
Web制作案件でクライアントとモメないための、ちょっとしたコツと便利なツールを紹介。トラブルはスッキリ解決して、楽しい仕事に集中したいですね。
Webデザインのプロセスにおいて、タグを入れたり、分析したり、クライアントから報告された不具合を直したりすることは重要なことですが、必ずしも楽しいことではありません。今回は、そんな面倒な作業をできる限り簡単にしてくれる方法を紹介します。
リリース前にできる限りのテストをする
リリース前の内部での動作テストは、潜在する不具合のうちのほとんどを取り除いてくれますが、クライアントやユーザーからの指摘はほんのわずかしか上がってきません。
Webサイトを訪れるユーザーの動作環境は、莫大な数の組み合わせ(デバイスのOS、ブラウザー、プラグイン、設定など)が存在します。そのため、テストの段階ですべての不具合を検出することは不可能です。さらに、思いもよらない操作をするユーザーもいます。
リリース前の内部テストの目的は、エンドユーザーが不具合に直面する可能性を減らすことにあります。この可能性はゼロにはできませんし、ユーザーから不具合は報告され、それらをできる限り効率よく対処していていかなければなりません。適切に対応をすることによって、クライアントによる印象が悪くなることはありません。
チケット管理やFAQで要望を蓄積する
クライアントにサービスを提供する側としては、クライアントが選ぶコミュニケーションの手段を使うべきです。もしクライアントが電話を好むのなら、メールでのコミュニケーションを強制してはいけません。電話、メール、チケット管理システム、チャット、インスタントメッセンジャーなど、コミュニケーションの手段はさまざまです。
