
Webサービスの開発に携わる人なら、誰だって思っています。愛されるサービスを作りたいね、って。でも新規入会数やPVといったKPIに日々振り回され、大切なことを見落としているのかもしれません。
私は多くのみなさんと同じように、Trelloでプロジェクトを管理しています。
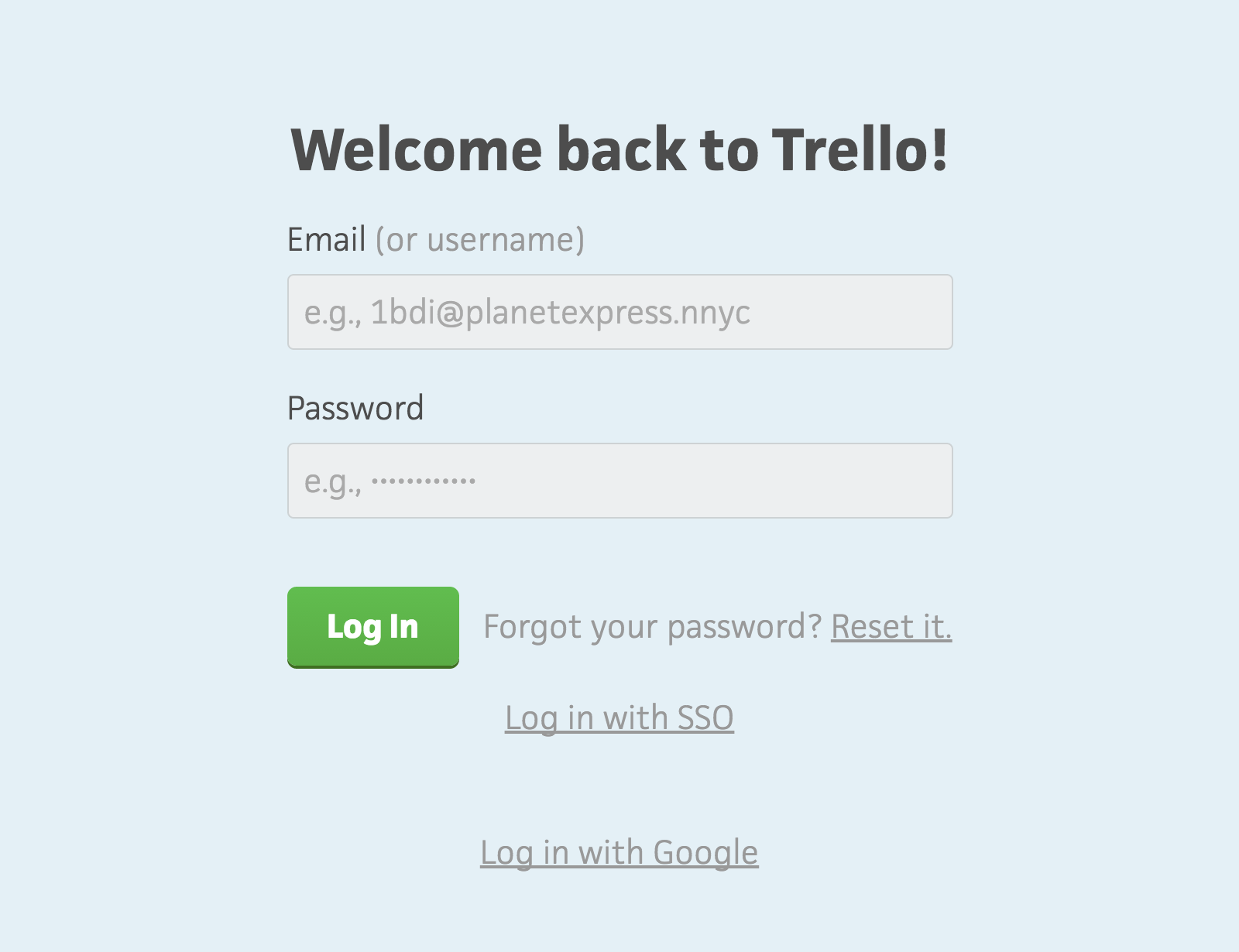
最近、Trelloを久しぶりに開いたときに「Welcome back to Trello!(Trelloにおかえりなさい)」というメッセージが目を引きました。Trelloは私が既存顧客であることを理解していて、ランディングページをパーソナライズし、ログインしやすいようにしていてくれたのです。
思いやりが感じられますね。このTrelloのケースを見て、Webサービスのビジネスは、既存の顧客に対して、ライディングページのパーソナライズの精度を高めるためになにができるのか? と考えさせられてしまいました。

なぜパーソナライズが大切なのか?
