
これまでに「アップルのように美しく」「グーグルのようにシンプルに」「アマゾンのように分かりやすく」デザインしてほしい、と言われた経験があるでしょうか? 優れた技術で有名な企業はクライアントから「ゴール」とみなされ、多くの場合そこから学べます。
とはいえフォームのこととなると「デジタルの巨人たち」にさえ改善が必要な点があります。
アップルとアクセシビリティ
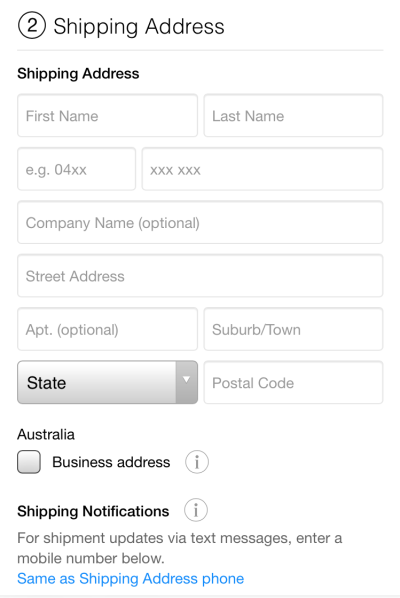
クライアントはしばしば最初にアップルを引き合いに出すので、ここでもそうします。アップルはフォームを含め、モダンミニマリスト(フラット)デザインのインターフェイスを提供しています。図1に例を示します。

図1:アップルの配送先住所入力フォーム
問題はフォームがときどき「ミニマリスト過ぎる」ことです。
私は40代ですが、まだまだ若いほうだと思っています。しかし一般的に起こるように、30代で視力が低下しはじめました。もちろん、もっと若いころから眼鏡を必要とする人もたくさんおり、画面拡大鏡を使ったり、画面の色を反転させたり、「明るさ」を暗くしたりなどしている人はあらゆる年齢層におよびます。
フォームのアクセシビリティがあらゆるユーザーの要求を満たすには、特にテキストと背景色の間で色のコントラストが十分でなければなりません。Webコンテンツ・アクセシビリティ・ガイドライン2.0(Web Content Accessibility Guidelines version 2.0)では、最小コントラスト比として4.5:1が要求されています。グレーのラベルと白の背景色の間のコントラストは3:1足らずです。なお悪いことに、テキストボックスの明るいグレーの境界線と白の背景色の間では1.5:1になっています。
したがってアップルはあらゆるユーザーに対応する最低限のアクセシビリティ基準を満たしていません。

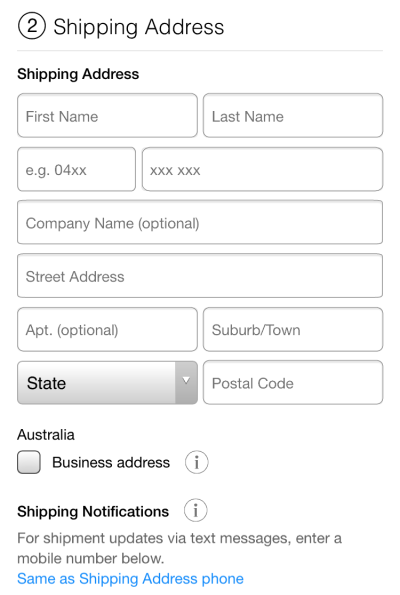
図2:改善されたコントラスト
図2は同じフォームの、コントラスト比の基準を満たした代替デザインを示しています。「ミニマリスト」でありながら、ずっと使い勝手がよくなりました。
グーグルの色使い
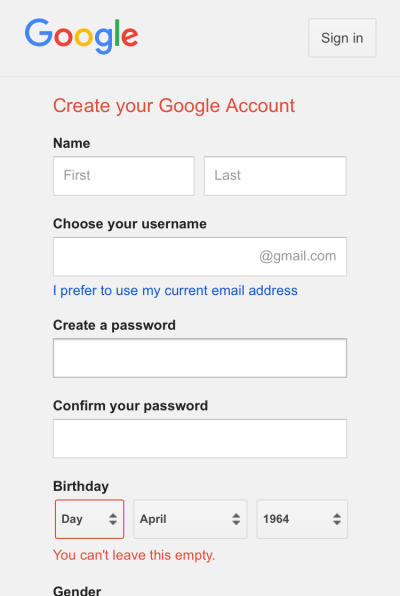
アップルと同様、グーグルにも色に関して小さな課題があります。図3ではエラー表示(画面下部の「Birthday(生年月日)」欄)に赤が使われていますが、同じ色がフォームのタイトル(画面上部付近の「Create your Google Account(Googleアカウントの作成)」部分)にも使われています。

