BMWのような自動車会社がサウンドエンジニアのエリートチームを雇っていることは、驚くべきことではありません。なぜなら自動車は大きな音を出すものだからです。しかし、彼らがクルマの出す音を小さくすることよりも「チューニング」することに時間をかけていることは驚くべきことです。
たとえば、「クルマのドアを閉める音」は単にクルマを密閉する際の副次的な音ですが、作り手は「完璧なドアを閉める音」を生み出すためには努力を惜しみません。彼らは正しい「音」をつくるために材料、フィルター、空洞を調節します。同様に、ワイパー、窓のモーター、座席の調節などが、すべて美しい音を奏でるようになっています。
以上のことからデザイナーは、なにを学べば良いのでしょうか。それはUXです。ドアを閉めるときの音ではありません。感じるプロセスがどうなっているかです。BMWのすばらしく美しすぎる音は、安全や信頼、高級感を感じさせます。
Webデザインの世界ではマイクロインタラクションが同じような役割を担っています。
マイクロインタラクションとはなにか?
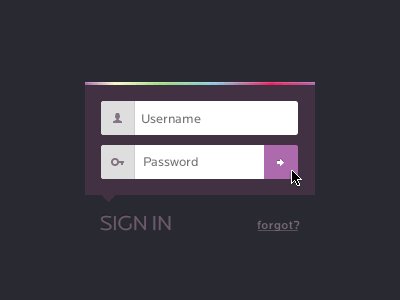
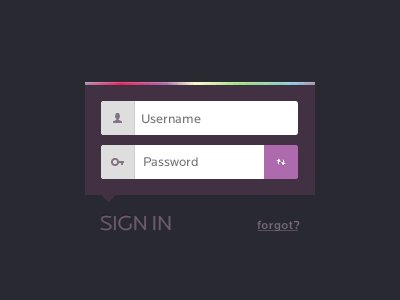
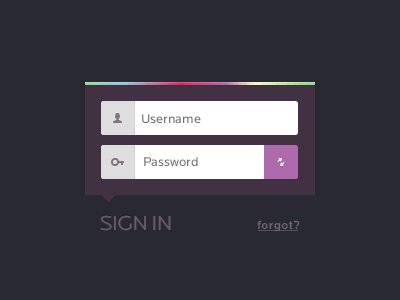
マイクロインタラクションは、ログインフォームの送信ボタンを押したり、ツイートをお気に入りにするような、小さなタスクを実行するときに発生するわずかな「瞬間」です。
