
過去4年間にわたってダッシュボードとアプリケーションのデザインを続ける中、プロダクトをさらに良く効率的なものにするために、いろいろな部署と付き合っていくこと、そしてそうした部署の人たちの知識を活用することを学びました。
この記事では、私が学び、日常のルーティンに取り込んだすべてのステップを紹介しようと思います。こうしたステップがあったからこそデザイナーとして大きく成長できたと思うので、読者のみなさんに役立つことを願っています。

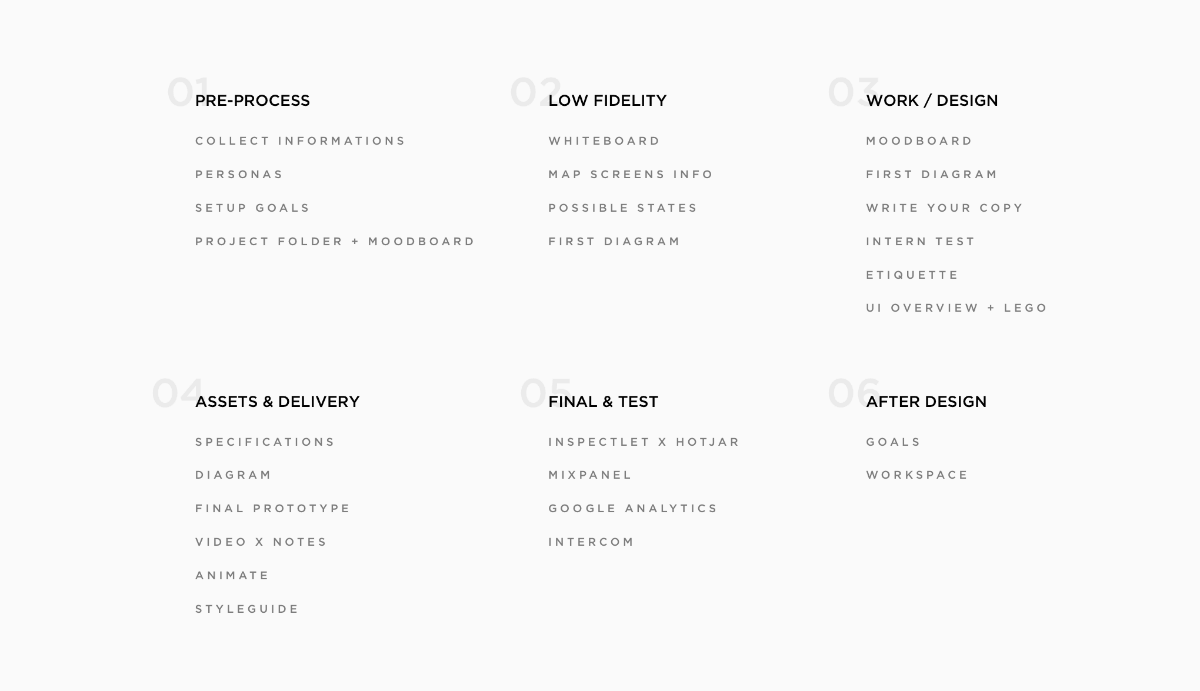
事前準備をする
Step 1. 集められるだけの情報を集める(例示は3パターンでお願いする)
私にとって、実際に稼働しているものを例として見るときほど、詳細をはっきりと把握できるときはありません。そこで、新しいクライアントと仕事をしたり、プロダクトのランディングページをまったく新しく作ったりする場合は、クライアントがひらめきを感じられるようなWebページを3つか4つくらい挙げてもらうことにしています。これは双方にとって非常にメリットがあることだからです。
その場でクライアントにアイデアをまとめてもらえれば、クライアントの好みや完成デザインへの期待を簡単に理解するチャンスが生まれます。
複数のチームと仕事をしているなら、そのプロダクトに関して、デザイナー仲間との作業にかけるのと同じ長さの時間を開発者とも費やすようにしてください。私自身もTapdaqで作業しているうちに、デザインを効果的に選択するには開発チームとできるだけ時間をたくさん使うことがカギだと学びました。
私のケースで言えば、ある問題に対して自分では思い浮かばなかった解決策をいつも見付けています。開発段階に入る前にできるだけ多くの疑問点を減らすことが目標なので、とても大切なことです。
Step 2. いろいろなペルソナについて知る
私も最初はペルソナ作りについては疑ってかかっていたものの、いまではそれがなぜ重要なのか完全に理解できます。
いままでとはまったく逆なのですが、プロダクトの詳細に取り組んでいる段階で特にソリューションに多くの極端なケースがある場合、ペルソナデザインがなぜ非常に重要になってくるのか、いまでは理解できています。誰のためにデザインをしているのかがはっきりしてくるからです。
私自身は4人か5人のペルソナを用意するようにしています。しかし、可能であれば実際のユーザーに基づいたペルソナデザインがベストです。電話や実際に対面しているユーザーとソリューションについて話したり、実際にソリューションを使って問題を解決しているところを想像すれば、ユーザーが実際に抱えている問題をはっきりさせられるからです。

ペルソナデザインのテンプレートをダウンロード
Step 3. 明確な目標を設定する - 実際にどのような目標を追うべきなのか?