多くのWebサービス事業者は、Webサイトのコンテンツを洗練させたり、Webサイトの訪問者を実際にお金を出してくれる顧客に転換したりといった作業に歳月を費やしています。つまり、既存顧客のユーザーエクスペリエンスを見逃しがちだということです。ログインボタンは登録フォームの隅に隠れていることが多く、ヘッドラインは製品の良さをアピールする場として作られています。
しかし、すでに顧客になっている人にとっては、新規登録する必要も、製品を売りつけられ続ける必要もありません。これはよく見落とされていることです。もし、ランディングページを見込み客ではなく既存顧客向けにデザインしたら、いったいどんなものができるでしょうか。
もちろん、まずは既存顧客と新規顧客とをどのように見分けるかという問題があります。もし私があなたのWebサービスのアカウントを持っていて、そのWebサイトを再訪問したら、私は既存顧客である可能性は高いということになるでしょう。そしてWebサイトには顧客の状態に合わせたデザインが必要です。既存顧客と見込客を区別するには、Cookieを使うとうまくいきます。
大切なことはTrelloのデザインに学んだ
このインスピレーションをくれたのはTrelloだということは先に話しました。では、そのデザインについてもっとよく見ていきます。

一番印象的なのはそのシンプルさです。表示されているのはログインフォームだけで、ほかにはなにもありません。セールストークもナビゲーションも、ブランディングもないのです! 顧客はアカウントへログインしたいだけなのですから、そうしやすいようにしてあげるべきです。細かいことですが、こうした要素が積もり積もって最高のユーザーエクスペリエンスを生み出すのです。
