムプロパティのみを使用したい場合は、次のようにnpmを使ってインストールできます。
npm install postcss-custom-properties --save-dev
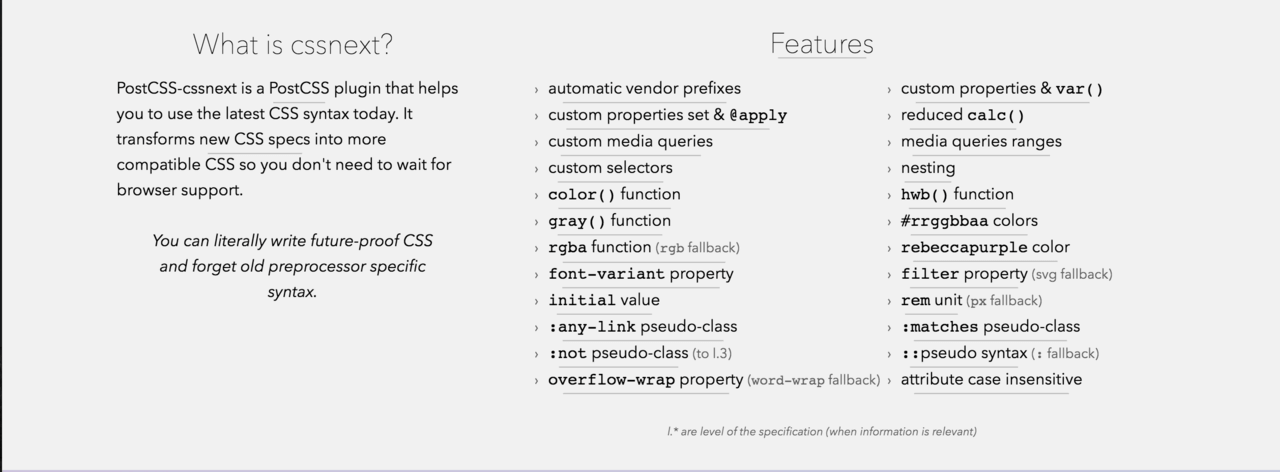
PostCSS-cssnextがサポートするCSS機能の一覧は、PostCSS-cssnextのWebサイトの機能一覧ページを参照してください。
また、PostCSS-cssnextがautoprefixerとpixremがバンドルされていることも覚えておいてください。これらのツールをよく知らない場合でも大丈夫です。クロスブラウザー対応のCSSを作成するポストプロセッサーです。では、どのように動作するか見ていきます。
PostCSS-cssnextの例の検証
PostCSSの例を示します。
var()とカスタムプロパティの使用
カスタムプロパティ(CSS Variables)はもっとも一般的なCSSの機能の1つです。すべてのカスタムプロパティは:rootセレクターに限定されていることに注意することが重要です。
:root {
--fontSize: 2em;
}
一度定義された時点で、CSS内部でvar()を使えます。rootセレクターに加えて、カスタムプロパティに名前をつけるときはダッシュ--の使用に注意する必要があります。これによりコードがW3Cの仕様と一致します。
@applyとカスタムプロパティの使用
@applyでは、var()を使ってカスタムプロパティをさらに進め、データセットを参照できます。スタイルのグループを何度も繰り返し書かずに、再利用したい場合に役立ちます。次の例ではレイアウトを作成するときにこの機能をどのように活用できるか示しています。
:root {
--flex-row: {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
}
.flex-row {
@apply --flex-row;
}
上の:rootセレクターの中のCSSルールはフレックスコンテナを定義します。レイアウトを変更したい場合は、--flex-row内の単一の値を変更すると--flex-rowが@applyと一緒に使用されているところで有効になります。
■コードのクイックノート
ネストの使用について直接的には触れていませんが、上の例で使用されていることが分かります(--flex-rowプロパティが:rootセレクターの内部にネストされています)。ネスティングの概念を知らない場合、CSSのネスティングモジュールレベル3のドキュメントを参照してください。名称から分かるように、ネスティングによりCSSルールをほかのCSSルールにネストできます。本当に実用的な機能なので、チェックしてみてください。
もう1つのすばらしいことは、すべてのコードにクロスブラウザの互換性があることです。前述のとおりcssnextにはオートプレフィクサーが付属していて、コンパイラーのCSSコードにすべてのベンダープレフィックスを自動的に追加します。
式の計算
var()関数についてはすでに説明しました。次はcalc関数と組み合わせてvarでカスタムプロパティを使う方法です。次の例では見出しのフォントサイズを計算するためにcalc()を使用します。
:root {
--fontSize: 1rem;
}
h1 {
font-size: calc(var(--fontSize) * 3);
}
h2 {
font-size: calc(var(--fontSize) * 2.75);
}
h3 {
font-size: calc(var(--fontSize) * 2.25);
}
h4 {
font-size: calc(var(--fontSize) * 2);
}
値を乗算するために--fontSize変数がcalc()に渡されていることが分かります。乗算のほかにcalc()を使って除算、減算、加算もできます。
Pixremの隠された力
