
Bootcardsは、カード型インターフェイスを作るためのUIフレームワークです。その名が示す通りBootstrapフレームワークで使用し、デスクトップとモバイルの両方に対応できる柔軟性があります。
現代は至るところに情報があふれ、私たちはそのとてつもない量に混乱しています。モバイルデバイスの普及にともない、UXデザイナーたちは過剰な情報によってユーザーを混乱させない、ミニマルなインターフェイスを目指してきました。
カード型インターフェイスは、重要な情報だけにフォーカスできるうえに、視覚的にユーザーをひきつけることから、大きな注目を集めるようになりました。
Bootcardsは多くの場合、リストやサマリーのカード、さまざまなタイプのファイルカード、Twitterカードをはじめとするメディアカードといった形で使われます。通常のリストよりも多くの情報を含んだリストを作りたいときのフレームワークとして便利です。そのほかの使い方としては、サマリーカードをカード型のダッシュボードに使うと大変効果的です。
なぜカード型なのか
現在、カード型が流行しています。カードであれば、キーポイントにしっかりと焦点を当て、まさにユーザが求めているものを見せられます。コンタクト情報、コンテンツの要約、ファイル情報の表示など、さまざまなことに使用できます。コンテンツを小さなひとかたまりに分解して、ユーザーの目を引くようなデザインで配置するのです。
グーグル、Spotify、Pinterest、アマゾンなど多くの有名企業が、とりわけモバイルデバイスでカードデザインを取り入れています。カードは、Twitterがはじめて採用したときからその重要性が増しました。Twitterカードは2012年に登場して以降、注目を集めています。
カード型のレイアウトは、テキスト、画像、動画などから構成され、それぞれに有益な情報が含まれています。Twitterは、ユーザーとコンテンツを結びつけるためにカードを利用しています。つまりユーザーは、わざわざすべてのコンテンツを見なくても、自分が見たいコンテンツの概略を見つけられるわけです。Twitterカードを使うもう1つの理由は、ユーザーを自分のツイートに引き寄せられる点です。

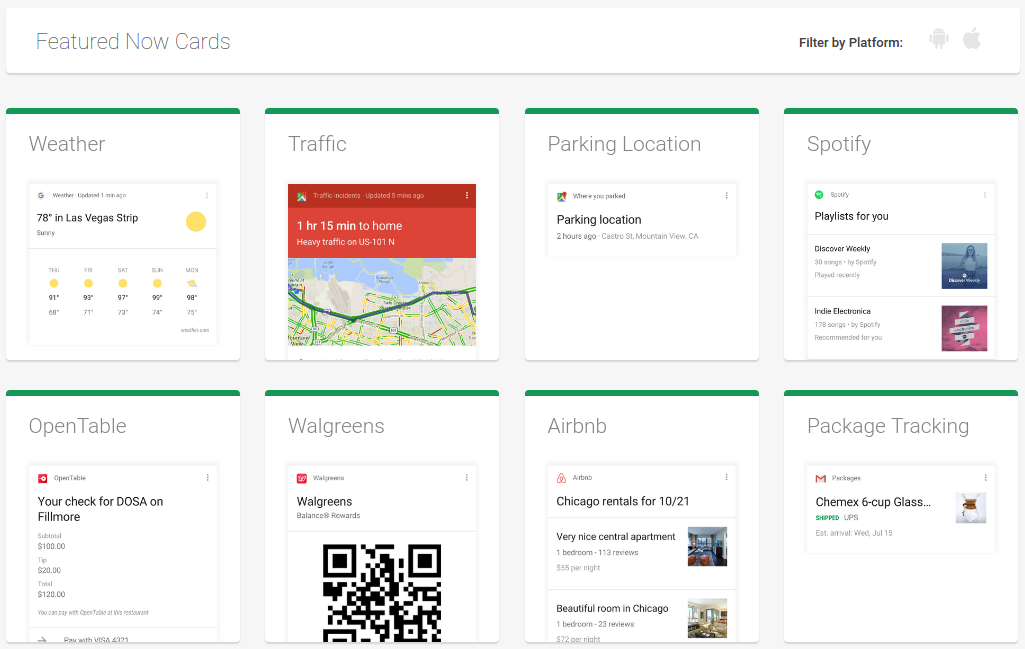
Google Nowカードのスローガンは、「必要な情報を、必要なときに」です。Google Nowカードはモバイルユーザーのニーズに合わせて、必要な情報だけを見せることに成功しています。
Bootcardsには、クオリティが高いカードを作るためのすべての機能がそろっており、すべてのデバイスやメディアからのアクセスに対して最適化されています。さらに良いところは、外観イメージの自然さでしょう。Bootcardsには、デスクトップOS、Android、iOS用に、それぞれのスタイルシートが用意されています。
Bootcardsをはじめよう
この項ではBootcardsを利用してどのようにカードを作るかを説明します。Bootcardsのファイルよりも先に、Bootstrapが必要です。次にBootcardsのOS別のCSSファイル(デスクトップ、Android、iOS)とJavaScriptファイルを加えます。
BootcardsにOS別のCSSファイルがなぜあるのかというと、使用しているプラットホームに合わせてUIの外観や操作を変えるためです。それぞれのCSSファイルは、デフォルトの見出しの色や、折り畳み式のナビゲーションバー、そのほかのUIが異なっています。Webページを閲覧するデバイスに応じたCSSファイルを、1つだけロードすれば良いことに注意してください。
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<!-- Important: you'll only need one of the Bootcards CSS files below for every platform -->
<!-- Bootcards CSS for iOS: -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/bootcards/1.0.0/css/bootcards-ios.min.css">
