
HoloLensアプリを始めるにあたっての基本、注意すべき落とし穴、ユニバーサルWindowsプラットホーム(UWP)全般のプロジェクトを最大限に活用する方法について紹介します。最初の部分ではプロジェクトのスタートに必要なすべてのアセットの構築に焦点を当て、開発者の立場から開発を始めるのに役立つ点に絞って話を進めます。
ホログラフィーの世界で経験を積みたいと考えている3Dアーティストやソフトウェア開発の面で支援が必要な人は、私に連絡するか、参考にSitePointに掲載されたHoloLensアプリの記事をすべて読んでみてください。こちらにUnity開発に関する記事のコーナーがあります。
マイクロソフトのHoloLensは現実世界に3Dホログラムを投影するデバイスですが、2Dホログラムも負けずに満足のいく実装となっています。壁に動画を映したり、インターネットブラウザーを空中に浮かべたり、歩きながらSkypeで話したりといったこともできます。これら2Dホログラムは十分通用し、しかも期待どおりに動いてくれますが、3Dホログラムのように記事で紹介するほどのツールや技術を必要とはしません。この記事では、特にことわりのない限り「ホログラム」は3Dホログラムを指すものとします。
複合現実(MR)における落とし穴の1つに、いわゆるワオファクター(あっと言わせる要素)だけを頼みとするプロジェクトにはまり込み、ユーザー体験での第一印象以外に商業的側面もこれといったユースケースもなく、実際にMR体験とは言えないものを作ってしまう結果になりやすい点があります。仮想現実(VR)、拡張現実(AR)、複合現実(MR)の違いを理解するには、こちらの記事を参照してください。
ツールの取得
HoloLens開発用のツールはすべて無料で、以前、『VR超えた!? ミライ的すぎるMSのHoloLens、無料で開発可能って知ってた?』で紹介しました。北米に配送先住所がある人は、招待や特別な手配なしで、いますぐHoloLensの開発者用ハードウェアキットを購入できます。3000米ドルで夢のデバイスが手に入るのです。北米以外に住む人にとっては、このデバイスはいまのところ入手どころか試用も困難です。とはいえ「2016年の10億ドル市場」と予見されているこの件で早めにスタートを切る方法があり、記事では徹底研究します。
3Dモデリングツールを選ぶ
先に述べたように私はデザイナーではなく、今後そうなることもないでしょう。優れたデザインをコード化して見栄えを改善できますが、最初からデザインを手がけようとは思いません。
とはいえHoloLensアプリ用にぜひとも3Dモデルをデザインしたい人やその必要がある人に、お勧めのツールがいくつかあります。
ツール選択の話に入る前に、3Dモデリングではツールよりも創造性を求められるところが大きいことを覚えておいてください。ツールに熟達するだけですごいモデルが作れるわけではありません。もちろん優れたツールがあれば製作プロセスに集中しやすくなりますが、ツールの習熟には時間がかかり、結局のところプロセスから最大のものを引き出すには、クリエイティブなひらめきと3Dモデリングに対する理解が不可欠なのです。
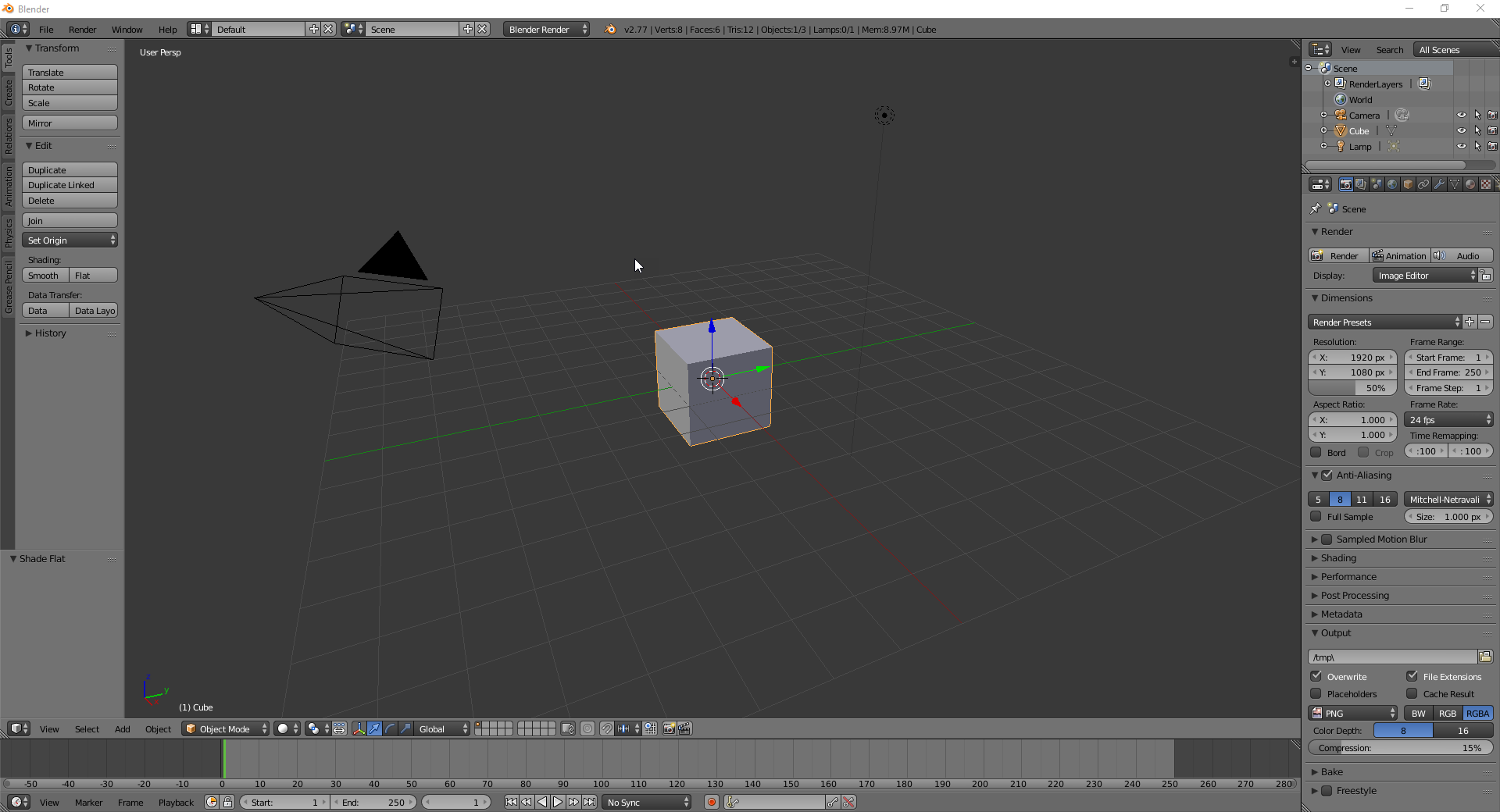
Blender
コミュニティサポートを受けられるフリーの3Dモデリングソフトウェアを探しているなら、Blenderが一番です。マスターするのは少し大変ですが、フォトリアルな画像のレンダリング、キーフレームのアニメーション、ゲームなどプロ級の3Dモデルの制作に対応した、用途の広いフル装備のツールセットが提供されています。実際、Blenderを使って3D空間でできることはとてもたくさんあり、初心者だけでなく経験を積んだユーザーも使いきれないと感じることがあるほどでしょう。

