複雑なWebサイトを作成する場合、グリッドは重要な役割を果たします。グリッドを利用することでWeb作成のスピードアップができるフレームワークが多いことからも、現代のWebデザインでグリッドが重要であることは明らかです。
標準化が進められている「CSS Grid Layout Module」の仕様を導入することで、グリッドシステムを利用するために別のスタイルシートを用意する必要がなくなります。もう1つメリットを挙げるとすれば、Webページで要素を配置するのにinlineやfloatのようなプロパティに頼る必要もありません。この記事では、グリッドレイアウトの基本を紹介し、簡単なブログレイアウトを作成します。
対応ブラウザー
2016年5月現在、IE 10以上およびEdge だけがGrid Layout Moduleをサポートしています。それ以外ではまだ使えません。
ただし、Chromeではchrome://flagsのExperimental Web Platform features(試験運用版のウェブ プラットフォームの機能)、Firefoxではlayout.css.grid.enabledのオプションを有効にすると使えます。
ほかには、ポリフィルを利用する方法もあります。CSS Grid Polyfillというライブラリーがあるのです! 紹介するさまざまなオプションを利用すれば、たとえ初心者でもグリッドレイアウトを試したり、学んだりできます。
グリッドレイアウトに関する専門用語
グリッドレイアウトの要素の配置は、テーブル(編注:HTMLのtable要素)と同じようなものですが、実際テーブルよりも機能的で融通が利きます。この項では、グリッドを利用するときに知っておく必要がある用語をいくつか紹介します。
fr:frは、使えるスペースの一部を割り振るときの単位です。grid-rowsやgrid-columnsで使用されます。仕様によると、
スペースは、すべての「length」またはコンテンツの行や列のサイズが最大になった場合に、部分的に割り振られます。
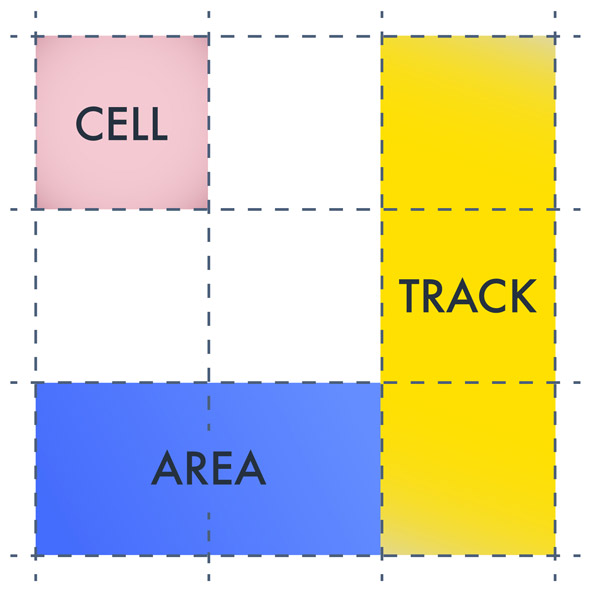
ライン(line):ラインは、他の要素との境界を明確にします。ラインは、縦および横方向どちらにも適用できます。下の図では、縦横両方の方向に4本ずつ線を引いています。
トラック(track):トラックは、平行線の間にあるスペースです。下の図では、縦横両方向に3つずつ並んでいます。
セル(cell):セルは、グリッドを形作っているブロックです。下の図では、合計9つのセルがあります。
エリア(area):エリアは、任意の数のセルからなる長方形型のものです。つまり、トラックはエリアであると同時にセルでもあるのです。

グリッド上で要素を配置
基本から始めましょう。この項では、グリッドを使って特定の場所に要素を配置する方法を紹介します。グリッドレイアウトには、親要素と1つ以上の子要素が必要です。例として、以下のHTMLを使います。
<div class="grid-container">
<div class="grid-element item-a">A</div>
<div class="grid-element item-b">B</div>