ユーザー数の多いWebサイトでは、自然とユーザーからの要望も多くなり、チケット管理システムやノウハウの蓄積が必須になります。ノウハウの蓄積がユーザーからの膨大な要望を処理していく際に役立ちます。
クライアントはチケット管理システムを使っていることに気づく必要さえありません。クライアントからの(メールや電話、チャットから来る)要望に番号が振られ、管理しやすくなっているだけのことです。
ノウハウの蓄積は、やがてFAQとなり検索エンジンになってくれます。たいていの問題の対応方法は同じで、繰り返し使える回答が多いため、多くの相談者にとって役に立ちます。問い合わせの多いユーザーはFAQを使うようになります。
クライアント対応で一番大切なことは時間の意識
まず、クライアントから上がってきた不具合の報告には、すぐに対応しているように感じてもらうために、できる限り早く返答するべきです。システムによる自動返信はよく使われている手法ですが、手動の返信の方がずっとお勧めです。
次に、不具合を報告してくれた人には、定期的に修正の進捗を伝えましょう。もしその修正が数日にわたって長引くようであれば、現在の状況と完了までの見積りを毎日伝えるべきです。
また、できるだけ1人のクライアントに対応する人数を少なくします。理想的には、1人のクライアントに対応するのは1人が適切です。クライアント対応において担当を変えることは、満足度を下げてしまうよくある要因の1つです。
