
インタラクティブなデザインにおいて心理学は重要な役割を果たします。最適なUXを提供するためには、ユーザーに共感し、ユーザーが行動する前にユーザーの意図を汲み取らなければなりません。それによって、ユーザーが求める方向へ簡単に導き、最適なコンテンツを見てもらえるようになります。
この記事では、実店舗が売上を伸ばすために取り組んでいる5つの方法(中にはとても些細なものもあります)について考えてみます。どれもオンラインショップの改善にも応用可能な方法です。
1.レジでの追加購買促進
一般的に、小売店は往々にしてもっとも値段の高い商品を店舗の前面に配置して、お客さまに先に見せて(価格差に関するお客さまの心理を利用するため)、より安価な商品を店の奥に置くことで、とてもお得な商品であるように印象づけます。小売店のレジ横に陳列されているお菓子だったり、「本日限定」で割引されるCDやDVDだったりします。
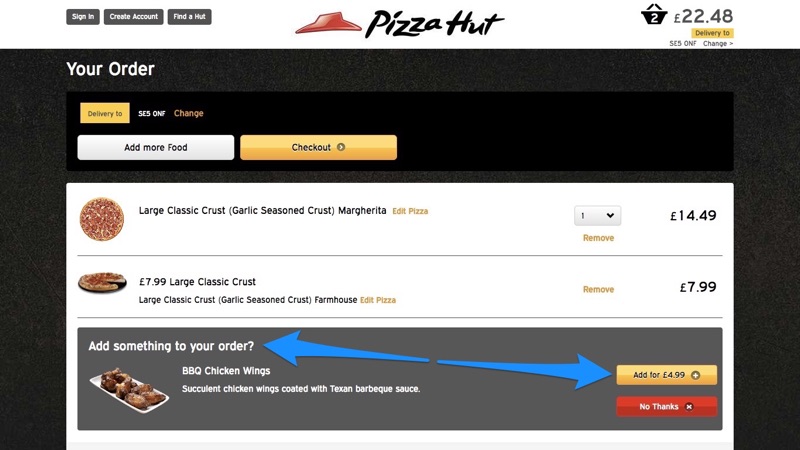
オンラインショップなら「たったの$0.99で、もう一品いかがですか?」などと誘導することがあります。なんだか騙されているような感じもしますが、お客さま自身がお得な買い物だと感じたのなら、満足のいく買い物であることに変わりはありません。しかも、わざわざ検索する必要もなかったのですから!
おもしろい事実:消費者は、アップグレードしたいかどうか(たとえばマクドナルドのフライドポテトをMサイズからLサイズに)と問われた場合、47%がイエスと答えます。

2.店内レイアウトと視線の動き
オンラインとオフライン双方に言えることですが、多くの店舗はユーザーテストに時間とお金を費やしています。その結果、お客さまの店内回遊の傾向が分かっています。おかげで、来店客がいまいる場所から次の場所に移動する間に、どのような広告を展開すればいいかも明らかになりつつあります。実店舗で入店時、エレベーターを待っているとき、エスカレーターに乗っているとき、支払の列に並んでいるときなど、来店客は視線の先でさまざまな広告を目にします。これは決して偶然ではありません。
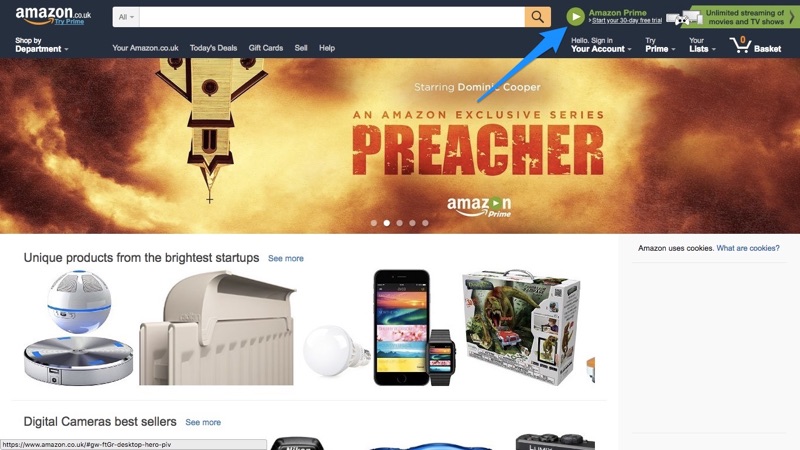
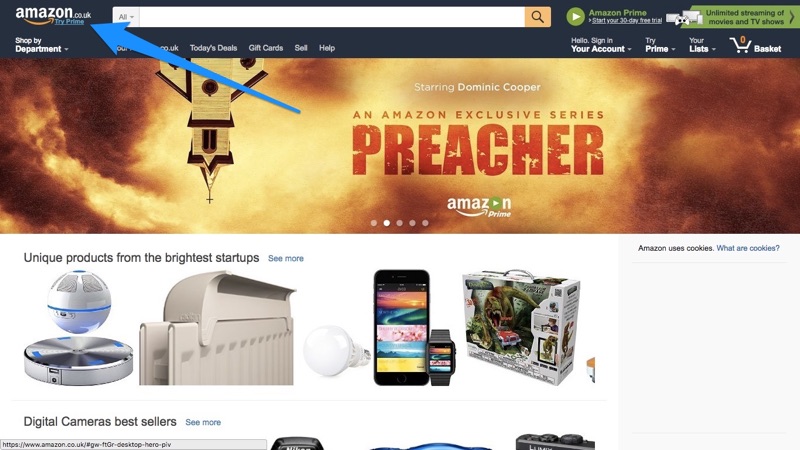
実店舗の場合と同様、オンラインショップでも決済時(ショッピングカートなど)のインターフェイスの近くに広告が配置されていることがあります。この配置はユーザーが買った品物の支払いをするときに、必ず広告を目するようにするためです。UK版のAmazonを例に見てみます。

