
2016年、デザインコラボレーションツールは大人気となっています。
一昔前は、カレンダーアプリとToDoリストアプリをうまく組み合わせたプロジェクトチームがほとんどで、その結果もたいていは良いものでした。しかし、デザイン・開発プロセスが複雑になり、特化したコラボレーションツールをめぐる論争はさらに激しくなっています。
では、現在利用可能な「完璧な」デザインコラボレーションプロセスとはどのようなものでしょうか。その定義は少し厄介かもしれませんが、最近デザインコラボレーションツール界の有望な選手を見つけたので、紹介しましょう。
デザインコラボレーションツールを選ぶ上で、好みの問題は大切な要素ですが、結局は誰にとっての「好み」でしょうか。たいていの場合、デザインコラボレーションツールはデザイナーとマネージャー向けで、開発者が含まれない傾向にあります。その結果、デザインの引き継ぎがうまくいかなくなってしまいます。
Sympliを使って、デザインの引き継ぎプロセスを(もちろん開発者との関係も)、デザイナー側の作業に影響を与えることなく、どのように改善するのかを説明します。ちなみに、Sympliは1つのプロジェクトに参加できる人数に制限はありません!
Sympliプロジェクトを始める
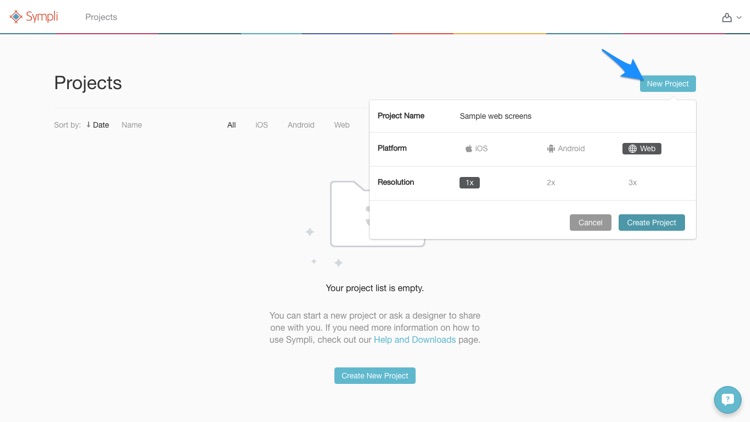
最初に感動したのは、Sympliではコラボレーションを本当にすぐ始められることです。登録の際に入力を求められる情報は最低限で、入力が済むと「New Project(新しいプロジェクト)」をただちに開始できます。また、Sympliでプロジェクトを始めるにあたって必要となる情報は「Project Name(プロジェクト名)」、「Platform(プラットホーム)」、「Resolution(解像度)」の3つだけで、こちらもすぐに入力できます。

PhotoshopまたはSketchのプラグインをインストールする
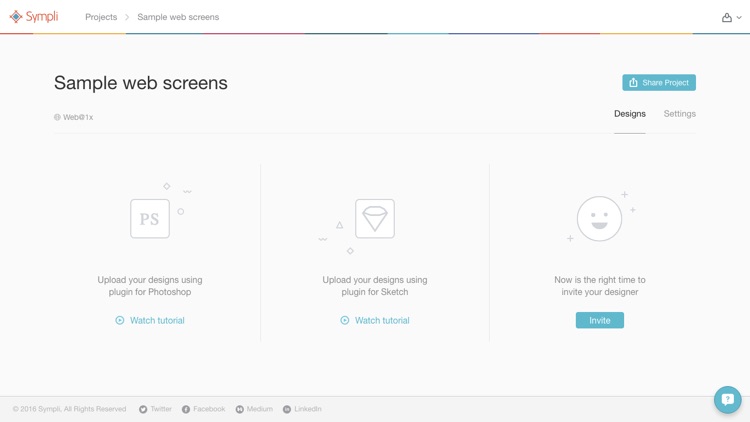
「New Project」の設定が終わったら、PhotoshopプラグインまたはSketchプラグインのどちらかをSympliにアップロードします。デザイナーとしてその権限がない場合、開発者に任せても問題はありません(詳しくはこのあと説明します)。
いまはWebページをこの状態で残しておきます。