<!-- Bootcards CSS for Android: -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/bootcards/1.0.0/css/bootcards-android.min.css">
<!-- Bootcards CSS for desktop: -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/bootcards/1.0.0/css/bootcards-desktop.min.css">
<!-- Bootstrap and Bootcards JS -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/bootcards/1.0.0/js/bootcards.min.js"></script>
BootcardsはCSSファイルをロードするだけですぐに使い始められますが、さらに便利に使うためには以下のJavaScriptを忘れないでください。
bootcards.init({
offCanvasBackdrop: true,
offCanvasHideOnMainClick: true,
enableTabletPortraitMode: true,
disableRubberBanding: true
});
このオプションは、モバイルもしくはiOSのユーザーをターゲットにしているときにとりわけ役立ちます。オフキャンバスメニューの表示に背景をつけたい場合は、offCanvasBackdropをtrueにしてください。オフキャンバスメニューの外がクリックされたらオフキャンバスメニューを閉じたい、というときにはoffCanvasHideOnMainClickが使用できます。タブレットデバイスが縦方向になったときに1ペイン表示に変更する場合は、enableTabletPortraitModeをtrueにします。最後に、disableRubberBandingを使うとiOSのラバーバンディング効果(ページの終端でゴムのように跳ねる効果)を無効にできます。
さらに便利なカードを作る
環境をセットアップしたら、サンプルカードの作成を始められます。もし、実際に使って理解したい場合、サンプルはGitHubで入手できます。このあと、Bootcardsでもっともよく使われる要素とその用途を紹介します。
詳細リストとベースカード
最初に作るサンプルは、会社の詳細を表示したコンタクトリストと、トップに表示する検索フォームです。コンタクトリストは会社名をクリックすると拡張されます。このリストは、詳細リスト(Detailed Lists)とベースカード(Base Cards)の2種類の要素から成っています。
詳細リストは、会社名と簡潔な説明を表示するのに使われます。もしユーザーがある会社についてもっと知りたいときは、リスト上のリンクをクリックすると、対応する詳細な会社情報がベースカードに表示されます。
ベースカードはリスト形式で情報を表示できるため、詳細の表示には最適なカードです。それぞれリストの項目は仕切り線で区切られます。
最後に、詳細リストとベースカードは相互に関連しています。デモでは、詳細リストに示された各会社の詳細が、対応したベースカードに表示されます。
メディアカード
次に作るカードは、大きな画像をもつTwitterカードです。このカードを作るためには、メディアカード(Media Cards)という要素を使います。メディアカードはテキストのほかに画像や動画を含んだ情報を表示するときに使用します。
Twitterカードについて少し説明します。 Twitterサマリーカード(Twitter Summary Card)は、ユーザーに対して、コンテンツの簡潔なプレビューを表示します。ユーザーがTwitterサマリーカードをクリックすると、関連したより詳細なコンテンツへリダイレクトされます。
メディアカードは、ほかの大半のカードと同じく、header、body、footerという3つの領域で構成されています。メディアカードの基本的な構成は以下のようになります。