図3:グーグルアカウント作成画面
さらに、フィールドによって背景色が奇妙に異なっています。テキストボックスの背景色は白で、フォームの背景色のグレーと好対照になっています。ところがドロップダウンリストはフォームと背景色が同じなので、とても見にくくなっています。このばらつきのために、ユーザーの作業効率を落とし混乱を招きやすくなります。
また図3に示されているように、生年月日はDay(日)、Month(月)、Year(年)の3つのドロップダウンリストから入力されます。この方法でエラーをなくすとはいかないまでも、減らすことが可能です。とはいえユーザーに余分の手間をかけることになります。いろいろな理由を考慮して、3つのテキストボックスにしたほうが良いでしょう。結果を図4に示します。

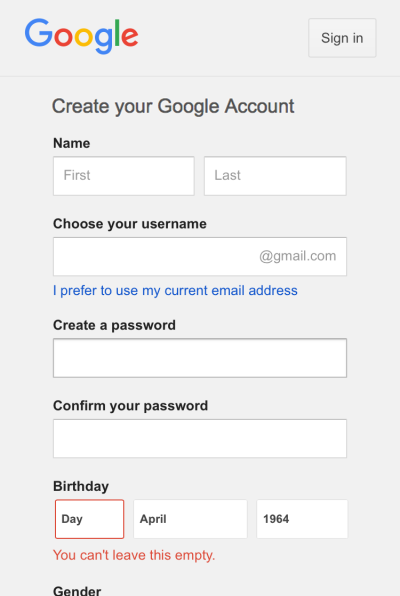
図4:微調整後のグーグルアカウント作成画面
アマゾン主導の「コントロール」
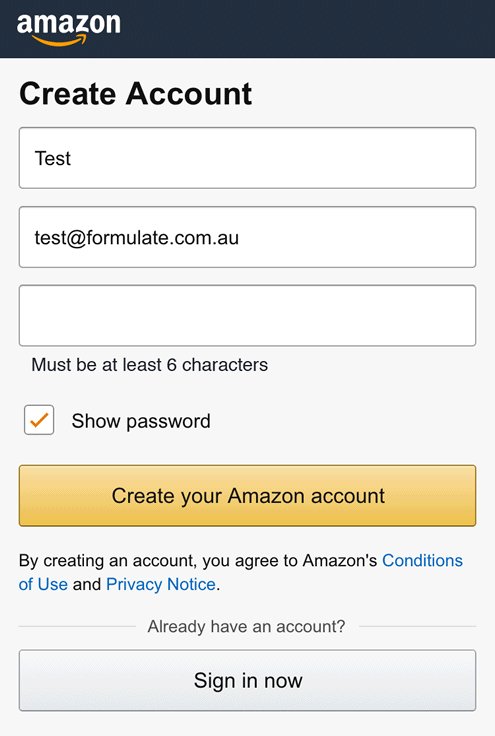
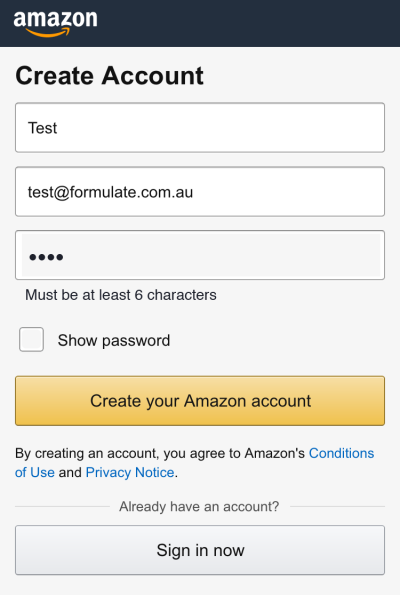
最後に取り上げるアマゾンは、20年にわたり絶えずフォームを改善してきました。最近の変更では、アカウント作成フォームでパスワードを表示できるようになりました(図5を参照)。パスワードのマスキング解除を可能にするとユーザビリティが向上し、エラーが減少します。これを適正に実装すればセキュリティ上のリスクはほとんど、あるいはまったくありませんが、残念なことにアマゾンはここでしくじってしまいました。