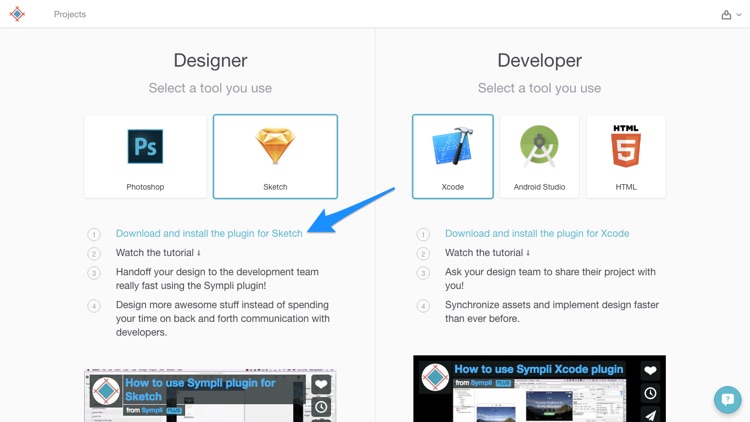
この記事ではデザイン・スタイルアセットをSketchから取り込むプロセスについて解説しますが、Photoshopでも手順はほぼ変わらないので同じように操作できます。PhotoshopプラグインまたはSketchプラグインをここからダウンロードしてください。インストールそのものは比較的簡単なはずですが、拡張機能をインストールしたことがない人向けの詳しい説明もあります。
また、画面右側には開発者向けの拡張機能(Xcode、Android Studio)もあります。これで、Sympliからのデザインアセットの展開が簡単にできます。
再度ですが、詳細は後ほど。

デザインをSympliに取り込む
記事では、私は自分のユーザーインターフェイスキットを使いますが、サンプルファイルが必要ならばSketch App Sourcesから自由にサンプルを使えます。
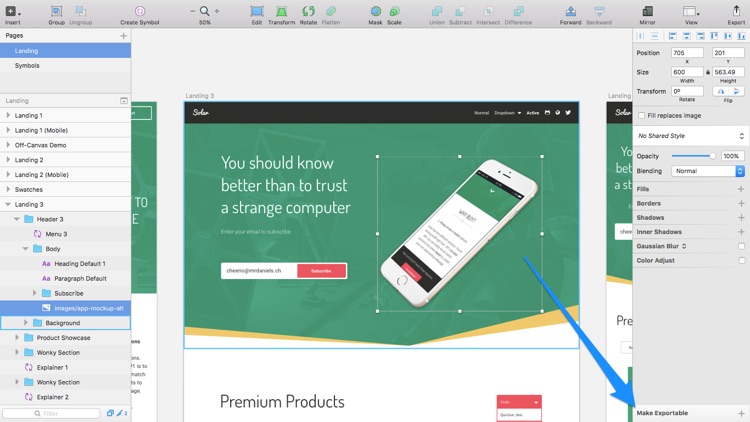
書き出したい1枚のレイヤー(または複数のレイヤー)を選択し、「The Inspector(インスペクター)」から「Make Exportable(書き出し可能にする)」ボタンをクリックします。これは特に変わった作業ではなく、通常の「command + shift + E」といったキーワードコマンドから書き出し可能なファイルをすべて表示できます。

