
少し前に「Mobilegedddon(モバイルゲドン)」と呼ばれるGoogleのモバイル検索順位を決定するアルゴリズムが発表されました。このアルゴリズムはモバイル順位の指標として「モバイルでの使いやすさ」も考慮したものです。通常のSEOとは異なるモバイルSEOをいつから活用すれば良いか分からないなら、今こそトライすべきです!
モバイルSEOならではの点を考慮しなかった場合、重要なトラフィック源を取り損ねます。アメリカでは、Googleはデスクトップよりもモバイルデバイスからのクエリの処理数の方が多いからです。
モバイルSEOの戦略を立てるには、モバイルSEOがコンテキストに依存していることを知っておくとよいです。モバイルで検索する人はほかのデバイスで検索する際とは異なる検索結果に対する意図や期待を持っているということです。
また、モバイル版はデスクトップ版とは使い方が異なるので、コンバージョンファネルを介してより多くのWeb訪問者を呼び込むためには、デザインやプロモーションの方法を変えるべきです。グーグルのMobile-Friendliness Testを利用して、モバイル版のWebサイトの現状やユーザーエクスペリエンスを向上するために必要なことを理解しましょう。
この記事ではモバイルSEOの使い方を基礎から紹介します。今後もデジタルマーケティングでより多くの顧客獲得に努めてください。
基礎からのモバイルデザイン
ページ表示スピード
グーグルのモバイル検索順位にはたくさんの指標があることは明らかですが、ページの表示スピードはもっとも重要な指標の1つです。多くの人が知っているとおり、モバイルで検索する人は注意の持続時間が短く、表示されるまでの時間がほんの数秒遅いだけで影響が出てしまいます。ユーザーの離脱率が高くなる一番の要因はページのローディングにかかる時間です。約半数のモバイルユーザーはページが2秒以下で表示されることを望んでいます。表示に3秒以上かかってしまうと40%の人がWebサイトを離れてしまいます。グーグルはAbove-the-foldコンテンツ(ATF)を1秒以下のレンダリングを推奨しています。1ミリ秒の差で検索結果や得られる収益が違ってきます。
モバイル用にデザインする場合、ほとんどのデバイスがデスクトップコンピュータと比べてCPUの性能が悪く、バッテリーの寿命が短いためATFを1秒にする要件を満たすことが難しくなっています。加えて、DNSルックアップ、TCPハンドシェイク、HTTPリクエストやレスポンスを完了する時間を考慮する必要があります。最終的に400ミリ秒しか時間は余りません。ユーザーのネットワークへの負担を減らすために最大限努力しましょう。
- 画像サイズを最適化する:画像を縮小するのにHTMLに頼らないでください。HTMLは見え方を変えるだけで実際のサイズは変わりません。Photoshopのような写真エディターを使って画像サイズを変更します
- ブラウザーのキャッシュを利用する:ブラウザーのキャッシュを利用してHTTPリクエスト数を減らします。Expiresヘッダー(Apacheを使っている場合)やCache-Controlヘッダーを使ってブラウザーに画像、スタイルシート、CSSがキャッシュから利用できることを伝えます
- ブラウザーのリダイレクトを削除する:いくつかのリダイレクトは避けられません。すべてのリダイレクトはそれぞれ別のHTTPリクエストだということを知っておいてください。リダイレクトがあるとロード時間が長くなってしまいます
- コードを最小限にする:YUI CompressorやJSMinなどのツールを使ってモバイルサイトのJavaScriptやスタイルシートから不必要なコードを削除します。不要なコードの削除によってキャッシュを改善し通信量を減らせます
