
Sketchユーザーに朗報です! Sketch 3.9ではついにフルードレイアウトを利用できるようになりました。フルードレイアウト(レスポンシブレイアウトの一種のサブセット)とは、コンテナのサイズに合わせて要素をリサイズしたり、フロートさせたり、位置を固定したりできるレイアウトを指します。
Sketchはこれらのコンテナをグループと呼んでいますので、フルードレイアウトの機能は「Group Resizing」と呼びます。Group ResizingはFluid Plugin for Sketchに似た機能を提供します。新しいSketchには最初からこのプラグインの機能が備わっているので、より便利になったと言えます。
なぜレスポンシブ? そしてなぜSketch?
デザインを本格的に始める前にレスポンシブレイアウトをテストできると、あとで問題が発生する可能性が低くなります。
Sketchはモバイル専用のアートボードも備えているので、それを使うのも良いでしょう。フルードデザインは、デバイスの画面サイズを変更する場合に隠したい(または見た目を変更したい)要素までカバーしているわけではありません。しかし、それでもSketchのグループがこれまでよりもずっと役立つツールになったのは確かです。
グループは中にあるすべてのレイヤーをそのまま残してリサイズできます。モバイルアートボードを複製してデスクトップのサイズに合わせて拡大するにはうってつけです(なんと言ってもモバイルファーストですから!)。たとえば複製して画像サイズを変更した場合、ロゴは左上端に、メニューは右上端に残り、コンテンツの中身は画面の中央に均一にフロートされるということです。
Group Resizingを使用したレスポンシブ/フルードデザインによって、より簡単にモバイルからデスクトップ(逆もしかり)へつなげられるワークフローを実現します。
