モバイル端末の表示を楽しくするには、モバイルデザインをよりよくする必要があります。
UXPinのデザインチームの話題をもとに、2016年のモバイルデザイントレンドを5つ、紹介します。
1.階層化されたインターフェース
当然ですが、デスクトップとモバイルスクリーンの最大の違いは大きさです。モバイルサイトとアプリは余白が少なく、簡単で単純なデザインです。この欠点を補うために、多くのインターフェースが幾重にも重なり合った複数レイヤーを使うことになります。
これらの「積み重ねられた」インターフェースは書類の山のようなもので、ユーザーは開いたり閉じたり、引き出したり、タブを切り替えたり、スワイプしたり、外側と相互に作用したり、あるいは単にウィンドウをより自由に削除したりできます。この仕組みは、一度に1つの関連ウィンドウを表示するだけで済むのでスペースを節約でき、残りの部分へも簡単にアクセスできます。
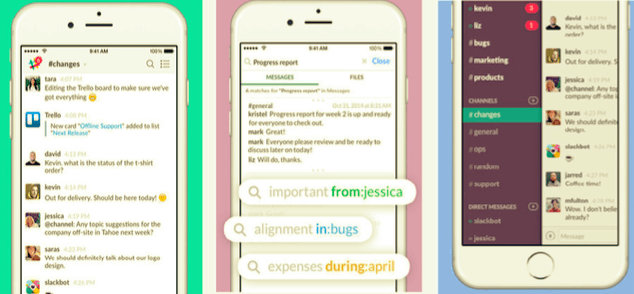
階層化されたインターフェースを実装したアプリケーションの共通点は以下の通りです。
- 大きなドロップダウンと引き出し……スタンダードな「ハンバーガーメニュー」のことで、オープニング画面とは直結せずユーザーが必要なメニュー項目を備えている
- スティッキーメニュー……ユーザーが操作する画面の外側に常に表示されている最小限のメニュー
- タブ……紙のファイルでよく見られるタブの電子版で、常に表示されている別ページへの小さなクリックエリア
- モーダル……ログイン、広告またはリマインダーを確実に通知するため、既存ウィンドウの上に重ねて表示する
階層化されたインターフェースは、グーグルのマテリアルデザイン——リアルにおける紙を整理し、相互作用する関係を模倣したもの——の原理に基づいています。
補足:フォーマットのレイヤー化を強調するためにグラデーションがかかった影またはフェードを第2階層にかけます。ユーザーが異なる階層と認識できるように視覚的な刺激として作用します。
2.クリエイティブなジェスチャー
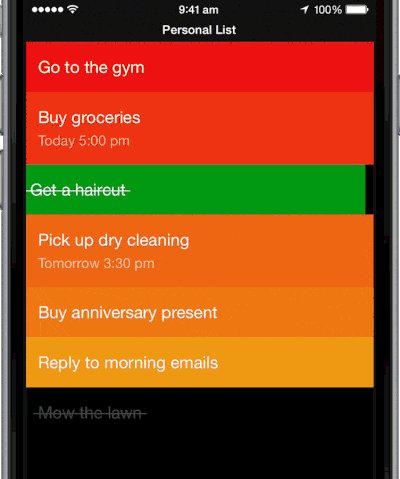
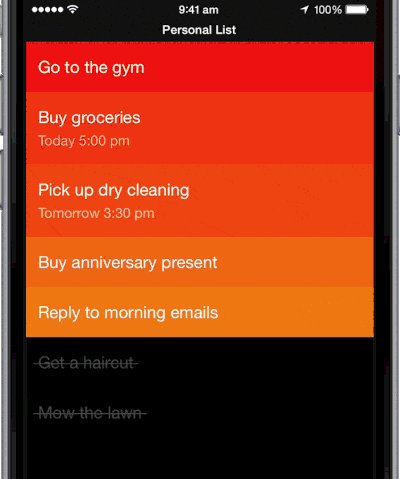
スワイプとタップはいまやカーソルを合わせてクリックするのと同じくらい一般的になりました。タッチスクリーンはクリエイティビティを発揮することで無限の可能性があり、カーソル操作よりもはるかにユーザビリティのポテンシャルがあります。モバイルサイトまたはアプリケーションごとにジェスチャー操作を導入するにあたっては、クリエイティビティを発揮しましょう。