デザイナーやクライアントのほとんどが見逃しがちですが、両者にとって最適なデザインを見つけるために非常に大切なステップの1つとして、デザインをしているプロダクトの目標について理解することです。プロジェクトのUIをおろそかにしてピクセル数の話を突然始めることが多いのですが、まったく新しいWebサイトまたはプロダクトが相手なら、なにを手に入れたいのかという目標を必ず明確にしてください。
基本的にはなにごとも追跡が可能ですから、追うべきポイントがなにかをしっかり話し合いましょう。たとえば、新しい新規会員登録ページだったり、PayPal使用ユーザーとクレジットカードで購入するユーザーの見込み数だったりするかもしれません。スタート時点での目標をなにに設定するのか、常に確認してください。
追記:このあとMixpanelで詳細設定をするために必要不可欠なポイントになるので、確実にしておいてください。
Step 4. プロジェクト用フォルダーを作り、ムードボードを集める
Dribbble、Behance、Pttrns、Pinterestなど、インスピレーションを得られるWebサイトはたくさんあります。いま取り掛かっているプロジェクトに似たものを本当に簡単に見つけられるようになっています。さらに、いま抱えている、または解決したい問題の解決策がすでにあるかもしれません。
新規プロジェクトを始めるとき、「Source Files」「Screens & Export」「Inspiration」「Resource」という名前のフォルダーを必ず作るようにしています。インターネット上で見つけたものはすべてInspirationフォルダーに保存し、あとで基本的なムードボードを作るときに使えるように準備しておきます。プラグインからのヒント、見本、Behanceからのケーススタディをまるごと1本を入れておくときさえあります。

プロジェクトの構造
ラフを用意する
Step 5. ホワイトボードに書き出す
覚えている人がいるかどうか分かりませんが、ワイヤーフレームの質にはあまりこだわっていないと、以前、書いたことがあります。その理由は次の方法を使っているからです。
新機能の追加やプロセスの再デザインをしたい場合、会議を開き、全員でホワイトボードや紙、またはiPadにアイデアを描き出していきます。全員がデザイナーという立場でチームに関われるからです。最終的には2つのデザイン案に落ち着き、その中からどちらが良いか考えるようにしています。
ここではプロダクトがなにをもたらすのかという全体像に触れ、考えられるエッジケースのほぼすべてについて議論を交わします。デザイン段階、さらには開発段階とは異なる視点からの議論は本当に欠かせません。一方、これは時間とエネルギーを大量に消費するステップでもあります。
Step 6. スクリーン情報のすべてをマッピングする
ホワイトボードでの作業が終わったら、ユーザーが入力する情報、入力後どのようなことが起こるかをリスト化していきます。ユーザーが各スクリーンで実際にどのようなデータを入力するのか、ユーザーはどのようにして目標を達成するかを書き出してください。
Step 7. あり得る状況のパターンをすべて書き出す