- 外部ブロックJavaScriptやCSS above the foldを利用しない:ブラウザーがページを構文解析しているときに外部スクリプトに行き当たる、そのたびに一旦作業を停止してリソースをダウンロードする必要があります。ダウンロードによって、ネットワークがラウンドトリップするようになり、ATFレンダリングが遅くなってしまいます。インラインJavaScriptやCSSを使ってATFコンテンツをレンダリングし、ATFコンテンツが送信されてから追加機能をロードします
- TCP Slow Start:新規のTCP接続はブラウザーとサーバー間の接続帯域を利用できません。したがって1回目のラウンドトリップではサーバーに送信できるパケットは10個以下に制限されています。つまり、接続中にレンダリングすることが重要です。接続中にレンダリングするためには、ATFコンテンツは14KB以下である必要があります。サーバーを必ず最新版に更新してください。最新版に更新しておかないと、1回目の接続で送信できるパケットが3または4つに制限されてしまいます
- Acceleratesd Mobile Pages: Accelerated Mobile Pages(AMP)はオープンソース仕様を利用して作成され、モバイル用に最適化されたWebページです。オープソース仕様を利用すれば、すぐにAMPを作成できます。Googleストアは専用のキャッシュでAMPを有効にしてストア内で提供しています。マークアップを組めば、これらのページはAMPの備わったページを含むカルーセル形式で表示できます
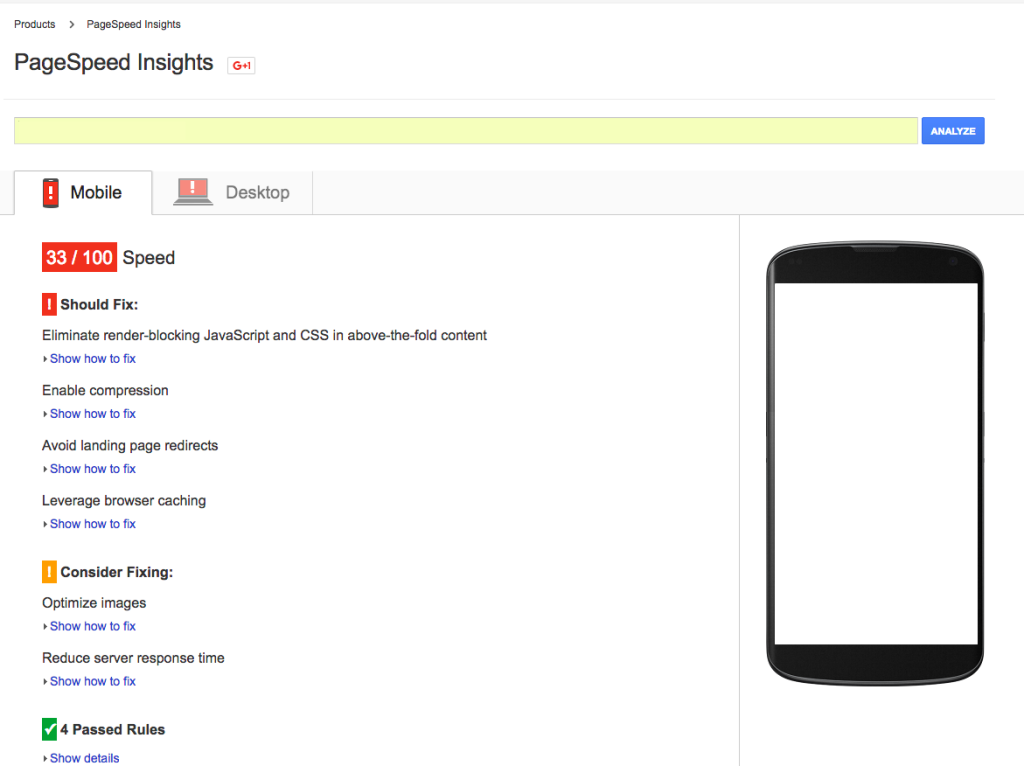
表示スピードを上げる必要があるなら、グーグルのPageSpeed Insightsツールの利用から始めると良いです。PageSpeedはページ上でのモバイルとデスクトップそれぞれのユーザーエージェントのパフォーマンスを測定し、0から100点で採点してくれます。85点以上だとパフォーマンスが良いことを示します。この点数は、ATFコンテンツのレンダリングに要する時間や全ページをロードする時間をもとに評価されます。また、ChromeのDeveloper ConsoleやFirefoxのWeb Console、Internet ExplorerのTools Consoleなどのブラウザーツールを使ってエラーやボトルネックなどを見つけられます。

モバイルユーザーエクスペリエンスをお忘れなく
先ほど述べたとおり、ユーザーはモバイルをデスクトップとは違った方法で利用します。通常、質問に答えたり作業を完了するために具体的な情報を探しています。ユーザーが確実にできるだけすばやく、効率よく情報を見つけ出したり、目的を達成できるようにするのがWebサイトの役割です。ユーザーエクスペリエンスにこのような機能を反映すべきです。
ユーザーエクスペリエンスは、スピードについでWeb訪問者が必要最低限の作業を終えてからWebサイトに留まり商品を購入するか去ってしまうかを決めるもっとも重要な要素の1つです。モバイルのWeb訪問者のWebサイトの利用法はデスクトップの場合とでは基本的に異なっています。画面のサイズだけが理由ではありません。モバイルユーザーはほぼ即座に目標が達成できることを期待しているからです。モバイル検索トラフィックの70%は、1時間以内に行動に移っています。モバイルユーザーは辛抱強く待ってはくれないことがすでに分かっていますから、モバイルユーザーエクスペリエンスを最適化し、Web訪問者が商品を購入してくれるようにもっとダイレクトなルートを提供しなければなりません。
- FlashやSilverlight、Javaまたはそのほかのプラグインを使わないでください。ページの見栄えが良くなるかもしれませんが、モバイルブラウザーではサポートされていません。見栄えはそれほど重要ではありません。Webページの一部が見えないとWeb訪問者はWebサイトを去ってしまいます。特殊効果を使いたいなら、代わりにHTML5を使ってください