よく使われているチケット管理システムには、Zendesk、Kayako、Freshdesk、UserVoiceなどがあります。
ユーザーの動作環境を一瞬で知る
冒頭で話したように、ユーザーの動作環境は数えきれないほど存在します。変化を続けるデバイス(PC、タブレット、スマートフォン)、解像度、OS、ブラウザー、バージョン・設定、プラグインなど。そしてそれらの小さな違いが、挙動に対して大きな影響を与えることがあります。
不具合を修正するためには、ユーザーの動作環境を正確に把握する必要があります。しかし、そのためにはユーザーに多くのことを聞く必要があり、ユーザーに負担をかけることなってしまいます。では、どうやってユーザーの動作環境を把握すれば良いのでしょうか。

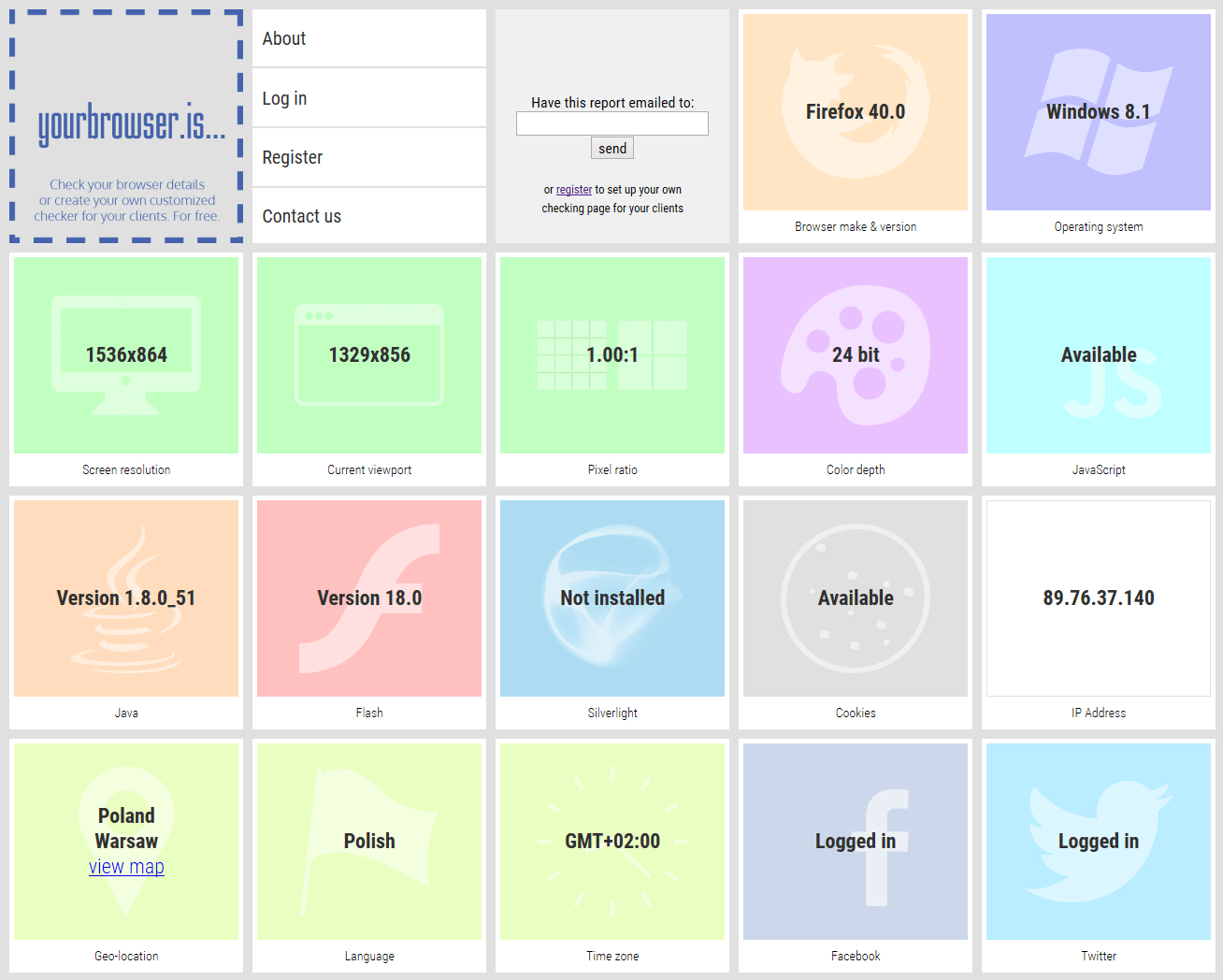
yourbrowser.isの代表的なブラウザーレポート
そんなときにはyourbrowser.isが役に立ちます。yourbrowser.isを使えば、無料でオリジナルの環境チェックページが作れます。そのリンクをユーザーに送り、アクセスしてもらうだけOKです。ユーザーがそのページにアクセスすると、自動的にそのページのオーナーに、ユーザーの動作環境が書かれたメールが送られます(クライアントの名前など独自のパラメータを一緒に送れます)。
ユーザーのスクリーンショットを簡単に取得
必ずしもユーザーの動作環境が十分な情報とは限りません。不具合を再現するために、ユーザーの設定が関わっていることもあります。そのためにもユーザーのスクリーンショットは欠かせません。しかし、繰り返しになりますが、すべてのユーザーに対してスクリーンショットを撮って送ってもらうことが簡単とは限りません。特にモバイルユーザーにとっては難しいことです。