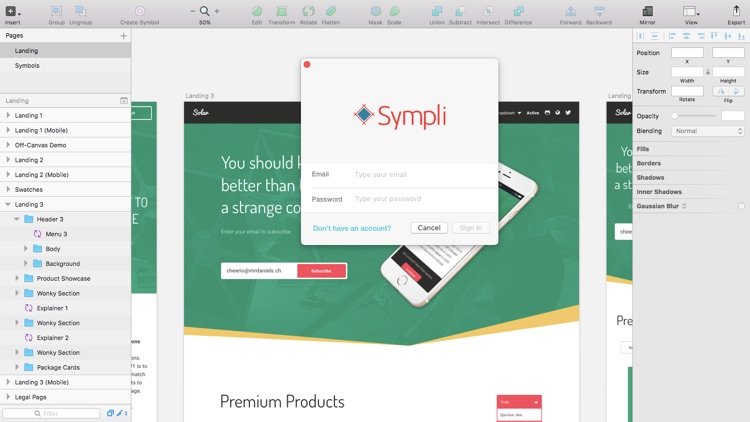
しかし、ここではローカルコンピューターから実際にレイヤーを書き出すのではなく、キーボードショートカット(command + Y)を使ってSympliにアセットを書き出します。Sympliは損傷のないレイヤーを搭載したアートボードをすべて書き出し、一方なにも選択されていない場合は全アートボードを書き出します。最初にログインします。

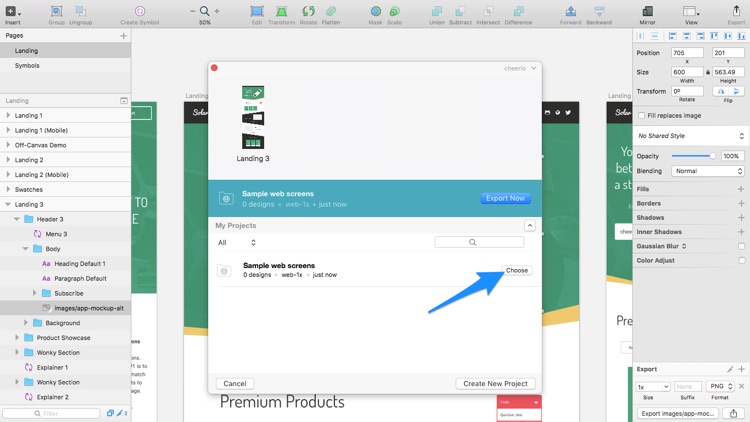
次に、「My Projects」リストからアセットをどこに書き出したいか選びます。この手順を飛ばした場合でも、代わりにここで「Create [a] New Project(新しいプロジェクトを作成)」ができます(実際、デザイナーがSympliのWebインターフェイスを使う必要はほとんどありません)。そのあとSympliはデザインの書き出しを開始し、数分後(所要時間はデザインの複雑さによって変わります)にはSympliのWebアプリから閲覧できるようになります。ここで、ブラウザーに戻ります。

デザイン引き継ぎの流れ
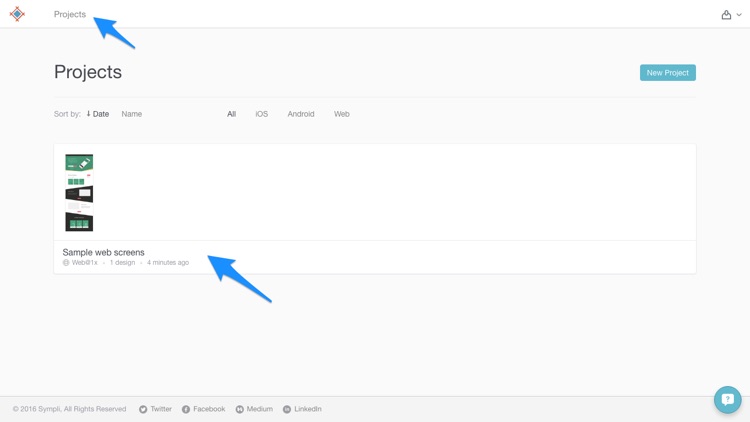
ヘッダー部分の「Projects」をクリックし、書き出したデザインに移動します。デザイナー、開発者、マネージャーの全員が、特定のレイヤーに対し直接デザインの閲覧や検査ができます。実際のデザインアプリを介する必要がありません。