「マイクロインタラクション」はやや新しい用語です。電気のスイッチを入れる、スピーカーのボリュームを上げるなど、文字通りどこにでもあります。しかし、すべてに共通しているのは、なにか明確なタスクを実行していることです。
フォームのフィールドを埋める、オプションを選ぶなどいくつかのタスクは連続したインタラクションが必要です。もしインタラクションがWebフォームのデータを送信するアクションであれば、マイクロインタラクションは送信ボタンをクリックするといった具体的なアクションのことです。
マイクロインタラクションはアニメーションではない
マイクロインタラクションはアニメーションよりももっと広い定義の言葉です。アニメーションではありません。アクションの対象になるものやレスポンスに使われる言葉の明瞭さを考慮する必要があります。ユーザー体験は、見た目の美しさよりも重視される必要があります。しかしアニメーションをうまく使えば、ユーザー体験に大きく貢献します。
特にもしマイクロインタラクションをつくる唯一の理由がエフェクトを見せびらかすことなら、Webデザインにおいて「見た目がかっこいいから」といってアニメーションを使うのと同様に最悪です。
HTML5とCSS3が生まれたおかげで、Webはアニメーションやトランジションが使いやすくなりました、しかし多くのデザイナーはいまだにユーザー体験にどう影響を与えるのかを深く考えずに使っています。マイクロインタラクションを使うタイミングや、どのようにしたら最高のユーザー体験を提供できるかを考えてみましょう。
マイクロインタラクションの使いどころ