ダッシュボードやアプリ、Webサイトのありようはそれぞれが異なるので、あり得る状況の書き出しも忘れてはならない大切なステップです。
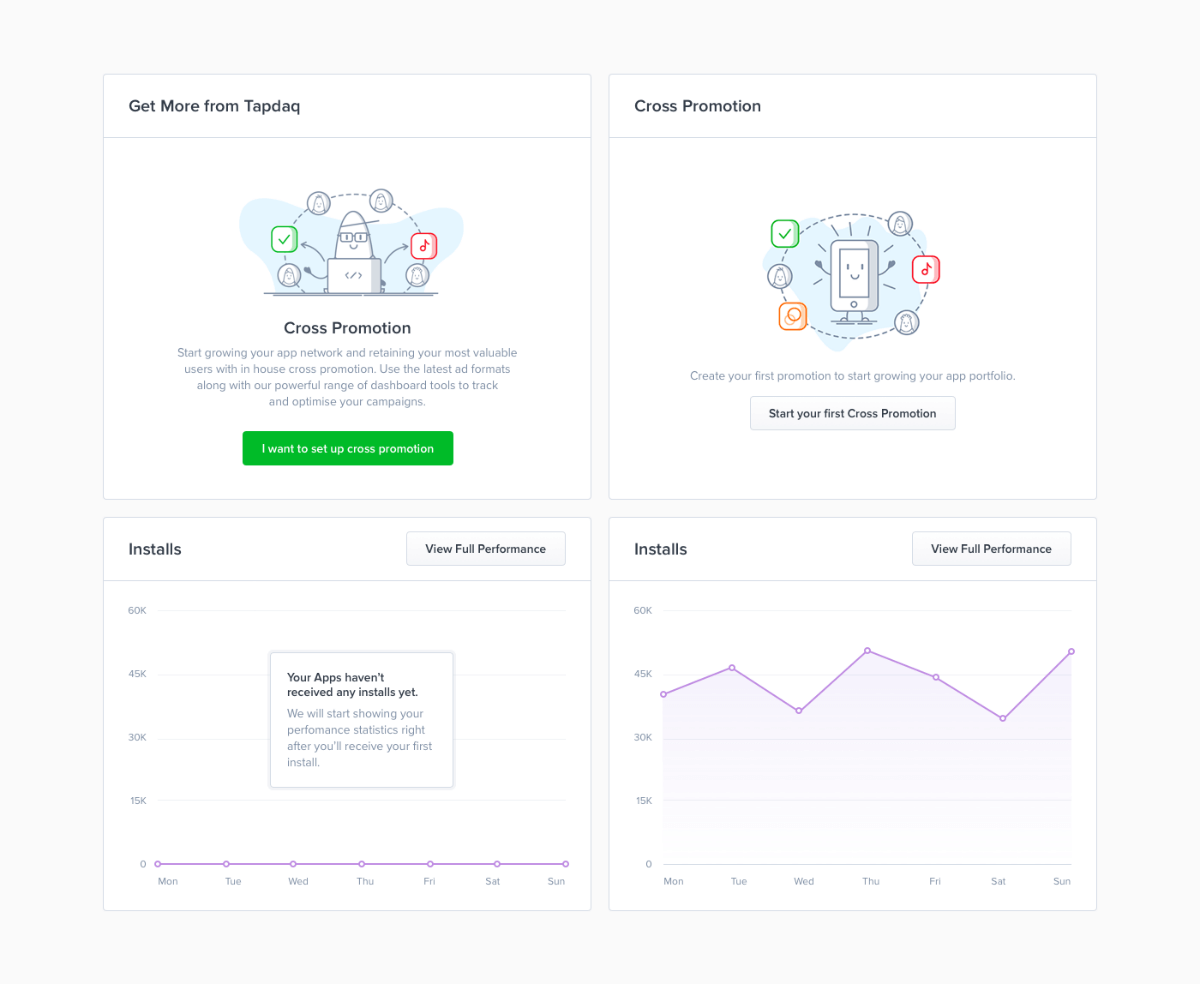
デザインをしているなら、すべてのパターンを書き出さなければなりません。SketchファイルやPSDに見栄えの良いグラフや格好良いプロフィールがあると確かに心強いものです。しかし、ほとんどの場合、特にユーザーはアプリを目にするとき、まったく逆の立場から見ることになります。そのための準備は、欠かせません。データコンポーネントの中のエンプティステートをどのように扱うかについて、下の例を見てください。

Tapdaq - クロスプロモーションウィジェットの画面
Step 8. 第1段階のダイアグラムを準備する
ラフレベル(Low Fidelity)の最終フェーズです。ホワイトボードを使っていろいろと考えたので、出てくる可能性のある状況、ユーザーの入力情報、目標については全部把握できています。私はユーザーのすべての反応をまとめるためにダイアグラムを作成することにしています。
正直に言うと、何度も繰り返しているうちに、ダイアグラムの使い方が変わってきました。ダイアグラムはどのような形でも大丈夫です。ラスターレイアウトをしたSketchファイルや、名前をつけて各Webページを表現した大雑把な長方形のものでも、どのようなものでも構いません。
そうは言っても、たいていはなにかを変更したり、あとでなにかを追加したいという状況に陥り、このプロセスは毎回きつくなります。このような方法では、いつも文章の行や矢印、画像位置の変更など、さらに多くの作業をしなければならない羽目になります。
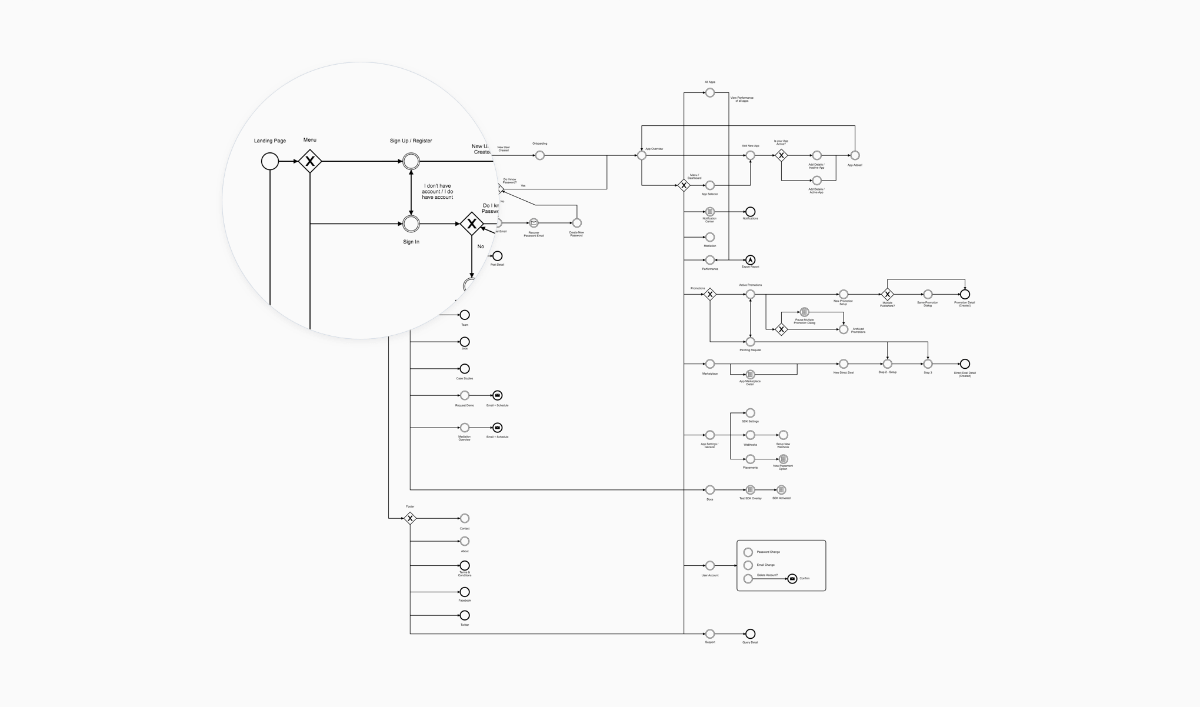
結局、もともとはデザインツールではなく、テクニカルダイアグラム作成用のシンプルなアプリであるCamunda Modelerを使うことに落ち着きました。妙に聞こえるかもしれませんが、このアプリは基本的なダイアグラム作成をサポートすることを目的として開発されたものです。もっとも重要なのは、作ったものすべてが完全に拡張できるという点です。どのようなポイントもドラッグ&ドロップができ、線や矢印を自動的に作成してくれます。
いろいろな種類のポイントから選べるのも便利な点です。たとえば、ユーザーがIntercomからメールを受け取るときのハイライトなどに使えます。CamundaではSVGへの書き出しもできるため、Sketchで追跡可能なポイントを色分けするのも簡単になります。

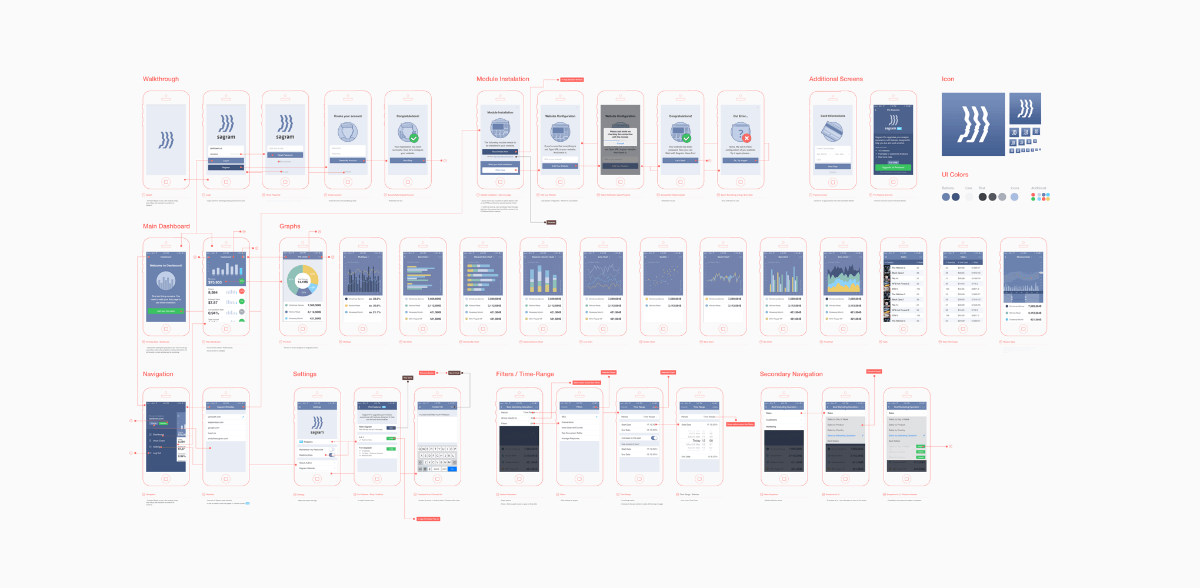
Tapdaqのメニューとスクリーン構造(Camunda Modelerから書き出し)
デザイン作業をする
Step 9. ムードボードを作る

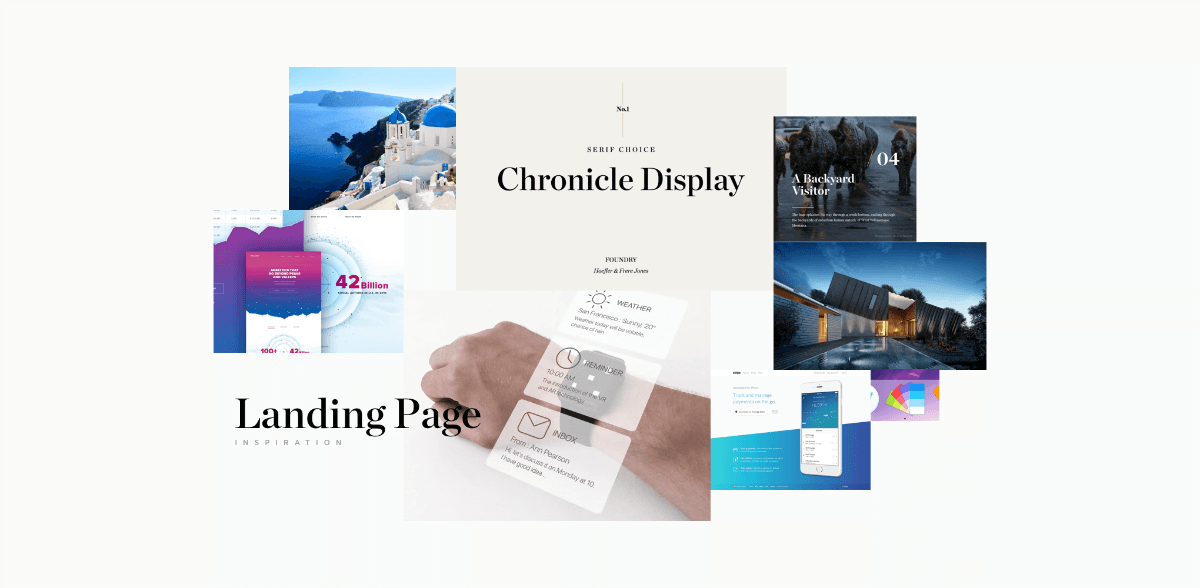
Chronicle Displayの明るい青色のイメージのムードボード