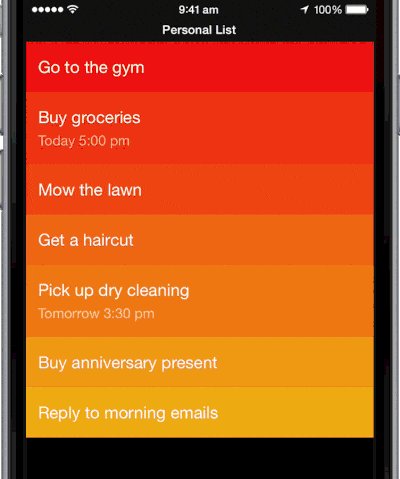
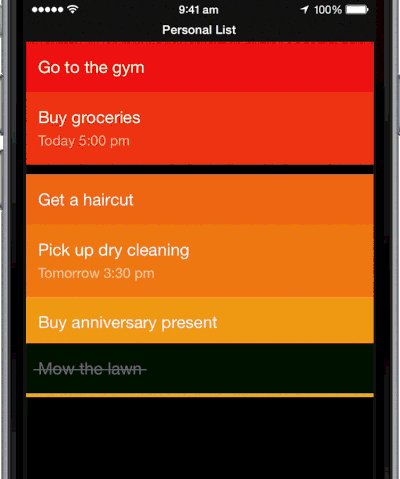
Clear via Realmac
次世代のジェスチャー、複合ジェスチャーと呼ばれているものはゲームから始まりました。しかし、いまやゲーム以外でも使われるインターフェースになっています。複合ジェスチャーは、通常3つの局面があります。
- 開始……アクションを連続して起こすトリガーで、通常はタップまたはホールド
- 継続……他のジェスチャーと組み合わせた、独特なタッチやタッピングといったユーザーが扱える単純または複雑な動き
- 完了……一連の動きの終わりを合図で、単にスクリーンへの接触をやめるだけでもできる
しかし、注意すべきことがあります。車輪の再発明をしてはいけません。つまり、いちいち学習し直したり思い出したりする必要があったり、「直感的」とは程遠いUIを詰め込んだりしてはいけないということです。
無料の電子書籍「Mobile UI Design Book of Trend 2016」で説明したように、古い形式のインタラクティングを、より速く、より快適に、より自然に改良するために、新しいジェスチャーを使いましょう。それ以外はユーザーがすでに知っているものだけを使うようにします。マーク・トゥエイン風に言い換えるなら、「50セントコインを出すのに5ドル紙幣を出すそぶりをしてはいけない」です。
補足:新しいジャスチャーをデザインするときは物理的な制限を考慮しなければなりません。特にユーザーがモバイル端末を持つのが難しくなるようなジェスチャー、垂直または水平に、片手または両手(もしくは手を使わない)、指またはポインターなどに注意が必要です。ユーザー調査によって、ユーザーが新旧のジェスチャーどちらを好むのかをはっきりさせるとよいでしょう。
3.実用的なマイクロインタラクション
マイクロインタラクションは、ごく小さな装飾に過ぎませんが、それでもインターフェースをより楽しくしてくれるものです。しかし、今や、デザイナーたちはこうした小さくて見過ごされがちなものが、より深く、より実用的に使えることに気づいています。将来的にマイクロインタラクションはますます活用されていくでしょう。
マイクロインタラクションは、瞬間的なアニメーションから、かわいらしいサウンドエフェクトまで、何でもありです。マイクロインタラクションの本質は柔軟性ですが、最大限に活用したい場合はいくつかの事前に定義されたガイドラインに従う必要があります。
「Microinteraction」(ダン・サファー著)で、マイクロインタラクションのための3つの便利な目的の概要が解説されています。