そのワークフローを説明します。
Step 1: ラフスケッチ
色やフォント、そのほかの視覚的効果を加える前に、コンセプトに沿った大まかなプロトタイプの作成をおすすめします。すぐにできるのでそれほど時間はかかりません(プロトタイプを作成すれば実際に作業時間を短縮できます)。
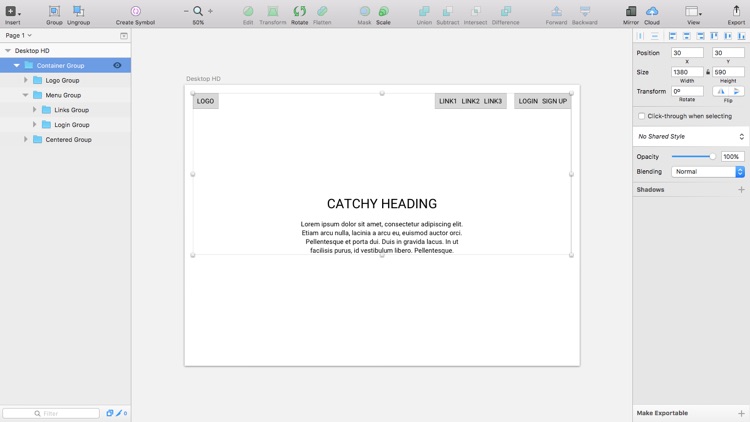
「Desktop HD」アートボード(キーボードショートカット、以降略:A)を作成します。
形状やテキストを大雑把に組み合わせて左上端にロゴマークを入れます。簡単なワイヤーフレームを作成する感じです。右上のメニューと中央の見出し/段落を組み合わせて使ってこれらの手順を繰り返します。「大きなヘッダー」のような感じにします。
ロゴのレイヤー、メニューのレイヤー、中央のコンテンツのレイヤーをそれぞれグループ化して、最後に作成したすべてのグループを1つのグループにまとめます。
ここで使用するクイックリファレンスは次のようになります。
- Rectangle(R)
- Oval( 0)
- Text:(T)
- Group:(Command+G)

Step 2: リサイズのルールを用意
Pin to cornerとStretch
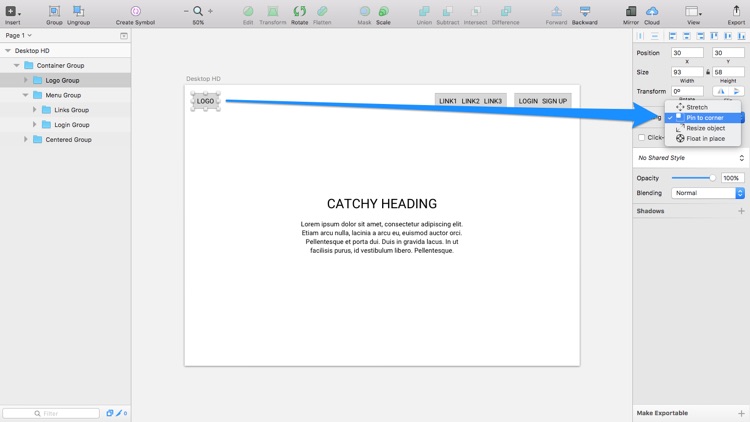
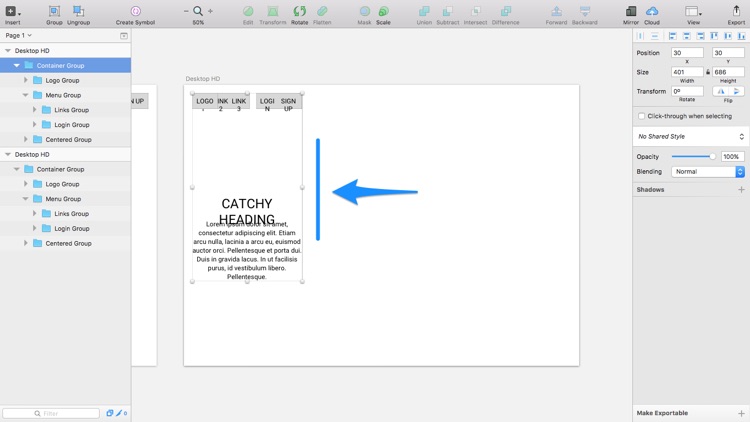
ここではレイヤー(またはレイヤーのグループ)の位置関係を決めます。ロゴは左上端の位置に残す必要があるため、レイヤーの一番近くにある端の部分に対して、インスペクターのResizingプルダウンメニューにある「Pin to corner」を選択します。きっとプルダウンメニューの最初の「Stretch」に気付いたと思います。Stretchはグループをリサイズするときのデフォルトの方法です。
