ランディングページには、ほかのページにはない特有の目的があります。簡単に言えば、ユーザーを特定の広告から、ユーザーが抱えている課題を解決するために作られたページへ誘導することです。AdwordsやFacebookなどでキャンペーンを走らせているなら、ランディングページは必須です。
コンピューターの知識に恵まれていなくても使えるツールならいろいろとあります(編注:LPを作成、効果検証するツールのこと。国内なら「ペライチ」が有名)。
ぜひこの記事を読みながら自分のページを作ったり、既存のページを分析してみたりしてください。
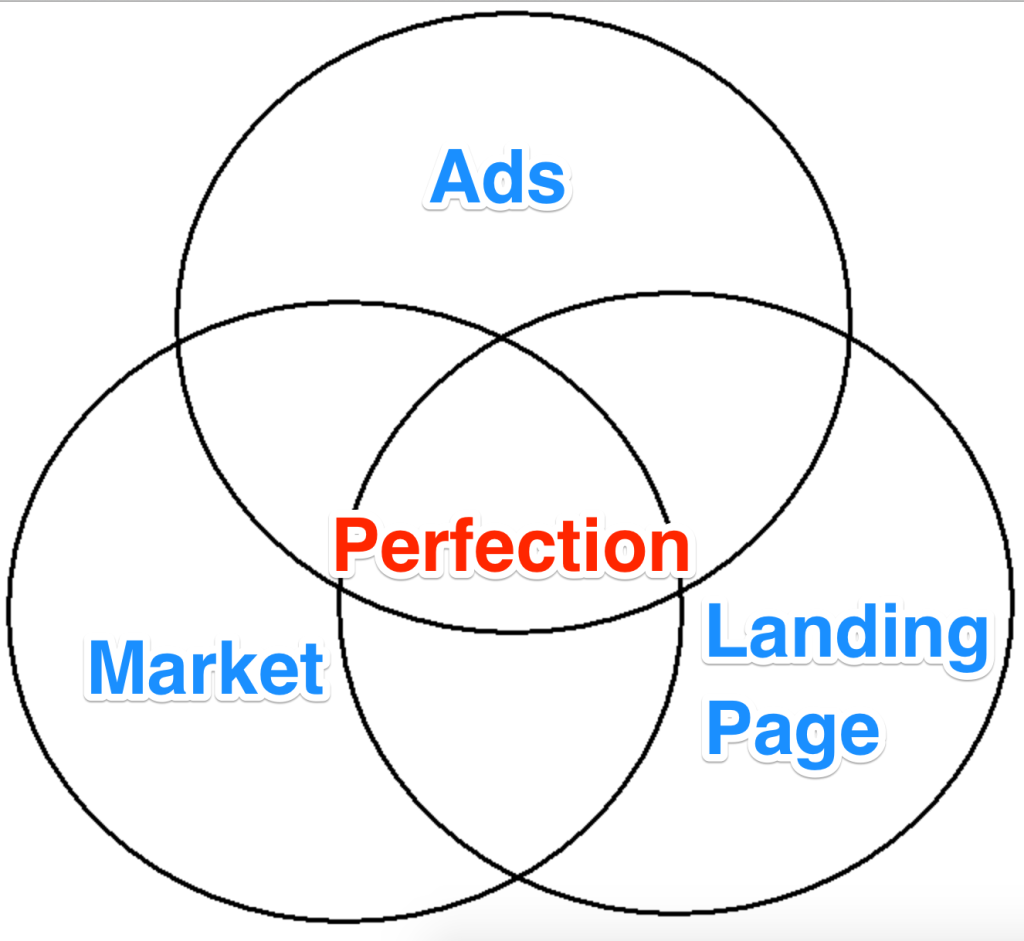
マーケット>広告>ランディングページの適合性

すばらしい広告キャンペーンとは、マーケット、広告、ランディングページの3つすべてが一丸となって完璧に作用し合っているものです。これら3つが正しく融合したとき、コンバージョン率は2桁になり、すばらしいランディングページができあがります。
きちんとしたランディングページあるいは広告を作るには、それ以前に、セールスポイントをしっかりと理解していることが重要です。セールスポイントとは「WHY」、つまり商品が必要な理由のことです。
商品が必要な理由を明確に伝えられれば、「惹き」を作るのがずっとラクになるでしょう。
次は、競合のリサーチです。幸い、ライバルを研究するのにちょうどいいツールが出回っています。競合他社の戦法を知るのはとても重要です。
これらのツールを使って、以下の項目を調べます。
- どのキーワードを入札対象にしているのか?