Blenderを使い始めるにあたって公式Webサイトのチュートリアルを参照でき、下のデモリールで感覚をつかめます。
Sculptris
キャラクターモデリング(たとえば本物そっくりの動物、怪獣、人物などの制作)に力を入れている人向けには、用途が広くしかも3D空間でのスクラプト(彫刻)に特に適したSculptrisがあります。

Autodesk 3Dの「Maya」
もっとも古くからある定評ある3Dツールの1つにAutodeskのMayaがあります。3Dモデリングツールとしてだけでなく、アニメーションや動画の制作にも使えます。年間利用料2000ドルを超える高額なソフトウェアですが、学生であれば無償の教育ライセンス(educational edition)を利用できます。HoloLensプロジェクトの制作ではUnity 3Dがデファクトのツールとなっていますが、MayaもHoloLens開発関連ソフトとされています。
アーティストとチームを組む
アセットの自作にさほど関心がない人やそのためにあまり時間をかけたくない人、理由があって「だれかほかの人がしてくれればいいのに」と思う人などには、デザインとモデリングのセンスを持つプロジェクトパートナーを見つけることを勧めます。プロジェクトでパートナーを持つと、スキルのダイバーシティ(多様性)だけでなく、アイデアや問題の解決策についてのディスカッションからも大きなメリットが得られます。
「meetup(ミートアップ)」「hack day(ハックデイ)」などユーザーグループのコミュニティイベントは、デザイナーとチームを組める絶好の機会です。こうしたイベントに参加する人の多くは、勤務時間外のプロジェクトでの活動に意欲的です。
アセットの購入
アーティストの大きなグループによって構築されたあらゆる種類のアセットがあり、3Dアセット用のさまざまなオンラインストアで販売されています。とはいえ、プロジェクトに特定の要件がある場合、既成のアセットを購入してもなかなかうまくいきません。アーティストが申し分のないカスタムモデル作ってくれるのを待っているなら、とりあえず始めてみるのも1つの方法です。あとでいつでも別のモデルに切り替えられるのですから。
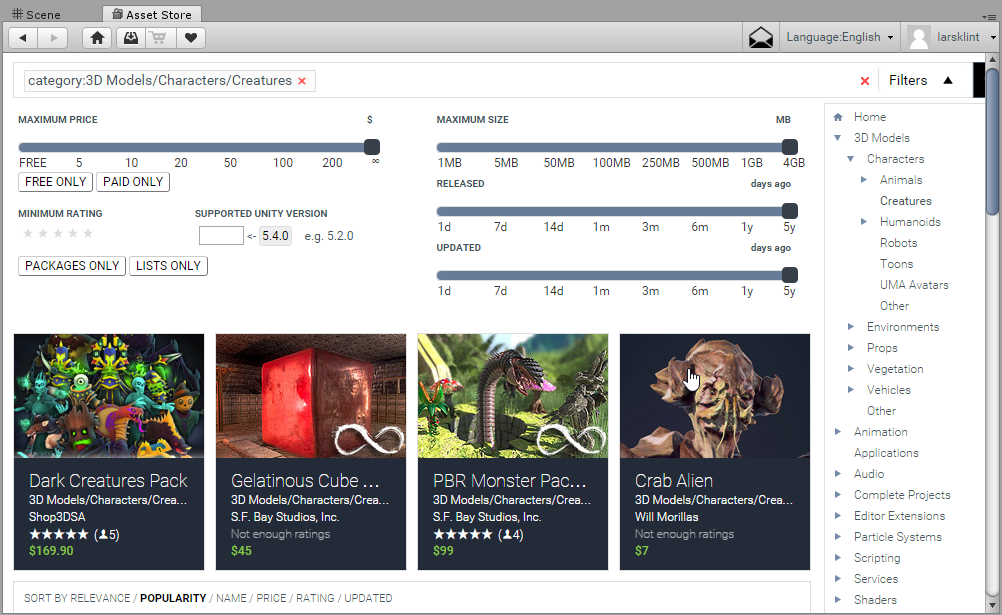
UnityのAsset Store
Unityの中にあるAsset Storeには、3Dモデルからオーディオクリップ、スクリプトまで、広範囲に使えるアセットが用意されています。無料のものから比較的高価なものまでいろいろありますが、おそらくプロジェクトを進めるのに必要なアセットがすぐに見つかるでしょう。