右上端のメニューにも「Pin to corner」を設定します。

Resize object
「Resize object」がどのような機能なのかを理解するのには時間が必要でした。レイヤーを相対的に大きくするのではなく、レイヤーを含むGroupの大きさと同じだけレイヤーをスケーリングするのです。
これは…型破りな方法なのですが、幸い、この記事では紹介はしません。
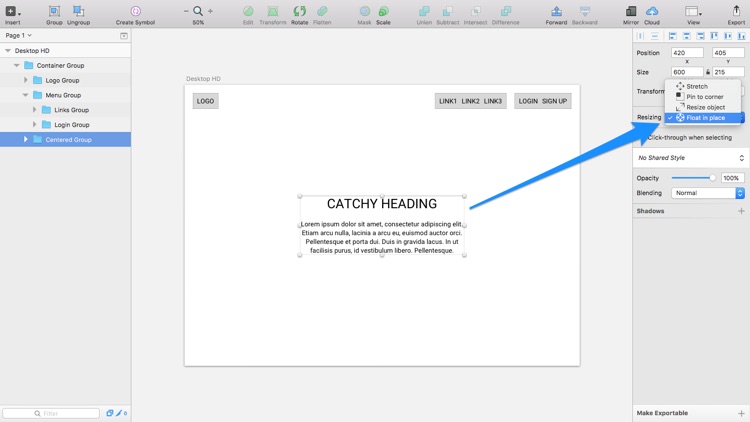
Float in Place
「Float in Place」は想像どおり、リサイズするときにグループを一列に並べることです。特に「Float in Place」はグループを水平方向または垂直方向にセンタリングするときに有効です。ここでは、「Float in Place」でセンタリングされた中央のコンテンツを水平方向に整列します。

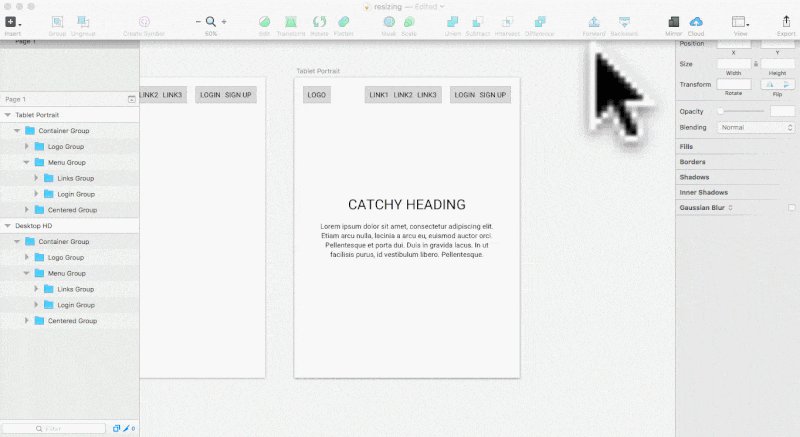
次にグループをリサイズしてレスポンシブデザインのテストします。テストの結果からブレークポイントをどこにするか決定します。ブレークポイントは、UXを改善する上でどれぐらいの画面サイズになるとデザインを変更する必要があるかを決めるポイントです。
アートボードを複製し、グループのリサイズを開始します。
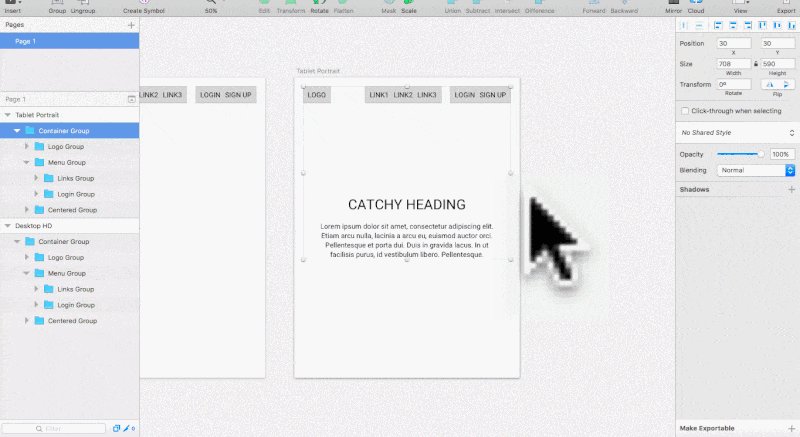
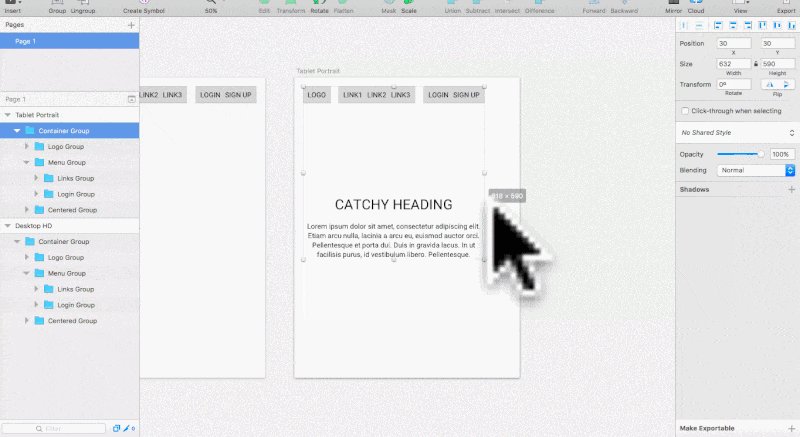
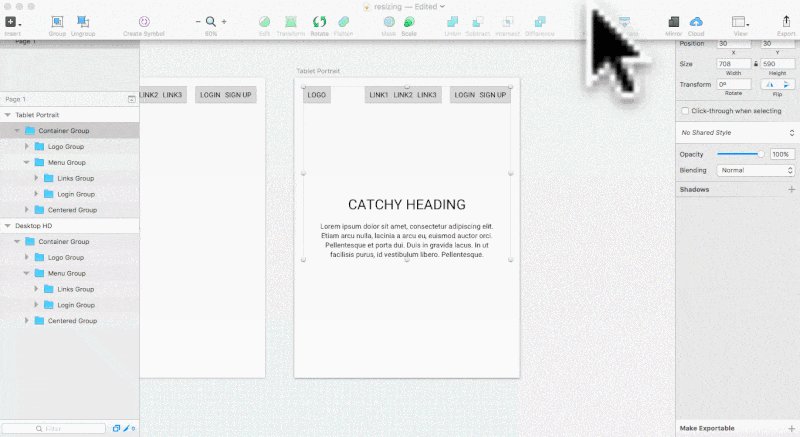
Step 3: レスポンシブレイアウトのテスト用にグループをリサイズ
グループをリサイズするとデザインがおかしくなることがあります。ロゴとメニューが重なってしまったり、センタリングされたコンテンツが画面のサイズより大きくなったりする場合です。つまり、ブレークポイントに達しアートボードのサイズを変更する必要が出てきたことを意味します。