<div class="grid-element item-c">C</div>
<div class="grid-element item-d">D</div>
<div class="grid-element item-e">E</div>
<div class="grid-element item-f">F</div>
</div>マークアップが終わったら、次のようにその他のスタイルを設定し、親要素にdisplay:gridまたはdisplay:inline-gridを適用します。
.grid-container {
display: grid;
grid-template-columns: 200px 10px 0.3fr 10px 0.7fr;
grid-template-rows: auto 20px auto;
}grid-template-columnsとgrid-template-rowsプロパティは、列の幅と行の高さをそれぞれ指定するために利用します。
上のgrid-template-columnsでは、5つの列を定義しています。1列目は幅200px、2列目は要素間に必要な余白として10px、3列目は残りのスペースの0.3、4列目は2列目と同様の余白の10px、5列目は残りのスペースの0.7です。
上のgrid-template-rowsでは、3つの行を定義しています。1行目のようにautoを使うと、表示する内容によって必要な大きさに行の高さを広げます。2行目の20pxは行と行の間の余白として指定しています。
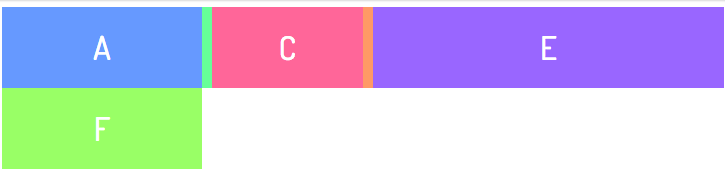
この時点では、次の例のように、全部一緒になってぴったりと配置されます。
本来は余白として使うつもりだった、2列目(20px)に要素Bが割り当てられていることに注目してください。グリッド内の子要素の配置を指定しない場合、ブラウザーは1行目が完全にいっぱいになるまで1セルに1要素を配置し、残りの要素を次の行に配置します。そのため2行目の4列が余るのです。
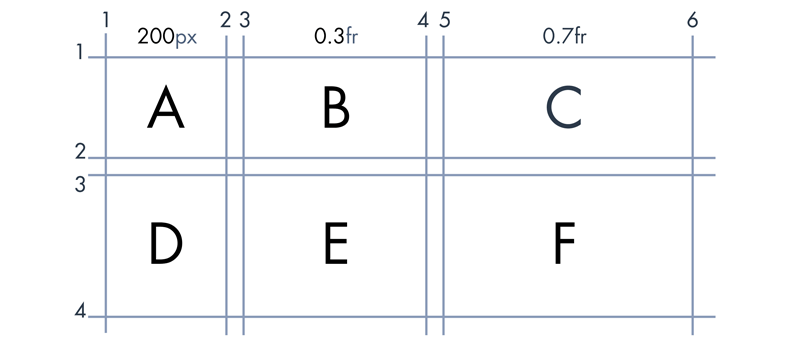
要素をグリッド内の特定のセルに移動するには、CSSで要素の配置先を指定する必要があります。グリッドシステムを利用して要素を移動する方法を説明する前に、以下の図を見てください。

図では、「ラインを基にした配置」を使っています。ラインを基にした配置とは、グリッドシステムのラインが要素の位置を決めるためのガイドラインになっていることです。上の図の要素Bを例にすると、要素Bの横方向は列ライン3と列ライン4の間、縦方向は行ライン1と行ライン2の間に配置されています。
grid-column-startで要素の横方向のラインの始点、grid-column-endで終点を示します。今回のケースのプロパティーでは、3と4になります。対応する縦方向も同様に設定します。
要素Bを図の位置に配置するCSSは次のようになります。
.element-b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}同様に、要素FのCSSは以下です。
.element-f {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}CSSで要素の配置をしてから、例のような要素スペースを割り当てると良いでしょう。