たとえば、もし画像をクリック、マウスオーバー、タップしたときになにも起きなかったら(Webページにリンクされず、ズームなどなにもない)、アニメーションもマウスオーバーの効果もなにもする必要はありません。
なにも起きないものは静的な要素で、もしなにか「できる」と期待させてしまうとユーザーを混乱させます。しかし、送信ボタンについて、もう一度考えてみると、マイクロインタラクションが必要になります。なぜなら、ユーザーがフォームを送信するためにガイドをするには、以下を視覚的に伝える必要があるからです。
- ボタンがいまインタラクティブになったこと
- ボタンがすぐにインタラクティブになること
- ボタンが既にインタラクティブになっていること
つまり、ユーザーを順番にフォームの送信ができるようにガイドします。
マイクロインタラクションは会話に似ている
マイクロインタラクションは通常、ユーザーのクリックやタップといったトリガーと一緒に始まります。ユーザーとインターフェイスのコミュニケーションの始まりです。そのあと、Webサイトやアプリはユーザーからのリクエストや決定の有無を検知し、ルールに従ってアクションを完了させ、最終的にどうなったかをユーザーに知らせます。ログインフォームの場合のルールは、アカウントが認証ができたかどうかになります。
もしすべてOKなら、フィードバックのフェーズに移ります。ユーザーインターフェイスがユーザーに対して結果を返す段階です。もし、ユーザーのリクエストに問題がなければ、承認されるはずです。もしそうでばければ前のフェーズに戻ります。その場合、どこが間違っていてどうすれば再度マイクロインタラクションのトリガーを引けるのか、ユーザーインターフェイスが示唆します。
