
データサイエンスの到来、ビッグデータの分析や解析のニーズの高まりによって、R言語の人気がこれまで以上に高まっています。 一方、統計的なコンピューティングプラットホームとWebの間のスムーズなやりとりの要求も高く、1)データ解析用のインタラクティブなユーザーインターフェイスの必要性、 2)アプリケーションなどを実行する際のクラウドの役割の強化が求められています。
いままで統計学者とWeb開発者はありそうもない組み合わせだと思われてきました。データサイエンスの世界においてWebベースのプラットホームの必要性がこれまで以上に高まることは自明で、それにつれて、統計学とWeb開発、それぞれのグループ間のやりとりは増え続けるでしょう。この点において、RとShinyプラットホーム間のやりとりは、すぐにデータの世界とWebとのやりとりの基盤になるでしょう。
本記事では主に、UI(ユーザーインターフェイス)側とサーバー側の双方において、Shinyを使ってアプリケーションをビルドする際に使用するコマンドについて説明します。Rプログラミング言語に精通していると、Shinyアプリケーションの開発に役立つことは間違いありませんが、専門知識は必要ありません。掲載した例ではShinyで基本的なコマンドを使ってシンプルな統計グラフを構築することを説明し、HTMLでWebページをカスタマイズする方法を解説します。
Shiny Webアプリのインストールと読み込み
はじめに、Shiny Webアプリを生成し実行するためにはRStudioプラットホームをインストールしなければなりません。RStudioはRStudioのWebサイトからダウンロードできます。
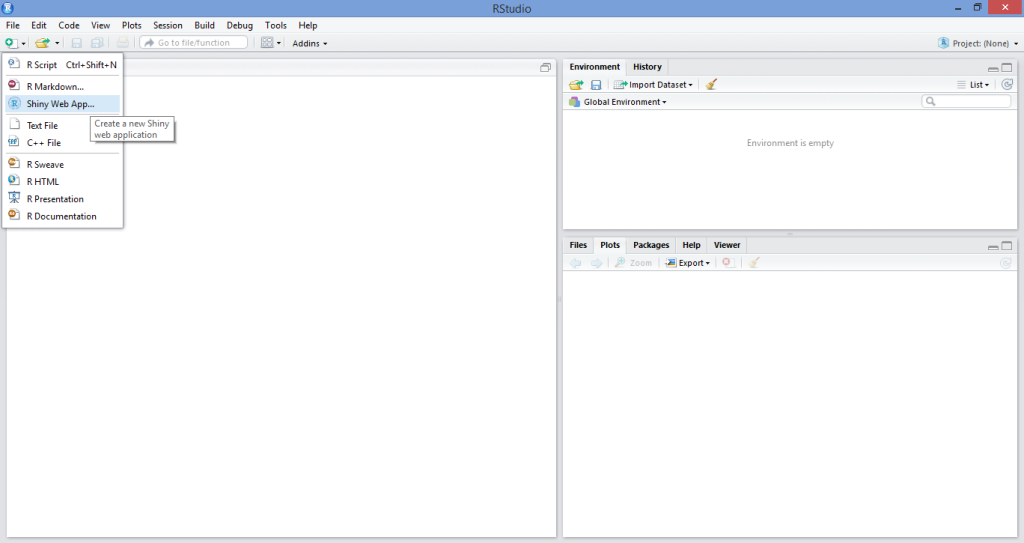
プラットホームを読み込んだら、「New File」オプション→「Shiny Web App…」オプションの順に選択して、新しいShiny Webアプリケーションを生成します。

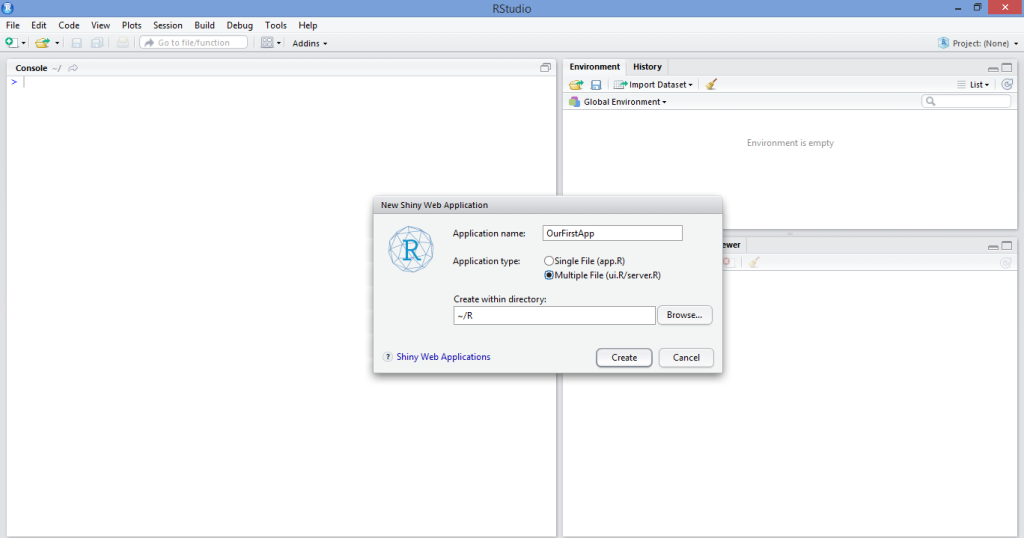
アプリケーションに名前をつけるためのインターフェイスが表示されるので(ここでは「OurFirstApp」と名付けましたが、独自の名前にしてもかまいません)、図のように「Application type」で「Multiple File (ui.R/server.R)」を選択します。