ブログの基本的なレイアウト作成
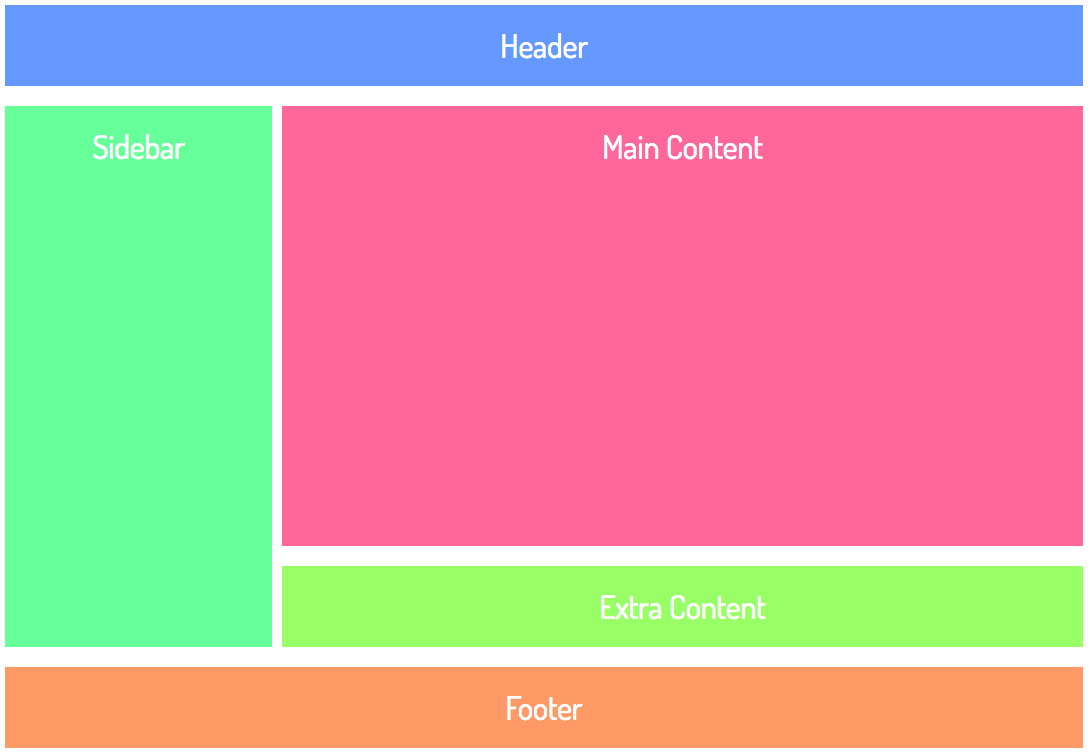
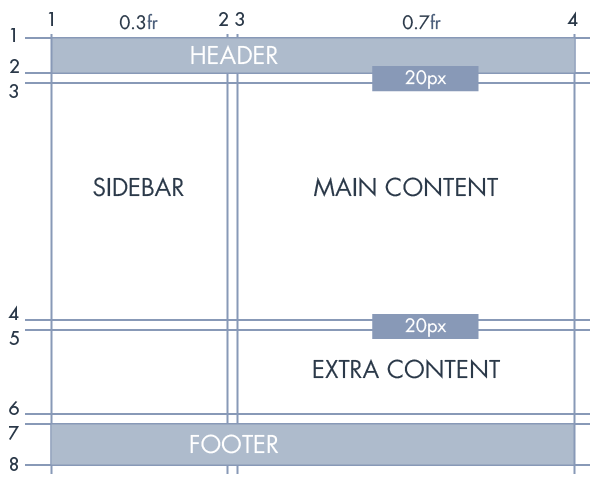
では、基本的なブログのレイアウトを作成してみましょう。このブログは、ヘッダー、フッター、サイドバーと「主コンテンツ(MAIN CONTENT)」と「詳細コンテンツ(EXTRA CONTENT)」の2つのセクションで構成します。HTMLは次のようになります。
<div class="grid-container">
<div class="grid-element header">Header</div>
<div class="grid-element sidebar">Sidebar</div>
<div class="grid-element main">Main Content</div>
<div class="grid-element extra">Extra Info</div>
<div class="grid-element footer">Footer</div>
</div>マークアップで要素の順序を変更しても、Webページでの要素配置は変わらないことを覚えておいてください。たとえば、マークアップ時にフッターをヘッダーの上に書いても、CSSを変更しない限りWebページの要素配置は変わりません。もちろん、要素の順序と異なる順番でのマークアップはお勧めしません。大事なのは、マークアップによって要素の配置は変わらないということです。
各要素ごとに、grid-column-startやgrid-row-endなどに対応するグリッドプロパティ値を突きとめればよいだけです。これまでの例のように、グリッド図を利用してすべてのグリッドプロパティ値を決定します。

図のとおり、ヘッダーは、列ライン1から列ライン4、行ライン1から行ライン2のスペースを占めています。ヘッダーのCSSは、次のようになります。
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}同様に、「詳細コンテンツ」は、列ライン3から列ライン4、行ライン5から行ライン6のスペースを占めています。CSSは以下のようになります。
.extra {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
}他の要素のグリッドプロパティ値も簡単に決定できます。ぜひCodePenの実例を参考に、さまざまなグリッドプロパティ値を試してラインに基づいた配置の理解を深めてください。
最後に
CSSのグリッドレイアウトの仕様を使えば、複雑なレイアウトを簡単に作成できます。CSSは、できるだけ簡単に、あとから編集しやすいように書きましょう。複雑なレイアウトのデザインでも、floatや類似の他のプロパティを使う必要はなくなりました。また、HTMLとレイアウトが完全に分離したのも大きなメリットです。CSSグリッドレイアウトを使えば、無限の可能性が広がります。
(原文:Introducing the CSS Grid Layout)
[翻訳:中村文也]
[編集:Livit]