マイクロインタラクションの間、最高のユーザー体験を提供するために、ユーザーインターフェイスを簡潔に保ち、ユーザーがいつでも直感的に分かるようにしておく必要があります。
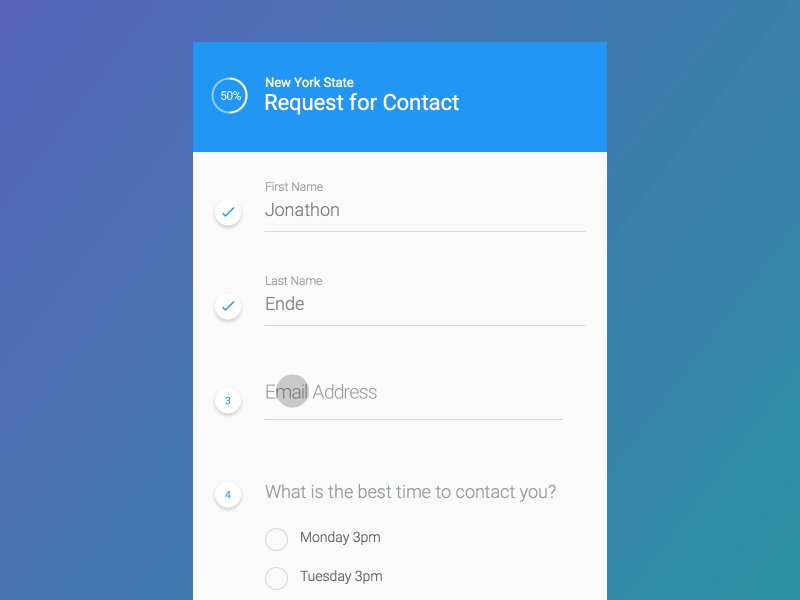
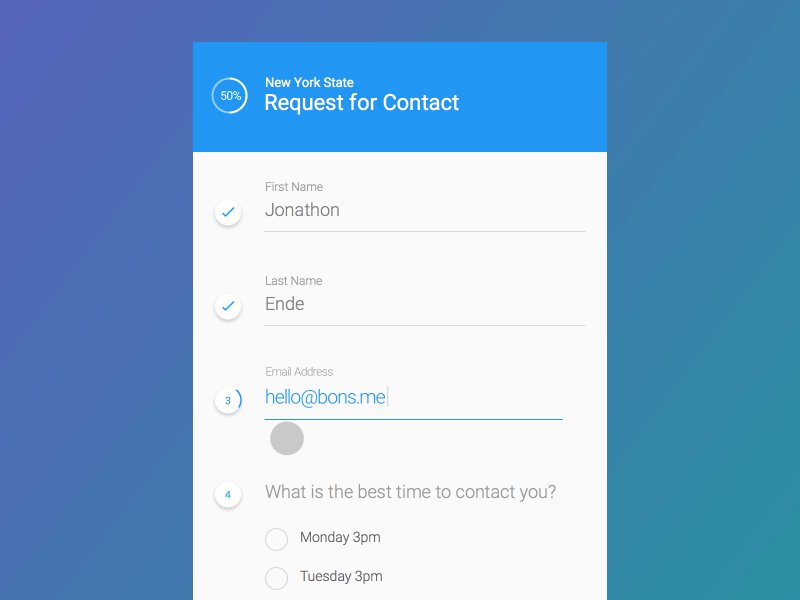
トリガーをデザインする
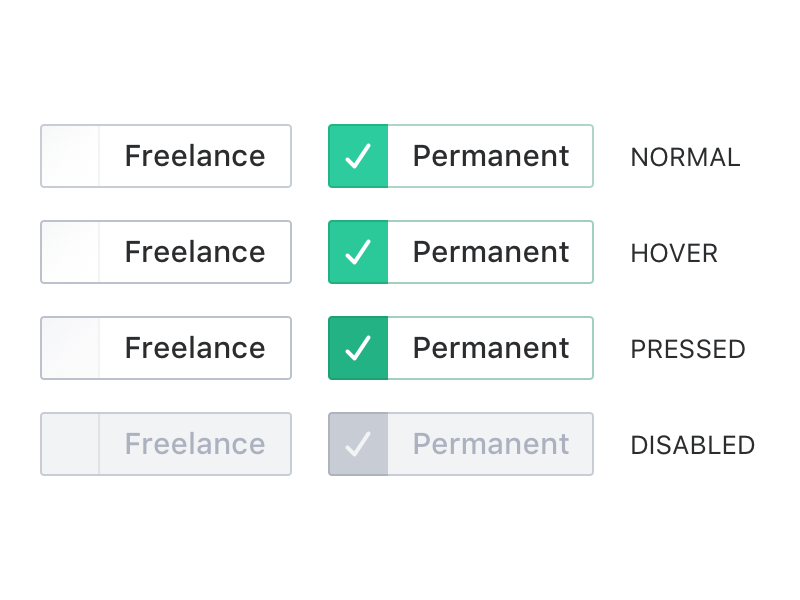
第一に、インタラクティブな要素はインタラクティブっぽく見えなければいけません。たとえば、もしリンクに下線が引かれていなかったら通常のテキストと混同しますし、もし入力欄がシンプル過ぎたらユーザーは入力できるかどうか分かりません。とてもエッヂの効いた表現をするデザイナーはすばらしいですが、ユーザー体験では常に視覚的な美しさを優先する必要があります。
インタラクティブな要素もときには、フォームの項目に書かれたラベルやフロントエンドのバリデーションのようなヒントを必要とします。そのおかげでユーザーは即時にどうすれば良いか分かり、エラーした前の手順に戻る機会が減るのです。
ほかの例としては、ターゲットをグレーアウトすることで、まだインタラクティブでないと分かります。
ルールを活用して、結果を明確に伝える
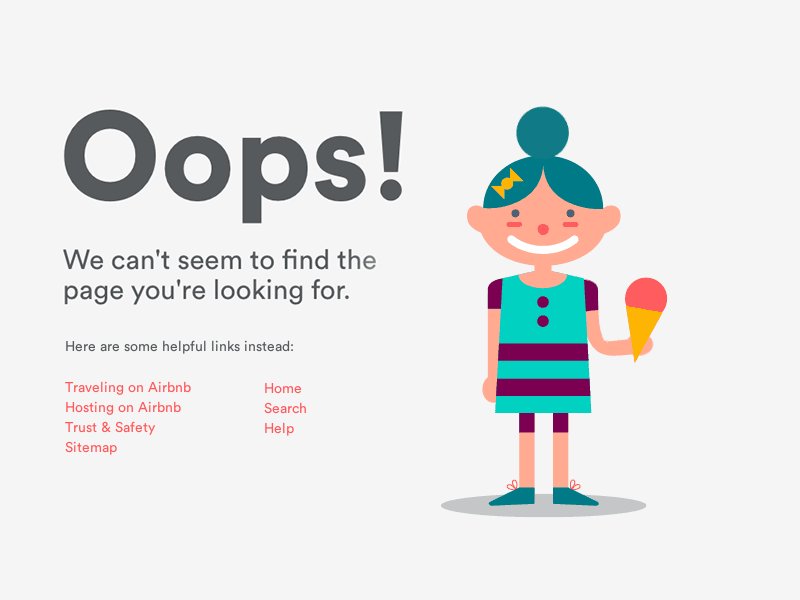