- 対話の状態
- 動作の可視化(瞬間フィードバック)
- ユーザーがスクリーンで見るものに影響をあたえる(対象を強調)
上記のいずれかの理由でマイクロインタラクションを使うと、UIデザインが単に楽しいこと以上になります。ユーザビリティが高く、使い勝手は短期的に向上し、より効果的に機能するようになります。2016年には、マイクロインタラクションはインターフェースの「亀裂」を補完するために、ますます使われていくでしょう。
補足:最善のマイクロインタラクションとは、ユーザーの一歩先でユーザーの次の行動を予測することです。もっともスムーズで効果的に使える場所をユーザーの行動パターンから見つけましょう。マイクロインタラクションはUIのどこにでも利用できるので、マイクロインタラクションが何かよりも、どこにあるかが問題になります。
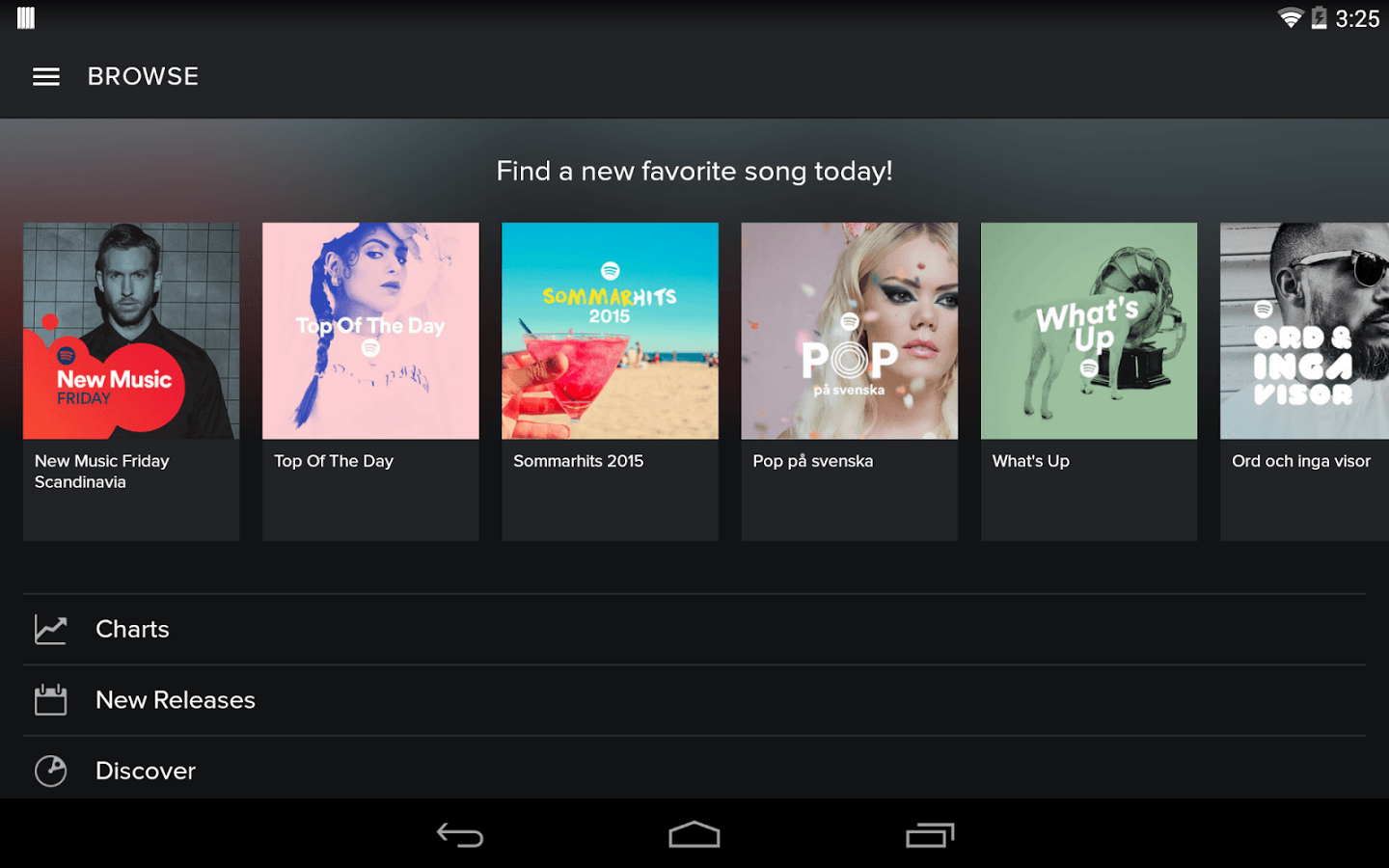
4.意味のあるタイポグラフィ
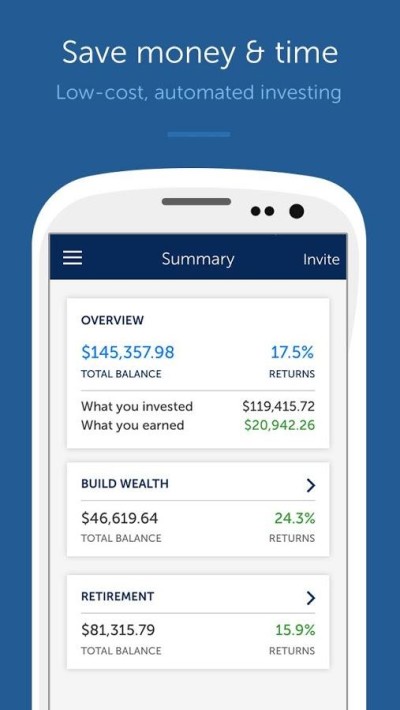
小さなスクリーンにはより意味のあるタイポグラフィが必要です。スクトップ版のサイトやアプリのタイポグラフィを一切変更しないで制作されたモバイルサイトやアプリは、読むのも使うのも難しいでしょう。

Betterment via Google Play
モバイル端末で使うタイポグラフィのコツは、省スペースと読みやすさのバランスを取ることです。したがって、小さくても読みやすシンプルなタイポグラフィがよく選ばれます。サンセリフや角の丸いタイポグラフィもまた最小限の要素での構成(ミニマリズム)とフラットデザインという美的スタイルに適合します。このスタイルもまた2016年のトレンドです。
もう1つの問題が位置合わせです。予想外の段落があったときレイアウトが崩れる恐れがあります。下手な位置合わせ、段落の最後の半行以下または1語だけの短い行、段落の2行目以降が次ページに送られたため段落全体からはぐれた形で前ページに残った1行、断片化した1行は誤字脱字を招きます。
こうしたこととに対して完璧に対処できる防御策はありませんが、以下のアドバイスで多くの問題が解決できるでしょう。
- 文字数が多いテキストには左揃えに。一言一句集中して読んだ時に自然な読解リズムを補完する
- 文字数が少ないテキストには中央揃えに。見出しや行動を促すフレーズには中央揃えが視認性を高め、厄介なぶら下がりを減らします。
右揃えは、単一の短いタイトルまたは単語ごとに強制的に余白を入れるといった、統一された規則で使うべきでしょう。
