
画像は高品質で魅力的なオンラインコンテンツを作成する上で欠かせないものです。人の集中力には限りがあり、開くとテキストだらけで先に進めないようなページは読みたくないと考えます。カスタマーを惹き付け、アクセスが稼げるページを作成するには、写真、図版情報、イラストレーション、そのほかの画像などをテキストを引き立たせる目的で使うことが重要です。実際、WooRankのブログでは、最低でも2つ以上の画像を使っています(企業や製品に関するニュース以外の投稿に限ります)。さらに、画像を使うと画像検索結果からのトラフィックが増加する可能性もあります。
トラフィックを増加させるには、画像を人間のユーザーだけでなく検索エンジン向けにも最適化する必要があります。この記事ではオンページSEOを引き立てる画像の使い方について解説します。
画像の選択方法
画像の関連性
カスタマーを惹き付け、読みやすいページを作成するのはユーザーエクスペリエンスの最重要部分です。そのようなページを作成できればSEOに良い影響を与えられます。UXが悪いと直帰率が高くなります。直帰率は検索エンジンが使う検索順位の指標です。ページに適切な画像を選択するのは、ページをSEOに最適化する方法と同じくらい重要なのです。
以下の項目に当てはまるように、記事やブログに使用する画像を戦略的に選択します。
- 記事と同一の主題やトピックを持つ
- コンテンツで伝えたいことを強調する
- カスタマーを混乱させずに閲読/閲覧をより快適にする
画像を周辺のテキストの内容に関連したページに配置することも重要です。検索エンジンは画像が意味していることを判断するのにファイル名、alt属性、画像タイトル(これについてはあとで少し触れます)に加えて画像周辺のページコンテンツも参考にしています。画像周辺のページコンテンツはGoogleやBingで画像検索をする場合、ページ上で使用されているキーワードへの関連性を判断するための重要な指標です。
ストック写真を使うのは避けましょう。ストック写真を使うとページがありふれた魅力のないものになってしまったり、製品カタログのような印象を与えてしまいます。加えて、どうしても費用がかさんでしまいます。画像を使いたいなら自分で作るか、カメラマンやイラストレーターに依頼します。
無料画像
できるかぎり自分で作成した画像を使うことで、コンテンツともっとも関連性がある画像になりますし、悩ましい著作権の問題に発展する可能性を避けられます。しかし、自分で十分な品質の画像を作成できない場合、画像を見つけるのを助けてくれるツールやサービスもあります。
- Canva:Canvaはコンテンツのデザインの作成に使用できる非常に役立つツール。画像をカスタマイズして作成するためのストック画像、ベクター画像、イラストレーションのライブラリを備えている。また、自分で作成した画像を編集するために使えるフィルターやそのほかの機能もある
- Freepik:Freepikは何百もの画像提供サイトを巡回し、検索語にもっとも関連性のある結果を表示する画像検索エンジンだ。無料のベクター画像、写真、イラストレーション、PSD、アイコン画像、そのほか必要なあらゆるデザインの貴重なリソースとなる
- Google Images:Googleの無料画像検索エンジンのGoogle Imagesではたくさんの画像の選択肢がある。しかし、著作権は考慮していない。利用するとき、この問題を回避するには、検索ツール内で「再使用が許可された画像」を選択する

- Flickr:Flickrはもっとも大規模な画像管理・共有Webサイトの1つ。多くのFlickrユーザーがクリエイティブ・コモンズ(Creative Commons、以下CC)のライセンスを利用して作成した画像を共有している。CCのライセンスにはさまざまなバージョンがあり、一定の制限はあるものの画像の再利用が可能
- Attribute License:Attribute Licenseを利用すると、画像の作成者名を掲載さえすれば画像(または派生画像としても知られている編集したバージョンの画像)を再利用できる。その場合、利用する画像を投稿したFlickrユーザー名のクレジットを入れる
- No Derivative License:No Derivative Licenseは派生画像を作成できない点を除けばAttribute Licenseの場合とほぼ同じだ。つまり、適切な属性さえ掲載すればオリジナル画像を投稿できる
- Noncommercial-No Derivative License:Noncommercial-No Derivative Licenseの場合、商業用以外の目的であれば元画像を使用できる。ただし、画像を編集したものの利用まではサポートしていない