アセットはすべてUnityに直接インポートでき、手順も比較的スムーズです。
Unity3Dのセットアップ
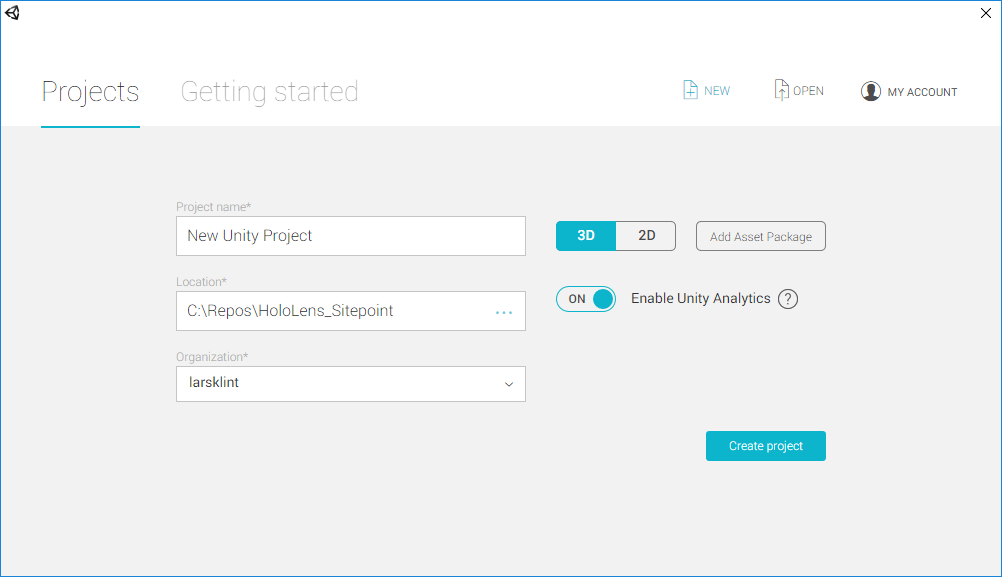
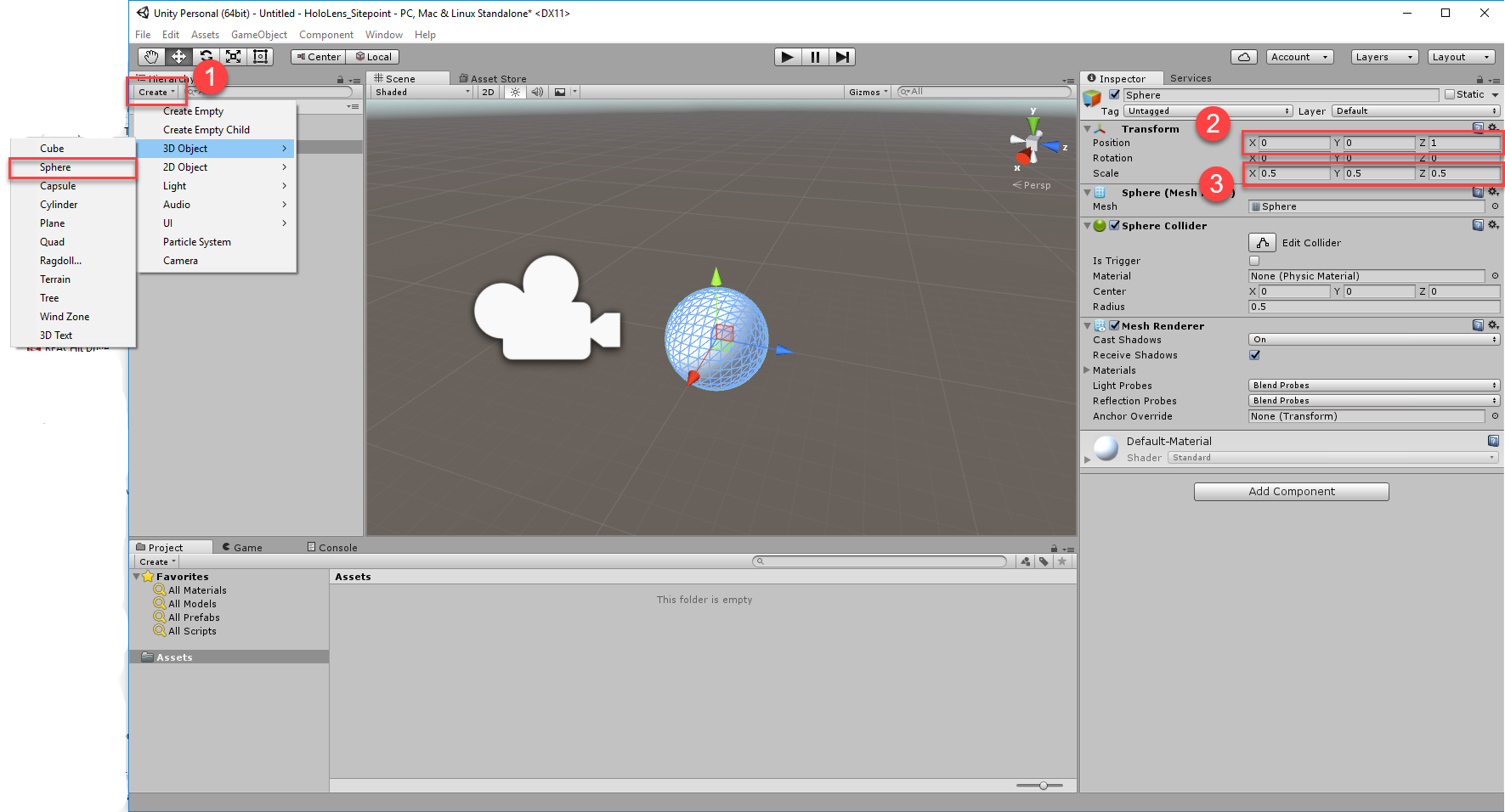
HoloLensプロジェクトにはじめて着手する場合、Unityを開いて新規プロジェクトを作成します。「3D」がonになっていることを確認してください。