Usersnapはそのような状況で役に立ちます。Usersnapは不具合の修正に対する総合的なツールです。ユーザーがインストールしているソフトウェアやプラグインを除いたスクリーンショットを生成してくれるという非常に強力な機能があります。ページ内にウィジェットを導入するだけで使えるようになります。

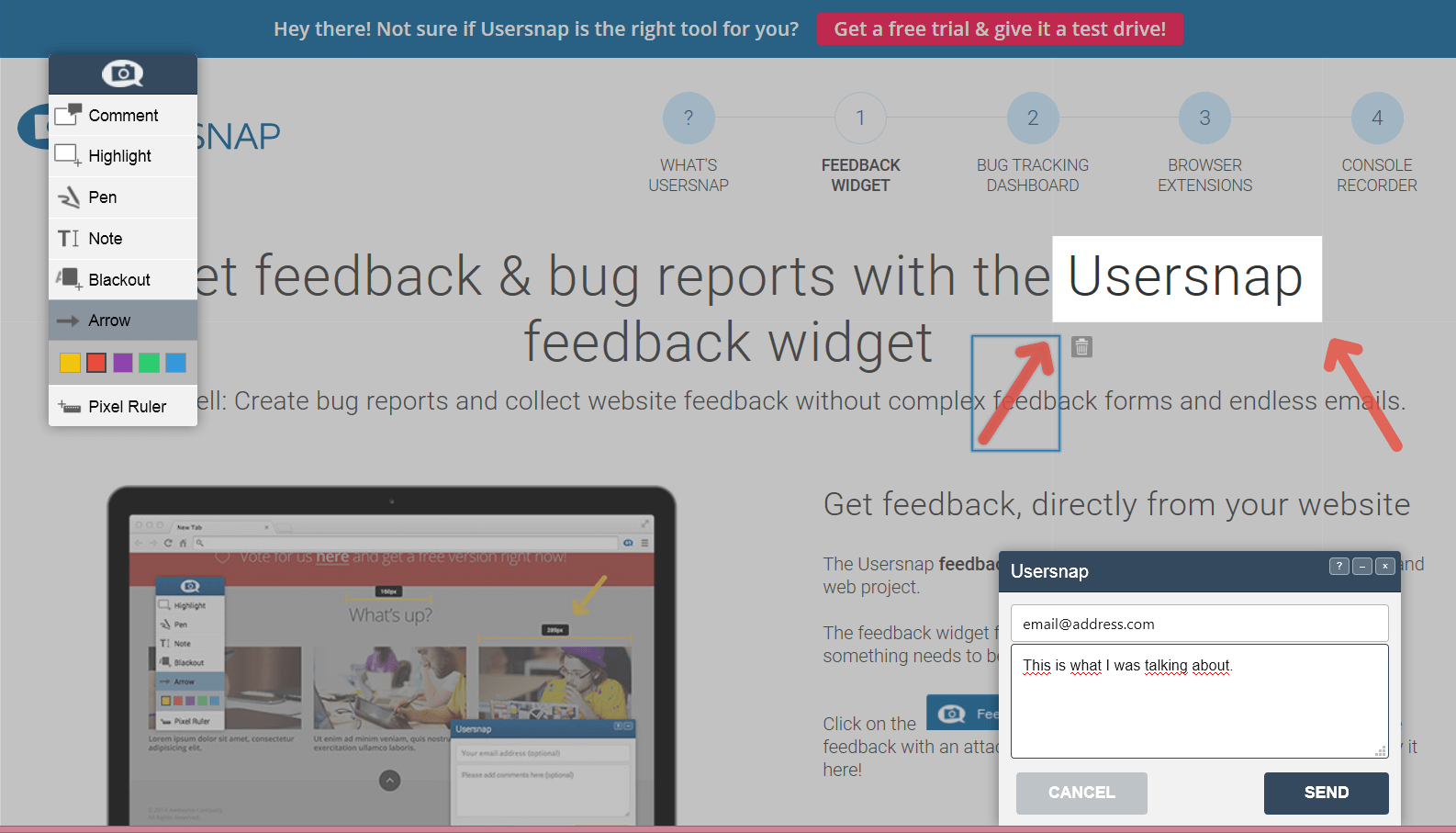
UsersnapのWebサイトフィードバックインターフェイス
実は、Usersnapは実際にスクリーンショットを撮っているのではなく、ユーザーそれぞれの環境を再現してスクリーンショットを生成しています。またユーザーはUsersnapを使ってスクリーンショットに簡単な(不具合の箇所などを示した)メモも追加できます。
さらにもう一歩進んで、Screenrなどのツールを使えば、ユーザーの操作の録画もできます。しかし、操作録画ツールはインストールや、動作させるためにソフトウェア(Javaなど)が必要で、ユーザーとのやり取りで使用するにはハードルが高くなります。
ブラウザー共有でユーザーの行動を把握する
ブラウザー共有は、ユーザーの行動を正確に理解すると同時に、課題解決を簡単にしてくれる素晴らしい方法です。2人(もしくはもっと多く)のユーザーが同じWebサイトを閲覧でき、カーソルの動きやクリックなどのアクションも確認できます。
