
メディアサイトやECサイトなど、ページを分ける必要があるときには、ページネーションのSEOも考える必要があります。最近ではめずらしくない(WPJもそうですね)無限スクロールや「続きを読む」の処理にもポイントがあります。
規模の大きいサイトや、小規模でも縦に長いコンテンツページのサイトを運営していると、おそらくある時点でページネーションを実装する必要が出てきます。コンテンツを複数ページに分けたいと考える状況はいくつか考えられます。一連の関連記事がある、検索結果で上位表示されるページがある、eコマースサイトで1つのカテゴリーに大量の商品がある、いくつかコメントスレッドが立ったディスカッションフォーラムがある場合などです。本記事では、SEO対策でページネーションを実装するための模範事例から、ページネーションでよく起こる問題とその解決方法について解説します。
ページネーションの模範例
ページネーションを実装するタイミング
コンテンツを複数ページに分割したい大きな理由はユーザーにとって使いやすいからです。1ページのコンテンツが通常数ページに分かれるような分量を超えると、ユーザーは見る気がなくなります。さらに、長いページは読み込み時間も長く、UXやSEOの観点からも絶対にタブーです。ページを分けたいもう1つの理由は、1ページ内のリンク数を制限するためです。
一般に、(グーグルは数年前からガイドラインに明記しなくなりましたが)1ページあたりに設置するリンク数は100以下におさえるのが一番良いと考えられています。まあ、難しい制限ではありませんね。アウトバウンドリンク数を100以下にしたい理由は次の通りです。
- 1ページに大量のリンクがあると、ロボットが効率的にクロールできなくなり、価値のあるページが見落とされ重要性の低いページへ行くようになる。サイトマップを使って対策できるが、絶対ではない
- リンクジュースは1ページにある全リンク数で均等に分配される。リンクが多いほど、リンク1つあたりのリンクジュースは少なくなる。「nofollow」属性を使ってリンクジュースの受け渡しの無効化はもうできないので、1ページあたりのリンク数を制限して、各リンクが受け取る価値を最大化する
- リンクが多いページは一般的にコンテンツが乏しく、Webのガイドラインに沿ったページでないことが多い。スパムページと言っているのではなく、検索エンジンが自動的にそうと見なすわけでもないが、多すぎるリンクをページネーションすることで、ページがルールに則ったものであるとアピールできる
View More/Lessの使用とView Allページ
1ページあたりの行数を多く、または少なく表示できるようにすると、ユーザビリティがかなり高く評価されますが、SEO的には問題が起こる場合があります。気をつけなければ、view more(続きを読む)/ less(表示を減らす)のオプションに異なるURLをあててしまい、同じコンテンツが検索エンジンでクロールされてしまいます。同じURLで表示する行数を変えたい場合には、JavaScriptを使ってページを再読み込みします。
またロボットの動きを制御するメタタグ「noindex」とView Allページを利用すれば、ページネーション全体が重複コンテンツと見なされることを避けられます。ページネートしたページの<head>セクションにnoindexタグを次のように記述します。
<meta name="robots” content=”noindex”/>
それから、view allページにcontentの値を「index」としてrobotsメタタグを追加します。特に指示がなければ初期設定になっているので、技術的には必ずしも必要ではありませんが、クローラーに正しい方向をアピールして損はありません。Google Search Consoleのサイトマップツールで、サイトマップをテスト、送信します。

新しいページを読み込むときは、HTML5’s History APIを使ってURLを変更します。ユーザーが2ページ目の下まで読んだら、2ページ目のURLが3ページ目のURLに変わり、コンテンツを読み込みます。逆の場合も同様で、2ページ目のコンテンツを読み込もうと上にスクロールすると、1ページ前のURLに変わります。
無限スクロール
無限スクロールは、特に長い記事やソーシャルメディアを閲覧するときによく使われる手法です。モバイルサイトを見るときもかなり便利で、非常にユーザーフレンドリーですが、検索エンジンにとってはフレンドリーとは言えません。しかし、埋め合わせの方法はいくつかありますので、無限スクロールはSEOであまり痛手を負うことなく利用できます。
ページネートしたコンテンツが別々のURLの場合はsitemapに加えます。これで検索エンジンは、アクセスできない無限スクロール経由で読み込んだページを含め、コンテンツを確実に見つけてスクロールしインデックスします。
rel="prev"/"next"でタイトルタグとメタディスクリプションの重複を回避する
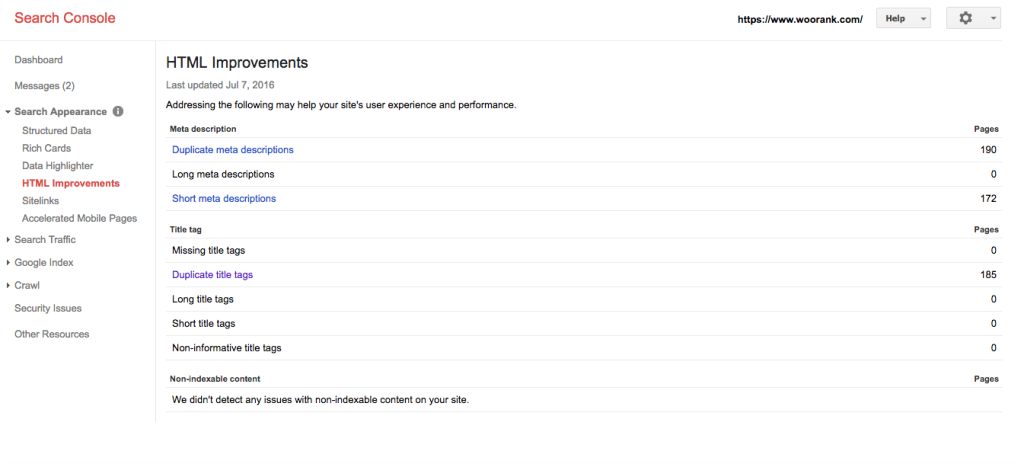
適切に実装されていれば、一般的に(view more/lessやview all機能を使わない限り)ページネーションが重複コンテンツと見なされることはありません。しかし、title tagsとメタディスクリプションというとても重要なSEOファクターで問題になることがあります。Google Search Consoleを使って重複するタイトルタグのインスタンスを見つけます。「Search Appearance(検索での見え方)」の下の「HTML Improvements(HTMLの改善)」で重複するタイトルタグとメタディスクリプションをすべて見つけ出してください。