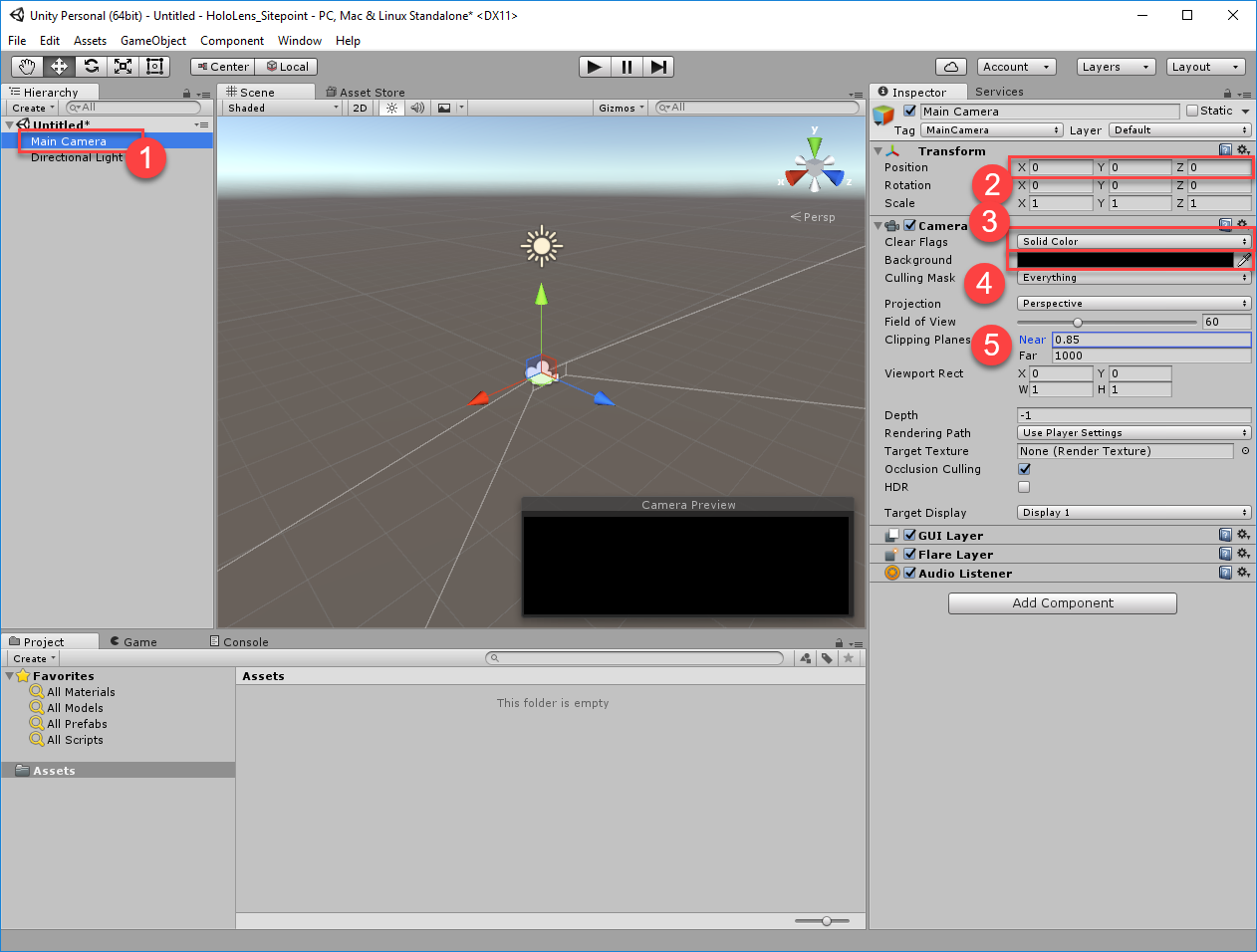
ワークスペースが開いた時点では、Unityの標準のプロジェクトになっています。これをHoloLens仕様に調整します。まずシーン用の「main camera」を編集します。メインカメラはhead tracking(ヘッドトラッキング)とstereoscopic rendering(立体視レンダリング)をサポートしています。メインカメラは本質的にユーザーの「頭」となるので、「Main Camera」上でクリックして開始位置を{X:0, Y:0, Z:0}に変更し、インスペクターウィンドウ(Inspector panel)内で値を変更します。こうするといくらかホログラムをレイアウトしやすくなります。
次に、カメラの背景をすべて黒にする必要があります。なぜなら黒はHoloLensアプリで透明になり、ホログラムの背景に現実世界が見えるようにして希望の複合現実効果を演出できるからです。インスペクターウィンドウで、「Clear Flags」を「Solid Color」に変更し、「background(背景)」を黒に設定します。
最後に、ホログラムがユーザーの顔に(寄り目になるほど)近づかないように「Clipping Plane」の「Near」の値を0.85に変更します。