いろいろな画像をインスピレーションフォルダーに集めていたので、ムードボードの作成に取り掛かれます。ムードボードを使う主な目的は、自分のアイデアについてチームと話し合ったり、ピクセル処理を始める前にビジュアル面のアイデアについて説明したりすることです。
Step 10. 叩き台を作る
デザインというのはいつだって現在進行形のプロセスです。すばらしい結果を得られるように、完成までにいろいろなことを何度も繰り返さなければなりません。叩き台があればフィードバックも手に入ります。ただ、チームメンバー、クライアント、見込みユーザーからフィードバックを得るというこの段階では、ピクセル的に完璧なデザインを作る必要はありません。
チームメンバー、クライアント、見込みユーザーからの最初のフィードバックを話し合いに活用する際、たいていは、現状デザインを混ぜるようにしています。これで、リアルなデザインのテストをその日から始められます。すべてうまくまとまれば、初期段階のシンプルなプロトタイプテストもできます。
Step 11. コピーを作成する
コピーライティングはユーザー決定のキー要素の1つなので、デザインにおいても必須だと私はとらえています。私自身は英語ネイティブではありませんが、それでもプロダクトのトーンに沿ったキャッチコピーを作れます。ユーザーが次のステップを探すのに、すばらしいデザインに複雑な文章が表示されときほどひどいものはありません。
Step 12. 最初のプロトタイプをテストをする
原案があれば、MarvelappやInvisionでプロトタイプをすばやく作れます。私も最近になって始めたことですが、とても便利で有効だと分かりました。プロトタイプがあると、チームの3人か4人ほどとすぐに会話を始め、チームとMarvelappやInvisionでプロトタイプをシェアしたり、プロトタイプの特定の流れやシナリオをテストしながら不明点について尋ねたりできるからです。
これで、リソースや時間の無駄を心配することなく、なにかあったときに明確な質問をするためのスキルや、実際のユーザーに即したデザイン決定力を簡単に磨けます。私自身は、こういう場合はたいていダッシュボード開発にあまりかかわっていなかった人を選ぶようにしています。また、すでにプロトタイプに触れたことのある人は避けるようにしてください。
Step 13. エチケットについて
すべてきちんと整理しておくことが大変なのはよく知られていることです。特に新機能を追加するときはたいてい、SketchやPSDのファイルがぐちゃぐちゃになってしまいます。私はDashboard UI Kitのデザインをしながら、スタートアップの臨時デザイナーとして働くこと、チームとして働くこと、自分自身のデジタルプロダクトのために作業することではどのように違うのかを学びました。
Tapdaqで作業しているときは自分のチームのスキルを信じているのですが、ファイルをきれいにまとめようと苦心していると、自分でも分かっているときでさえ不可能になることがあるのです! しかし、実際にチームで仕事をするとなると、PSDをほかの誰かのために作っているような感じになります。
そこで、フォルダー内にレイヤーが8枚以上ある場合、新しくフォルダーを作るというルールを自分に課しています。