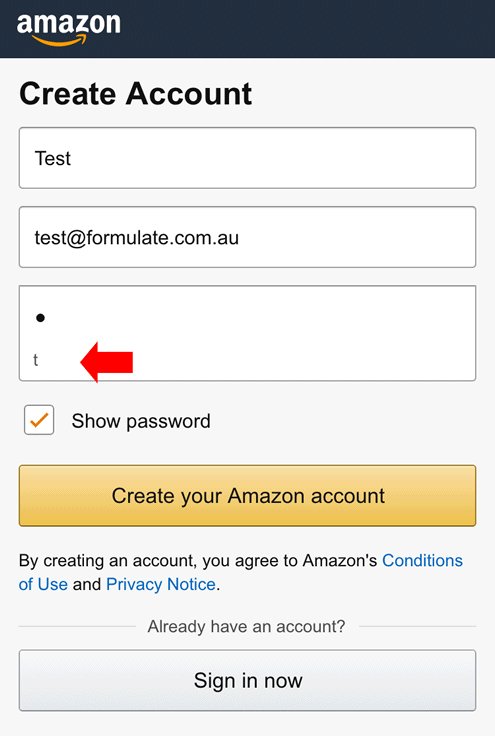
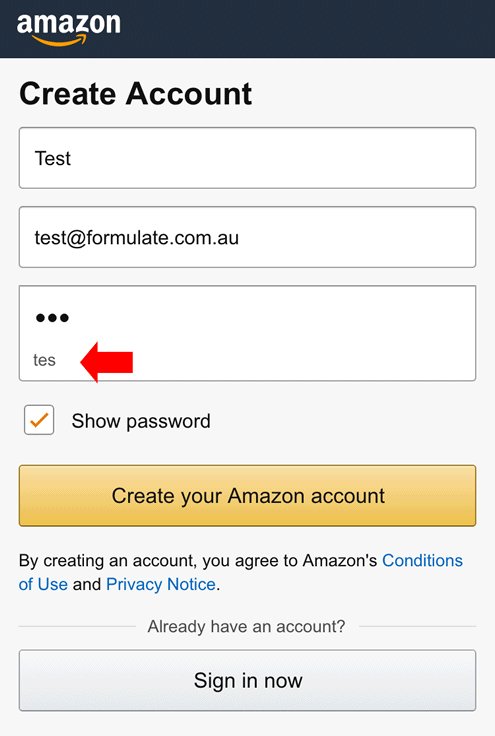
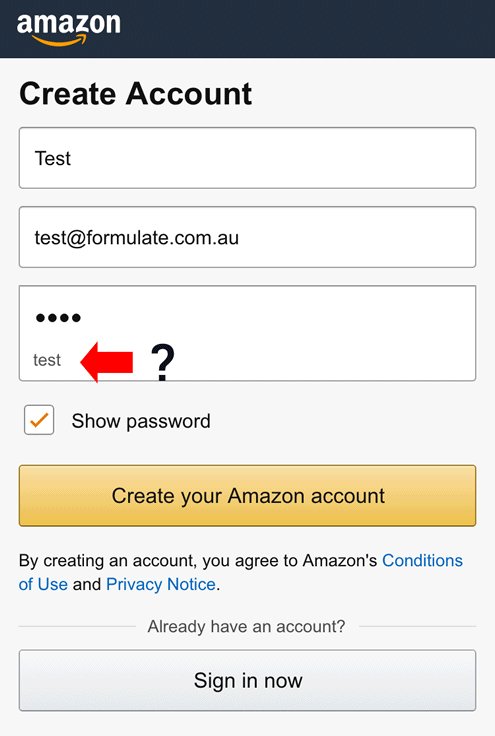
図5:デフォルトで、アマゾン画面ではマスクされたパスワード欄の下にはっきりとパスワードが表示されてしまう
アマゾンの画面では、デフォルトで「Show password(パスワードを表示する)」のオプションが選択済みの状態になっています。ユーザーはたいてい画面の上から下に向かってまっすぐフィールドを埋めていくので、マスクされた入力欄の下にパスワードがはっきり表示されるのを見てショックを受ける結果となります。すでにそばにいるだれかに見られている場合もあるのです。
(自分で)コントロールできないと感じるような不測の反応を好む人はだれもいません。アマゾンがユーザーからコントロールを「奪って」いる別の点は、パスワードの要件を表示していないことです。ユーザーはどのタイミングでどのようにパスワードがエラーになり、あるいは有効になるか分からないまま、使えそうなパスワードを推測で入力してみなければなりません。ユーザーにとってなんと不快で無駄な状況でしょう!
パスワードの要件をフォームの適切な場所に表示し、デフォルトで「Show password」のチェックを外しておけば、ずっと良くなるでしょう(図6)。

図6:再考後のアマゾンアカウント作成画面
フォームデザインに関するさらなる考察

フォームはインターフェイスの特別な部分です。フォームはいたるところにありますが、その知識はほとんど普及していません。さらにフォームには、ほかのあらゆるインターフェイスとは性質の異なる要素や相互作用があります。
実際、ここに挙げた特定のフォームには上に述べたような限られた課題があるに過ぎません(プレースホルダーがラベル代わりに使われている例もありますが)。これらを除けば、優れた点がたくさんあります。大切なのは「見分ける」ことです。
素晴らしいニュースがあります。参考になる新しい書籍が出版されました。良いフォームを作るのにテクノロジーの「巨人」をモデルにしなくても、「Designing UX: Forms」を読めば大丈夫です。この本ではこれまでに述べたそれぞれの課題の詳細だけでなく、さらに多くの点も取り上げられています。「The User Experience Team of One: A Research and Design Survival Guide」と同様、優れたフォーム作成のノウハウをすべて把握できます。
(原文:Form UX: Sometimes Even Apple, Google and Amazon Make Mistakes)
[翻訳:新岡祐佳子/編集:Livit]