トリガーがトリガーとして認識され実行されたら、すばらしいことです。次にユーザーインターフェイスが有益な結果を返す必要があります。Webフォームでは、データが送られる前に満たす必要がある条件がたくさんあるためとても複雑です。しかし(「404ページが見つかりませんでした」のページへのリンクのような)シンプルなリクエストでさえ、インターフェイスで、なにが起こったかを説明し、どのようなシナリオであっても次のアクションへガイドしなければいけません。
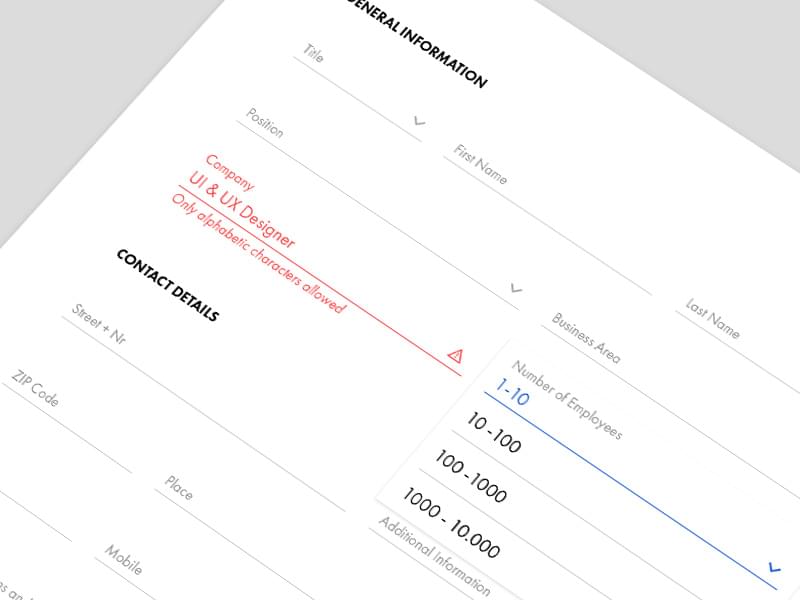
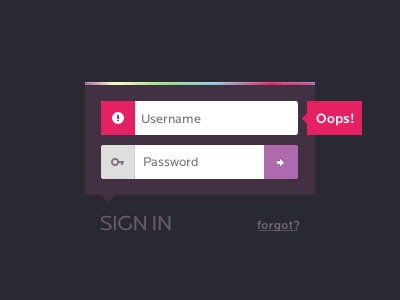
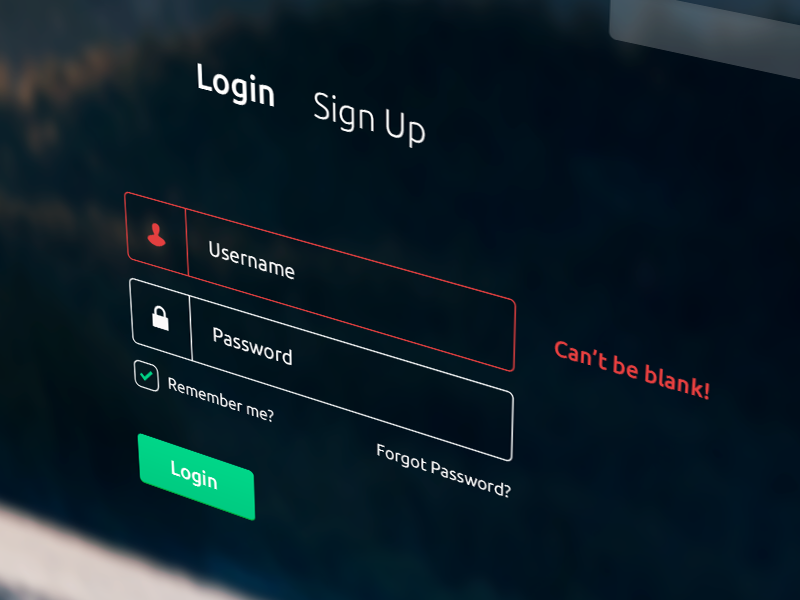
役に立つ例:問題を赤色にして強調
役に立たない例:あいまいなエラーメッセージと不明確なボタン
役に立つ例:代替のユーザーフローを提案
役に立たない例:次の手段を提示していない
フォームの場合、エラーの色コードは#8418764がおすすめです。ユーザーのリクエストが失敗しても、「利用規約に同意しなければなりません」と表示することはとても良いことです。なぜならユーザーにどうすればミスを直せるかを正確に伝えられるからです。ユーザーが間違えそうな箇所を予想することによって、単に使いやすいだけでなく、人間味のあるインターフェイスにデザインできます。
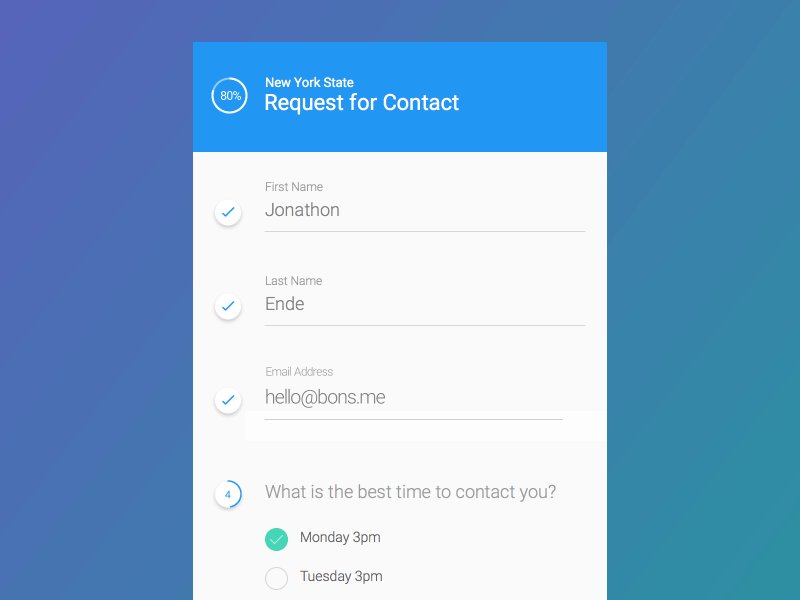
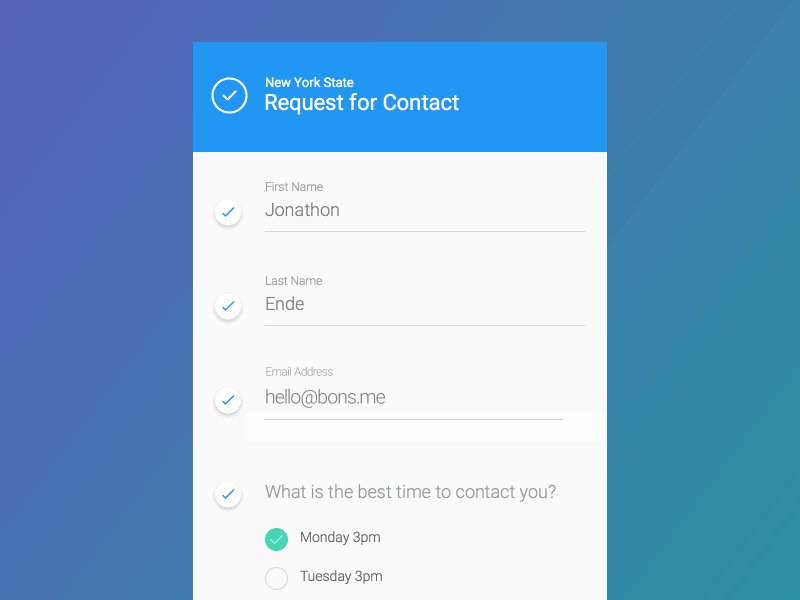