ブラウザー共有は、Webサイトをそれぞれの環境で閲覧するため、ユーザーの環境を正確に把握するためのスクリーンショット代わりにはなりません。しかし、不具合を発生させるユーザーの行動を把握する点では、とても役に立ちます。
SurflyやFireflyを使えば、ブラウザー共有が可能です。

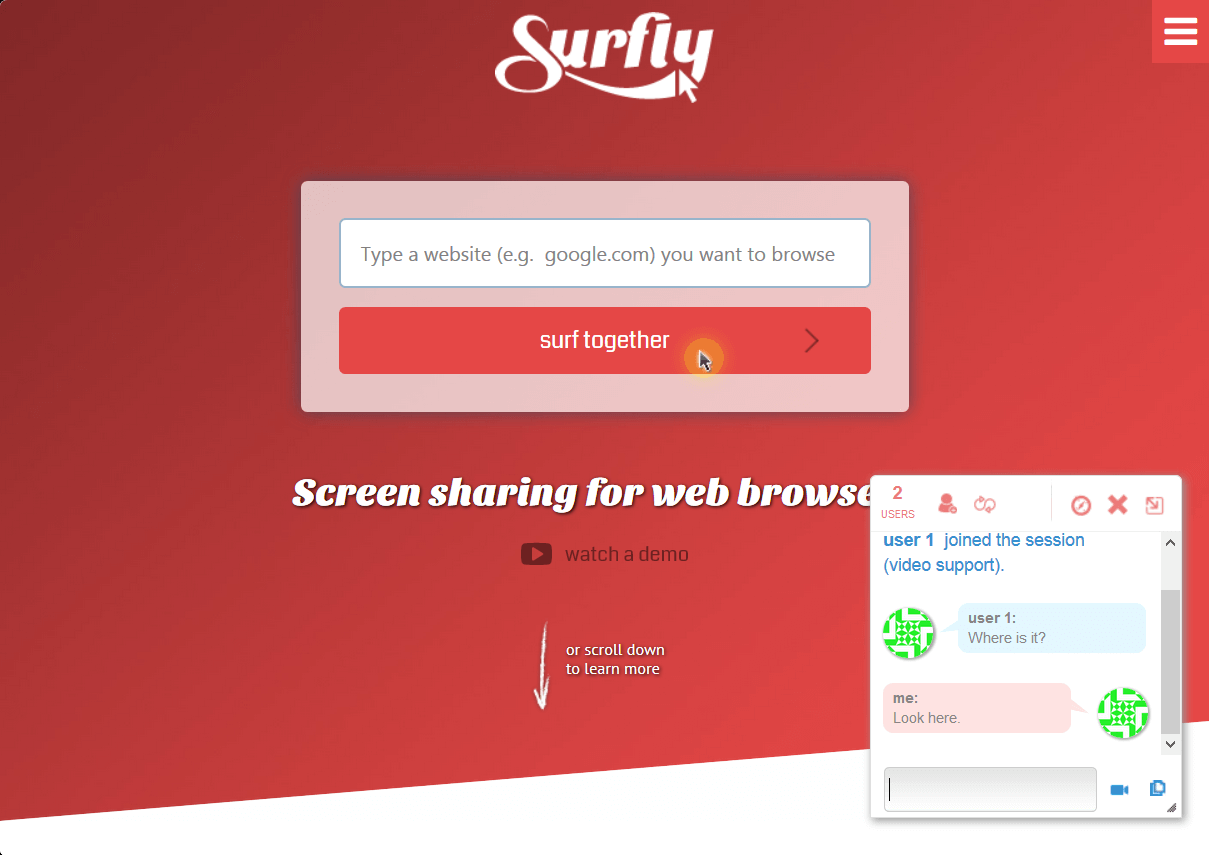
Surflyのブラウザー共有インターフェイス
キャッシュを消す
キャッシュ(や一時)ファイルは、不具合を特定したり修正する上ではしばしば面倒な存在になります。クライアントのブラウザーが、キャッシュされたバージョンのWebサイトを見ていて、最新の状態でないことがよくあります。そのためクライアントは修正されたはずの不具合を見ることになり、当然ですが不満に感じてしまうこともあります。
一番簡単で良く使われる解決策としては、ブラウザーのキャッシュを消すことです。クライアントに対して、ブラウザーのキャッシュを消すように頼むだけです。そうすればブラウザーは最新のバージョンをサーバーから取得して表示してくれます。
もしそのキャッシュがクライアントのネットワーク環境やプロバイダのプロキシサーバにある場合は厄介です。そういった場合は、たいていキャッシュが更新されるまで待つしかありません。それらのキャシュは定期的に更新されるようになっているからです。
3つ目のケースとして、Webサイトを置いているサーバ自体がキャッシュしている場合があります。Webサイトを更新する人が忘れずにキャッシュをクリアする必要があります。おそらくこれを読んでいる人や開発者が該当するのでしょう。