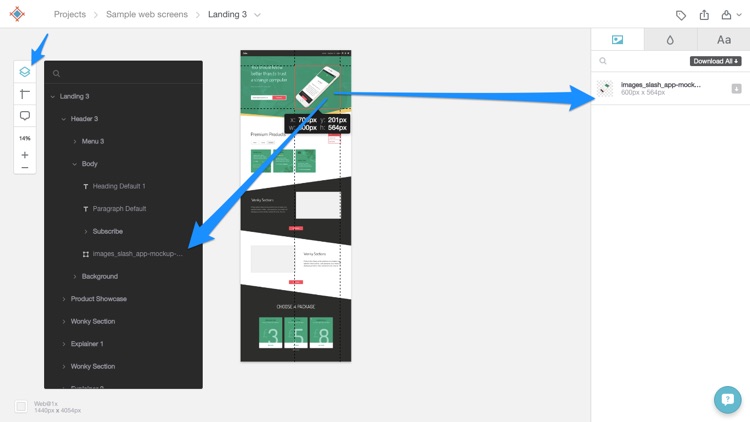
画面左側の表示から分かるように(レイヤーアイコンをクリックした場合)、レイヤーをすべてレイヤーリストから閲覧できます。また、画面右側ではSketchに再書き出し可能にした全画像アセットを確認できます。ここからすべての画像アセットがダウンロード可能で、さらに実際の画像をクリックすればその寸法をチェックできます。

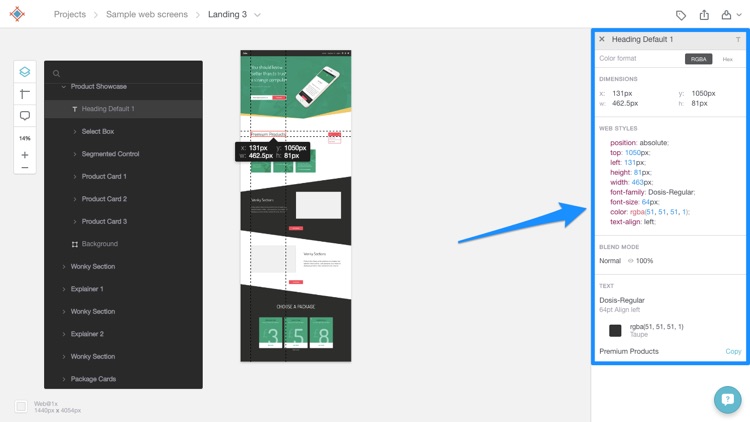
もちろん、別のレイヤー、たとえばテキストレイヤーを選択した場合は、色やフォント、フォントサイズ、テキスト値、配置など、より多くの情報を得られるようになっています。このスタイル情報(コード)はクリップボードへコピーできます。クリップボードのコード言語はどのプラットホームに向けてデザインしているのかによって異なります(「Web」を選択した場合はCSSになります)。