- Noncommercial License:Noncommercial Licenseはまたの名をAttribute Noncommercial Licenseとも言う。プロパティのクレジットさえ掲載すれば非商業用の目的のみだが画像を利用できる
- Share Alike License:Share Alike LicenseはCCでライセンスされている画像が異なった独自の著作権で守られていることを意味する。これらのライセンスには属性の記載が必要で商業利用はできない
- Public Domain Dedication:画像は完全にパブリックドメインとなっている。画像は制限なく自由に利用できる
- Public Domain Work:Public Domain WorkはPublic Domain Dedicationライセンスとは少し異なる。画像は期限満了または時間経過によって著作権が失効しているか著作権による保護が終了している
ファイル名
最適な画像を発見または作成したあと、適切なファイル名を選択するところから最適化が始まります。適切なファイル名を付けるとページのSEOの面で有利になります。また、画像検索結果で上位に食い込むためにも非常に重要です。URLを作成する場合と同様に対象キーワードを冒頭で使用します。どうしても利用を避けられない場合を除き、たとえば「DSC00087.jpg」のようなデフォルトの画像ファイル名は決して使わないでください。多くのコンテンツ管理システムはファイル名を使って画像タイトルを作成しますのであとで効果が出てきます。SEOの観点から見たファイル名のベストプラクティスは以下です。
- 単語の区切りにハイフン(-)を利用する。単語と単語の間に下線(_)を使わない。検索エンジンはハイフンを単語の区切りと判断する。一方で下線を認識しない。つまり、「image_file_name.jpg」は「imagefilename.jpg」と同じように認識する。通常、Googleを使って検索する場合、人は単語間にスペースを入れて検索するから、これは重要なことになる。ハイフンを使っていれば、Googleは画像の主題や画像がどのようにキーワードに関連しているかということを、より適切に判断できる
- 分かりやすく正確にする。できる限り詳細な内容を盛り込む。Googleは適したページコンテンツを見つけられない場合、画像のファイル名を画像検索結果のページの検索スニペットとして使用する。自動車に関するブログを書いている場合、自動車の作りやモデル、年代、色なども書いておくと良いだろう
- いつも必ず自然なキーワードを使うようにする。無理に多くのキーワードやページコンテンツに関係のないキーワードを使おうとすると、スパムと判断されSEOに悪影響を与える
タイトルと代替テキスト属性
画像のタイトルや代替テキスト属性(通常、alt属性、altタグ、altテキストなどと呼ばれる)は画像タグ内に入っています。画像タグでは以下のように表示されます。
<img src="image.jpg” alt=”alternative text” title =”image title”/>
画像のalt属性はファイル名では表現しきれなかった画像の詳細を説明するために使います。画像の説明が閲覧者に見えなかった場合を考えてみます。そういう場合にこそaltテキストが効果を発揮します。テキストのみのブラウザーや視覚障害者向けのスクリーンリーダーがaltテキストを利用します。検索エンジンは実際に画像を識別できないのでaltテキストに大きく依存しています。
代替テキストはSEOの観点からこれまで以上に重要なものの1つと考えられています。実際に、Googleは画像公表ガイドラインですべての見出しに代替テキストをつけると書いています。alt属性が画像を正確に説明し、ターゲットとなるキーワードを含んでいることを必ず確認します。各キーワードはできれば10語ほどであるのが理想的です。タイトルタグやメタ表記にあるような厳しい文字制限はalt属性にはありませんが、できるだけ簡潔なほうが良いでしょう。
altテキストを男性用ファッションアクセサリーのページに最適化した好例が以下です。
<img src="mens-dress-shoes.jpg” alt=”Markowski Italian mens leather dress shoes” />
単にaltテキストを「男性用の靴」や「男性用ドレスシューズ」とするだけでは十分ではありません。それでも、altテキストを表示しないよりはましですが。画像をイメージできるキーワードを使うように努めます。たとえばaltテキストを「男性用ドレスシューズ、男性用皮革ドレスシューズMarkowski皮革シューズ男性用」とした場合、明らかにキーワードを羅列して詰め込んだだけです。これでは検索順位を上げる助けにはなりません。複数の画像が同一のキーワードをターゲットにしている場合、色、ブランド名、サイズなどの特徴を入れてaltテキストを異なったものにします。