役立つフィードバックと一緒に結果を伝える
トリガーに対して統一されたデザインコンセプト(たとえば、緑は「OK」「次へ」「完了」を意味し、赤は「NG」「注意」「エラー」を意味するといったこと)を多く適用することで、ユーザーにフィードバックできます。これらのコンセプトは明確で人間味のあるレスポンスにするためにも、文脈も加味して定義される必要があります。
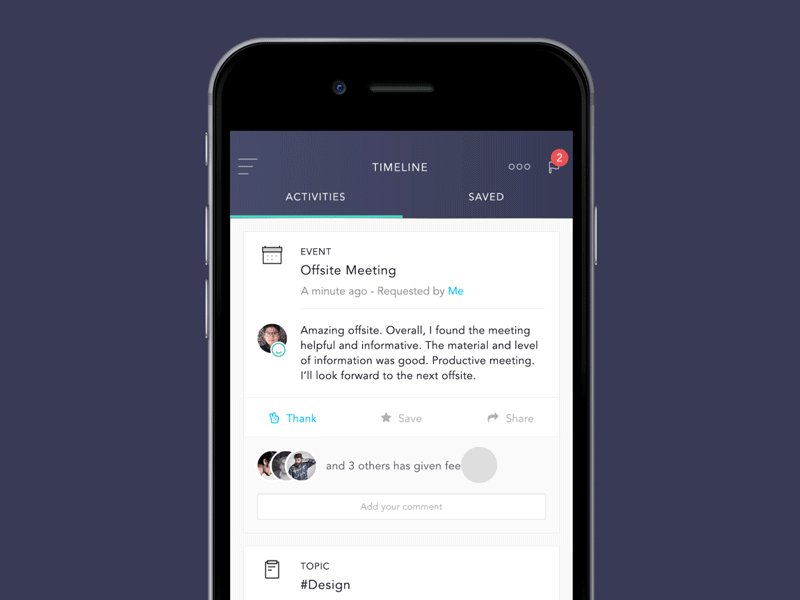
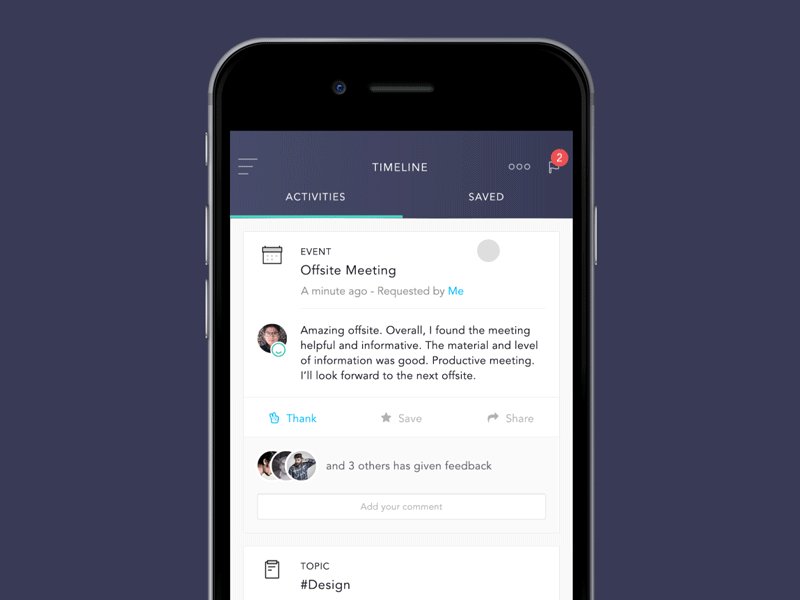
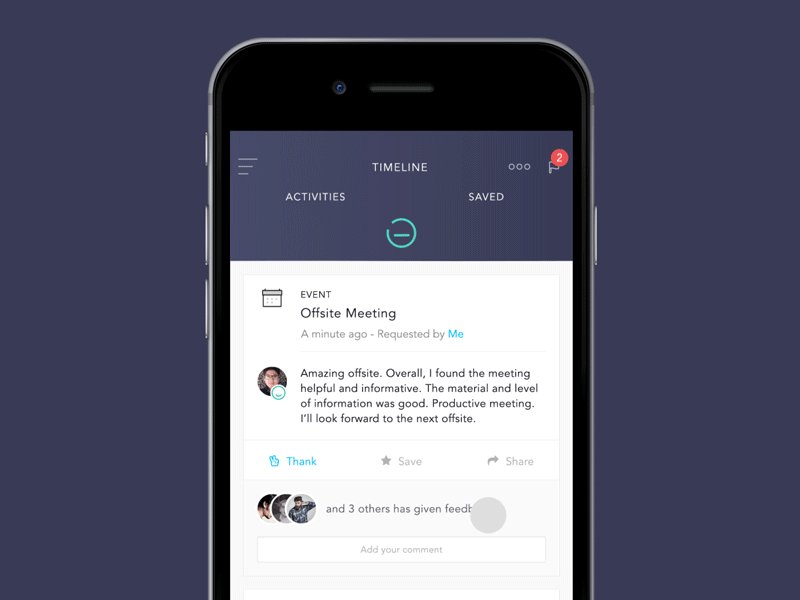
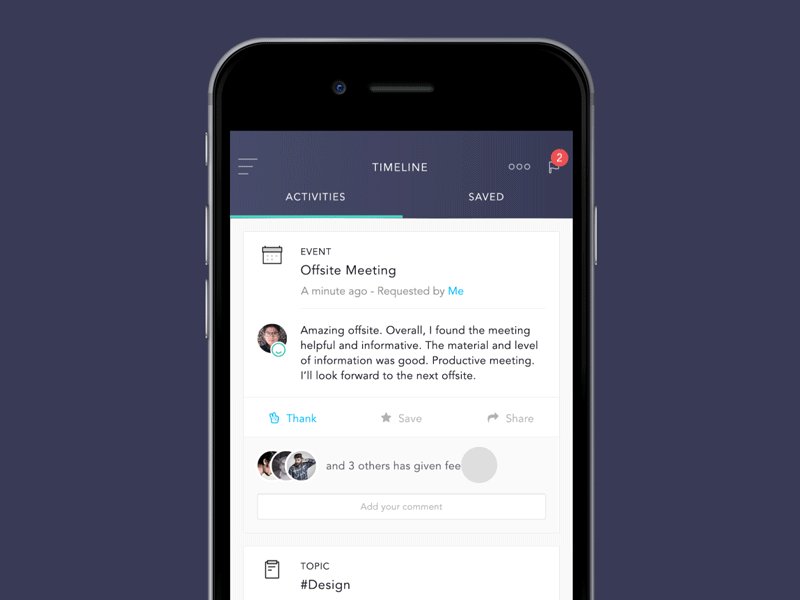
人間らしさの話をすると、アニメーションについてもう一度説明し、正しく使われたときにユーザー体験にどのような効果があるのか考える必要があります。マイクロインタラクションの結果を表示するとき、ダイアログかもしれませんし、見た目の変化かもしれません。なにであれアニメーションはユーザーが変化に気づくのに役立ちます。瞬間的に画面上でなにかが起きても、人間の脳は見逃しがちです。小さなトランジションは、目に見える形で視覚的なヒントを与えます。
常にユーザーを待たせないようにするために速く変化させたほうが良いですが、脳に残るくらい十分に時間をかけるべきです。アニメーションは、画面中の無効な値が入った入力欄だったり、スクロールされたあとの固定されたヘッダーに視線を移動させます。小さなトランジションがないと、マイクロインタラクションのレスポンスは気づかれなくなってしまいます。