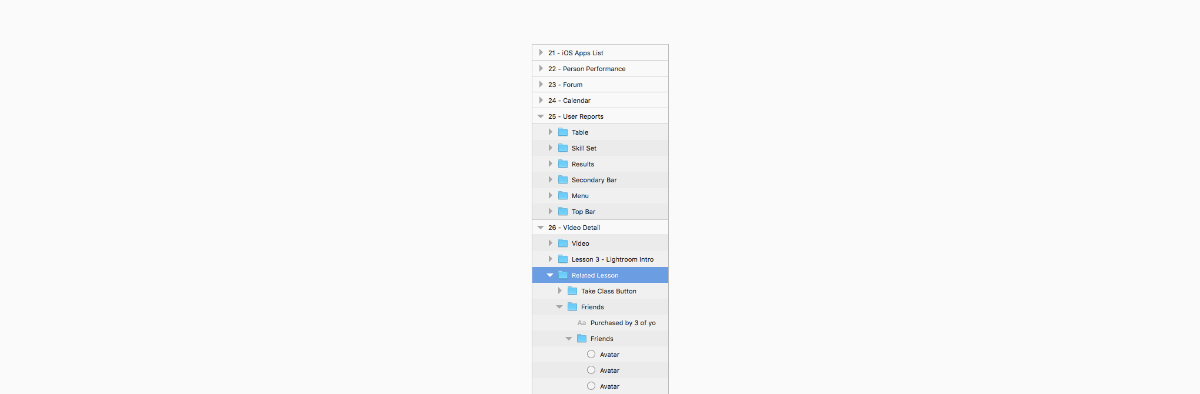
ダッシュボードのUIキット - フォルダーの構造
UIキットの作業をしている最中の時間を数時間も短縮してくれる、Sketch用のすばらしいプラグインを見つけました。名前を変更するプラグインです。
こうした昔ながらのエチケットのガイドラインはいまだに使えます。ここでのポイントはすべて、これから使うどのようなエディターでも使えるものです。Photoshop Etiquetteをチェックしてください。
Step14. すべての要素をキャンバスに並べてみる
キャンバスのほかの部分がすべて空白であるときに、まともなヘッダーをデザインするというのは常に大変な作業でした。しかしデザイン中、すべてのコンテンツを持ち場に置き、あとはレイアウトや文字の調整をするだけで良いと学びました。コンテンツが決まった場所に整っていれば、細かい部分のデザインを美しくまとめたり、コンセプト全体を調整したりという作業がはるかに簡単になるのです。
Step15. UI要素を作り、レゴのように組み立ててみる
いまとなっては遅いかもしれませんし、書いているいまでさえ遅すぎると感じているのですが、ここまででワイヤーフレームを作らなかった理由は単純なものです。それは、Sketch 39があったからです。
Sketch 39には私でも信じられないほどのすばらしさを備えた「プロパティをリサイズしながら形を変える」という機能がついてくるからです。Sketchファイルがすべてドラッグ&ドロップ型になるので、チーム全員にとってのデザインがさらに簡単になります。チームメンバーの誰でも構わないので空白のキャンバスを渡せば、デザイン(hi-fidelity)の原案が作れます。ワイヤーフレーム用のツールの説明をすべて飛ばし、リアルなピクセルから着手できたのはこのためです。
また、実際にワイヤーフレームをリアルなデザインに変換もできます。どのようなPMでもワイヤーフレームとして使えますし、それを引き継いでデザイン(hi-fidelity)に変えることも簡単にできるのです。

TapdaqのSketchファイルのドラッグ&ドロップ要素
アセットをエンジニア・開発者に引き渡す
デザイン、そして最初にもらったフィードバックを基にした試行錯誤が終わっても、作業はまだまだ残っています。デザインをエンジニアや開発者に渡さなければなりません。
Step 16. 仕様書
私の主たる狙いの1つに、デザイン決定についてチームとよくコミュニケーションをとり、開発者にとっての難しい問題をできるだけ減らして開発者に可能な限りベストな状態のリソースを供給する、ということがあります。デザイナーとしての私の仕事において、間違いなく一番重要な部分です。
動きのすべてをドキュメント化し、プロセスの始めに必要なものは全部そろえているので、仕様書の作成もごく簡単です。私自身は仕様書をGoogleドキュメントか、Sketchファイルのスクリーンで書くことが多くあります。すべての機能のデザインをすべて説明付きでまとめ、あとでそのファイルを全員が入手できるというのはすばらしいことです。
Step 17. ダイアグラムを作る