- コンテンツはページ上で拡大なしに読める必要があります。モバイルの表示域を設定したら基本となるフォントサイズを16ピクセルに設定します。ほとんどのフォントはこのサイズがデフォルトのサイズです。そのあと、基本の文字サイズに関係したそのほかのテキストサイズを定義します。また、Arial、Helvetica、Courier / Courier New、Times / Times New Roman、Verdanaなどのモバイルに対応したフォントの使用を勧めます。ページ上のテキストの長さを制限すればより大きなフォントサイズを利用できます
- タッチスクリーンの読みやすさにも注意します。ユーザーが指ですばやくさっさと閲覧/移動できることが、モバイル環境への配慮として重要な部分です。タップの対象物は少なくとも高さと幅が48ピクセル、上下左右に32ピクセルの余白が必要です。間違ってクリックしてしまうとユーザーはいらいらし、Webサイトのユーザビリティに悪影響を及ぼします

- 簡単かつ直感的に情報を探したりアクションを完了できるようにコンテンツを設計します。サイト表示のスクロールしないで見られる画面の領域のコンテンツではっきりした行動へ誘導して、ユーザーはメールによるサインアップやアカウント作成など目指していることができるようになります。ランディングページに不必要なことを書いてユーザーを混乱させないようにします。ユーザーは本当に詳しい情報が欲しいときは、いつでもクリックスルーして別のページを見られます。
- モバイルサイトのナビゲーションを分かりやすくします。ユーザーが簡単にモバイルサイトの問題を解決できない場合、40%の人はもっとモバイル環境に配慮したWebサイトに移動してしまいます。このトラフィックを確実に逃さないためには、Webサイトを縦型にフォーマットし、各ページの戻るボタンやホームボタンを目立つようにします。ナビゲーション専用のWebの不動産屋さんのように、ページを最適化するためにナビゲーションバー、タブバーやナビゲーション・ハブを使用します。
モバイルサイトを構築するとき、検索エンジンにモバイルサイトが完成したことを知らせるのには、レスポンシブデザイン、動的デザイン、モバイルサブドメインの3つの選択肢があります。
- レスポンシブデザイン:レスポンシブWebデザインはモバイルサイトを作成するにあたってグーグルが勧めている方法です。この方法を選択すると、ロボットにモバイルサイトが完成したことを知らせるために現在のコードに変更を加える必要が一切ありません。レスポンシブデザインを実装するにはページの冒頭にモバイル表示域のメタタグを設定する必要があります。表示域タグはデバイスの画面サイズに基づいてWebページを表示する方法を命令します。表示域タグは正しく実装されると以下のように見えます。
<meta name="viewport" content="width=device-width, initial-scale=1.0"/> - 動的Webサイトデザイン:動的デザインは先ほどよりも開発時間がかかります。動的デザインを利用するWebサイトは、ユーザーエージェントを検知して異なるHTMLコードをモバイルやデスクトップユーザーに提供します。モバイルグーグルボットがページをクロールするようにグーグルに知らせるためにはVary HTTPヘッダーを利用する必要があります。
- モバイルサブドメイン:モバイルサブドメインはすでに紹介した2つの方法よりもより長い開発時間とリソースを要します。モバイルサブドメインではまったく別にモバイルサイトを作成し、サブドメイン上で管理します。このサブドメインは通常、mobile.domain.comまたはm.domain.comです。動的デザインと同様に、グーグルボットはモバイルサブドメインがモバイルユーザー用のものだと検知できません。異なるバージョンのページ間の関係を示すには「rel=”canonical”」タグを使う必要があります。この方法は複雑で高い費用がかかり、大規模なWebサイトが必要な企業ではその傾向が顕著で一般的に人気がありません。