不具合が解消されたあとにすべきこと
クライアント対応は、クライアントに修正が完了したことを伝え、不具合が修正されたことを確認するまで終わりではありません。もし今後起こり得るすべての状況に対して保証できないとしたら、顧客満足度を下げないようにするためにはなにが必要でしょうか。
不具合それ自体を修正するだけでなく、不具合の再発を防止するために、その不具合が起きた要因を取り除くことが必要です。
もし、同じ不具合が同じ状況下で再び発生してしまうとしたら、その情報を(ユーザーに対する共有場所でなく)内部のノウハウ共有の場所に、詳細に残しておくことです。
ノウハウ共有機能は、ほとんどのクライアント対応ソフトウェアに搭載されています。しかし、Helpjuiceのように特化しているツールもあります。

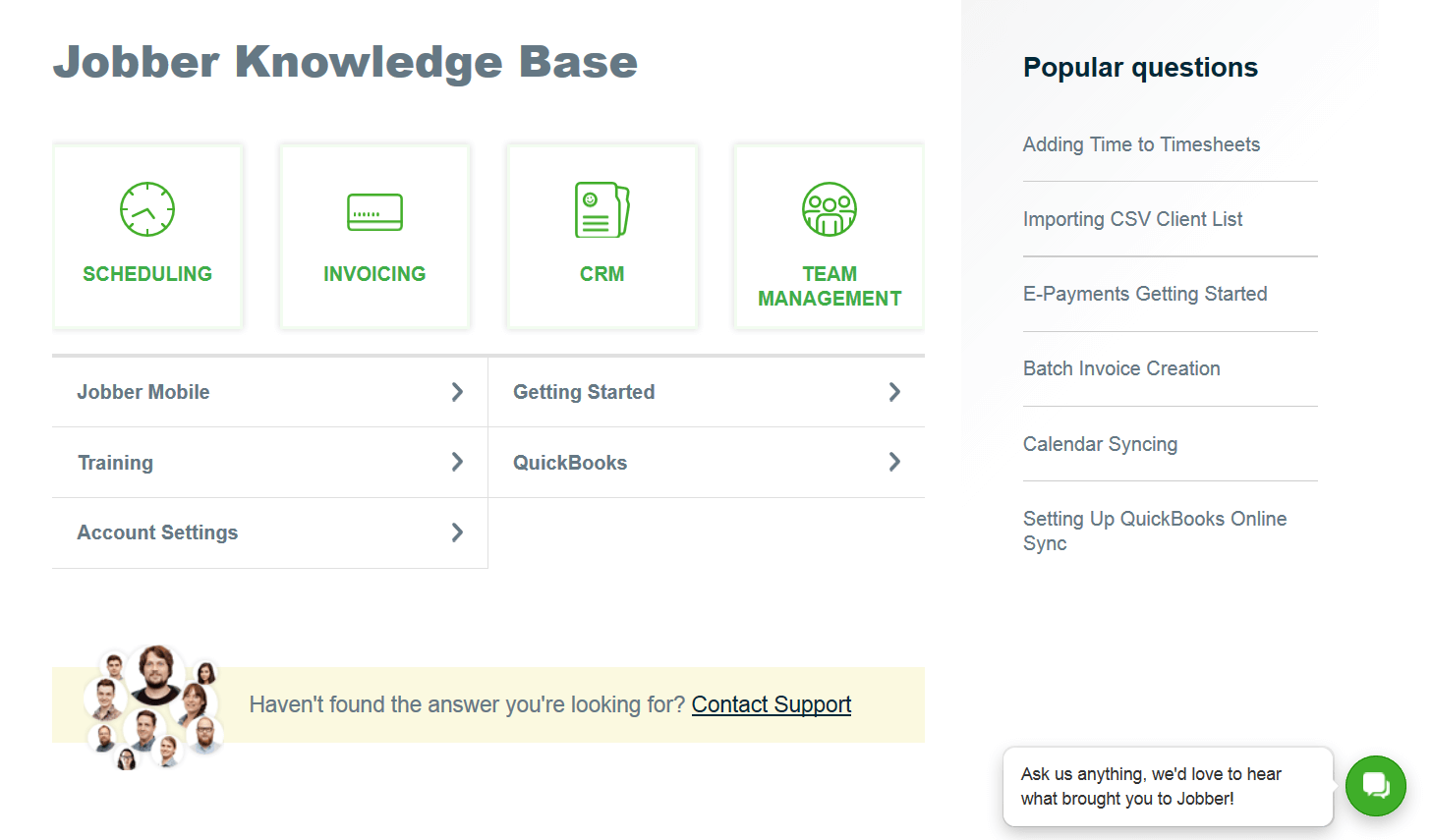
Helpjuiceの知識ベース例
最後に
Webサイトの不具合対応は、ときに膨大な時間やリソースを費やすことになり、それゆえに世界中のスペシャリストたちが、解決までの時間短縮やプロセス改善に取り組んでいます。多くの開発者たちが、不具合解消に特化したツールを必要としています。開発者からすれば、不具合解消に特化したツールは貴重なリソースを節約してくれる存在です。より効率的で素早い対応が、顧客の不満を減らしてくれることは言うまでもありません。
(原文:How to (Almost) Painlessly Troubleshoot Your Client Sites)
[翻訳:萩原伸悟/編集:Livit]