- CPCの平均はどれくらいなのか?
- 「WHY」を伝えるのにどのようなコピーを使っているのか?
- どのようなランディングページになっているのか?
これらの情報をもとに、キャンペーンの目的を1つだけ決めます。ソーシャルメディアを見たり、Google検索でしたりしているときにどこからともなく現れた広告は、クリエイティブで一目で理解できる内容でなければなりません。かつ、ユーザーにとって本当に必要なものであるからこそ、注意を引き、クリックさせ、そしてコンバートせずにはいられなくなるのです。
ランディングページの制作
ランディングページは、アート、サイエンス、そして「運」で構成されています。これら3つの要素がうまく組み合わさったとき、ランディングページは究極の域に達することができるはずです。
ヘッダー
完璧なヘッダーには、いろいろな要素がありますが、大きく分けると次の3つになります。
- ロゴ
- キャッチコピー
- CTA(Call to Action)ボタン
Webサイトと同じ色のスキームとフォントのスタイルとサイズで整えて、左上の角にロゴを足してCTAを追加します。そのCTAの前に、なぜクリックすべきなのか、ユーザーに「WHY」を強調してください。
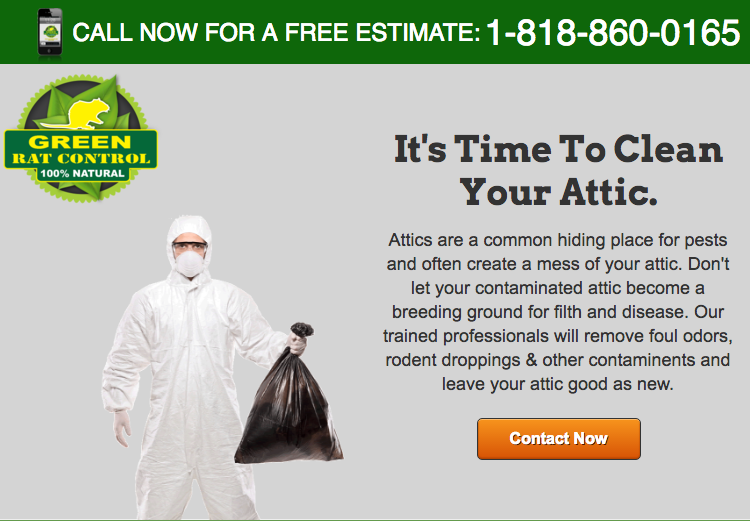
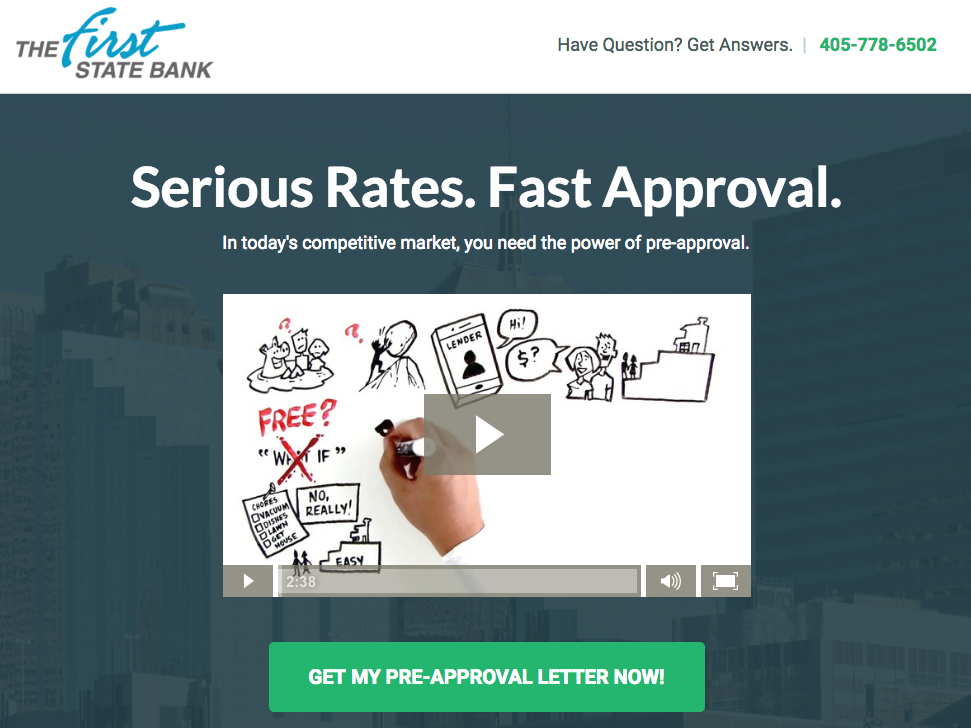
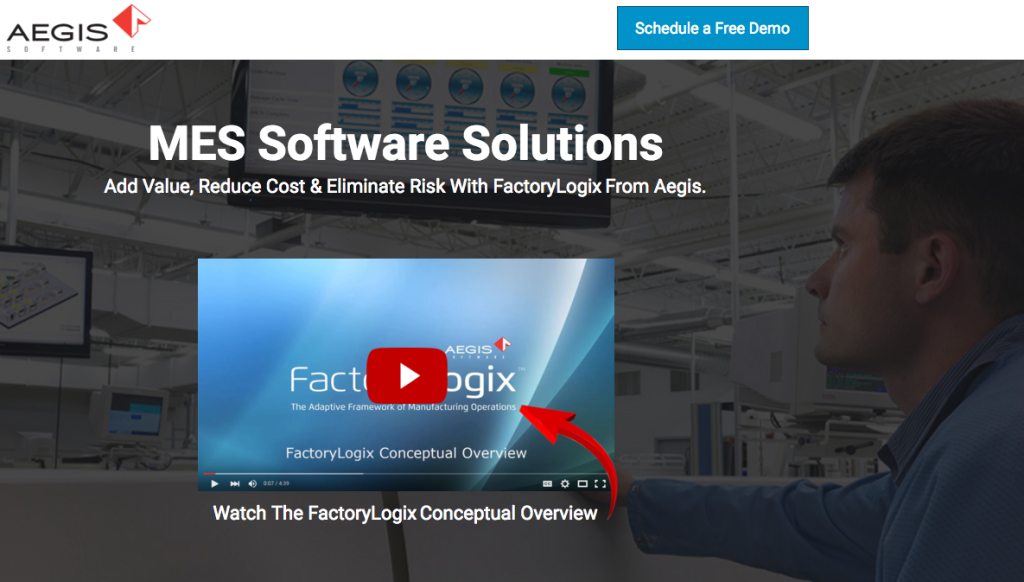
以下は実際のヘッダーの例になります。
GREEN RAT CONTROL:コンバージョン率14%:

The First State Bank:コンバージョン8.41%:

キャッチコピーのサイズと文章の目的は対象のマーケットによって異なることが分かります。
ヒーローショット