ログインフォームに添える情報のアイデア
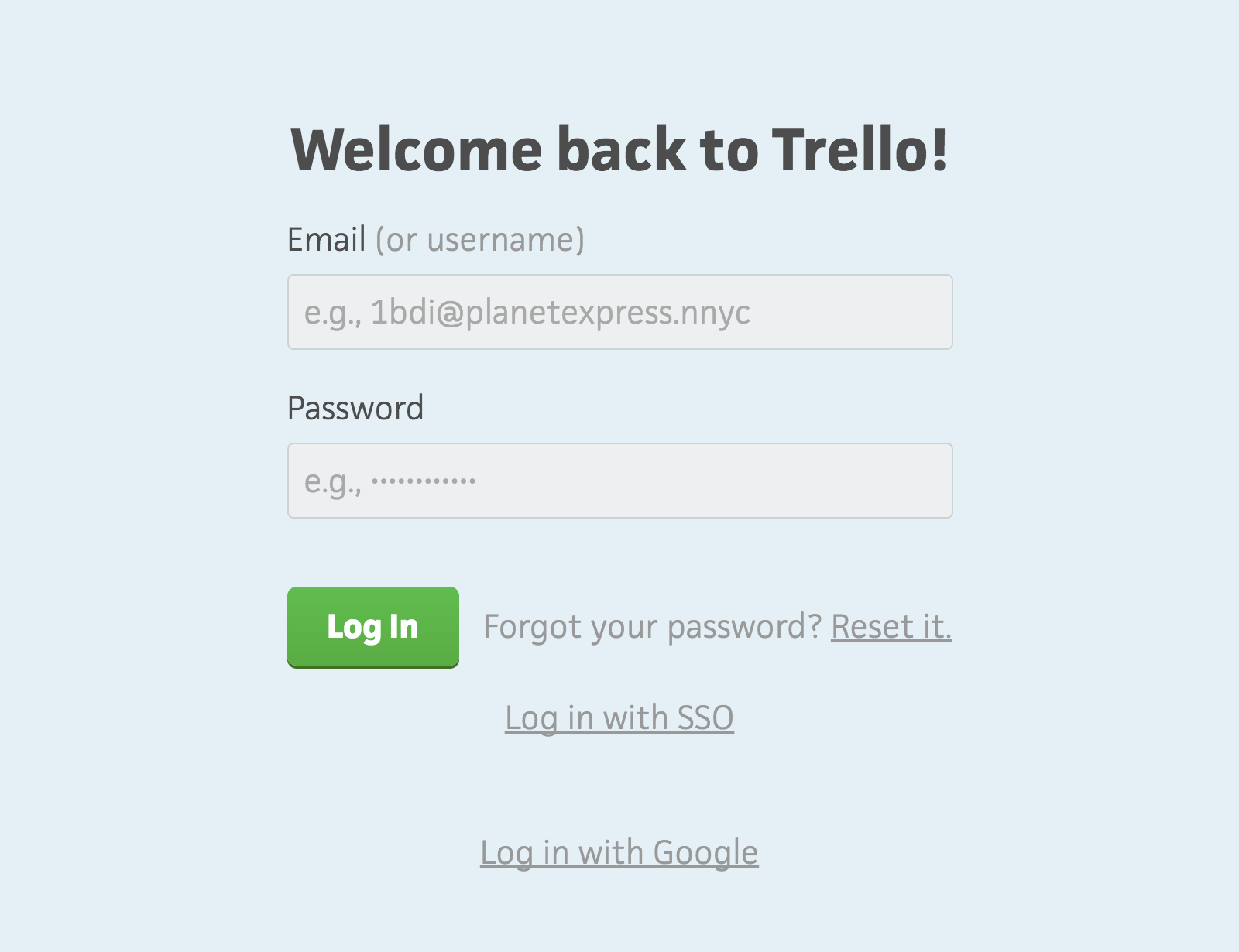
ログインフォームのかたわらにはなにが置けるでしょうか。Trelloのデザインについてもっと詳しく見てみます。どんな情報を追加できるでしょうか。
それは、Webサービスによって異なるでしょう。ブログの投稿かもしれないし、企業からのお知らせ、新製品に関する特定のフィードバック、あるいは製品をもっと効率的に使うための豆知識になるかもしれません。いずれにせよカギとなるのは、情報を加えすぎず、シンプルにまとめることです。この原則をWebサービスの事業ごとにどのように応用するか、3つの例を紹介します。
ロードマップ
顧客の反応を得て新製品の最新情報を届けるには、ロードマップの提供が効果的です。新製品のデザイン過程に顧客に参加してもらい、新製品へのコメントや投票をお願いするという手もあります。Trelloの公開ロードマップがそのもっとも良い例です。
紹介制
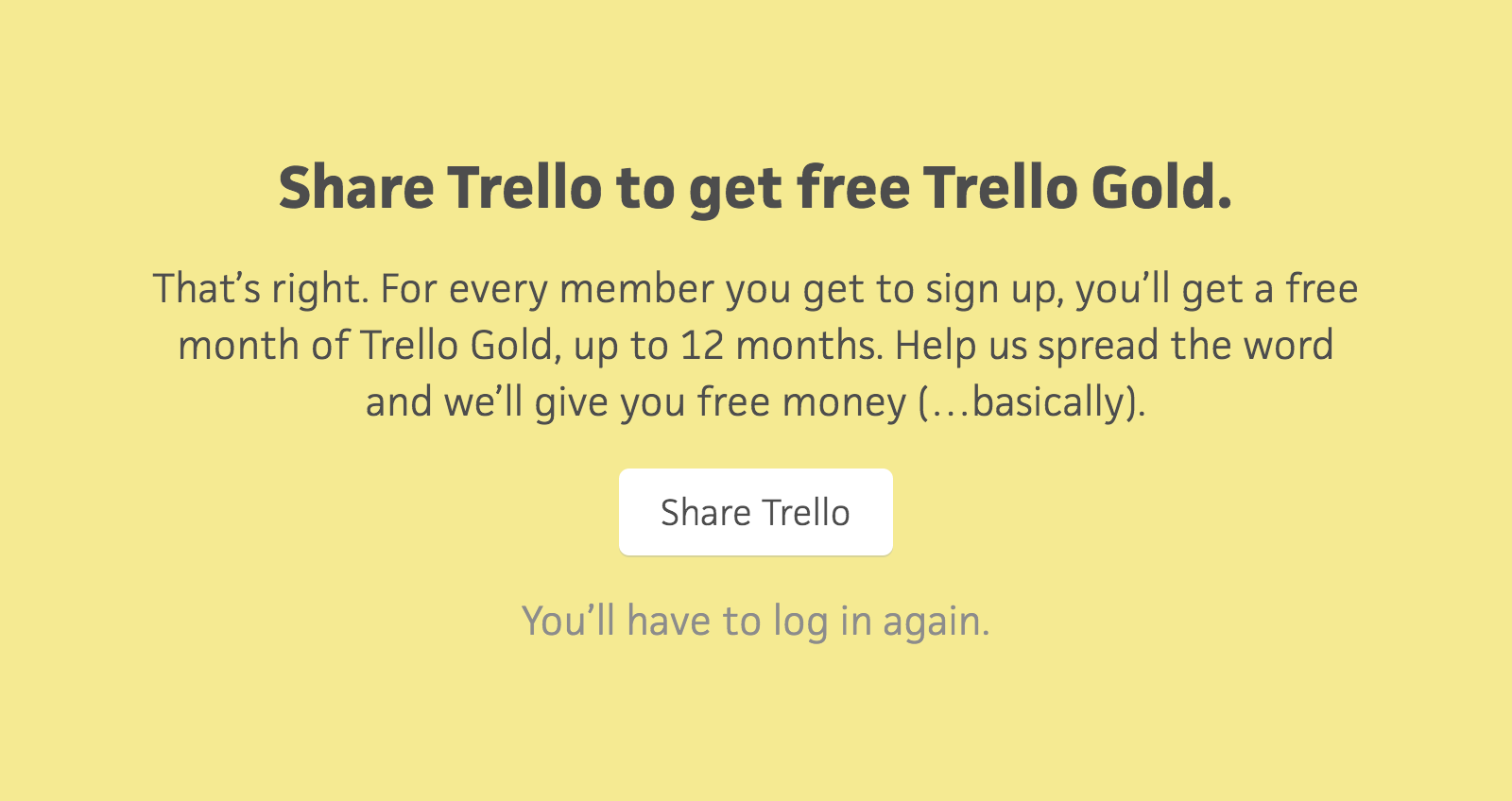
新規顧客を紹介してくれた既存顧客に報酬を提供する紹介制をとり入れているなら、それをランディングページにも表示し、既存顧客にアピールすべきです。Trelloではユーザーがログアウトするときに「Share Trello to get free Trello Gold(Trelloを紹介し、Trello Goldを無料でゲットしよう)」とメッセージを表示し、既存の顧客にTrelloの紹介を促しています。