オートプレフィクサーがコードに与える影響について話しました。PostCSS-cssnextプラグインパックはベンダープレフィックスを追加するだけでなく、pixremの助けを借りてremユニットのフォールバックピクセル値を生成します。remがサポートされていないブラウザーで使って、上のデモでコンパイルしたCSSを分析すると、見出しにpxとremの両方の値があってクロスブラウザーの互換性がさらに強化されていることが分かります。
h1 {
font-size: 48px;
font-size: 3rem;
}
h2 {
font-size: 44px;
font-size: 2.75rem;
}
h3 {
font-size: 36px;
font-size: 2.25rem;
}
h4 {
font-size: 32px;
font-size: 2rem;
}
カスタムメディアクエリー
モバイルデバイスによるWeb利用は増えており、これまで以上にレスポンシブデザインが重要です。まだ認識していなかった場合は、メディアクエリーを構築するプロセスを簡素化するために計画的な変更があります。
@custom-media --small-viewport (max-width: 600px);
@media (--small-viewport) {
/* styles for small viewport */
.danger {
flex-direction: column;
background-color: rebeccapurple;
}
}
最初のメディアクエリーでは@custom-mediaがカスタムメディアクエリーの作成に使用されています。これが完了すると、メディアクエリーの名前を@media()ルールに渡してブレイクポイントを確立できます。ビューポートが小さく(600ピクセル以下)なるときに項目が行から列へ変わり、背景色がオレンジ色からレベッカパープルに変わるのが分かります。
メディアクエリーの範囲
PostCSS-cssnextは、メディアクエリーを作成しながらメディアクエリーの範囲を定義することで、コードをより簡潔にできます。つまりmax、min、equalの値を>、<、=演算子に置き換えられます。マイナーなものですが、これらの記号は開発を高速化しコードを読み込みやすくします。
@custom-media --medium-viewport (width >= 600px) and (width <= 1280px);
@media (--medium-viewport) {
.danger {
display: flex;
justify-content: space-around;
padding: 1rem;
background: teal;
}
}
上のスニペットは--medium-viewportメディアクエリーのコードです。ビューポートのサイズを600ピクセル以下に変更すると、前の例の小さな画面のメディアクエリが有効になります。すなわちflex-directionがcolumnに設定され、背景色はレベッカパープルになります。ページが幅600ピクセルから1280ピクセルまでの画面で表示されると、flex-directionプロパティはデフォルトのrow値に戻り、背景色がティールになります。ビューポートの幅が1280ピクセルを超えると、背景色はオレンジ色に戻ります。
最後に
PostCSS-cssnextに関する多くの基礎を取り上げて、説明をしてきました。いまは、どのように考えているでしょうか。PostCSS-cssnextは役に立つと考えているでしょうか。記事を読んでツールを理解し、最新のCSS機能を使用できるほどになることを願います。PostCSS-cssnextに興味がある人のために、Gulpを使ったスターターキットを作成しました。
(原文:Get Started on the CSS of the Future with PostCSS-cssnext)
[翻訳:柴田理恵/編集:Livit]