このテクニックはBadooでチームや関係者向けのプレゼンをしたときによく用いたものです。印刷したデザインでチームと会議をするならぴったりですが、いまでは最終プロトタイプを用意しておくなど、もっと良い方法があるように思えます。

Sagram Analytics Appの全ダイアグラム
Step 18. 最終プロトタイプを用意する
私にとって一番大切なことの1つに、プロトタイプではすべてのインタラクションを用意しておくことがあります。通常は最終版に至るまでに3つから5つまでのプロトタイプを用意し、チームメンバーとのちょっとしたセッションに使ったり、特定のフローを見せるのに使ったり、といったところに落ち着いています。1つのアートボードにすべてのパターンを準備し、書き出すときに複製してどのようなパターンかを知らせる準備を整えることが多くあります。
先にも書いた通り、MarvelappとInvisionのどちらを使っても構いません。いずれにせよ、デザインのパーツにコメントを追加して仕様書をさらに拡大し、コピーライターがキャッチコピーやダイアログがすべて要求通りに機能しているか、リアルなピクセルや流れをすぐにチェックできるというのはすばらしいことです。
Step 19. QuickTimeビデオはメモより優れている
チームやクライアントにGoogle ハングアウトでプレゼンをしていない場合、プロトタイプのすべてを自分のスクリーンシェアビデオに送り、デザイン全体の説明をしています。プレゼン前に、どのような質問にも回答ができる、予想される反応への準備もできていると確信するためにも有効な方法です。お互いに離れた場所で作業しているチームにもぴったりです。なぜなら、どのような人でも好きなときに、考えられるインタラクションについてスクリーンシェアビデオを再生できるからです。
Step 20. アニメーションを作る
デザインに洗練された完成感を加えるには、After EffectsかPrincipleが使えます。いろいろなものをどのように変更し、またはそのままにするのか説明できれば分かりやすくなります。
Step 21. スタイルガイドを使う
エンジニアなら知っておきたいもう1つ重要なポイントは、いろいろなシナリオにおいてどのような動きが引き起こされるかです。たとえば、入力時のエラーやエラーメッセージの表示場所について考えてみてください。同じように、送信ボタンがエラー状態にあるときにどのように表示されるか、入力画面のスピナーの位置をどこにするかについても考えましょう。
エンジニアにとっては、Sketchのファイルを「レゴブロック」として別々にしておいたおかげで、全スクリーン用のコーディングを始める前に、Symbolsのアートボードとスタイル要素をチェックするという作業がとても簡単になっています。
実際、スタイルガイドと全要素の視覚的オーバービュー機能が、Dashboard UI Kitの次のアップデートにもっとも求められている機能・デザインの1つとなっているほどです。

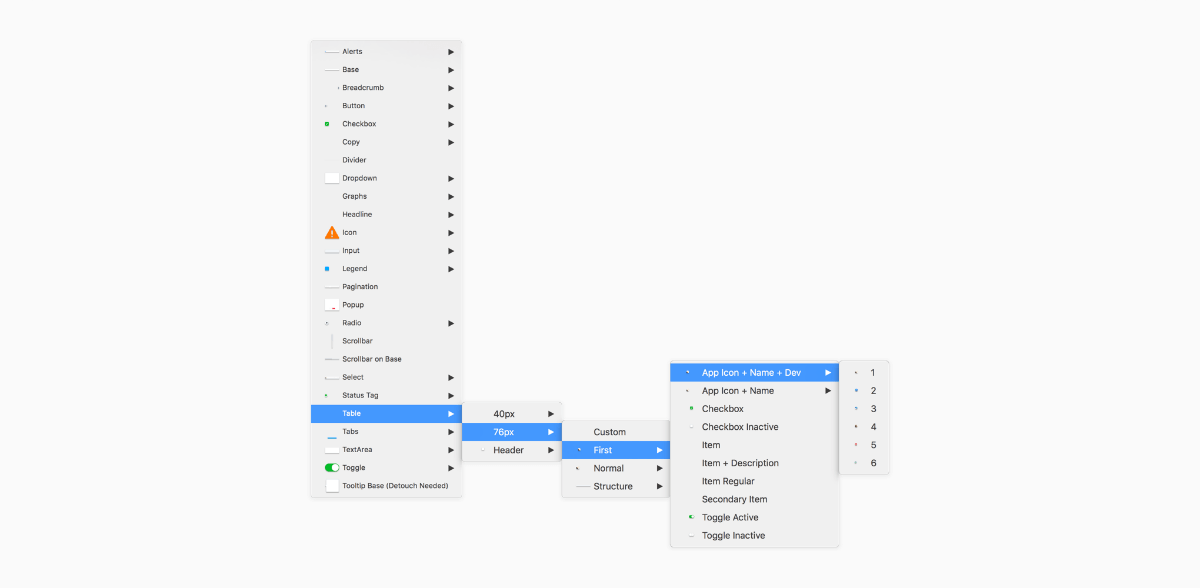
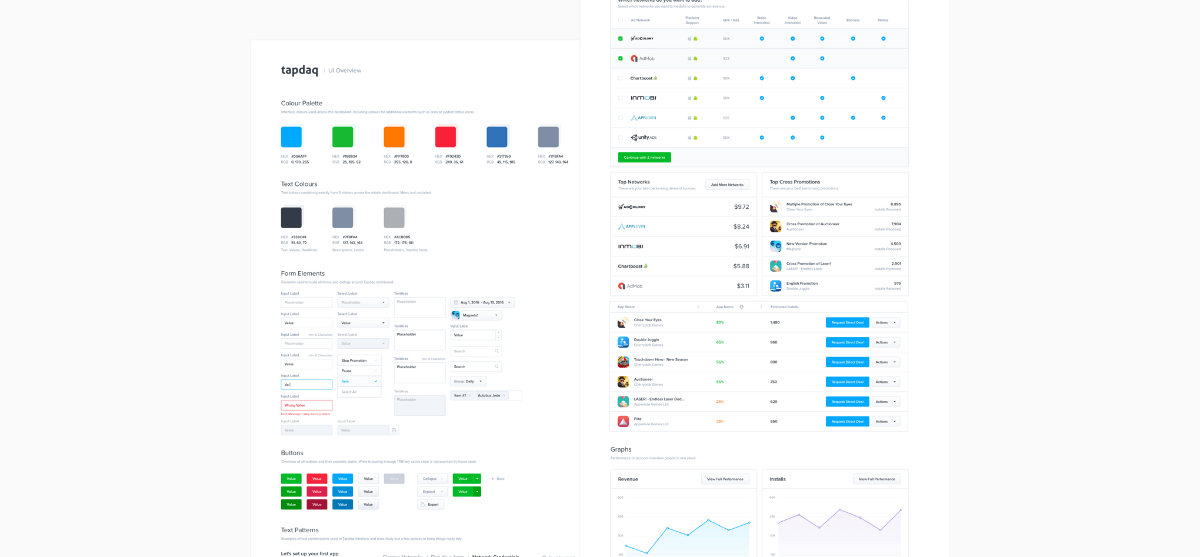
TapdaqのUIオーバービュー- スタイルガイド