モバイル検索用にSEOを最適化
ローカル検索のためのSEO
ローカル検索とモバイル検索は本質的には関連しています。モバイル検索の半分以上がローカルな情報に注目しており、ComScoreの数年前に発見によると、ローカルモバイル検索の4分の3以上がほんの数時間後にはオフラインでの購入に結び付いているということです。地元企業であれば、ローカルトラフィックのページ最適化戦略に注目するべきです。
- モバイルで検索する人は通常、営業時間や場所、製品、値段などの情報を見つけようとします。モバイル訪問者が情報を見つけやすくするのが重要です。ローカル検索の50%が実店舗への訪問につながっています。問い合わせページには正式な会社名、住所、電話番号(NAP)を載せておくことをお勧めします。また、Google マップを組み込み、Google マイビジネスリストへの記載してもらい会社の場所がGoogle マップ上に表示されるようにしておくことで、検索した人がより簡単に実店舗にたどり着けます
- Schemaマークアップを使ってNAP情報を記載します。LocalBusiness スキーママークアップはWebサイトの情報が意味すことを検索エンジンに伝えます。承認した支払い形式や地理的情報、ロゴ、レビューや評価などの情報も記載できます。GoogleはSchemaマークアップを使ってKnowledge Graph用の情報を見つけます。この機能を使えば会社情報をGoogleの豊富な検索結果に表示できます
- 会社名や場所情報を必ずホームページ(または関連した場所ページ)のタイトルタグやメタデータに含めます。会社概要もお忘れなく。タイトルタグがSmith & Sonsのような会社名しか含まない場合、検索エンジンがこの会社はシカゴに拠点を置く建設会社だと判断するのは難しくなります。検索エンジンが簡単に解釈できるようにします。そのためにはタイトルに関連情報を添えます。たとえば「Smith & Sons | Construction | Chicago」などとします。会社の拠点が複数あるなら、分かりやすくするために拠点ごとのページを作成します
- URLへの都市名と国名の記載も検討します。必要ならaltタグや紹介文も記載します。キーワードスタッフィングは効果以上に害がある場合もあるためこの作業は慎重にします
会社に関係のあるローカルコミュニティ団体や掲載事項、商工会議所の会則などのオフページSEOに注目します。ここでもっとも注意すべきなのがNAPの一貫性を保ち常に最新の状態にしておくことです。驚くことにオンライン上の掲載事項を常に更新している中小企業は全体の半分程にすぎません。ビジネスにとって重要だと言いながらもです。地元に根ざしてビジネスを営んでいる企業にとってこれは大きな問題です。というのは、会社の場所が不正確に記載されていることがもっともローカル順位に悪影響を与えるからです。3つ目に大きな問題が、複数の掲載ページ上で問い合わせ情報が異なる場合です。これらのローカルな掲載事項を正確に記載するのは面倒で時間のかかる作業ですが、掲載事項に一貫性を持たせないと検索結果順位にとって大きな打撃となります。
ローカルなビジネス掲載事項上のNAPの表記を統一できたら、検索エンジンにすべての情報を渡します。情報をGoogle マイビジネス、Yahoo Local、Bing Placesに送信します。