「Single File (app.R)」も選択可能ですが、文字どおりui.Rとserver.Rスクリプトを1つに結合するだけです。個人的にはコードをすっきりさせるために2つが分離した状態を保っておく方が好きなので「Multiple File (ui.R/server.R)」を選択したのですが、個人的な好みの問題でもあります。
なお、Shinyappsのサイトにも利用できるWebプラットホームが存在します。これを使えばユーザーがShinyアプリケーションをオンラインで共有でき、さらにrsconnectパッケージを使用してアプリケーションなどをRコンソールから制御できます。この方法は本記事の範囲外ですが、もちろん、機会があればこのトピックをもっと掘り下げて興味深いものにする予定です。
いずれの場合でも、Shiny Webアプリに名前をつけてソースコードを開けばすぐに、ヒストグラムを生成する「Old Faithful Geyser Data」データセットを使用したテンプレートアプリが表示されます。ここから、アプリを作成し、ニーズに合わせてカスタマイズしていきます。
アプリケーションの実行
すでに述べたように、Shiny Webアプリの主要なコンポーネントにはユーザーインターフェイス側(ui.R)とサーバー側(server.R)があります。
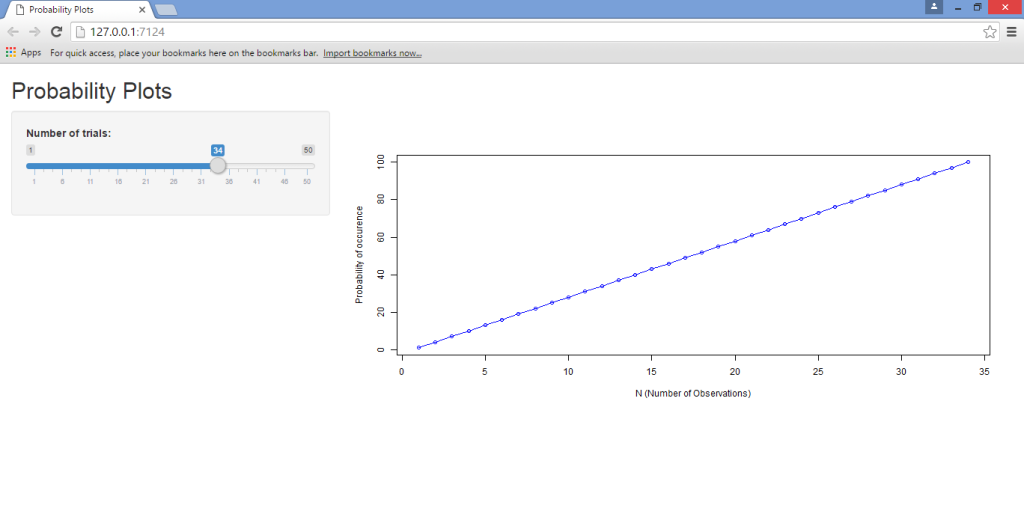
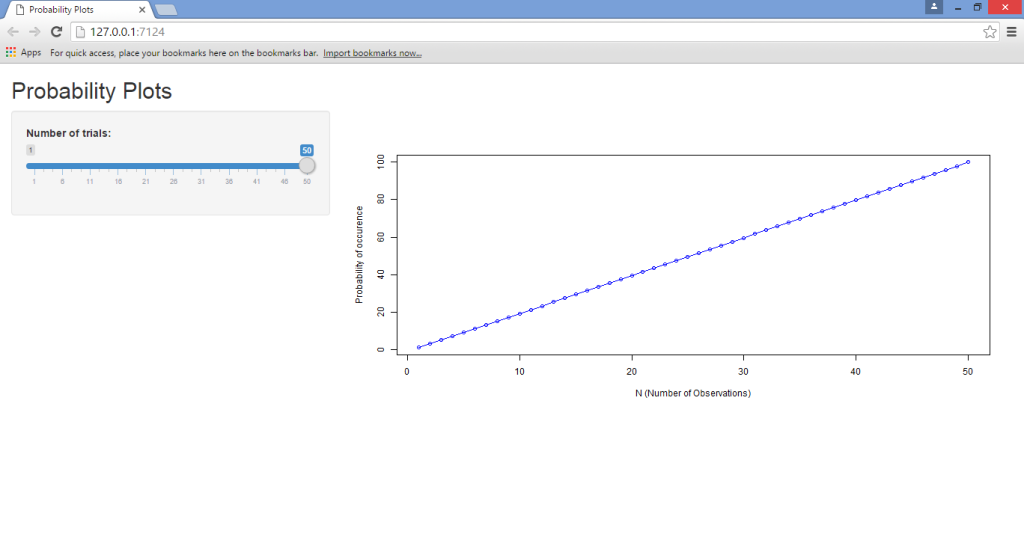
サンプルアプリはシンプルな折れ線グラフを生成し、X軸上にNの観測結果を、Y軸上に発生確率をプロットします。基本的には、このアプリで1~50の値(N)が選択可能なスライダーが生成されます。Nは試行回数です。たとえば、2が選択されている場合、2回の試行は100パーセントの確率と同じになります。一方、50が選択されている場合、100パーセントの発生確率にするには50回の試行が必要になります。そして、N=50のグラフ上で、スライドしてN=25まで値を下げると50%の確率と一致し、グラフが自動的に更新されて結果を反映します。
この例はとても単純な数学的な事例ともとらえられますが、単にShinyプラットホームを使ってグラフを生成する際に反応性(reactivity)がどのように動作するかを示すのに使用しているだけであることに注意してください。
ui.Rおよびserver.Rファイルの生成に使用されるコードです(HTMLを使ってもっとカスタマイズできるように、最終的には少し修正されます)。
#Call the “shiny” library