最終版とテスト
デザインをエンジニアに渡したら、プロセスの最終パート、決定したデザインのテストに集中できます。
Step 22. Inspectlet・Hotjarを使う
デザインのコード化が終了したら、inspectletまたはhotjarのJSスニペットを忘れずに入れておきましょう。私自身、ユーザーがダッシュボード内をどのように誘導されていくのか、あるいはポートフォリオページでなにをしているのか分かるというと、わくわくして居ても立っても居られなくなります。
inspectletはユーザーのセッションを見事に集め、規模の大きなプロジェクトにも向いています。特定の機能やフローのセッションを観察できる「/page」フィルタリング機能があるので、Tapdaqで使うようにしています。
パーソナルポートフォリオにはhotjarの無料機能を使い、ヒートマップを生成したり、ポートフォリオを見ている何人かのユーザーの動きを記録したりしています。
Step 23. Mixpanel
Mixpanelは、プロセスの初期段階で設定したゴール達成に非常に役立つツールです。特定のフローを完了するユーザー数、新規アカウント登録前にドロップアウトしたユーザー数、メインのランディングページからショップページの一番高額な商品ページに飛んだユーザー数などを計算してくれます。
Step 24. Google アナリティクス
私には大規模なコーディング作業は無理なのですが、CSSファイルや単純なコーディングの処理ならできます。最近はユーザーがどこをクリックするかに興味があるので、hotjarを見つつも、Google アナリティクスを使ってシンプルなクリックトラッカーを設定することにしました。自分のWebサイトでそれぞれのユーザーがどこをクリックするか、簡単に追跡できます。
クリックトラッキングのためのサンプルコードがこちらです。
<script>
function track(name,label){
ga('send', 'event', name, 'click', label, {
hitCallback: function(){
console.log('Event sent to Google Analytics');
}
});
}
</script>
<a href=“link” onclick="track('Click-Name','Click-Label')">Link</a>

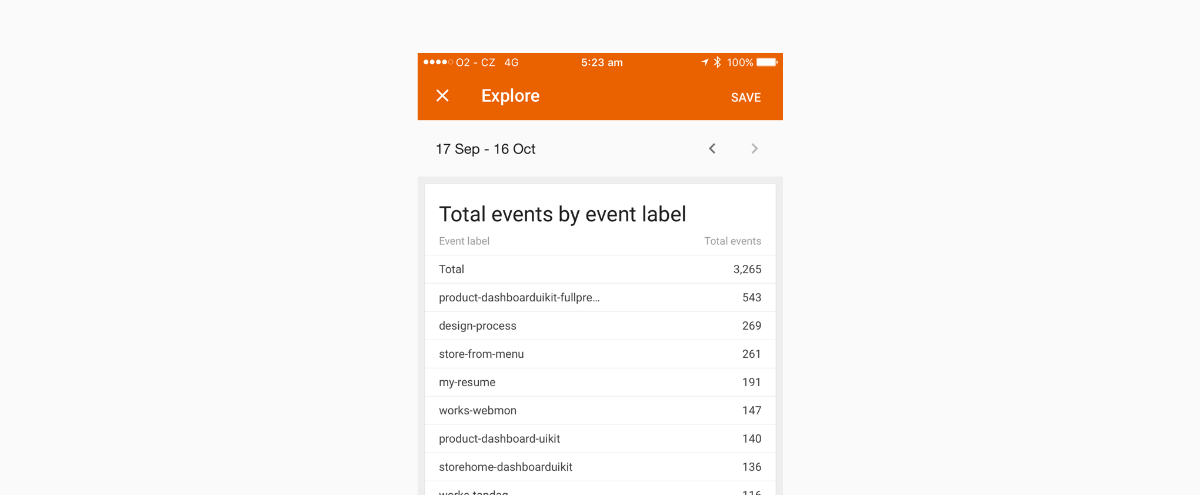
Googleアナリティクスのトラッキング結果
図を見れば分かるように、すべてのボタンとリンクを追跡し、それぞれのアンカーポイントに個別のラベルを貼って、ユーザーの行動を簡単にマッピングしています。たとえば、ユーザーはトップにあるナビゲーションをテキスト内にハイライトしたリンクの5倍以上クリックしていると分かります。このスニペットを自分のWebサイトにコーディングしてみてください。
追記:悲しいことに、アドブロックを使っているユーザーのクリック数はカウントされませんでした。@snapeuhさん、設定を手伝ってくれてありがとうございました!