<div class="panel panel-default bootcards-media">
<div class="panel-heading">....</div>
<div class="panel-body"> ... </div>
<img src="http://www.linkofphoto.com/path"/>
<div class="panel-footer">...</div>
</div>
このTwitterカードの例ではpanel-headingを省いて、panel-bodyとpanel-footerを残しています。
ほとんどのコンテンツはpanel-bodyに含まれており、カードのロゴ、ヘッダー、メインコンテンツが配置されています。その一方で、返信、リツイート、いいねボタンはフッターに配置されています。
サマリーカード
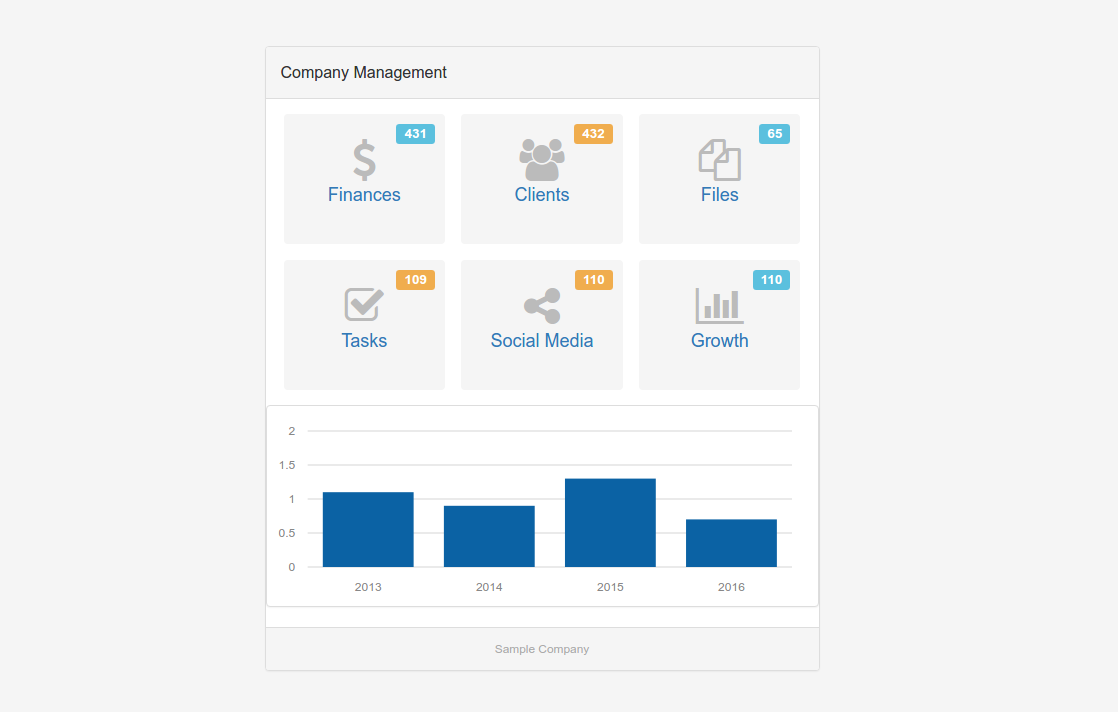
アイコンやロゴで情報を示したダッシュボードもしくはタブを用いたサイトを、しばしば作る必要があります。こうした構造を表示するためにBootcardsでは、サマリーカード(Summary Cards)を使用します。

サマリーカードはほかのタイプのカードと一緒に使用できます。たとえば、以下のデモでは、チャート(Chart)とテーブルカード(Table Cards)がサマリーカードとともに使われています。この場合サマリーカードは、同時に使われているカードが表示する情報へのドアとしての役割を持っています。
デモでは「Finances」と「Growth」のセクションにチャートカードを使用するために、Morris.jsを使用しました。グラフィック表示とチャートの作成にとても便利です。もし、プロジェクトにチャートカードを使う場合は以下のファイルを忘れずにロードしてください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.2/raphael-min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
ファイルカード
もう1つ、Webで非常に役に立つカードがファイルカード(File Cards)です。主な役割は、PDF、ワードドキュメント、スプレッドシート、その他メディア以外のフォーマットのファイル情報を表示することです。
ダウンロード可能なファイルをユーザーに示す方法として、ファイルカードはもっとも優れた方法の1つです。
ファイルカードの構造は、page-header、page-footer、list-groupという3つのセクションから構成されています。メディアカードとの唯一の違いはコンテナ要素に、.page-bodyの代わりにを.list-group使用していることです。
list-groupには追加のコンテンツを配置します。list-groupには好きなだけ項目を追加できます。
<div class="list-group">
<div class="list-group-item">content</div>
<div class="list-group-item">content</div>
</div>
以下の例では2つのlist-group-itemsを使用しています。1つはファイル名・ファイル形式・サイズで、他方はファイルの説明です。
デモのフッターもファイルカードのおもしろいところです。3つのボタンで、「ファイルのダウンロード」「あとで読むために保存」「Eメールで送信」という選択肢をユーザに提供しています。
以上4つのBootcardsの例で、Bootcardsフレームワークを理解して自分のカードをつくるために、いくつかの鍵となる機能を紹介しました。
最後に
Bootcardsは、カードUIのコンセプトとBootstrapの威力を合わせ持った、すばらしいフレームワークです。モバイルデバイスの利用が拡大し、GoogleやTwitterといった有力なプラットホームが使い続ける限り、カード型のデザインは今後も使われ続けるでしょう。
(原文:Introducing Bootcards: Bootstrap Cards Made Easy)
[翻訳:西尾健史/編集:Livit]