library(shiny)
#Define the UI for application that draws a probability plot
shinyUI(fluidPage(
#Name the Title of the applicationh
titlePanel("Probability Plots"),
#Create a sidebar with a slider input for number of trials
sidebarLayout(
sidebarPanel(
sliderInput("lambda",
"Number of trials:",
min = 1,
max = 50,
value = 1)
),
#Show a plot of the generated probability plot
mainPanel(
plotOutput("ProbPlot")
)
)
))
#Define the “shiny”, “ggplot2” and “scales” libraries
library(shiny)
library(ggplot2)
library(scales)
#Shiny Application
shinyServer(function(input, output) {
#Create a reactive expression
output$ProbPlot <- renderPlot({
#Generate lambda value based on input$lambda from ui.R
n=1:100
lambda <- seq(min(n), max(n), length.out = input$lambda)
probability=lambda
#Generate the probability plot
plot(probability, type = "o", col = 'blue', border = 'white', xlab="N (Number of Observations)", ylab ="Probability of occurrence")
})
})
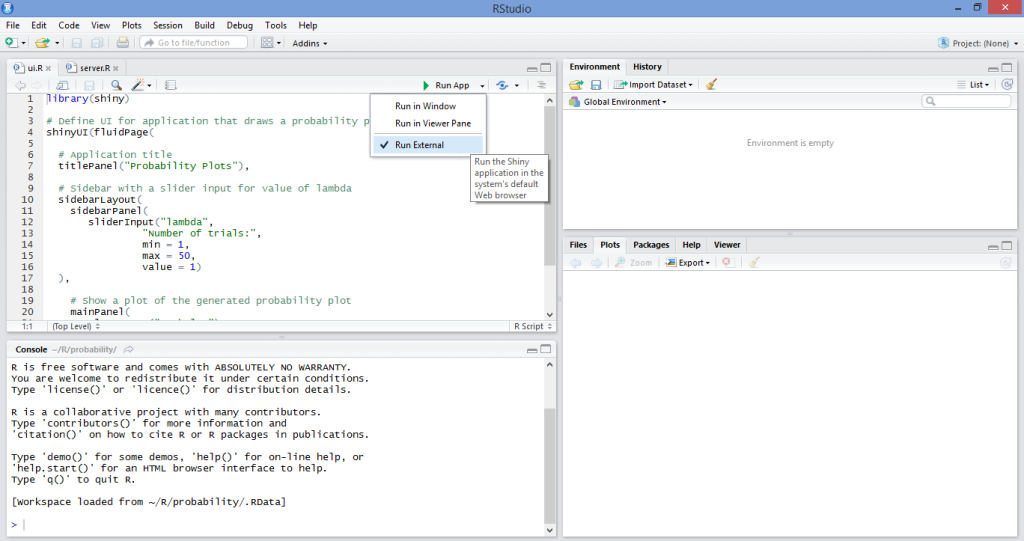
下図のように、「Run External」オプションを選択したあとに「Run App」を選択して、アプリケーションを実行します。

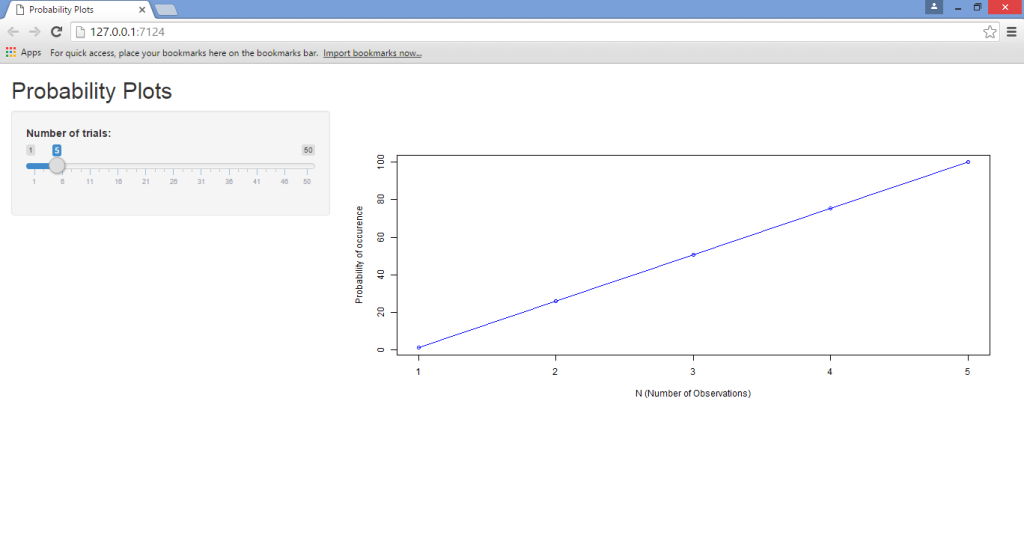