Step 25. Intercom
初期フローについての意見がまとまったら、次はユーザーがIntercom(訳注:Webサービス向けの統合型CRMツール)からメールを受信するフローについて話し合う時間です。ここでの役割は、キャッチコピーとメッセージそのものがすべて納得のいくものであり、Webサイト訪問者にとって助けになるようなものであることを確認することです。送信するメールがユーザーの目標達成に沿ったものかチェックしてください。また、フローを続けるうえで役立つ専用のサポート記事または情報の提供もしましょう。
デザイン完成後 - どのように仕事を管理するか
Step 26. 最終目標
仕事やTapdaqに関する目標、個人的なプロジェクトでの目標、人生の目標など、プロジェクトのラストスパートには1か月間の追い込み期間を設けるようにしています。Cultured CodeのThingsを使い、プロジェクトを簡単に達成できる小さなタスクに細分化するという方法をまだ使っています。同時に5種類のプロジェクトに関わっていたので、これではなにも終わらなくなってしまうので、イライラすることが常でした。
現在では各月ごとに少なくとも1つ発表できるようにと狙っています。ポートフォリオに新しいサブページを2つ作ることだったり、新製品またはクライアントの新しいランディングページだったりと、その対象はさまざまです。ただただ前進し、完成品に満足できるようにしています。
■ワークスペース
デザインのほとんどにSketchを使っていますが、PhotoshopのワークスペースについてInstagramで尋ねられることが多くなりました。こちらを参照してください。
完成の前に
以上が、私がデザインを提供する前にしているステップのすべてをざっと挙げたものです。いつも同じルーティンで作業するわけではないのは確かですが、だいたいこんな感じでいつも仕事をしています。
Dribbbleはあとに残しておく
私が過去4年間で学んだこと、その間のデザインの変化を見つめてみると、デザイナーが新規クライアントを引きつけ、作品を見てもらうにはDribbbleが一番であることが分かります。しかし、いつもデザインの顧客をDribbbleで探さなければならないということでもありません。Dribbbleのプロフィール画像にはピクセル数の多い魅力的な写真を設定していますが、実際のユーザーが見るとは限らないのです。
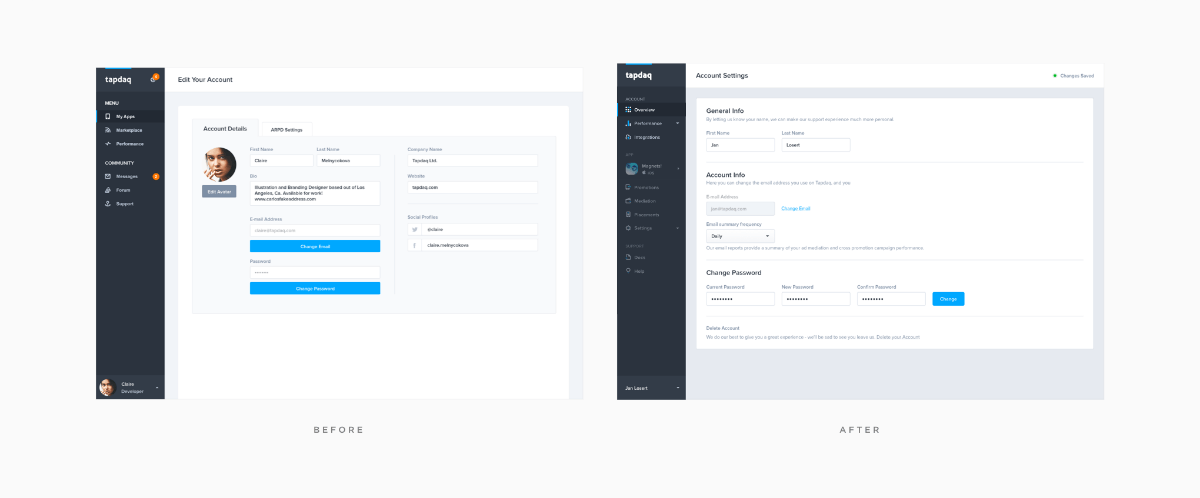
Tapdaqから、私がInstagramまたはDribbbleを意識しながらデザインした作品の一例を挙げてみます。InstagramやDribbbleを意識したといっても、多くの人がプロフィールをどのように変更するか何時間もかかけて観察し、実際に必要としている情報をつかんだあと、現在のスクリーンがどのように見えるかについても掲載しています。

アカウント設定 - ビフォー&アフター
ジャガイモやスライディングするピザをモチーフに明るくてクレイジーなアニメを作れば500件の「いいね」がもらえるかもしれませんが、本当に大事なのは、企業の電子メール送信頻度やパフォーマンス分析のフィルタリング方法をユーザーが管理できる方法を見つけることです。
将来(私が学びたいこと)
私の次のミッションでもっとも大切なのは、UXと研究にもっと没頭することです。機会があれば、A/Bテストやデータ収集に使っているUXツールの概要を紹介したいと思います。UXについてはまだ新人で、これまでに学ぶ機会も多くなかったからです。しかしいまは、関わるすべてのプロジェクトで全ユーザーの動きを追跡・観察することに夢中です。
※この記事はMediumに掲載されたもので、再掲載の許可を得ています。
(原文:26 Steps of Product & Dashboard Design)
[翻訳:加藤由佳/編集:Livit]