既存顧客はログインしてユニークなリンクを取得する必要があり、あなたはそのリンクを準備する手間が増えることになりますが、その分報酬は大きくなります。紹介されて新規登録した顧客はサービスを長く使用してくれるようになるだけでなく、サービスに満足した顧客の83%は喜んで製品やサービスを紹介してくれます(参照:Ambassador)。
企業文化
いままでに訪れたWebサイトのうち一番記憶に残りやすいものは、独自の性格を備えたWebサイトです。最近の旅行のときの写真でも良いですし、チャリティマラソンを走ったチームメンバー2人の写真でもおもしろいです。いずれにせよ、このようなオリジナリティのある思い出はどんどん共有すべきです。
既存顧客のためのランディングページをデザインする
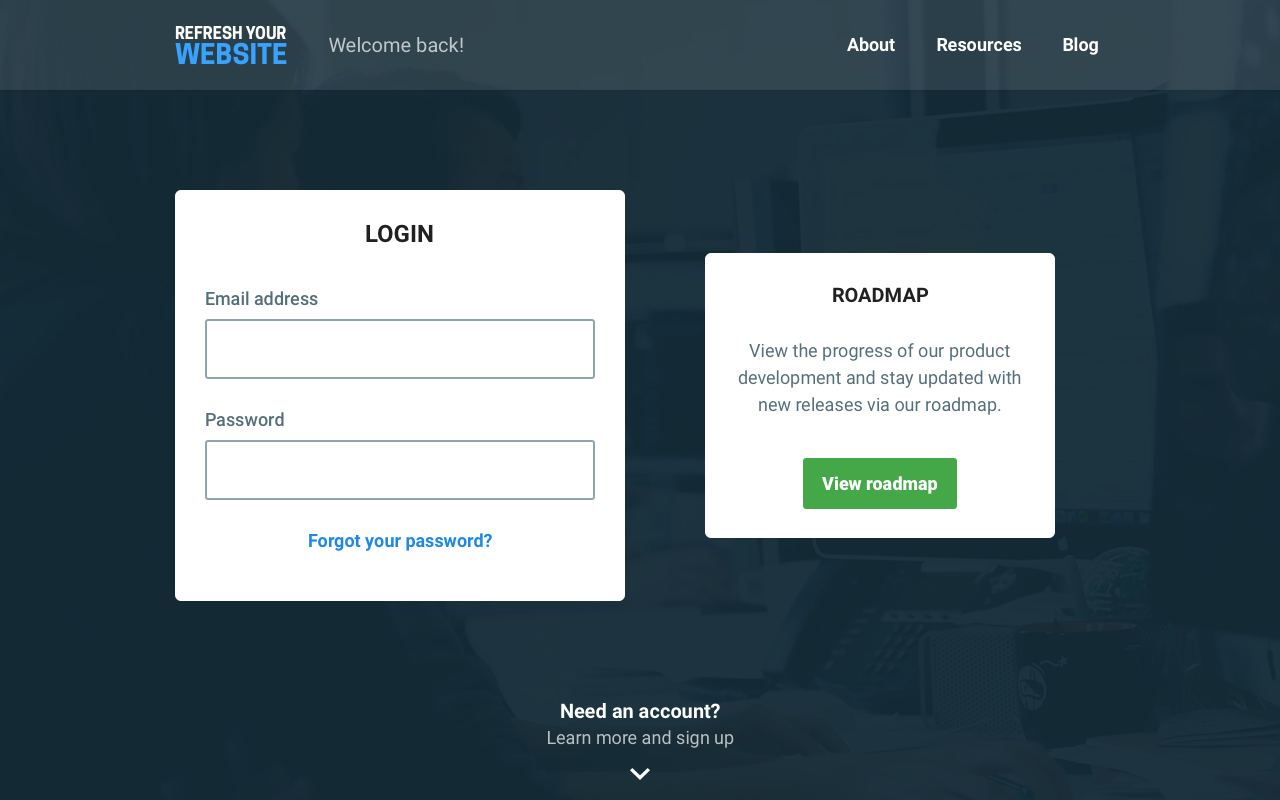
以上のようなポイントをすべてまとめ、独自のランディングページを作ってみましょう。シンプルなランディングページを作ること、過度の情報を与えてユーザーを引かせないよう注意してください。私自身、ログインフォームに加える追加情報は1つ程度にとどめています。

ナビゲーション
既存顧客に対し「価格」や「もっと見る」「登録する」といった情報を表示する必要はありません。そのため、ヘッダーナビゲーションを単純化し、関連性のあるリンクだけを表示するようにしました。
ログインフォーム
Webサイトを訪れる既存顧客がしたいのは、アカウントへのログインだけです。そのため、そのWebページで一番目立つべきなのはログインフォームであることを頭に入れておかなくてはなりません。この記事でもっとも重要なポイントを抜き出すとしたら、まさにこれに尽きます。
二次情報