アプリケーションを実行するとグラフが表示されて自動的に更新され、選択した試行の数に応じたNおよび発生確率の間の関係を折れ線グラフで視覚的に分析できます。



見てのとおりShinyを通じてこのアプリを実行すると、スライダーを使ってすぐに操作したり、結果を見たりできるため、よりユーザーフレンドリーになります。これはreactive expressionとして知られている手法を使って、ある変数が変更されるとほかの変数が自動的に更新します。
もしR単体でこのプログラムを実行したら、プログラムの実行のたびにソースコードにNの新しい値を入力する必要があります。特にR言語の知識をまだ習得していないユーザーにとってとても単調で非効率的な作業です。
上のスクリプトで注意しなければならない点は以下のとおりです。
- sidebarLayout関数は変動スライドバーを生成して試行回数に特定の値を入力できるようにするためのもの。min(最小値)、max(最大値)、value(一連の範囲内にある値の数)の内容によってこれを定義する
- server.Rスクリプトではコードにggplot2およびscalesライブラリーの双方が含まれることに注意。プログラムを実行する際、このアプリケーションを実行するのに2つのライブラリーは必須ではないことが分かる。しかし、ggplot2ライブラリーはもっと複雑なグラフを実行する際によく使用され、一方scalesライブラリーは軸や凡例の範囲にわたってさまざまなスケーリング方法を必要とするグラフデータをカスタマイズするのによく使用されるため、これらを組み込んだ
- さらにlambdaの値(server.Rスクリプトの最後から2番目のコマンド)を生成する際、nの最小値および最大値を持つ変数を生成して(ここでは1から100を定義)、ggplot2およびscalesライブラリーの双方を含んでいることが分かりる。ここでnと(lambdaという名の)確率関数とのやりとりを定義し、順にreactive expressionを実行する
#Generate lambda value based on input$lambda from ui.R
n=1:100
lambda <- seq(min(n), max(n), length.out = input$lambda)
probability=lambda
HTMLのカスタマイズ