「Hierarchy」ウィンドウで「Create > 3D Object > Sphere(球体)」の順にクリックしていきます。インスペクターウィンドウで球体の「position」を{X:0, Y:0, Z:1}に変更すると、球体が開始時のユーザーの前方1mの位置に配置されます。球体を縮小・拡大したいときは「Scale」も使えます。Unityでは単位がすべてメートルなので、HoloLensで現実世界とデジタル世界の両方を扱いやすくなります。

シーンの変更を保存して適切な名前を付けます。
UnityからVisual Studioへのエクスポート
Unityのソリューションをエクスポートする前に少し設定が必要です。HoloLensアプリのもっとも重要な側面の1つは、なにより動きがとても速いことです。
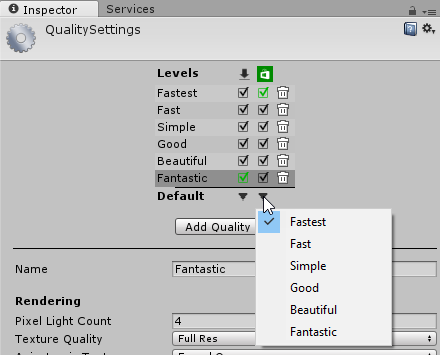
「Edit > Project Settings > Quality」の順に選択し、Windows Storeのロゴの下のドロップダウンリストで「Fastest」を選択します。

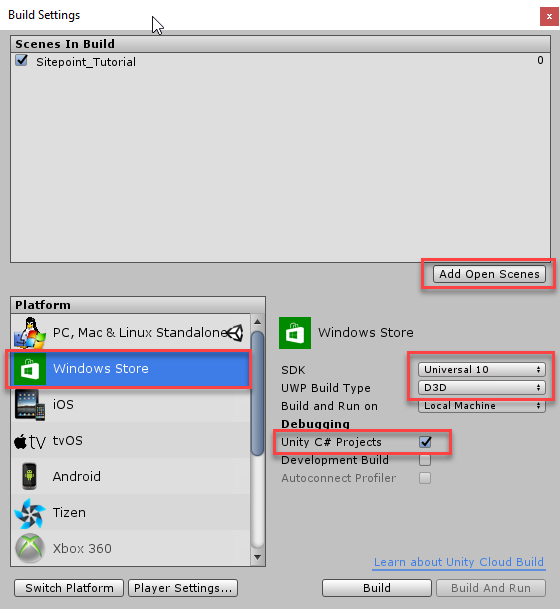
次に「build settings」を変更します。HoloLensはユニバーサルWindowsプラットホームアプリなので、ビルドエンジンにそのことを伝える必要があります。「File」から「Build Settings」を選択し「platform」で「Windows Store」、「SDK」で「Universal 10」、「Build Type」で「D3D」を選び「Unity C# Projects」にチェックを入れます。「Add Open Scenes」もクリックしてビルドするシーンを追加します。

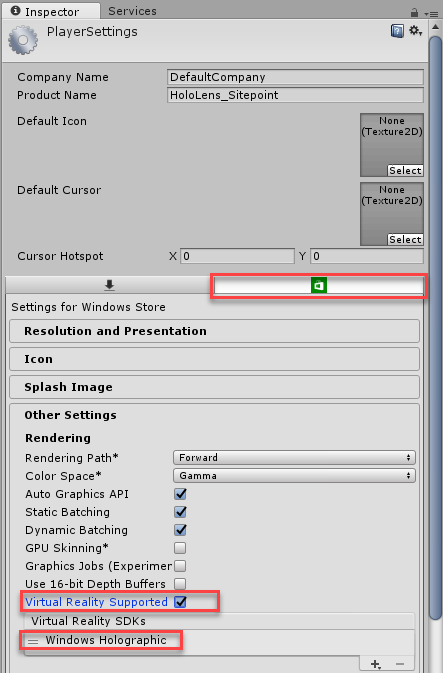
「build settings」ウィンドウで「Player Settings」をクリックし、ウィンドウを開きます。「Windows Store」のタブをクリックして「Virtual Reality Supported」にチェックを入れ「Windows Holographic」が表示されていることを確かめます。