動画からイラスト、何から何までヒーローショット(見せ場となるイメージ)で構成されていたら、ユーザーはどこに目を運んだらいいのか分からなくなってしまいます。
広く浸透している理論とベストプラクティスから断言できることは、ヒーローショットがキャッチコピーとCTAを邪魔しないように作れ、ということです。
ヒーローショットは、フォトグラファーでもない限り、99%の人にとって直接的な売上をもたらしません。むしろその上に来ているキャッチコピーの方がコンバージョン率に反映されているケースが多いのです。
以下はキャッチコピーと画像がうまくまとまっている、ユーザーを誘導するのに効果的なデザインの例です。

誘導系デザインについてもっと詳しく知りたい人は『Attention-Driven Design』を参照してください。
CTAボタン
ランディングページの鉄則は、CTAボタンが優れていることです。このボタンは、キャッチコピーと合わせて人目をひくものでなくてはなりません。

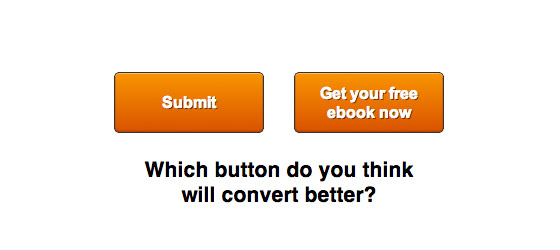
完璧なランディングページは、1つの要素だけに頼るのではなく、すべての要素が融合してできあがるものです。CTAボタンは、ターゲット・ユーザーが結果として得るエクスペリエンスの見本なのです。以下の例を試してみてください。
- お話しましょう
- プロジェクトを開始
- 見積もりをとる
- 手順を進める
- 提案を受ける
- 相談の日程を調整
- CEOに連絡
いつものように、これらをニーズに合わせて当てはめてみて、検証、検証、検証あるのみです。
キャッチコピーの作成
キャッチコピーは伝え方によってコンバージョンが左右されるので、ランディングページのマーケティングミックスにおいてとても重要です。
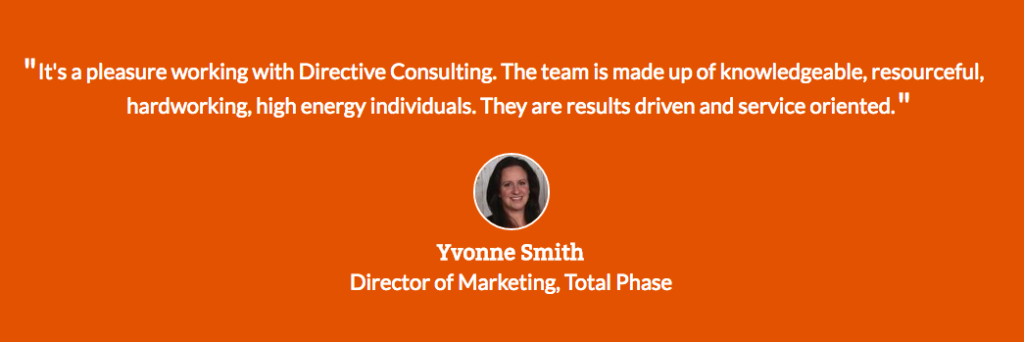