お客さまが実店舗に最初に入ったとき(「移行ゾーン」として知られています)、(米国での調査によれば)自分の右手側から回遊する傾向があります。しかし、アイトラッキング調査によれば、オンラインショップでは上部左側から見ていく傾向があります。
Amazonは、上部左側から見ていく傾向にあわせてショッピングカートの近くだけでなく、ロゴの下にもAmazonプライムの広告を展開しています。

3.「ここ! ここです! これをしてください!」
ユーザーを定着させる前に、そもそもユーザーを獲得しなければなりません。だからといって、Webサイトにアクセスしたときにすぐモーダルで登録画面を表示したり、レストランの外のメニューを見始めたからといって「お2人様ですか?」などと声をかけるのは適切とは言えません。厳密に言えば、レストランは実店舗の典型例ではないですが(そうですよね?)、それでも、気まずい思いや嫌な思いをさせられることは事実です。
ユーザーフローの扱い方は2つに大別されます。
- NG:アクセスしただけのユーザーに、登録を「リクエスト」する
- OK:まずコンテンツを提供し、そのあとで登録をお勧めする
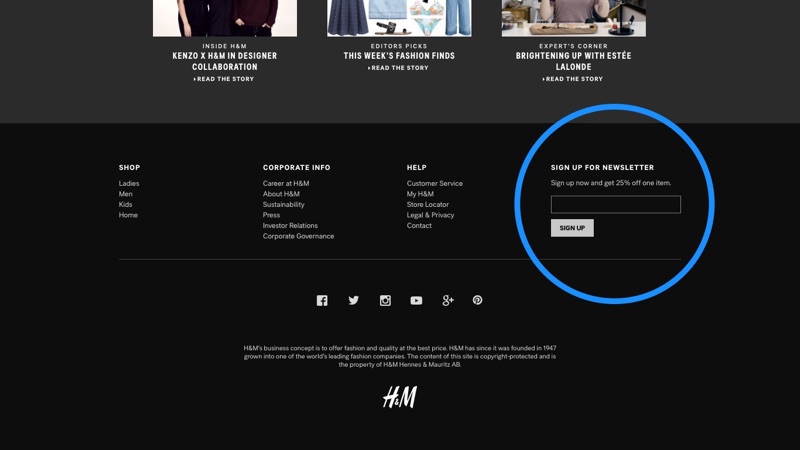
基本的なWebコンテンツだけで、ユーザーがニュースレターに登録してくれるなどと考えてはいけません。Webコンテンツを読んでくれた人に特典を与え、さらに多くの特典を提供するべく登録をうながすのです。ユーザーとの結びつきをもっと強くするためにインセンティブを用意し、ユーザーに対して無料またはディスカウントのアイテムを提供したり、時間の経過とともに会員のランクを上げたりするのです。
まず、コンテンツを信頼してもらい、価値を見出してもらうことです。