これでプロジェクトをビルドしエクスポートする準備ができました。「Build Settings」に戻って「Build」をクリックしてください。デフォルトのディレクトリに新規フォルダーを作成して「App」と名前を付けます。「App」フォルダーを選択して続行します。
Visual Studio 2015とHDK
上のステップでVisual Studioのソリューションを開きます。HoloLensのみをターゲットとするアプリの場合、HoloLens用の機能からさらなるメリットを得るために大切な変更をいくつか加えます。
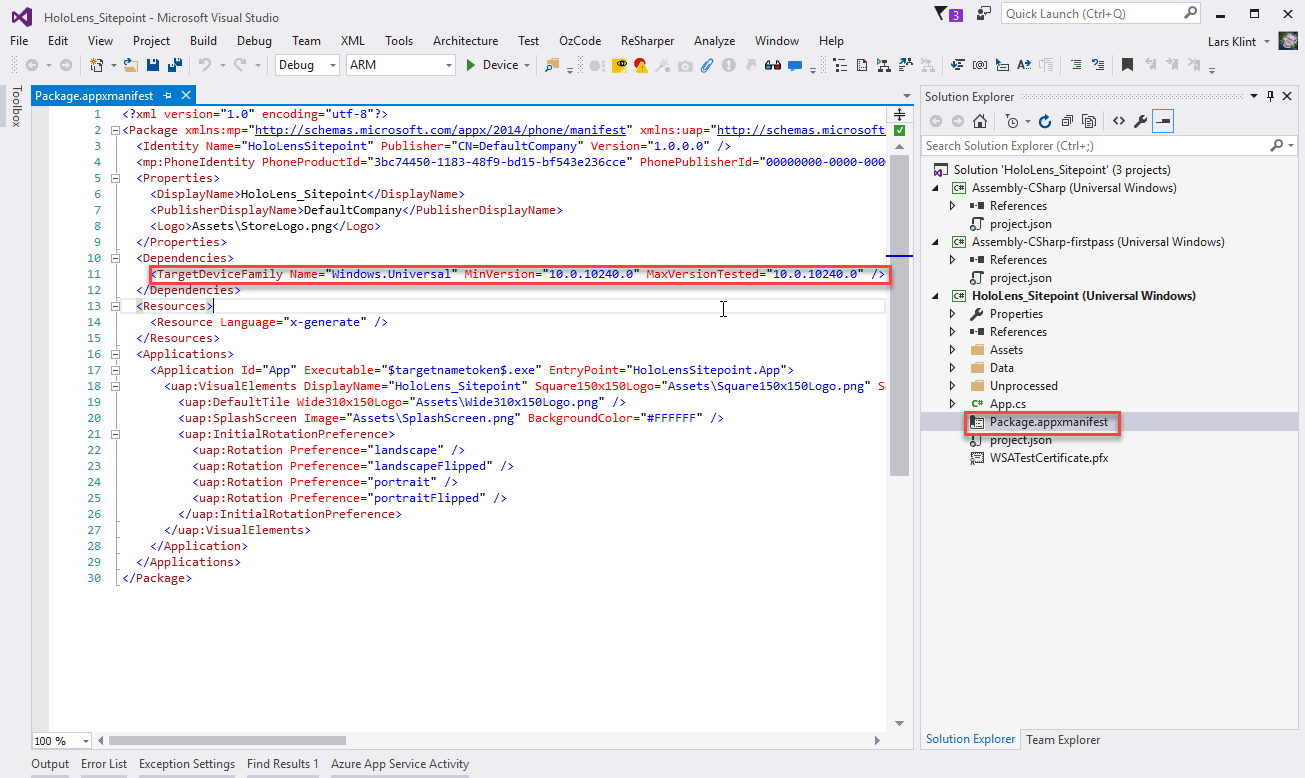
Visual Studioでソリューションエクスプローラ(Solution Explorer) 内のアプリケーションマニフェストファイル(Package.appxmanifest)上で右クリックし「コードの表示(View Code)」を選択します。「TargetDeviceFamily」を指定する行を見つけてName="Windows.Universal"をName="Windows.Holographic"に変更します。同じ行でMaxVersionTested="10.0.10240.0"をMaxVersionTested="10.0.14393.0"に変更します。その後アプリケーションマニフェストファイルを保存します。

ちなみにプロジェクトがユニバーサルWindowsアプリであるということは、Windows 10 OSのコアAPI上で動作することを意味しています。この記事でユニバーサルWindowsプラットホームについては詳述しませんが、(Windows 10で動くほかのデバイスと同様)HoloLensにおいて土台となるアーキテクチャであることを理解しておくことは大切です。
Unityではソリューション内に3つの個別のプロジェクトができます。HoloLensアプリにはこれらすべてが必須であり、この点については今後の記事でさらに取り上げます。とりあえず、作成した基本的なアプリを起動します。
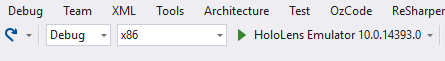
エミュレーターを使っている人はターゲットをx86に変更し、「HoloLens emulator」を選択して「Play」をクリックしてください。ハードウェア機器を使っている人はUSBかWi-Fiで接続してください。

これでHoloLensエミュレーターでアプリを起動でき、実際にハードウェア機器がなくてもHoloLensを疑似体験できます。
HoloLensエミュレーターとそのポータル
エミュレーターはフィジカルコンピューティングの仮想化の範囲内でできる最大限の機能を備えるようになっています。x、y、zの3次元の動きで3D体験をフルにシミュレーションできます。矢印とA・W・S・Dキーを使って、現実の部屋(room)にHoloLensでキャプチャした空間データでモデリングした仮想3D空間を操縦できます。「enter」キーでタップジェスチャーを実行でき、「Windows」キーでスタートメニューを表示できます。非常に明快です。