コンバージョンを目指す場合、自分のブランドを外部の人の言葉で強調するのがもっとも効果的です。よい方法の1つは、証言系です。もし誰かが売りたい商品を高く評価してくれた場合、同じことを自分で声高に叫ぶよりも効果的に響きます。以下はその例です。

このような評価を得るのは難しいですが、ブランドの成長にはとても価値のあるものです。
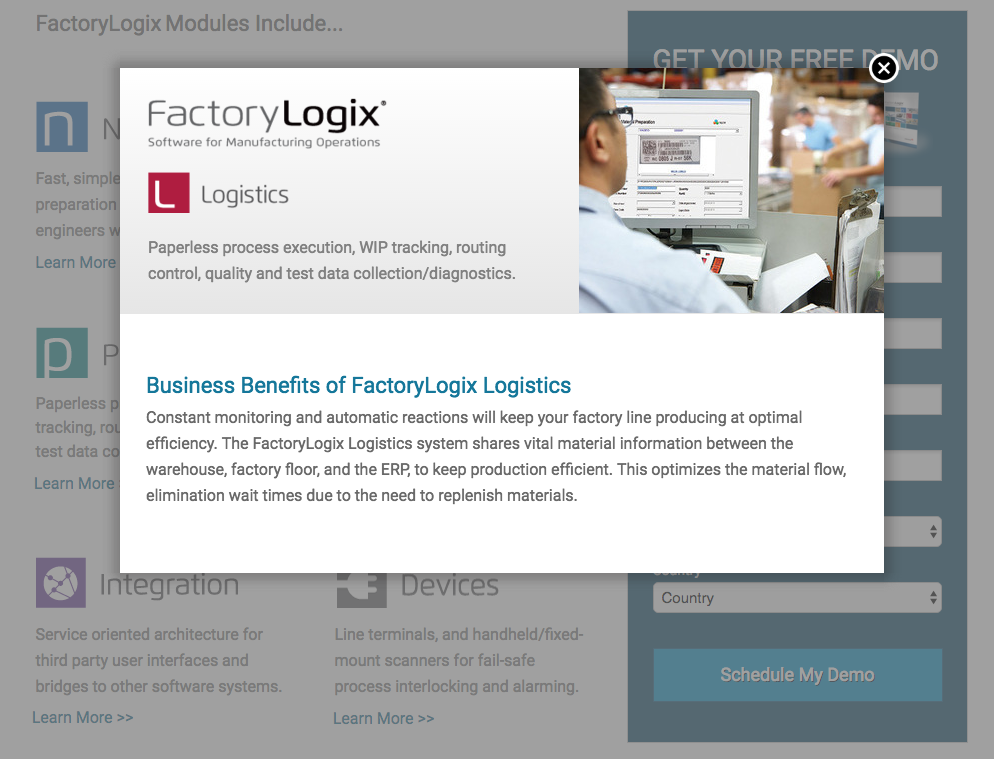
他の方法としては、ライトボックスがあります。ライトボックスはページ上に出てくるポップアップボックスで、長い文章でも対応でき、1つのアクションでページの遷移、フォーム入力など、さまざまなオプションがあっても見やすいレイアウトで情報を整理できます。

理想的なフッター
完璧なフッターは存在しませんが、限りなくそれに近いものを作りたいと思います。ページを構築するとき、フッターは2つの目的を果たす必要があります。CTAボタンと、ソーシャルプルーフです。
コンバージョンさせることがただ1つの目的ですから、フッターのボタンによって、ユーザーをフォームに遷移させる必要があります。また、コンバージョンする最後の理由をユーザーに述べる場所でもあります。
ソーシャルプルーフ(社会的証明)はその理由の1つとしてあげられます。クライアント、プレス、または評論家であろうが、「WHY」=売りたい商品がユーザーにとってなぜ必要なのか、を確実に伝えなければいけません。
いくつか例を以下に示しましょう。



売りたい商品が一番の解決策である理由、「WHY」を加えます。これらの目的はすべて、ケーキの上に飾りを足すようなものです。
おまけ:厳選Unbouceスクリプト!
トラッキングの設定
さて、ランディングページができあがったところで、ユーザーデータを分析する時間です。Googleアナリティクスのような分析ツールがありますが、使えるデータを収集するには、Hotjarがお勧めです。