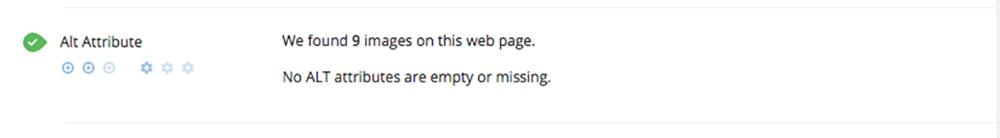
WooRankのSEO診断を使って画像にalt属性が正しく付けられているか検証できます。

SEOでは画像タイトルは相対的に重要ではありません。altテキストでは表せない詳細情報を提供します。通常、画像タイトルは人間のユーザー用のものです。実際にGoogleは画像タイトルを検索順位の指標としては見ていません。
画像サイズ
人間に対するUX、SEOのどちらの観点から見てもページの表示スピードはWebサイトを最適化する上で重要です。人はページがローディングされるのを待ちたくないものです。2011年の研究で、デスクトップマシンを使っているユーザーはページが3秒でローディングされなかった場合、ページを去ってしまうことが分かりました。Amazonがほんの数秒、ページの表示が遅れただけで年間16億ドルの損失を産むことになると判断したことはよく知られています。
画質を維持しつつ画像ファイルサイズを最小化することで、ページ表示スピードを最大限向上できます。自分で画像を作成、編集する場合の1つの選択肢としてAdobe Photoshopで「Web用に保存する」を選択する方法が挙げられます。「Web用に保存する」を使うと、画像サイズを最適化し、自動的にファイルサイズを最小化してくれます。Photoshopを持っていない場合、画像を圧縮しEXIFデータのような不必要なデータを削除してくれるオンラインツールがあります。
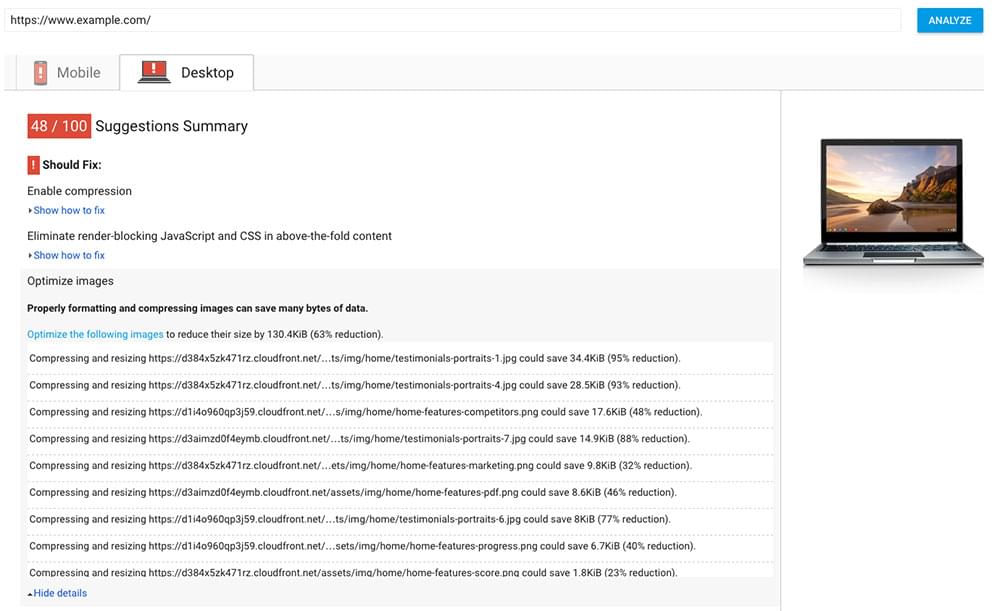
GoogleのPageSpeed Insightsツールを使って、ページ表示スピードを遅くする原因となっている最適化されていない画像のインスタンスを見つけます。また、ChromeはDeveloper Console、FirefoxはWeb Console、Internet ExplorerはTools Consoleを使ってページ表示スピードを遅くしているアセットを特定します。

ページのアセット上の画像などを最適化し、ページのローディングスピードを短縮する方法についてもっと詳しく知りたい人はこちらを見てください。
画像サイトマップ
画像をSEO用に最適化する方法がもう1つあります。それがXMLサイトマップです。<image>属性をサイトマップの<loc>タグの後ろに追加します。画像を含んだXMLサイトマップは以下のようになります。
<url>
<loc>https://www.example.com</loc>
<image:image>
<image:loc>https://www.example.com/image.jpg</image:loc>
</image:image>
</url>
以下の属性は任意ですが、検索エンジンが画像に関して必要とする情報すべてを得られるようにできる限り使うことをおすすめします。
- <image:caption> – 画像の短いキャプションや説明
- <image:geo_location> – 画像の地理情報。この値は経度や緯度などの数値情報ではなく都市名、州名、国名である必要がある
- <image:title> – 画像のタイトル
- <image:license> – 画像のライセンス先へつながるURL
各URLに最大で1000個の<image:image>タグを含められます。しかし、あまり画像数を増やしすぎると、画像サイトマップに加えてサイトマップインディクスファイルを作成しなければならなくなります。いわば、サイトマップのためのサイトマップです。
オンページSEOの先へ
画像を最適化するとオンページSEOにも良い影響を与えます。ユーザーエンゲージメントを高め、直帰率を下げ、ページ上でキーワードの一貫性を保てます。また、画像をリンクの再利用の手段としても使えます。Google Imageの逆画像検索を使って自分が使っている画像を利用している人のインスタンスを特定し、その人のWebサイト上で自分の名前がクレジットに表示されていない場合、クレジットに載せて欲しい旨のメールを送ります。この方法を使うと高い成功率で比較的簡単にリンクを広げていけます。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:Your Guide to Optimizing Images for SEO)
[翻訳:中村文也/編集:Livit]