4.実際に売れるまでは、試してもらう
レストランの話に戻りますが、ほかにもっといい席がたくさんあるのに、スタッフに窓際の席へ案内されてなぜだろうと思ったことがありませんか? なぜなら、窓際にお客がいればレストランが繁盛しているように見えて、より魅力的に思ってもらえるからです。もしお客が1人もいなければ窓際の席に客席係が座り、外から見られたときは来店客のように振る舞うこともあります。
オンラインショップなら、お客からの評価や格付け、レビューで自店の良さを訴求できます。ここで、嘘の格付けやレビューを勧めるつもりはありません(多くのオンラインストアがやっているに違いありませんが!)。そうではなくて、代わりに無料トライアルや試供品を提供します。お客さまが実際に買いたいと思うようになり、販売実績が上がり始めるまでは(より誠実な方法で)まず試してもらうのです。
5.商品のカスタマイズ
実店舗では、来店客を店内にできるだけ長く滞留させるすばらしい秘訣があります。というのも、来店した段階でお客さまは多少なりとも店内を見てまわる気になっています。一方でオンラインショップの場合、「戻る」ボタンをクリックするだけで簡単にサイトから離れられます。ユーザーはGoogleの検索結果で2番目に表示されたサイトに簡単にアクセスできてしまいます。こうした理由から、双方で使用されるテクニックは比較しても意味がありません。
オンライン、オフラインの双方に通用する、本当にお客さまとの結びつきを強くするコツは、商品のカスタマイズです。たとえば、お客さまに自分だけのクマのぬいぐるみを作ってもらう体験を中心とした「自分のクマを作ろう」という企画は、包括的なカスタマーエクスペリエンスを提供します。
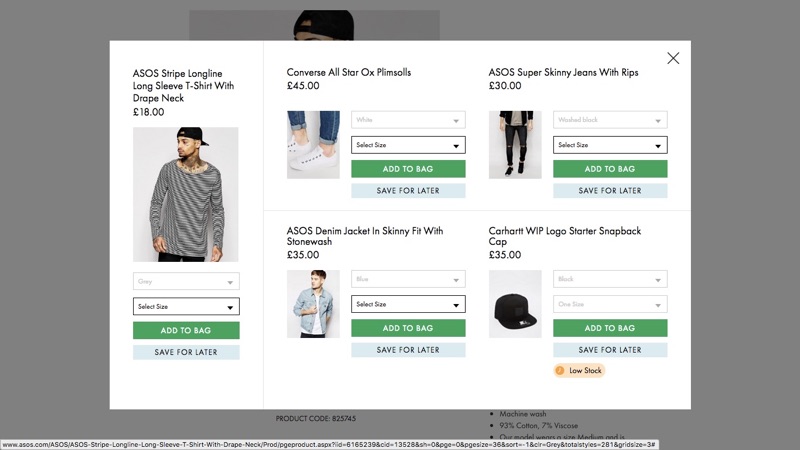
小売店は、ユニークなアイテムのほうがより高い価値があることを長い経験から知っています。最低限でも(たとえば)色のバリエーションや豊富なサイズの品揃えは価値として見なされやすいのです。ASOS (や最近のほかの多くのブランド)は、さらに一歩進めて「Shop the look」ボタンを付けています。基本的な仕組みは、ユーザーが1つのアイテムを見つけるとします。するとASOSがその商品とマッチする商品と合わせたコーディネート一式を推奨してくれるのです。これは単に1つの商品のカスタマイズではなく、全体的なコーディネートのカスタマイズなのです。

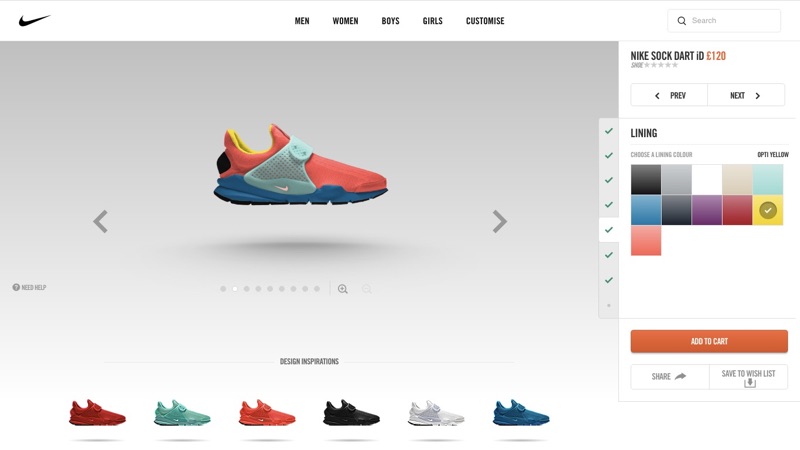
次は、スニーカーを最大限カスタマイズできるNikeの事例です!

最後に
Baymardの研究によれば、オンラインで買い物する客の約69%は、いったん買い物カゴに入れた商品を元に戻してしまいます。なぜでしょうか? 送料が無料になる金額に達していなかったのかもしれませんし、購入を検討していた商品の特徴が満足いくものではなかったのかもしれません。あるいは、その商品を買って損はないと太鼓判を押してくれる強力なレビューがなかったのかもしれません。もしかしたら、ポップアップが多すぎて疲れてしまったのかもしれません。
オンラインショップの優れたUXをマスターするのはとても難しいですが、紹介した5つのコツさえ理解すれば、お客さまの購買率を劇的に改善できるでしょう。
(原文:5 Bankable UX Lessons from Brick and Mortar Store Design)
[翻訳:島田理彩]
[編集:Livit]