開発者にとっては完璧な環境です。
ほかの設定と一緒に、どの単位指定(px、emなど)を使うか前もって特定できますが、もちろん開発者向けです。先述の通り、開発者はSympliのインターフェイスを使う必要はなく、こうした情報に直接アクセスできるXcodeやAndroid Studio Pluginを使えます。結局はチーム全体がSympliのWebインターフェイスにアクセスすることなくSympliを使えるというわけです。
注意:開発者はHTMLのデザインと抜粋したCSSデータを閲覧するため、Sympli Webインターフェイスをまだ使う必要があります。
ほかになにができるのか
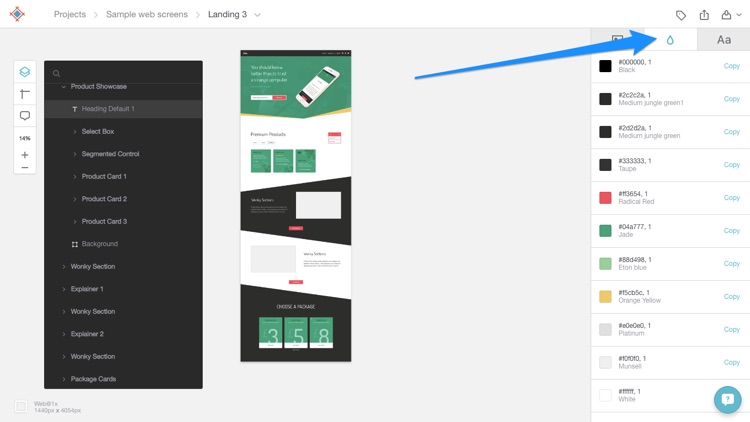
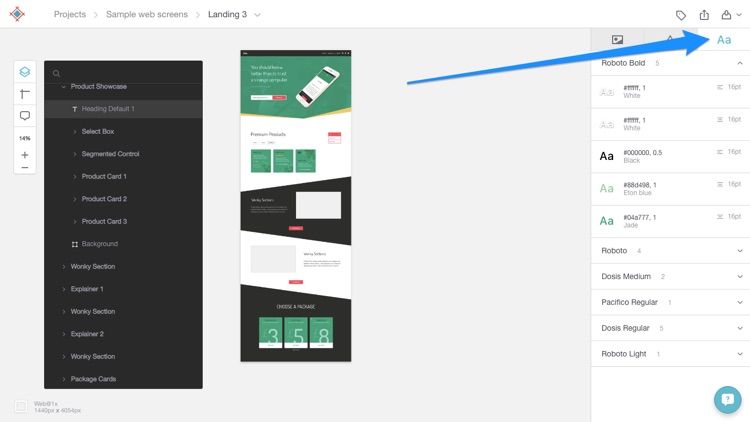
ルーラーやズームといった重要度の低いツールは別として、画面右側にあるほかの2つのタブでは、デザイン全体に使われている色やフォントのオーバービューが見られます。オーバービューをクリップボードにコピーもできます。


ほかのコラボレーターを呼び込む
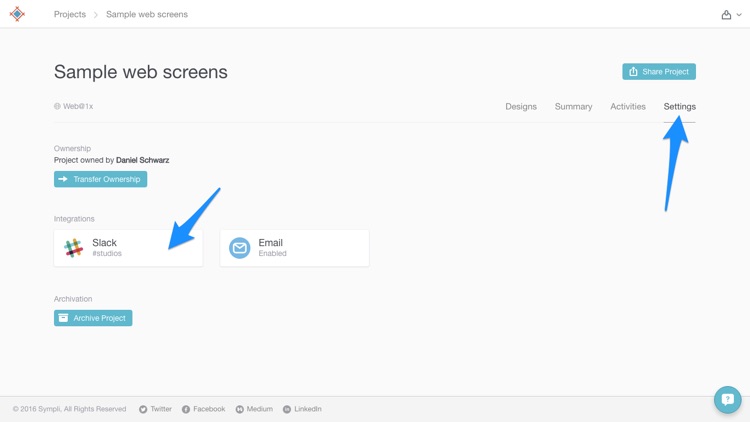
アプリ内であればどこからでも、チームメイトを呼び込み、コラボレーションに参加してもらえます。たいていはヘッダー部分から呼び出します。とても基本的なことですが、印象深いと感じられるのはSlackインテグレーションでした。Slackチーム内でデザインについての更新情報が共有され、連絡やフィードバックができるようになっています。「Projects」に戻れば特定のデザインを特定のSlackチャンネルにつなげられます。それぞれのメンバーが別の作業に取り組んでいる大規模なチームにとっては最適の環境です。

結論
なぜSympliが優秀なのでしょうか。その理由は、Sympliではデザイナーと開発者が同時にコラボレーションできるだけはでなく、Sympliを中心的かつ中立な場所として好きなように利用できるからです。粒度の高いレイアウトの書き出しや、Sympliから現実のWebアプリへのアセット/スタイル展開がとても簡単にできるからです。
結論:Sympliは誰でも楽しくコラボレーションできるようになっているのです。
(原文:Is Sympli the Design Collaboration Tool That Developers Won’t Hate?)
[翻訳:加藤由佳]
[編集:Livit]