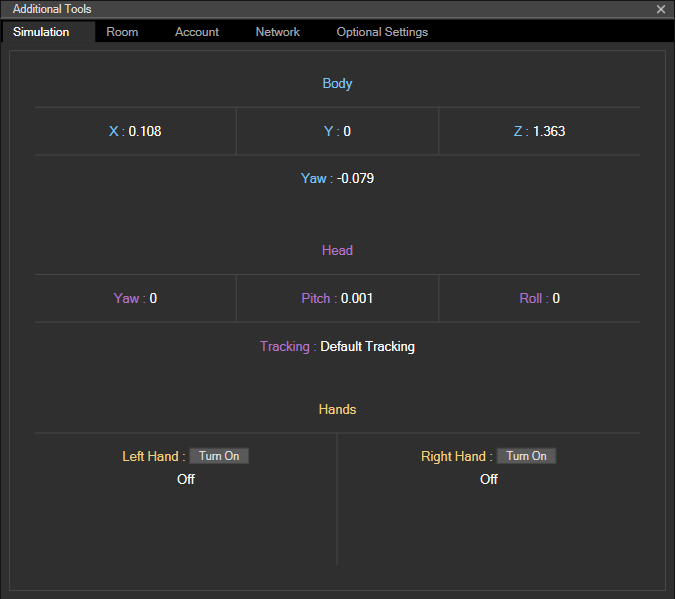
エミュレーターの右側にある二重矢印をクリックすると、エミュレーターツールが表示されます。ここで現在のセッションの詳細な情報のすべてが得られます。仮想の体、頭、手の挙動を正確に確認できるだけでなく、新しい部屋のロード、現実のMSアカウントの使用、ネットワークの詳細の取得も可能です。HoloLens体験では頭の動きがとても重要なので、ホログラムとの関係で自分がどこにいるのか正確に把握しているとデバッグの時間を大きく節約できます。

