
ユーザーエクスペリエンスデザイン(UXデザイン)についてざっとGoogle検索してみると、その検索結果は、記事、ブログ投稿、書籍など、何千件とは言わないまでも、何百件にものぼります。これにはちゃんとした理由があります。それは、UXデザインが複雑で成長を続けている分野であり、一定の技術的および創造的な困難を伴うということです。

UXブログを読んだあとのあなたはこんな感じですか?
ベストなUXを提供するには長期的な視野が必要ですが、デザインのトレンドは刻々と変化し続けているため、乗り遅れないようにするにはとても骨が折れます。次に実施するプロジェクトに関するヒントやコツについて情報を知りすぎていると、やることが多すぎて圧倒されるかもしれません。
できる限りベストを尽くしたいと考えつつ、細部にこだわりすぎてしまう状況に陥らないようにするにはいったいどうすれば良いのでしょうか? 自分自身のビジネス経営の裏側をすべて理解しているならなおのこと、品質と健全さの両立は困難になります。
ここまで述べてきたことが実際に選択肢を減らすのを助け、ほかのブログやリソースでは書かれていない貴重なUXの常識を伝えたい理由です。ぜひ自分自身で試してください。
1. 失敗してもやり直せることを絶対に忘れないで
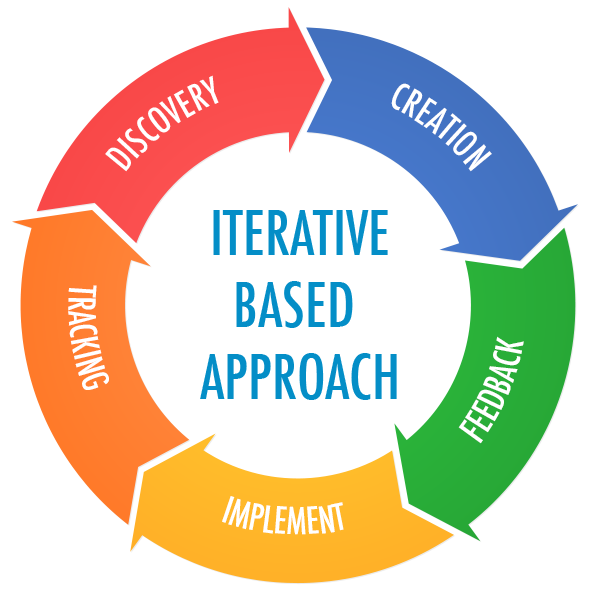
UXの原則で広く支持されているものの1つが「反復」の概念です。現実世界の中で実在する人間に向けてデザインしていることが原因で、いつも途中でめちゃくちゃになってしまうのです。
デジタルであろうとアナログであろうと、良い製品というものにはたいてい、実に長い反復のストーリーが存在します。つまり、ユーザーが最終的に使用しているものにたどり着く前に、いくつかのバージョンを経ているということです。反復というのは、論文を書いて延々とそれを修正する作業のような、骨の折れる作業に思えることもあります。

しかし良い面として、UXデザインには絶え間ない変化に対する指針がすでに組み込まれているという優れたメリットがあります。たとえそれがすでに世に出ていたとしても、誰も自分の製品がいつまでも同じままだとは考えていません。
もともとのデザインに重大な欠陥が1つも無かったとしても、デザインのトレンドやユーザーの変化に追いつくためには、いずれなにかを変えていく必要があります。考えてみてください。Googleのような企業であっても主要なロゴや機能の変化を経てきたのです。

まあ、Googleはこうしましたが…
Facebookの新しいインターフェイスアップデートにアクセスすることなしに、アップデートの良し悪しを判断することはできません。ただし、デジタルプロダクトのユーザーは、細かいことにこだわるにしても、ごく短い期間のことしか覚えていないということです。これは、デジタル世界がとても早いペースで進化しているからです。
だからささいなことで悩まずに、いつでも戻ってきて修正できることを覚えておいてください。
2. 不格好でも大丈夫
デジタルインターフェイスといえば、美しくて上品であることが常に求められますが、ユーザーが気にするのはそれだけではありません。
美女コンテストでは出場者の外見だけではなく、ほかのことも審査することを知っていますか? それが真実かどうかはさておき、UXの分野も同じです! 使う人びとの真のニーズを満たしていれば、「不格好」または「質素」に見えるデザインでも実はうまく機能するのです。
以下のことが満たされる限り、ユーザーはたいていデジタルエクスペリエンスに良い反応を示します。
- ユーザーのニーズを満たしている
- 決定するまでの流れが明確である
- ユーザーの問題を解決してくれる
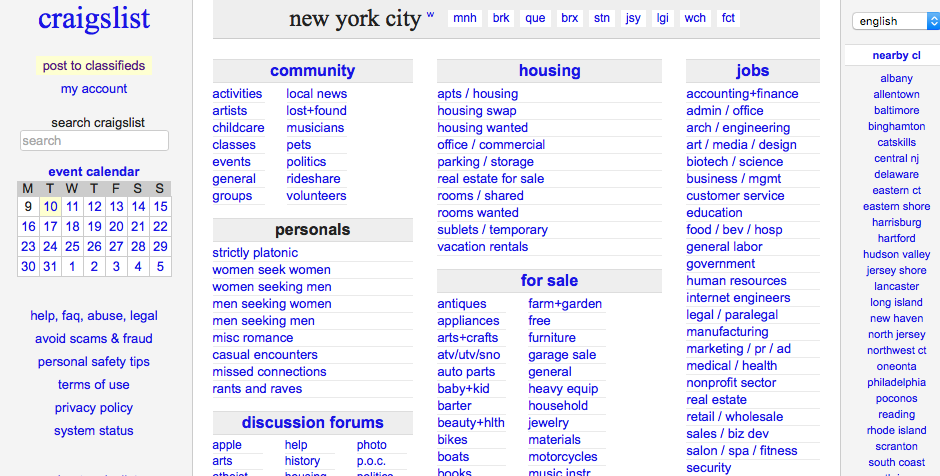
不格好でもシンプルでも機能するということについて、もっと証明が必要ですか? それなら、Craigslist、Reddit、Quoraをチェックしてください。