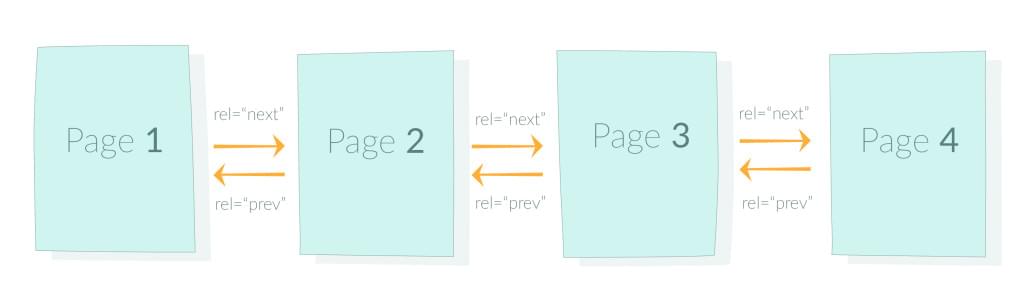
rel="prev"/"next"タグはページの</head><head>セクションに記述し、一連のページネーションにおける前後ページを指定するのに使います。たとえば、2ページ目が「example.com/page2」であれば次のようなタグになります。
<link rel="prev” href=”www.example.com/page1”/>
<link rel="next” href=”www.example.com/page3”/>
こうしたタグはURLで指定されたページがすべて相互リンクされていることを検索エンジンに伝えるので、検索エンジンは同一のタイトルタグとメタディスクリプションを重複とは見なしません。またリンクジュースなどのインデックスに関係する資産を統合し、検索エンジン経由の訪問者を大抵は1ページ目に誘導します。
一連のコンテンツでソートやフィルタリングなどのURLパラメーターを使っている場合は、次のようにcanonicalタグも使えます。
<link rel="canonical” href=”www.example.com/page2”/>
<link rel="prev” href=”www.example.com/page1”/>
<link rel="next” href=”www.example.com/page3/>

ページネーションでよく起こる問題
rel="prev"/"next"のアノテーションを使っているならページネーションの実装はかなり簡単ですが、それでも検索エンジンのクロールや、コンテンツのアクセスに影響を及ぼすミスをおかしてしまうことがあります。
ページネーションが壊れている
ページネートされたコンテンツは最初から最後のページまで、しっかりとつながっていなければなりません。つまり2ページ目の「prev(前の)」リンクは1ページ目を、「next(次の)」リンクは3ページ目を指定するということです。もしそうでなければ、つながりは壊れ、検索エンジンは前後ページの関係を把握できません。各ページは1度に1つのページネーションのつながりしかないので、1ページにつき「prev(前の)」リンクは1つ、「next(次の)」リンクも1つだけということになります。
URLパラメーターでページネーションをわざと壊す、というずる賢い方法があります。パラメーターがマッチするときだけURLにリンクできます。たとえば「example.com/page3?referrer=facebook」を使っているとします。
<rel ="prev” href=”example.com/page2”>
</rel><rel ="net” href=”example.com/page4”>
「?referrer=」パラメーターを使うとページネーションが分断されるので、検索エンジンは2ページ目のあとのページにリンクできません。ECリスティングやオンラインショッピングのシステムのように、ソートとフィルタリングオプションが多いリストがある場合、これはやっかいなことです。URLパラメーターはページネーションを分断するので、もしフィルターとソートで別々に動いて欲しいなら、フィルターごと、またはソートごと、または両方に一連のページネーションを作る必要があります。たとえば、特定の色でフィルターしたリストにして、緑のドレスと黄色のドレスを個別にランクさせたいときなどです。
解決するには、前後のリンクをURLフェッチに基づいて動的に挿入します。
rel="canonical"の実装が正しくできていない
ページネートしたコンテンツにrel="canonical"タグを使って、入ってくるすべてのリンクジュースを1ページ目に送る方法はよく使われています。しかしrel="prev"/"next"タグを使うと、必ずしも必要ではないので、検索エンジンが一連のページネーションのページがすべて1ページ目の複製だとみなします。つまり検索エンジンがわざわざクロールやインデックスしないので、すべてのコンテンツやリンクを見落としてしまいます。
最後に
ページネーションはサイトで日常的に実施するメンテナンス作業のようなもので、あまり真剣に検討されることは少ないかもしれません。しかし、サイトのユーザビリティへの影響がとても大きく、間違った方法を使うと実際にSEOに問題が発生するので、よく検討する価値はあります。rel="prev"/"next"やcanonicalタグを使って正しくページネーションしていれば、ユーザー体験を高め、重複コンテンツの問題からサイトを守れます。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:Pagination and SEO: Best Practices & Common Issues)
[翻訳:和田麻紀子/編集:Livit]