補足:モバイルデバイスでの視認性を確保するため1行あたり30〜40文字を目標にします。デスクトップで推奨される60〜75文字の半分ですが、一部の読者にはおそらく見づらく、それ以外の読者には読みやすいということを覚えておくとよいでしょう。
5.一口サイズのカード
カードレイアウトはデスクトップ、モバイルともにブラウジングに革命を起こしました。デザイナーはカードレイアウトを改良する新しい方法を模索しています。時とともにモバイル端末のカードレイアウトは小さくなり、ボタン化しています。
カードは、ユーザーが選択するか無視するかを選べるように、大量の情報を小さなサイズで整理する方法として始まりました。Facebook、Twitter、Pinterestといった、ユーザー生成コンテンツとそれ以外のコンテンツが混在しているソーシャルメディアでは、それぞれのコンテンツの意味を理解する方法として主にカードを使いました。
典型的なカードフォーマットは、次の要素の一部かすべてを備えています。
- 画像
- タイトル
- 説明文
- コントロールアイコン(お気に入り、いいね、リツイート、ダウンロード、その他)
- 拡張オプション
- 二次説明(コンテンツの作者、日付、その他)
カードはモバイルUIとして考えられてきました。なぜならスクリーンサイズの違いに制限されなかったからです。もしもコンテンツ全体のページを管理可能なブロックに分けたら、スクリーンサイズの異なるデバイスでも、意味を損なうことなくブロックを再配置できます。
カードはレスポンシブWebデザインと相性がよく、人気のあるレイアウトパターンになり、その利便性は一層理解されています。
一部の企業のカードはよりコンパクトになり、ときに画像とタイトルだけを表示します。カードには基本の要素だけを見せてスペースを節約し、クリックした後だけすべてのコンテンツを開示します。すべてのケースで通用する方法ではありませんが、このトレンドの背後にある考え方は人気を得始めています。
補足:スタンダードなグリッドまたはスタック形式に縛られず、互い違いの列と行を試してみるとよいでしょう。
あとがき
紹介したTipsは「モバイルデザイントレンドブック2016」に収録されている内容のごく一部です。より詳しい解説は、無料版「モバイルデザイントレンドブック2016」を参照してください。このガイドブックは124ページにわたって、紹介したすべてのトレンドを細部にわたって解説し、具体的な実践例を列挙しています。また、60件のフリーのオンラインリソースも収録しています。
(原文:Top 5 Breakout Mobile Design Trends for 2016)
Image:EpicStockMedia / Shutterstock.com