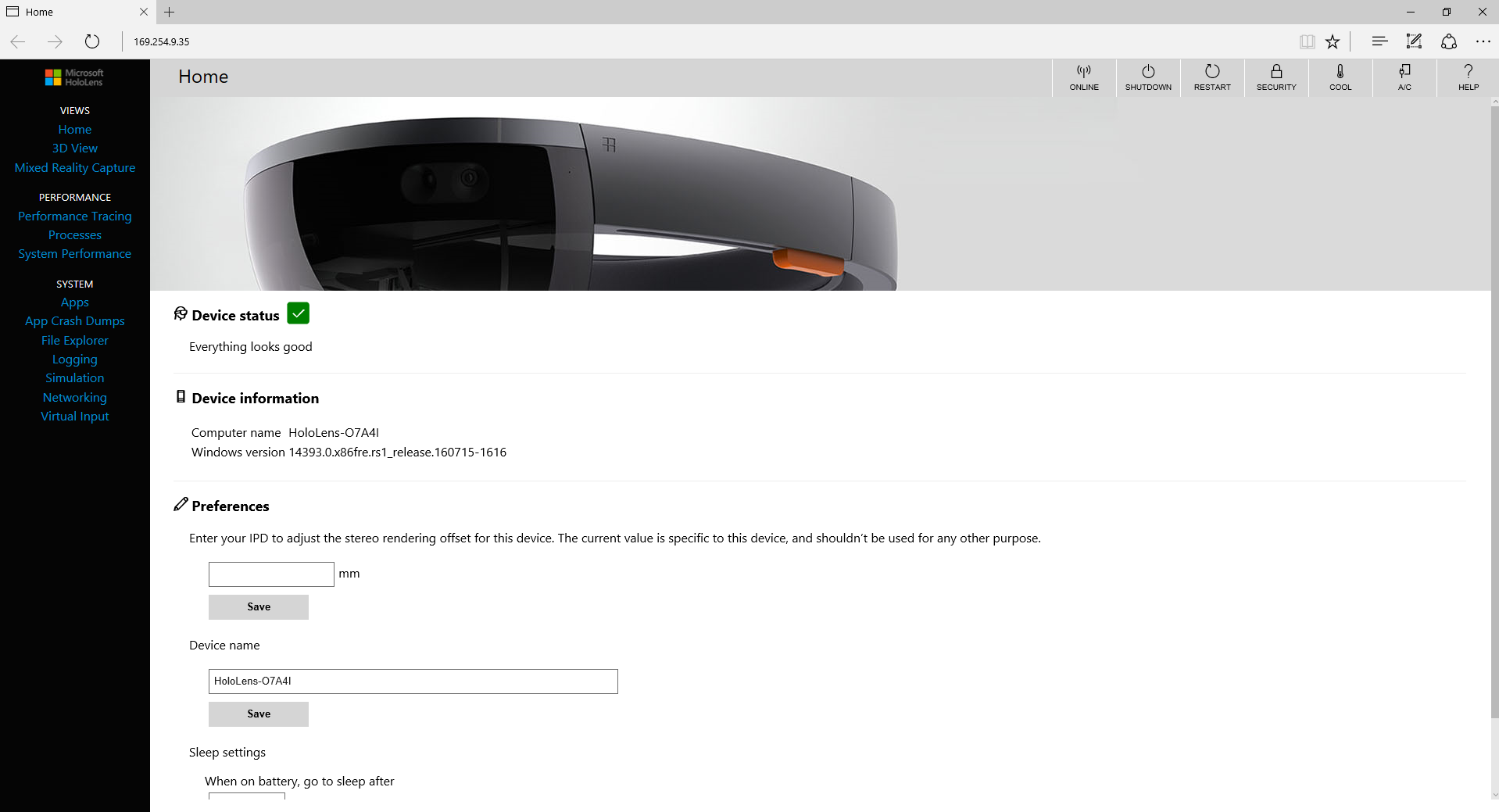
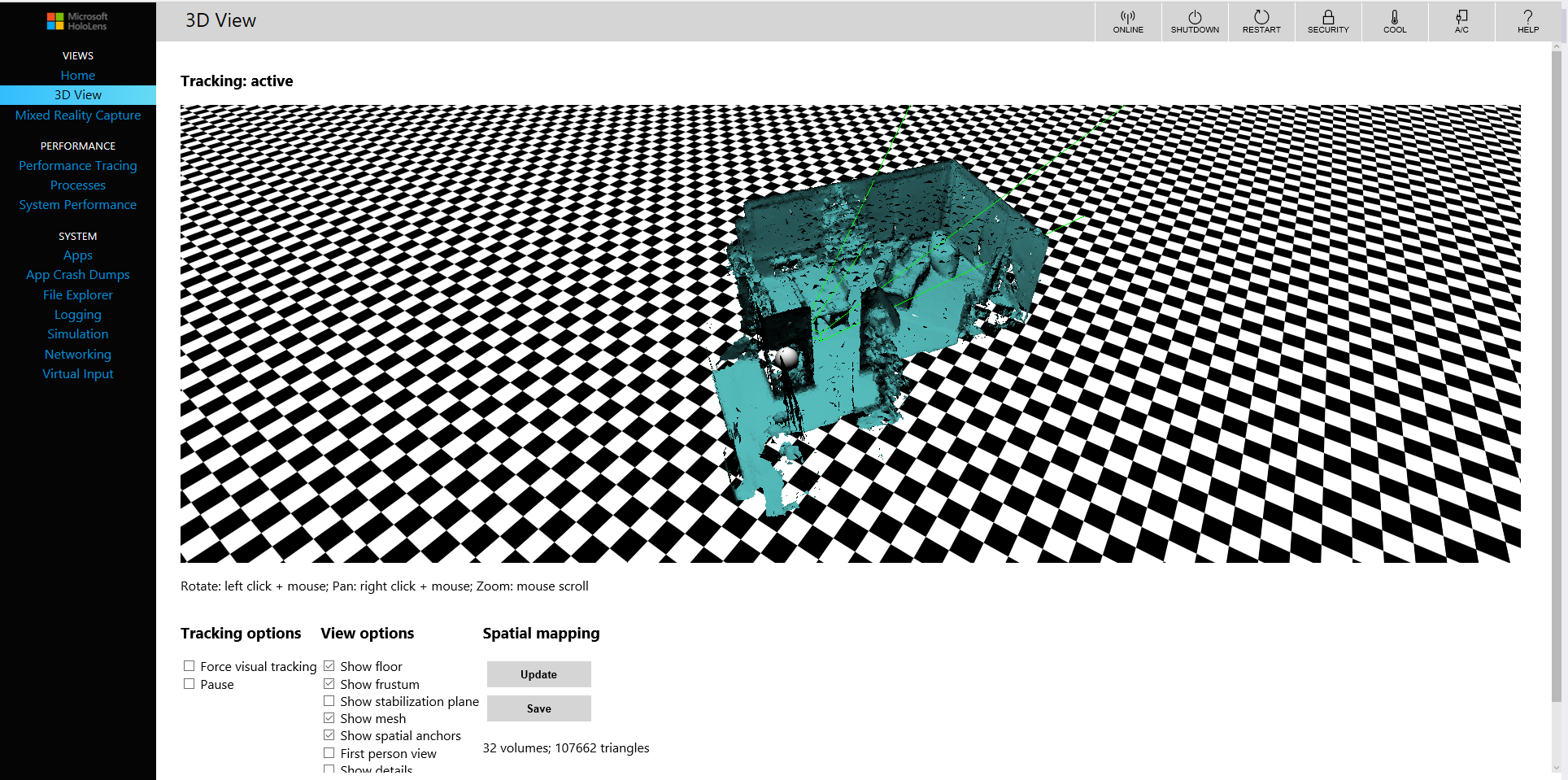
使っているのがエミュレーターでもハードウェア機器でも、最後に知っておくべきツールとしてデバイスポータルがあります。エミュレーターの右側の小さな地球のアイコンをクリックすると、(ハードウェアでもバーチャルでも)使っているデバイスの詳細をすべて表示するWebページがロードされます。ファイルエクスプローラーと入力シミュレーションとともに、パフォーマンス測定とデバイスの状態に関するたくさんのメトリックが表示されます。周辺環境を空間的にマッピングするハードウェア機器があるなら、新しい部屋も登録できます。

使い勝手の良さをすぐに実感しやすい機能は、エミュレーター内でユーザーの動きを表示する3Dビューでしょう。つまり、エミュレーターの中で仮想の体を動かすと、3Dビューがリアルタイムで更新されて体の位置が表示されるのです。とても素晴らしい使い心地で、シミュレーションがいっそう現実的になります。

最後に
ツールをすべて準備し、とてもシンプルなHoloLensアプリを構築できました。まだたいしたことはできていないとしても、良いスタートが切れたら半分は成功したようなものです。
(原文:Building Your First HoloLens App: Creating Assets)
[翻訳:新岡祐佳子/編集:Livit]