特に美しいわけではありませんが、みんなが使っています
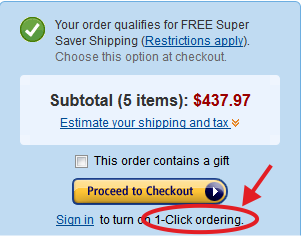
このような時代遅れのインターフェイスを見ていると、ホワイトハウスのWebサイトがまだナビゲーション用の画像としてクリップアートを使用していた「石器時代」までワープさせられてしまいそうです。ちょうどホワイトハウスのWebサイトと同じように、CraigslistやRedditはとても大きなトラフィックを抱えており、数多くの多様なユーザーにサービスを提供しています。Amazonは大ヒットしたWebサイトの1つですが、非常に役立つ、とても「不格好な」特徴があります。

Amazonのチェックアウト用のUI
Amazonのオレンジのツヤツヤしたチェックアウトボタンが代表的な例です。通常、家の壁を塗るのに使うオレンジではありませんが、このオレンジによって確実にユーザーの目をとらえ、作業を遂行させるのです。トップになるために、必ずしももっとも美しいデザインを目指す必要はありません。
たくさんの製品開発の決定の中で思い悩むときは、まず最初にカスタマーがなにを一番求めているかを知ることに集中し、ほかの方法よりも適切で簡単な解決策をカスタマーに提示します。美しさは常に後回しでかまわないのです。
3. シンプル ≠ ミニマル
よく知られているように、アインシュタインは「何事もできる限りシンプルにすべきであるが、シンプルにしすぎてはいけない」との言葉を残しました。彼は人間がシンプルすぎるものを作ってしまう恐れがあることをほのめかしています。
デザイナーや起業家の多くがストレスを感じていることの1つは、究極の「ミニマル」なデザインを生み出そうとすることです。現実には、人びとが必要な情報を得ようとするとき、ミニマルなデザインはもはや「シンプル」ではありません。ただ単に混乱を招くだけです。美学を機能性やユーザビリティの重要性と引き換えにしてはいけません。

これ…、覚えていますか?
それでは、シンプルとは本当はなんなのでしょうか? これには2つ答えがあります。理解のしやすさと明確性です。デザインによって、今なにが起こっていて、次になにができるのかを正確に、ユーザーが簡単に理解できるようにしなければなりません。
少なくともいまは、クリーンで最小限の製品を作ろうとして時間を浪費しすぎないようにしてください。機能的で使いやすいものを作ることに集中してください。そして、ユーザーの反応を確かめ、徐々に調整してください!
4. 途中で少しサポートが必要になることも
自分でUXを実施したり、組織内のUXチームを作り上げたりするのを助けてくれるリソースは山ほど存在します。また、長期にわたってデザインや開発の業務を導いてくれる人材をチーム内に確保すると、確実にメリットがあります。

帽子をたくさんかぶりすぎると間違いなく脱げてしまいます!
コスト以外の問題として、1人で1つのUXチームになってしまうことが現実的課題になる可能性が高いということです。天才を手に入れたと思うかもしれませんが、いくら天才でも限界があります。
幸運なことに、UXの最適化に関するおもしろいトレンドがいくつかあり、デジタル製品のUXを向上させる方法についての迅速で手ごろな方法が分かります。それはUXコンサルタントを雇うことです。ユーザーテストの実施、Webサイト上のユーザー行動のトレンドに関するレポート、専門のUXレビューなどのサービスを受けられます。
コンバージョンが停滞したり、ユーザーの離脱が増えたりと、「行き詰まり」を感じるところまでたどりついてしまった場合は、UX最適化のエキスパートを呼び寄せることを検討してみてください。UXエキスパートは重要な問題点をピンポイントで指摘し、代わりとなるデザイン候補をテストし、最善の解決法を実施する手助けをします。少なくとも、違う視点でプロジェクトに外部からの新しい風を吹き込んでくれます。
その上、UXエキスパートは最新のデザインのトレンドや基本的なUXの指針について非常に精通しています。UXエキスパートは自分の仕事をもう1つ減らす手助けをしてくれるのです。
「生産性を追求すれば、余裕が生まれる」 – Tim Ferris
(原文:Unconventional UX Wisdom for Stressed Out Entrepreneurs)
[翻訳:市川千枝/編集:Livit]