レイヤーリストからアートボードを選択しインスペクターの「Resize to Fit」ボタンをクリックします(ただし、完璧なものを求めるなら、「Responsive Web Design」から「Tablet Portrait」に変換した画面サイズに合わせてアートボードを拡大することをおすすめします)。

さらにモバイルデバイス上でテストするか、モバイルファーストのためにこれらの手順を逆にします。より良いUXを提供するためには、モバイルデバイス上でデザインを再構成する必要があることは分かっていると思います。つまり、メニューをナビゲーションアイコンに変換する必要があります。
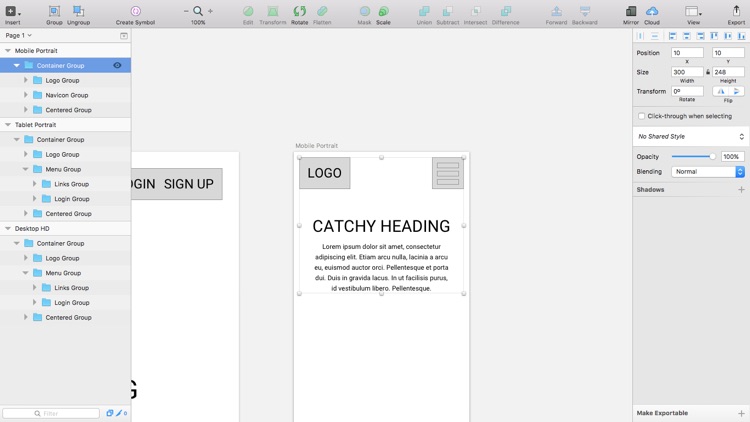
しかし、Group Resizingはレイアウトを整えてくれますから、ナビゲーションアイコンのワイヤーフレームを作成し、センタリングされた要素のフォントサイズを変更するだけで良いのです。簡単ですね。

モバイル画面にフィットするようにレイアウトを適応させる
最後に
Group Resizingがレスポンシブレイアウトにどの程度役立つかを理解するために、短期間でしたがGroup Resizingを実際に使う必要がありました。Webflowが好きな人なら、ブラウザーのウィンドウをリサイズすると、まるで魔法を使って要素をウィンドウに適合させるところを見ているかのように感じるはずです。Group Resizingはそうしたレスポンシブデザインツールの処理方法とよく似ています。
(原文:Responsive Design in Sketch: It’s Finally Here!)
[翻訳:中村文也]
[編集:Livit]