上で述べたように、折れ線グラフとその軸を即座に更新するためにreactive expressionを使ったアプリケーションを生成しました。ただ、最終的にアプリケーションとしてWebページを生成したいと考えた場合、HTMLでページのデザインを更新したいと思うかもしれません。
ここで紹介するHTMLの編集は、非常に基本的なことです。この記事では、Webページのタイトルのフォントや色を編集する方法に焦点をあてます。ただし、目的はRにおけるユーザーインターフェイスコードの編集方法を具体的に説明し、Webページをカスタマイズ可能にすることだと覚えておいてください。HTMLの挿入を許可するため、上で生成したui.Rファイルを少し修正します。
注意すべきもっとも重要な点の1つは、ui.Rのみを修正しているのであって、server.Rは変更されないことです。これは明らかに、HTMLがユーザーインターフェイスの修正が目的で使用されており、アプリケーション自体のパラメーターを修正するために使用されているのではないからです。
(この例のWebページのタイトルを編集するのに使用しているテンプレートはChris BeeleyのWeb Application Development with R Using Shiny第2版をベースにしています。個人的に素晴らしいガイド本だと思っているので、R/ShinyプログラミングやWebプラットホームの知識を深めようとしている人にはとてもお勧めです)
更新されたWebページを作成するのに使用した修正済みのui.Rプログラムは以下のとおりです。
#Call the “shiny” library
library(shiny)
# Define UI for application that draws a probability plot
shinyUI(fluidPage(
tags$head(HTML("<link href='http://fonts.googleapis.com/css?family=Jura' rel='stylesheet' type = 'text/css'>")),
h2("Probability Plots", style = "font-family: 'Jura'; color: red; font-size: 64px;"),
# Application title
#titlePanel("Probability Plots"),
# Sidebar with a slider input for value of lambda
sidebarLayout(