ロード中であることをユーザーに伝える
ときおりリクエストにいくらか時間がかかることがありますが、その場合はユーザーにリクエスト中だと伝える必要があります。そうしないとユーザーは、なにか間違っていたのかと考えて、マイクロインタラクションをやめようとします。支払いのフォームで良く起こることです。なぜならWebサイトは決済サービスからのレスポンスを待たなければいけないからです。
アニメーションを使ってローディングのスピナーやプログレスバーを表示すれば、Webサイトやアプリが裏側でなにかしていることを明確にし、ユーザーにリクエスト中であることを伝えられます。
最後に
もし適切なマイクロインタラクションを用意できれば、ユーザーの継続率は上がります。ユーザーは我慢強くありません。すぐに状況が分からなければ、競合のサイトに移ってしまいます。
悪いユーザー体験はすべてを変えてしまいます。Webサイトやアプリをデザインするときは、ユーザー目線に立つことを忘れないでください。共感は人間にとって大切な感情です。有用性と人間性の両方を持ったユーザーインターフェイスをデザインするときに重要になります。自然な方法でデザインされた機能はユーザーに理解してもらいやすいものです。
(原文:How to Lift Your UX Out of the Ordinary with Micro-Interactions)
[翻訳:萩原伸悟/編集:Livit]
Image:Sergey Kohl / Shutterstock.com