また、検索エンジンは評価やレビューを重視します。必ず会社情報をYelpやFoursquare、Google+、そのほか役立つ会社情報掲載Webサイトに掲載します。カスタマーがどのような評価を付けるかをコントロールはできませんが、インセンティブを与えることでより良い評価を得やすくできます。たとえば、割引、無料お試し、おまけを提供したり、ソーシャルメディアで感謝の言葉を表すなどです。店に看板を置いて会社の情報がオンラインに掲載されているからレビューを書いて欲しい旨をアピールしておくとカスタマーがそれに気付きます。レビュアーはローカルSEOにおいて非常に重要な存在なのでレビューを書いてくれるようにアピールする価値があります(ただし、もちろん押し付けがましくならないようにします)。
モバイルSEO用のキーワード調査
先ほど書いたとおり、モバイルユーザーは検索エンジンをデスクトップで使う場合とは違う使い方をします。キーワードを調べる上では、デスクトップ検索でもっとも効果的なキーワードがモバイル検索においても必ずしもそうではないことを念頭に置いて考える必要があります。モバイルキーワードを調べる方法はいくつかありますので必ず適切なキーワードを探してください。
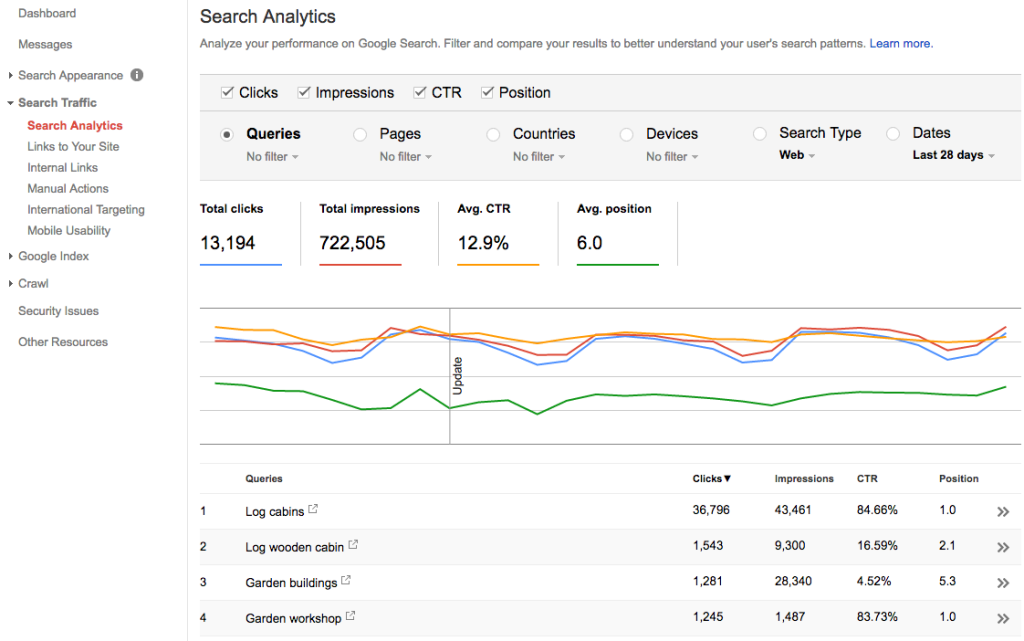
- Google Search Consoleを使ってモバイルデバイス上で会社が現在どのように表示されているかを見つけます。この機能を使っても探している新しいキーワードを見つける助けになるわけではありませんが、現在のキーワードの順位がどうなっているかが分かります。それからいくつかのキーワードをターゲットにしたオンページSEOに少し変更を加えてGoogleの検索結果における順位を改善します。これらのキーワードを見つけるにはSearch Analyticsレポートの検索型であるMobileを検索条件に追加します。このレポートはモバイルキーワードの順位やインプレッション、クリックスルー率を含んでいるため、特に役立ちます。Search TrafficのMobile Usabilityセクションも役立ちます。というのは、このセクションがモバイルに合わない要素を含んだページを掲載しているからです(クリックする要素の配置が近すぎたり、コンテンツが広く表示されすぎたりなどします)

- GoogleアナリティクスはAcquisitionセクションのSearch Console領域のQueriesレポートにモバイルトラフィックを表示します。除外(設定ではない)の機能を持つ検索バーの隣にある「advanced」をクリックし、クエリデータをSearch Consoleに渡さなかったユーザーを除外します。このレポートにもインプレッションやWebページの平均順位、クリック数とクリックスルー率(CTR)が表示されます。
- Googleキーワード プランナーは無料のAdWordsキーワード調査ツールです。Googleキーワード プランナーはデバイスや場所別でターゲットとするキーワードの月間総検索数を教えてくれるので非常に役立ちます。また、特定の分野に関わるより多くの関連キーワードを見つけられます。使用頻度や検索数のデータを参考にすれば、高い月間検索数を稼ぎながらもあまり使われていないキーワードを見つけ、簡単に利用できます。

最後に
難しいと思うかもしれませんが、検索エンジンは生活を難しいものにしようとしているわけではありません。検索クエリにもっとも相応しい最良の検索結果をユーザーに提供しようとしているだけです。少なくとも理論上は多くの人と同じゴールを目指しているのです。
グーグルやそのほかの検索エンジンの検索結果上でトップに表示される保証はありません。しかし、ページ表示スピードやWebデザイン、オンページやオフページ要素を最適化するなど、ユーザーのことを考慮に入れてモバイルサイトをデザインしたり作成したりしていると、サイトはカスタマーにより見えやすい良い位置に表示されるようになります。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
(原文:Your Guide to Getting Started with Mobile SEO)
[翻訳:中村文也]
[編集:Livit]