sidebarPanel(
sliderInput("lambda",
"Number of trials:",
min = 1,
max = 50,
value = 1)
),
# Show a plot of the generated probability plot
mainPanel(
h3("Probability Graph", style = "font-family: 'Jura'; color: blue; font-size: 32px;"),
HTML("<p>Probability readings</p>"),
plotOutput("ProbPlot")
)
)
))
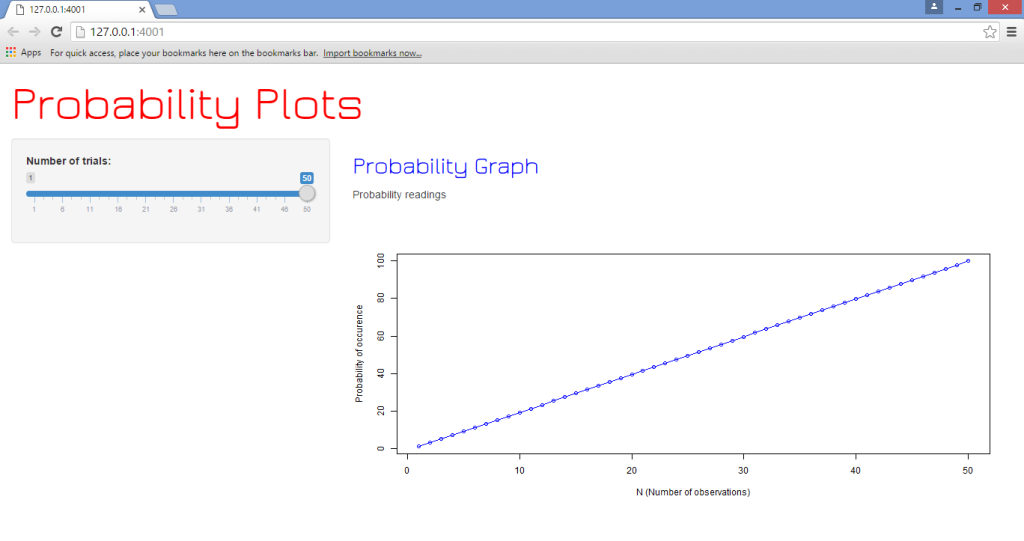
このui.Rスクリプトと前回のスクリプトの違いを見ると、tags$headコマンドでフォントファミリーとしてGoogle Fontsを定義し、shinyUI(fluidPage)コマンドを追加していることに気付きます。 さらに、h2の見出しでページ自身の見出し「Probability Plots」を定義しており、その後h3の見出しでプロットしたグラフ向けに「Probability Graph」を定義しています。
server.Rスクリプトと同時に上記のコードを実行すると、以下のグラフが生成されます(前に見たものと同じスライダーが表示され、それを動かすと前と同様に反応します)。

最後に
本記事では以下を説明しました。
- RStudioのインストールおよびR内でのShiny Webアプリの読み込み手順
- Shinyでグラフをプロットし、Reactive Expressionを生成する方法
- HTMLを使用したShiny Webページのカスタマイズ
言うまでもなく、このアプリケーションはRプラットホームとともに用いたときのShinyの数多くの能力の氷山の一角に触れているに過ぎません。
さらに、Shinyはアプリケーションによって読み込まれる各Webページのユーザーインターフェイスをカスタマイズするのに、JavaScriptなどほかの言語とともに使えます。しかし、記事の例ではShinyアプリケーションの開発および実行のベースラインとしての役割をしています。
(原文:Shiny, R and HTML: Merging Data Science and Web Development)
[翻訳:市川千枝/編集:Livit]