ログインフォームの右側スペースでは、既存顧客向けの追加情報を掲載しています。ここでは製品ロードマップを表示していますが、どんな情報を表示するべきかは実験してみないと分かりません。先ほども書きましたが、紹介制についての説明、企業文化の紹介、またはオリジナルのコンテンツになるかもしれません。
新規登録のお誘い
もしあなたのパーソナライズ済みのランディングページを閲覧している人が既存顧客でない場合、あなたのWebサービスについてもっとよく知るための方法を提供しなければなりません。ページをスクロールダウンしたとき、または「新規登録しますか?」というボタンをクリックしたときに、元のWebサイトにアクセスできるようにしておくのがおすすめです。
この記事で伝えたかったポイント
- 既存(実際に製品やサービスを買ってくれている)顧客のユーザーエクスペリエンスは忘れられがち。彼ら向けのパーソナライズ・ランディングページを作ること
- 既存顧客がしたいのはアカウントへのログインのみ。ログインフォームを分かりやすく配置することが最優先事項
- 追加情報を紹介しても良いが、最適な追加情報はサービスによって異なる。ブログ投稿、企業アナウンス、新製品へのフィードバックや製品のもっと効率的な使い方など、さまざま
- 既存顧客と新規顧客との見極め方を学ぶこと。あるユーザーが自分のアカウントにログインしたことがあり、あなたのWebページに戻ってきたのなら、そのユーザーが既存顧客となる。ユーザーエクスペリエンスにはそれに合わせたデザインが必要だ
(原文:Does Your Landing Page Target Prospects but Forget Customers?)
[翻訳:加藤由佳]
[編集:Livit]