Hotjarは、ユーザーを記録し、ヒートマップを設定し、離脱から閲覧までの行動を追ったり、ファネル分析や顧客との直接のやり取りをしたりできます。一度設定すればすぐにランディングページの分析を始められるので、インサイトに沿ってWebサイトを修正できます。でも、なにを見ていけばよいのでしょうか?
私たちは検証する工程で、以下の重要な原則を見つけました(検証にはできるだけ100人以上のユーザーがいた方がよいでしょう)。
- ヘッドラインのキャッチコピーを検証(UnbounceサイトでA/Bテスト)
- 成功したキャッチコピーを選択、ヒーローイメージを検証(UnbounceサイトでA/Bテスト)
- フィールドを増やしてより詳細に解析(Hotjarで分析)
- ユーザーが欲しい情報が足りているか、いないか(Hotjarのヒートマップ)
- デスクトップまたはモバイルのフォールドの上、下にどの情報が位置しているのか(Hotjarのページ分析)
トラッキングコードは、JavaScriptを貼り付けるだけで簡単に設置できます。Unbounceを使っている人向けの手順はこちらから。
最後に
これまで述べてきた戦略と検証を使い、時間と労力をかければ、広告キャンペーンを改善していけるでしょう。完璧なキャンペーンはあり得ませんし、すべてのケースにマッチするようなランディングページなどありませんが、一貫性があり検証、検証、検証と検証を重ねていけば、ROIを上げる機会はすぐそこに現れてくるはずです。
きちんとした広告とランディングページの組み合わせは、CPAの削減と、コンバージョン率の向上の2つを達成するのにもっとも効果的です。1日に15分間、キャンペーンの設計と改善をすることから始めてください。そうすれば、ユーザー獲得の向上をすばやく実現できるでしょう。
(原文:How to Build the Perfect Landing Page: A Step-by-Step Guide)
[翻訳:Eri Noda]
[編集:Livit]